DevExpress WPF中文教程:Grid - 如何排序、分组、过滤数据(设计时)?
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程演示如何在DevExpress GridControl中对数据进行排序、根据列对数据进行分组、以及创建过滤器。(注意本文是基于上文的基础上演变的,点击这里可回顾>>)
DevExpress技术交流群10:532598169 欢迎一起进群讨论
排序数据
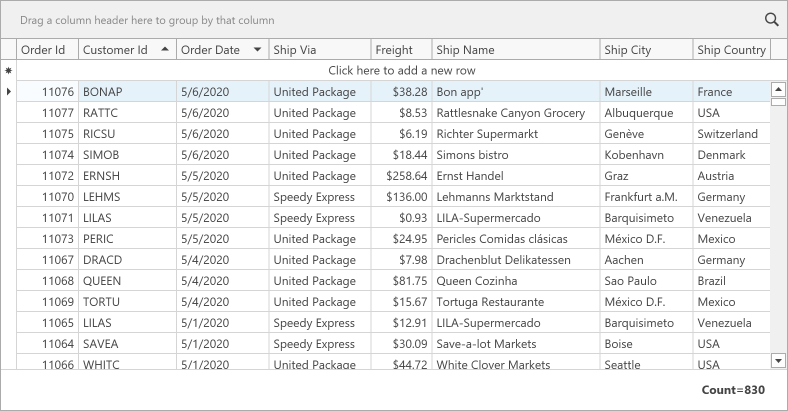
您可以使用GridControl对数据进行排序,下面的示例根据Order Date和Customer Id列对数据进行排序:

1. 为订单日期和客户Id列指定ColumnBase.SortOrder属性,以便根据它们对数据进行排序。
2. 为这些列指定ColumnBase.SortIndex属性来设置排序优先级。
MainView.xaml
<dxg:GridColumn FieldName="CustomerId" SortIndex="1" SortOrder="Ascending"/> <dxg:GridColumn FieldName="OrderDate" SortIndex="0" SortOrder="Descending"/>
分组数据
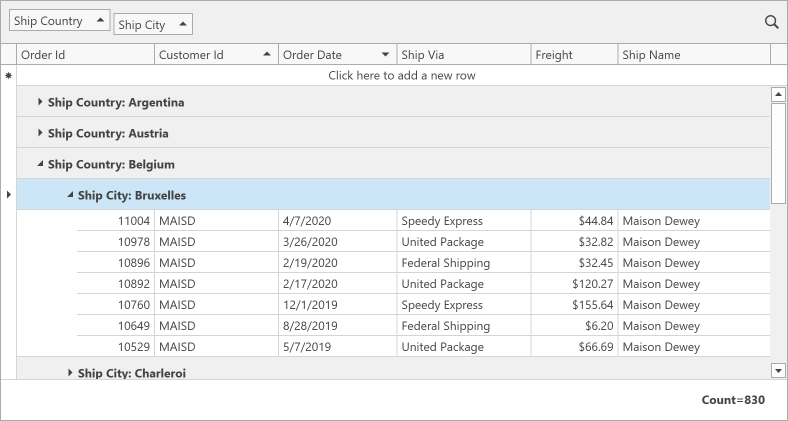
您可以使用GridControl对数据进行分组,下面的示例根据Ship Country和Ship City列对数据进行分组:

为Ship Country和Ship City列指定GridColumn.GroupIndex属性,根据它们对数据进行分组并设置组优先级:
MainView.xaml
<dxg:GridColumn FieldName="ShipCity" GroupIndex="1"/> <dxg:GridColumn FieldName="ShipCountry" GroupIndex="0"/>
过滤数据
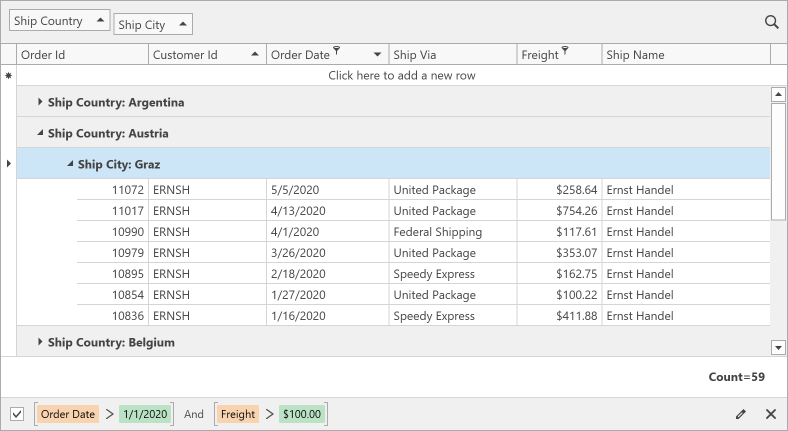
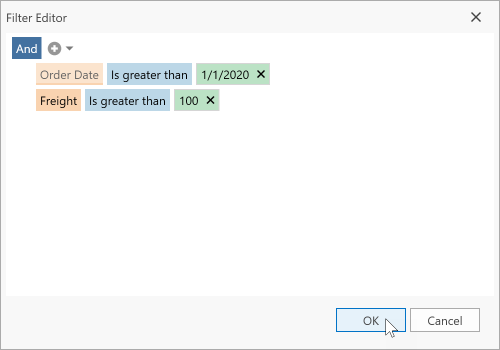
您可以使用GridControl来过滤数据,下面的示例应用了一个过滤器来显示从2020年初开始运费超过100美元的记录:

GridControl在设计时不从数据库加载数据,指定DesignTimeDataObjectType属性来获取数据源中字段类型的信息:
MainView.xaml
<UserControl ...
xmlns:Models="clr-namespace:WPF_DataGrid_GetStarted.Models">
<!-- ... -->
<dxg:GridControl ...
DesignTimeDataObjectType="{x:Type Models:Order}">
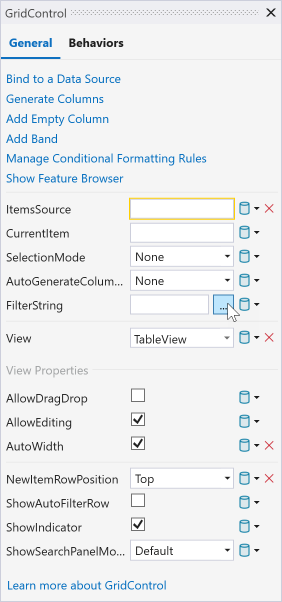
1. 选择GridControl并调用其Quick Actions菜单。
2. 调用Filter Editor窗口:

3. 指定过滤器表达式:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-06-26 【开发者指南】如何在MyEclipse中编辑HTML或JSP文件?(二)
2023-06-26 界面组件DevExpress WinForm v23.1新版亮点 - 皮肤矢量图标全新升级
2018-06-26 DevExpress v18.1新版亮点——WinForms篇(五)