DevExpress WPF中文教程:如何在GridControl中显示摘要?
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
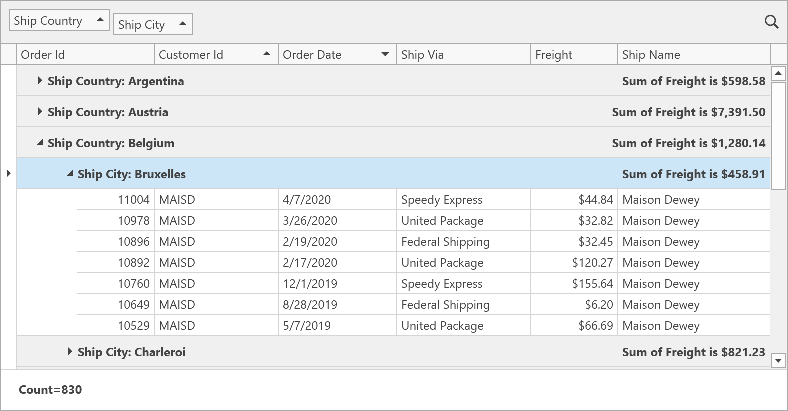
本教程演示如何显示行组(组摘要)或单个数据列(总摘要)的摘要,本文以上一篇内容为基础(点击这里回顾>>)。

DevExpress WPF GridControl可以计算以下摘要:
- 数据行数(Count)
- 最大值和最小值(Max和Min)
- 总和和平均值(sum and average)
- 自定义摘要
DevExpress技术交流群10:532598169 欢迎一起进群讨论
总摘要
1. 将DataViewBase.ShowFixedTotalSummary属性设置为true来显示固定的摘要面板。
2. 创建一个GridSummaryItem对象并将其添加到GridControl.TotalSummary集合中。
3. 指定SummaryItemBase.FieldName和SummaryItemBase.SummaryType属性来应用摘要。
4. 将SummaryItemBase.Alignment属性设置为Left,来在固定摘要面板的左侧显示摘要。
MainView.xaml
<dxg:GridControl.TotalSummary> <dxg:GridSummaryItem FieldName="OrderId" SummaryType="Count" Alignment="Left"/> </dxg:GridControl.TotalSummary> <dxg:GridControl.View> <dxg:TableView ShowFixedTotalSummary="True" ... /> </dxg:GridControl.View>
分组摘要
1. 创建一个GridSummaryItem对象并将其添加到GridControl.GroupSummary集合。
2. 指定SummaryItemBase.FieldName和SummaryItemBase.SummaryType属性来应用摘要。
3. 指定SummaryItemBase.DisplayFormat属性来以货币格式显示组摘要。
MainView.xaml
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem FieldName="Freight" SummaryType="Sum"
DisplayFormat="Sum of Freight is {0:c}"/>
</dxg:GridControl.GroupSummary>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-08-15 界面组件DevExpress Reporting——支持图表本地化和可绑定属性
2022-08-15 Web开发者福音!创建第一个Vite支持的Web应用(1/2)
2019-08-15 DevExpress ASP.NET Core v19.1版本亮点:Rich Text Editor