界面组件DevExpress WinForms v24.1 - 支持DateOnly & TimeOnly类型
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForms控件2024年第一个重大版本——v24.1全新发布,此版本官宣支持DateOnly & TimeOnly类型、数据网格等组件功能进一步增强等,欢迎下载最新版体验!
DevExpress技术交流群10:532598169 欢迎一起进群讨论
支持DateOnly & TimeOnly类型
DevExpress WinForms数据感知UI控件(比如数据网格和树列表)和日期编辑器现在支持DateOnly和TimeOnly数据类型(在.NET应用程序中),这些数据类型提供了以下优点(与传统的DateTime类型相比):使用清晰、改进的数据库兼容性、序列化期间更少的空间,以及减轻与不同时区相关的潜在错误/不一致的功能。
内置DateOnly/TimeOnly支持扩展到:
- 与数据过滤相关的UI元素(列过滤器弹出,过滤器编辑器,表达式编辑器,自动过滤器行)
- 条件格式规则
- 数据总结
- 数据分组
- 未绑定列
- 掩码
- 搜索
- 条件操作符
C#
gridView.ActiveFilterString = "[Date]=#!2022-02-01!#";
v24.1还在基于服务器的数据源中添加了DateOnly/TimeOnly类型支持:
- EntityServerModeSource / EntityInstantFeedbackSource
- LinqServerModeSource / LinqInstantFeedbackSource
您可以根据DateOnly和TimeOnly值对服务器模式源中的数据进行排序、分组和筛选,可以在过滤器表达式和未绑定列中使用与日期/时间相关的函数(例如AddHours()、GetDays()、DateDiffDays())。
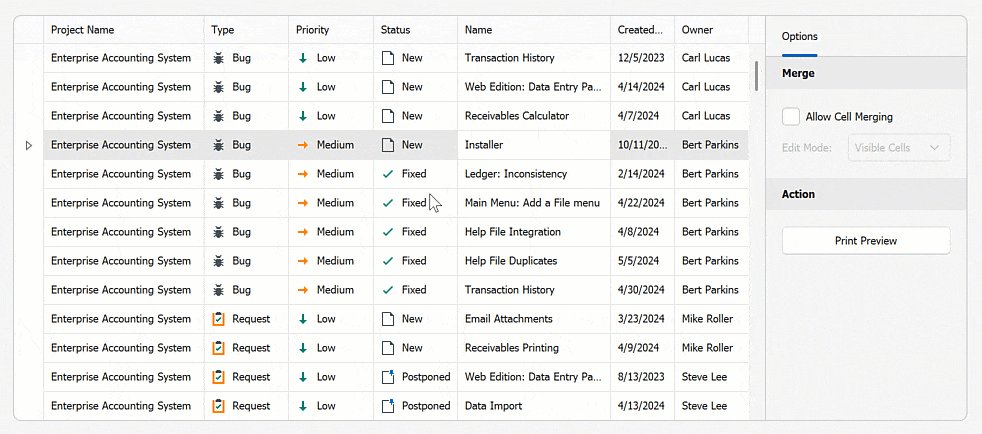
Data Grid(数据网格)
合并单元格编辑
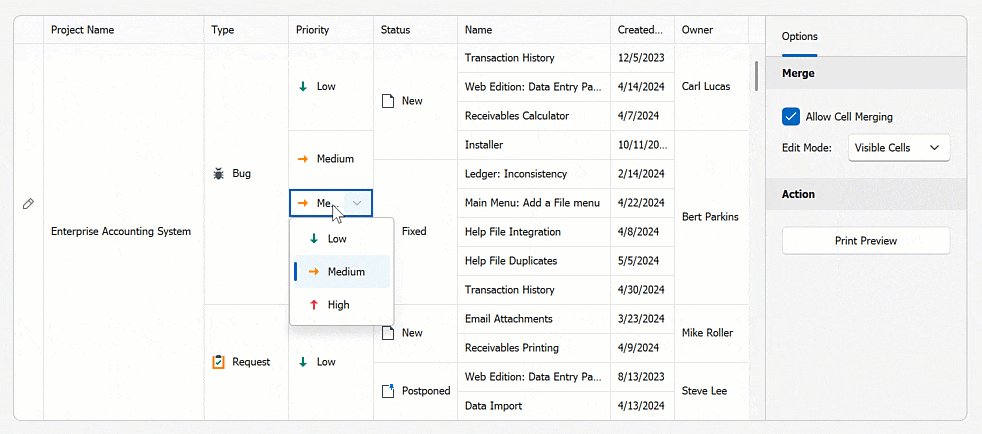
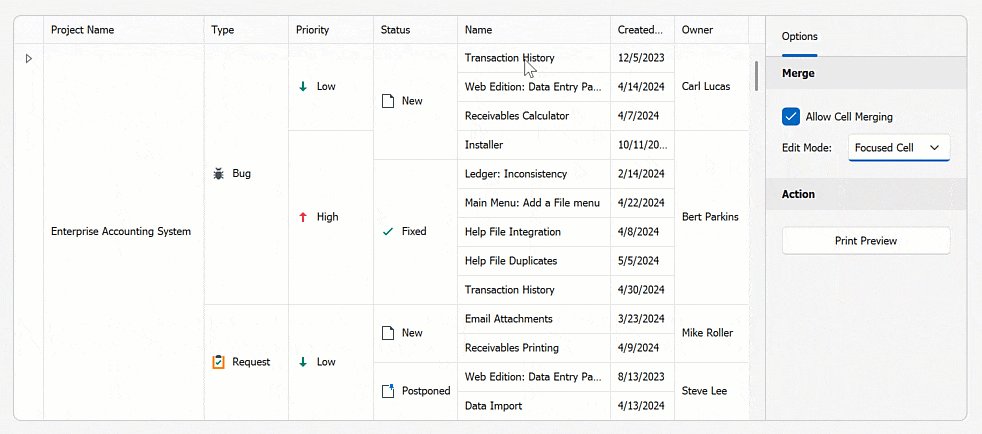
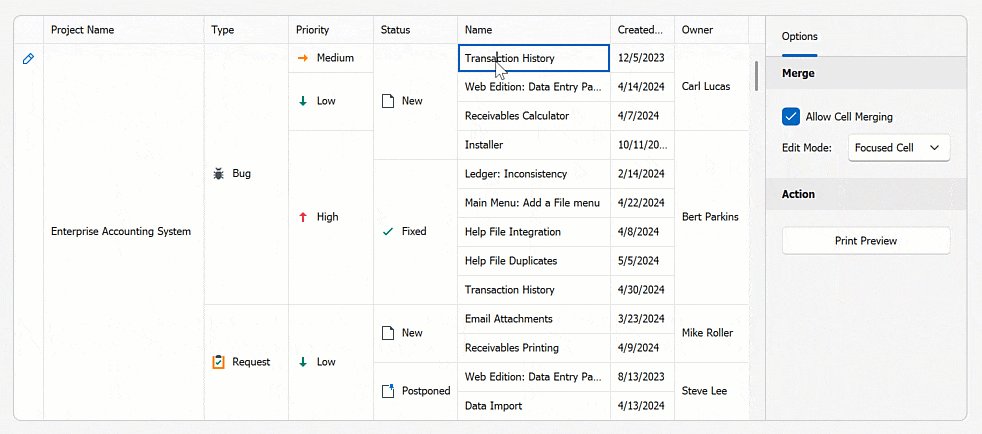
用户现在可以同时编辑合并区域中的所有单元格,也可以根据需要修改单独的单元格(在GridView和banddedgridview中)。使用新的MergedCellEditMode 属性来激活此特性,并指定用户如何编辑合并的单元格数据。

选项包括:
- VisibleCells – 编辑合并区域中的数据单元格。
- FocusedCell – 编辑聚焦行的合并区域中的数据单元格。
- Disabled
C#
using DevExpress.XtraGrid.Views.Grid; // Allows users to edit data cells in a merged range. gridView1.OptionsView.MergedCellEditMode = MergedCellEditMode.VisibleCells;
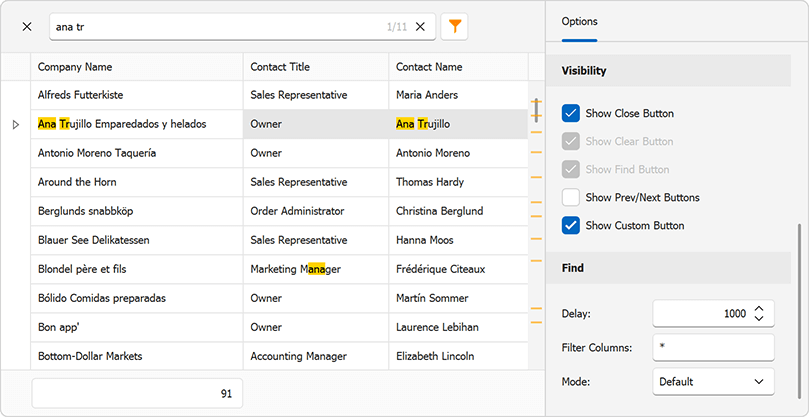
在查找面板中显示自定义UI元素
v24.1包括新的API,用于在查找面板中显示预定义和/或自定义UI控件,有了这个新选项,您可以在使用DevExpress查找面板时构建完全可定制/个性化的界面。

使用view.FilterPanelItems在WinForms应用中引入自定义的查找面板UI元素:
- AddControl — 显示指定的UI控件。
- AddButton — 显示按钮。
- AddCheckButton — 显示选中的按钮。
- AutoHeight — 更新查找面板高度来匹配UI元素。
- RemoveItem / RemoveItems – 从查找面板中删除指定的UI元素。
C#
// This code snippet comes from the Find Panel module in our WinForms Data Grid demo (v24.1).
CheckButton showCustomButton = null;
void ceShowCustomButton_CheckedChanged(object sender, EventArgs e) {
CheckEdit customButton = sender as CheckEdit;
if(customButton.Checked) {
showCustomButton = view.FindPanelItems.AddCheckButton(customButtonName, null, view.OptionsFind.Behavior != FindPanelBehavior.Search,
(button, args) => {
CheckButton checkButton = button as CheckButton;
view.OptionsFind.Behavior = checkButton.Checked ? FindPanelBehavior.Filter : FindPanelBehavior.Search;
checkButton.ToolTip = "Find Panel Mode";
icbFindPanelBehavior.EditValue = view.OptionsFind.Behavior;
});
showCustomButton.ImageOptions.ImageUri.Uri = "Filter;Size16x16;Svg";
}
else {
showCustomButton = null;
view.FindPanelItems.RemoveItem(customButtonName);
}
icbFindPanelBehavior.Enabled = showCustomButton == null;
}
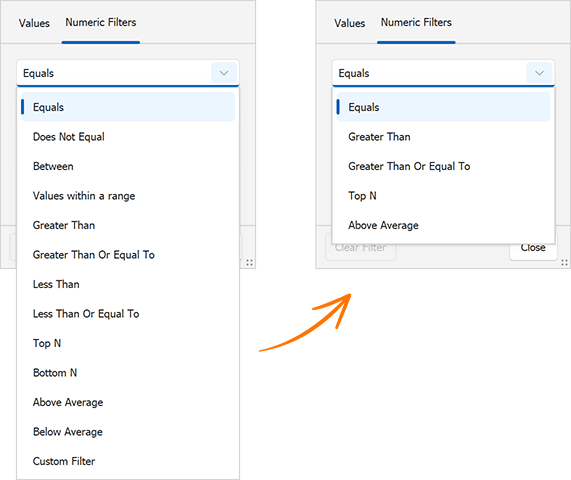
从Excel启发的过滤器下拉菜单中隐藏特定过滤器
DevExpress WinForms Data Grid控件公开了一个 ShowFilterPopupExcel 事件,并允许您从Excel央视的过滤器下拉菜单的"Filters"和"Values"选项卡隐藏特定的过滤器选项。v24.1为事件参数添加了 e.HideFilter(filterType) 方法,用于过滤器菜单的高级定制,使用此方法可以在"Filters"选项卡中隐藏不必要的过滤器操作符。
新版本还在DevExpress WinForms TreeList控件中引入了这个特性。

C#
void gridView1_ShowFilterPopupExcel(object sender, DevExpress.XtraGrid.Views.Grid.FilterPopupExcelEventArgs e) {
if (e.Column.FieldName == "UnitPrice") {
e.HideFilter(DevExpress.Utils.Filtering.Internal.CustomUIFilterType.BelowAverage);
e.HideFilter(DevExpress.Utils.Filtering.Internal.CustomUIFilterType.Between);
e.HideFilter(DevExpress.Utils.Filtering.Internal.CustomUIFilterType.BottomN);
// ...
}
}
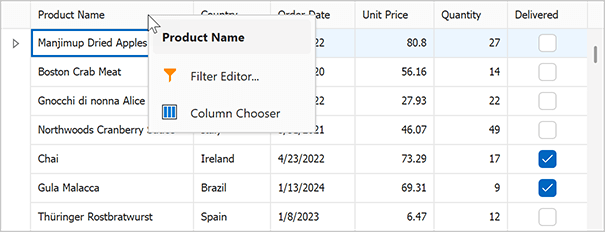
显示自定义DevExpress弹出菜单
新版本简化了为单个Data Grid UI元素显示DevExpress弹出菜单的过程。

在以前的版本中,您必须在控件的PopupMenuShowing事件中自定义内置菜单(添加/删除菜单项)。在v24.1中,您可以使用新的e.ShowCustomMenu方法显示自定义菜单(在设计时或运行时创建和自定义):
C#
void gridView1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
if (e.MenuType == GridMenuType.Column) {
popupMenu_Column.Tag = e.HitInfo;
popupMenu_Column.MenuCaption = $"{e.HitInfo.Column}";
e.ShowCustomMenu(popupMenu_Column);
}
}
API增强扩展到:DevExpress树列表、垂直网格(属性网格)和透视网格。
未完待续,请持续关注哦~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-06-24 UI组件库Kendo UI for Vue中文入门指南(四)
2022-06-24 屡获大奖的界面控件开发包DevExpress v22.1官宣发布
2021-06-24 Web应用的透视网格开发 - 强制数据源重新加载
2021-06-24 快速创建一个.NET 5 WPF应用程序,这招一定要Get
2020-06-24 Winforms界面开发之如何与Google日历同步
2019-06-24 界面开发工具集Telerik UI for ASP.NET AJAX发布R2 2019