DevExpress WPF中文教程:如何完成GridControl的列和编辑器配置?
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程演示如何调整列布局、指定单元格编辑器和设置显示值的格式,本教程以上一篇内容为基础(点击这里回顾>>)。

DevExpress技术交流群10:532598169 欢迎一起进群讨论
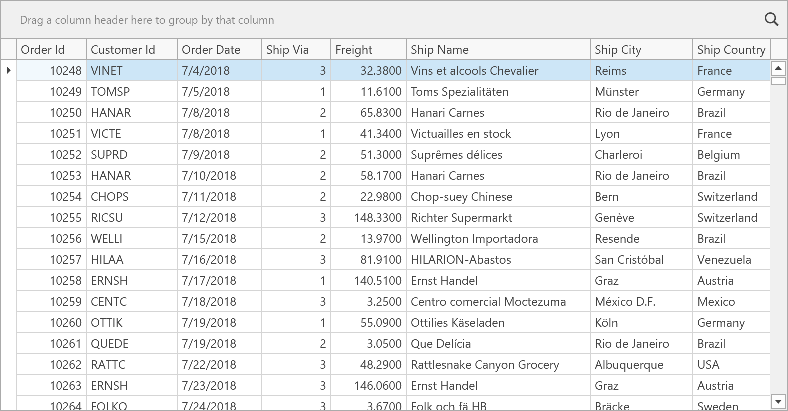
创建列
如果AutoGenerateColumns属性设置为AddNew,GridControl将为绑定数据源中的所有字段生成列。向GridControl显式地添加列,来仅显示所需的列和每个列的访问设置:

1. 将DataControlBase.AutoGenerateColumns属性设置为None(默认值)。
2. 将GridColumn 对象添加到GridControl.Columns 集合,因为这个集合是GridControl内容属性,所以可以直接将GridColumn对象添加到GridControl标记中。
3. 指定ColumnBase.FieldName属性将其绑定到数据源字段。
MainView.xaml
<dxg:GridControl EnableSmartColumnsGeneration="True"
ItemsSource="{Binding Orders}">
<dxg:GridControl.View>
<dxg:TableView/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="OrderId"/>
<dxg:GridColumn FieldName="CustomerId"/>
<dxg:GridColumn FieldName="OrderDate"/>
<dxg:GridColumn FieldName="ShipVia"/>
<dxg:GridColumn FieldName="Freight"/>
<dxg:GridColumn FieldName="ShipName"/>
<dxg:GridColumn FieldName="ShipCity"/>
<dxg:GridColumn FieldName="ShipCountry"/>
</dxg:GridControl>
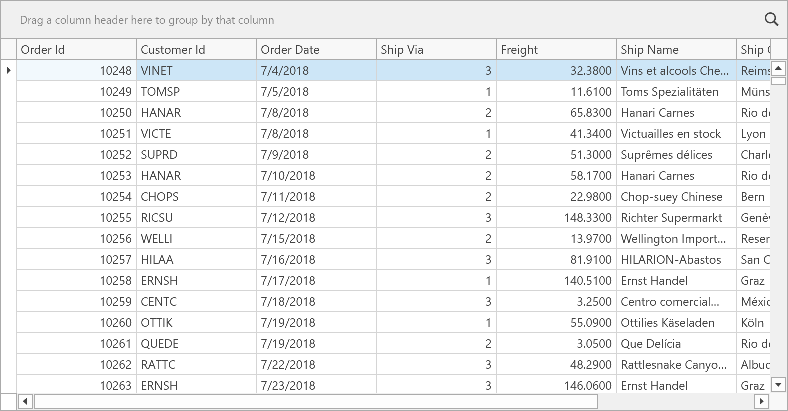
更改列布局
自适应列GridControl,并设置所有列的最佳宽度,来完全显示其内容:

1. 将TableView.AutoWidth属性设置为true来使列自适应GridControl。
2. 指定TableView.BestFitModeOnSourceChange属性根据单元格和标题内容计算所有列的最佳宽度。
MainView.xaml
<dxg:GridControl.View> <dxg:TableView AutoWidth="True" BestFitModeOnSourceChange="VisibleRows"/> </dxg:GridControl.View>
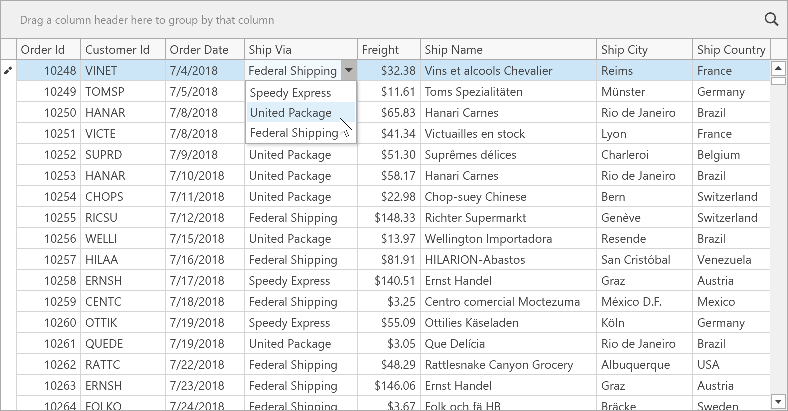
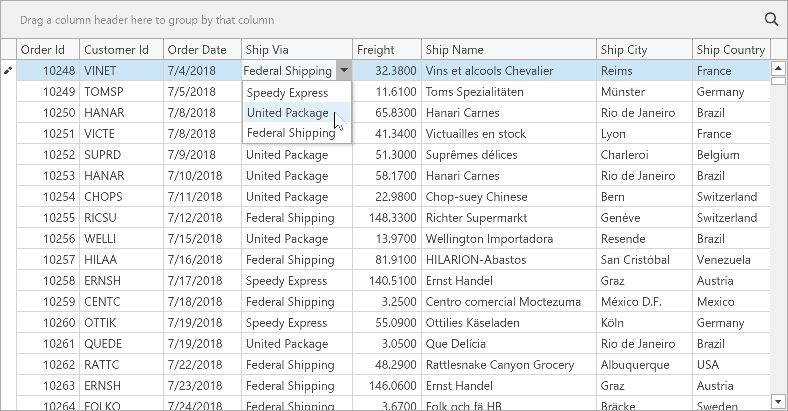
指定一个In-Place编辑器
GridControl使用in-place编辑器编辑单元格值,编辑器类型取决于列内容。CheckEdit用于布尔值,DateEdit用于日期,TextEdit用于字符串和数字,您可以定义一个自定义编辑器如下(例如,ComboBoxEdit):

1. 向视图模型添加一个Shippers集合:
MainViewModels.cs
using DevExpress.Mvvm;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using WPFBlankDotNETCoreAppWithNorthwindDatabase.Models;
namespace WPFBlankDotNETCoreAppWithNorthwindDatabase {
public class ViewModel : ViewModelBase {
NorthwindEntities northwindDBContext;
public ICollection<Order> Orders {
get => GetValue<ICollection<Order>>();
private set => SetValue(value);
}
public ICollection<Shipper> Shippers {
get => GetValue<ICollection<Shipper>>();
private set => SetValue(value);
}
public ViewModel() {
northwindDBContext = new NorthwindEntities();
northwindDBContext.Orders.Load();
Orders = northwindDBContext.Orders.Local;
northwindDBContext.Shippers.Load();
Shippers = northwindDBContext.Shippers.Local;
}
}
}
MainViewModels.vb
Imports DevExpress.Mvvm Imports Microsoft.EntityFrameworkCore Imports System.Collections.Generic Imports WPFBlankDotNETCoreAppWithNorthwindDatabase.Models Namespace WPFBlankDotNETCoreAppWithNorthwindDatabase Public Class ViewModel Inherits ViewModelBase Private northwindDBContext As NorthwindEntities Public Property Orders As ICollection(Of Order) Get Return GetValue(Of ICollection(Of Order))() End Get Private Set(ByVal value As ICollection(Of Order)) Return SetValue(value) End Set End Property Public Property Shippers As ICollection(Of Shipper) Get Return GetValue(Of ICollection(Of Shipper))() End Get Private Set(ByVal value As ICollection(Of Shipper)) Return SetValue(value) End Set End Property Public Sub New() northwindDBContext = New NorthwindEntities() northwindDBContext.Orders.Load() Orders = northwindDBContext.Orders.Local northwindDBContext.Shippers.Load() Shippers = northwindDBContext.Shippers.Local End Sub End Class End Namespace
2. 将xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"命名空间添加到ThemedWindow。
3. 创建一个ComboBoxEditSettings对象,并将其分配给ShipVia列的ColumnBase.EditSettings属性。
4. 指定ItemsSource属性将ComboBoxEditSettings绑定到数据。
5. 将DisplayMember属性设置为CompanyName,将ValueMember属性设置为ShipperId。
MainView.xaml
<dx:ThemedWindow
...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<!-- ... -->
<dxg:GridColumn FieldName="ShipVia">
<dxg:GridColumn.EditSettings>
<dxe:ComboBoxEditSettings ItemsSource="{Binding Shippers}"
DisplayMember="CompanyName"
ValueMember="ShipperId"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
格式值
您可以配置GridControl显示数据的方式,下面的示例将运费列数据格式化为货币:

1. 创建一个TextEditSettings 对象,并将其分配给Freight列的ColumnBase.EditSettings 属性。
2. 指定TextEditSettings.MaskType和TextEditSettings.Mask属性来设置编辑器掩码为货币。
3. 将TextEditSettings.MaskUseAsDisplayFormat属性设置为true。
MainView.xaml
<dxg:GridColumn FieldName="Freight"> <dxg:GridColumn.EditSettings> <dxe:TextEditSettings Mask="c" MaskType="Numeric" MaskUseAsDisplayFormat="True"/> </dxg:GridColumn.EditSettings> </dxg:GridColumn>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-07-25 Kendo UI,一个加速Web应用界面开发的JavaScript组件库!
2023-07-25 报表控件DevExpress Reporting中文教程 - 如何增强Web应用的可伸缩性?
2022-07-25 「分享」DevExpress ASP.NET v22.1最新版本系统环境配置要求
2019-07-25 Kendo UI使用教程:Bower Packages
2018-07-25 DevExpress v18.1新版亮点——WPF篇(二)