DevExpress WPF中文教程:Grid - 如何将更改发布到数据库(设计时)?
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程演示如何在DevExpress GridControl中完成编辑数据并将更改保存到数据库中。(注意本文是基于上文的基础上演变的,点击这里可回顾>>)
DevExpress技术交流群10:532598169 欢迎一起进群讨论
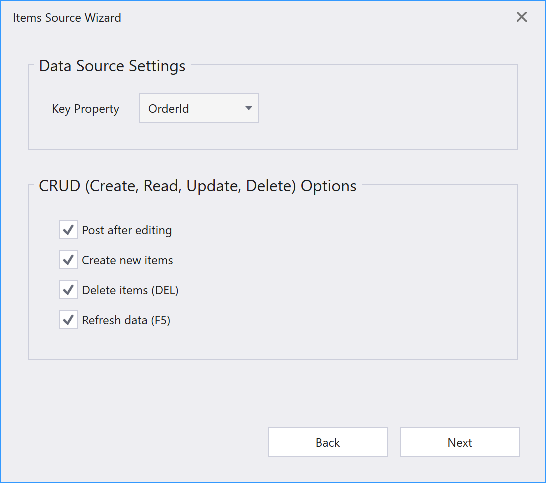
当您启用CRUD(创建、读取、更新、删除)选项时,Items Source Wizard(项目源向导)将添加发布数据功能。

Items Source Wizard(项目源向导)生成以下代码:
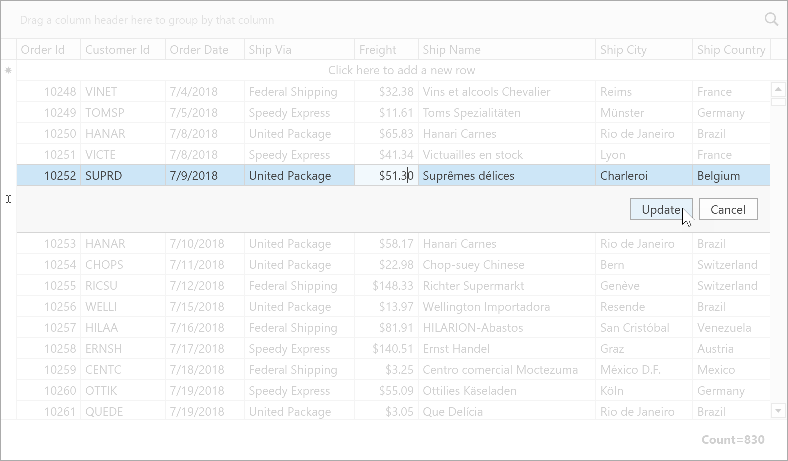
1. 设置TableView.ShowUpdateRowButtons属性为OnCellEditorOpen,此属性开启编辑模式,允许用户编辑整行,然后立即提交或取消所有更改:

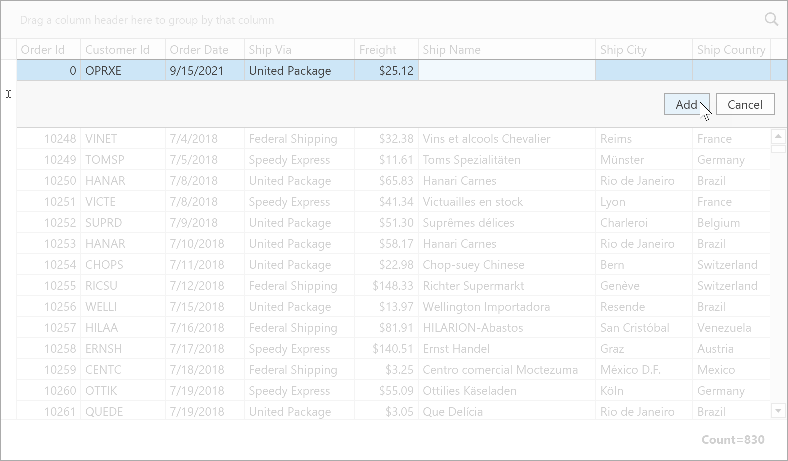
2. 设置TableView.NewItemRowPosition属性为Top,New Item Row(新项目行)允许用户向GridControl添加新行:

3. 创建以下命令,这些命令是在运行时从带有Command属性的方法生成的,生成的命令名遵循[MethodName]Command模式。
ValidateRow命令添加新行并将更改保存到数据库中:
MainViewModel.cs
[Command]
public void ValidateRow(RowValidationArgs args) {
var item = (Order)args.Item;
if (args.IsNewItem)
_Context.Orders.Add(item);
_Context.SaveChanges();
}
MainViewModel.vb
<Command> Public Sub ValidateRow(ByVal args As RowValidationArgs) Dim item = CType(args.Item, Order) If args.IsNewItem Then _Context.Orders.Add(item) _Context.SaveChanges() End Sub
ValidateRowDeletion命令从数据库中删除项目:
MainViewModel.cs
[Command]
public void ValidateRowDeletion(ValidateRowDeletionArgs args) {
var item = (Order)args.Items.Single();
_Context.Orders.Remove(item);
_Context.SaveChanges();
}
MainViewModel.vb
<Command> Public Sub ValidateRowDeletion(ByVal args As ValidateRowDeletionArgs) Dim item = CType(args.Items.Single(), Order) _Context.Orders.Remove(item) _Context.SaveChanges() End Sub
DataSourceRefresh命令从数据库中获取更改并更新网格内容:
MainViewModel.cs
[Command]
public void DataSourceRefresh(DataSourceRefreshArgs args) {
_ItemsSource = null;
_Context = null;
RaisePropertyChanged(nameof(ItemsSource));
}
MainViewModel.vb
<Command> Public Sub DataSourceRefresh(ByVal args As DataSourceRefreshArgs) _ItemsSource = Nothing _Context = Nothing RaisePropertyChanged(NameOf(ItemsSource)) End Sub
TableView属性绑定到生成的命令:
MainView.xaml
<dxg:GridControl x:Name="grid" ItemsSource="{Binding Orders}">
<!-- ... -->
<dxg:GridControl.View>
<dxg:TableView NewItemRowPosition="Top"
ShowUpdateRowButtons="OnCellEditorOpen"
ValidateRowCommand="{Binding ValidateRowCommand}"
ValidateRowDeletionCommand="{Binding ValidateRowDeletionCommand}"
DataSourceRefreshCommand="{Binding DataSourceRefreshCommand}"/>
</dxg:GridControl.View>
</dxg:GridControl>
Delete键从GridControl中删除选定的行:
MainView.xaml
<dxg:GridControl.InputBindings>
<KeyBinding Command="{Binding View.Commands.DeleteFocusedRow, ElementName=grid}" Key="Delete"/>
</dxg:GridControl.InputBindings>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-06-20 DevExpress WPF功能区控件,更轻松创建商业应用工具栏!(下)
2019-06-20 .NET mocking框架Telerik JustMock发布R2 2019|附下载