报表控件DevExpress Reports v24.1 —— 拥有可调整布局选项
DevExpress Reports提供了一个可调整的布局选项,允许您以最合适的方式安排、塑造和组织数据。其中一个这样的数据塑造选项是分组,可以在表报告的详细信息带内将数据安排在嵌套的多字段组中。在v24.1版本周期中引入了几个函数,它们允许您获取不同组元素的索引,这些新功能包括:
- CurrentRowIndexInGroup() — 返回组内当前行的索引。
- GroupIndex(level) — 定位指定嵌套级别上的父组行,并返回该行的索引。
- NextRowColumnValue(columnName) — 获取下一行并从指定列返回值。
- PrevRowColumnValue(columnName) — 获取前一行并返回指定列中的值。
在这篇博文中,我将详细介绍一些使用场景,并说明如何使用上面列出的功能获取/管理不同的组元素。
P.S:DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
按索引分组编号
在这个使用场景中,我将构建一个显示多级编号列表的报表。为了实现这一点,我的报表控件将在其数据绑定表达式中使用GroupIndex()和CurrentRowIndexInGroup()函数(以返回组和行索引)。
表格单元格指定以下数据绑定表达式:
“Category Name”组:
- GroupIndex(1) + 1 — 显示根级组的索引。
“Discontinued”组:
- GroupIndex(1) + 1 + '.' + (GroupIndex(0) + 1) — 添加二级组索引。
细节波段:
- GroupIndex(1) + 1 + '.' + (GroupIndex(0) + 1) + '.' + (CurrentRowIndexInGroup(0) + 1) —添加行索引。
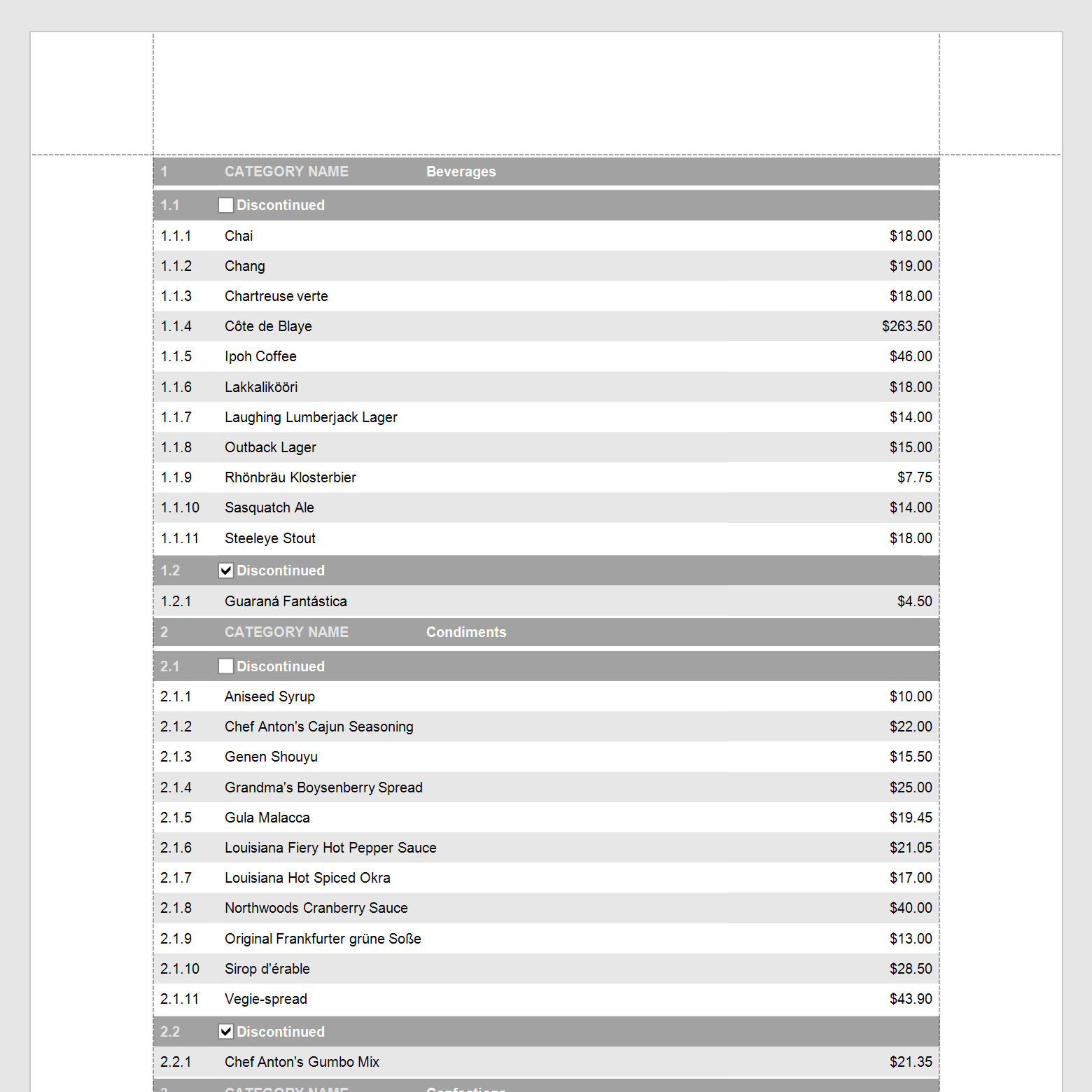
输出:按类别和停止状态对产品进行分组的报告;

更改单个组的外观
在这个使用场景中,我将对表中的组应用不同的样式,以便在关联的组标头为空时区分组。
表格得StyleName属性被绑定到下面的表达式:
Iif(GroupIndex(0) %2 == 0, 'DetailData1', 'DetailData3_Odd')
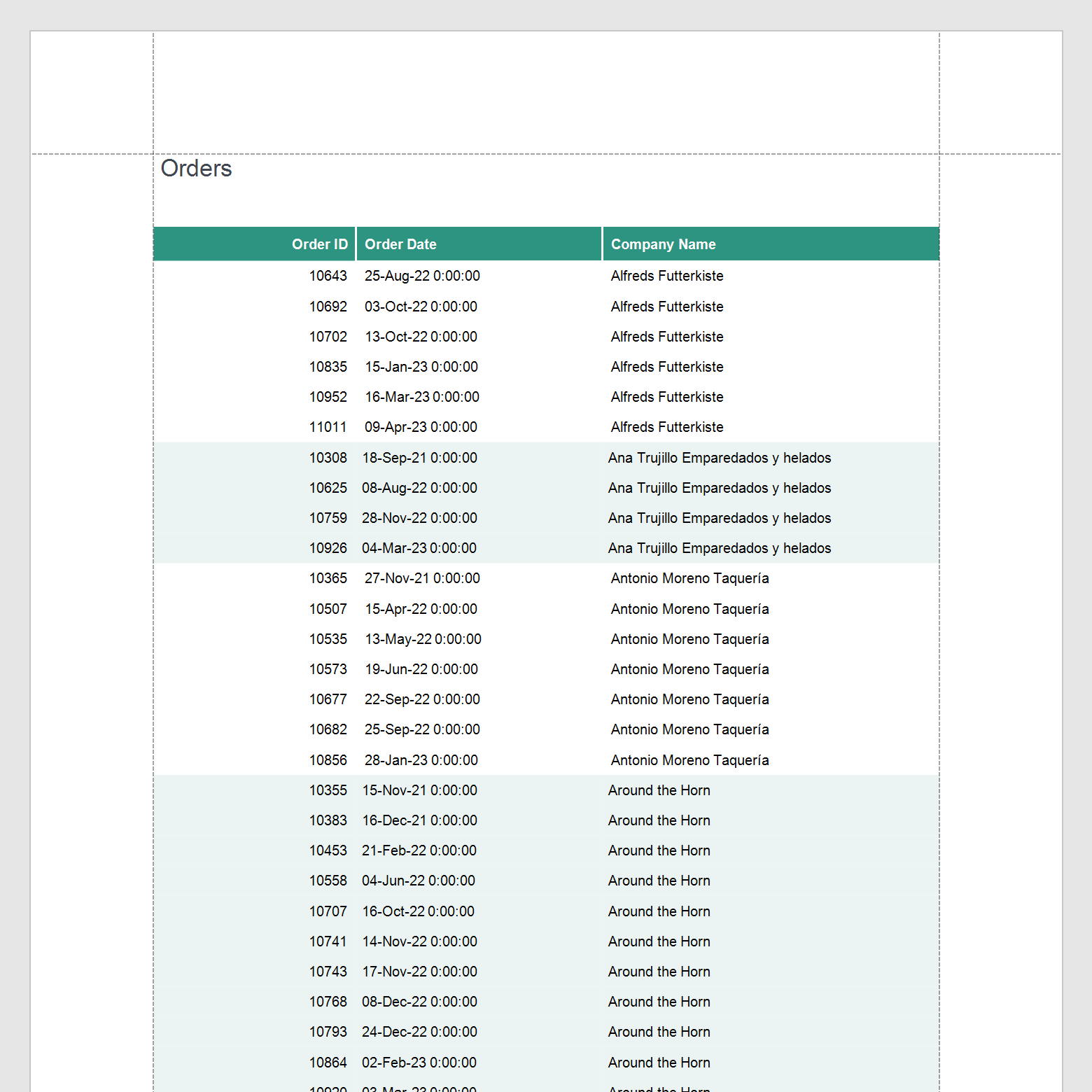
输出:奇数和偶数组应用不同的样式:

定位组中的最后一行
在本例中,我使用一个表达式来突出显示全州销售额最低的产品(与预期销售额相比)。
表格的Font.Bold属性被绑定到下面的表达式:
Iif(NextRowColumnValue('Product')!= [Product] OR [DataSource.IsLastRow], True, False)
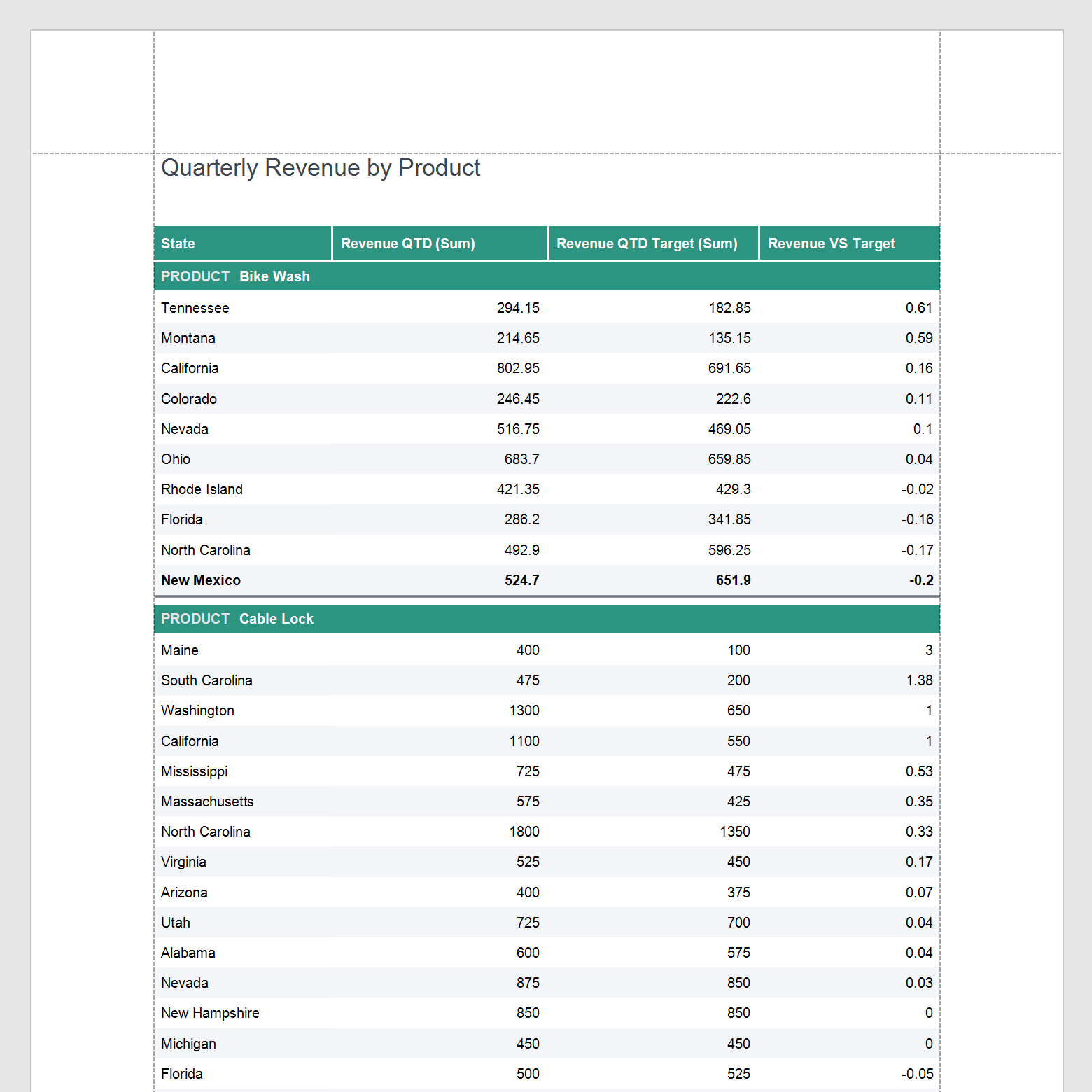
如下图所示,表达式定位到组中的最后一行,并对其应用加粗样式(StylePriority.UseFont属性设置为false):






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-09-24 DevExpress WPF应用界面开发入门教程 - 打印自定义报表
2020-09-24 Web报表设计器如何使用自定义序列化程序类?DevExpress轻松搞定!
2019-09-24 Kendo UI for jQuery自定义小部件第一弹!不得不看的入门指南