响应式界面控件DevExtreme - 更强的数据分析和可视化功能
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在这篇文章中,我们将回顾旨在简化数据处理相关任务的功能,这里列出的增强功能包含在DevExtreme v23.1发布周期中。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
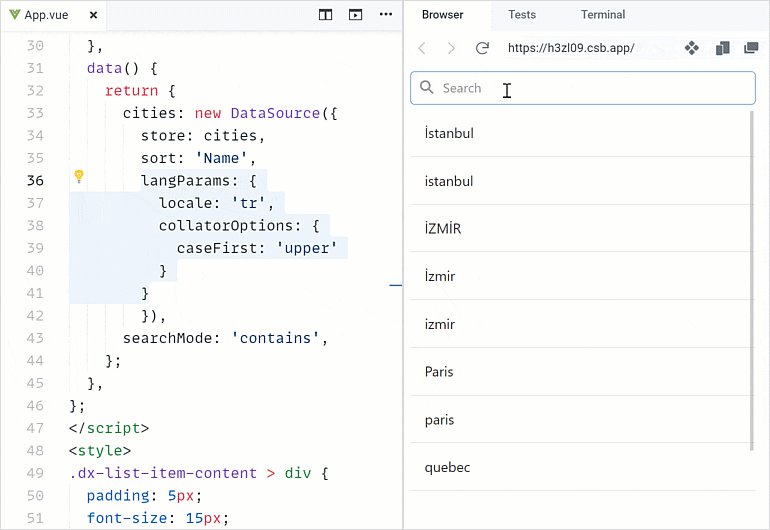
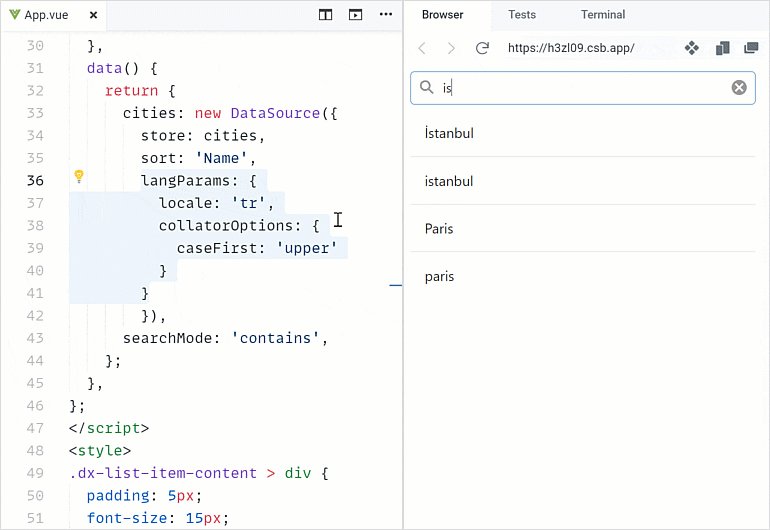
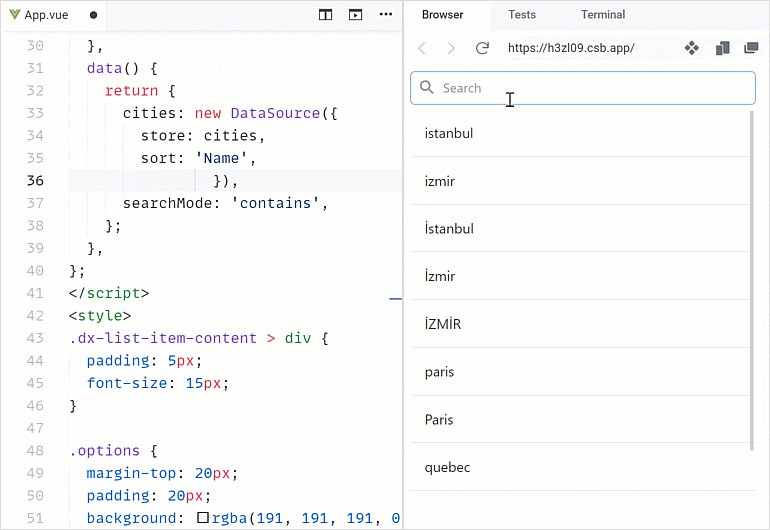
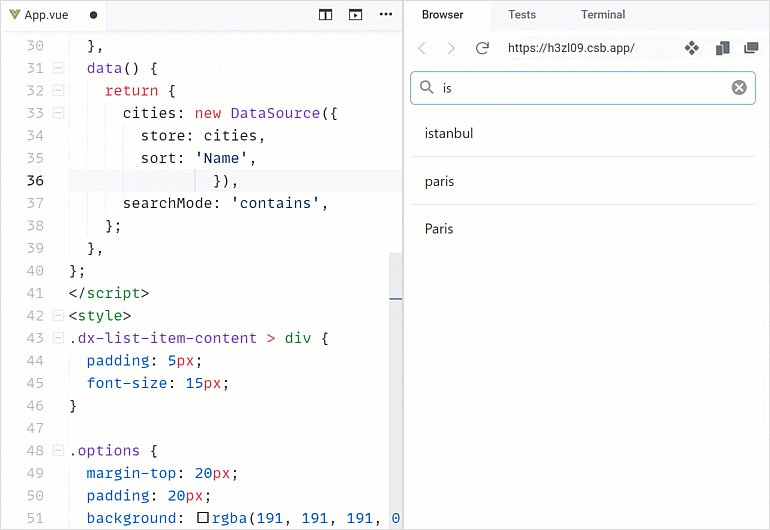
数据源 - 按区域设置排序和筛选
在v23.1中,DataSource允许您对包含与不同语言环境关联的特殊字符(包括带有变音符号的符号)的数据进行排序和筛选。要启用此特性,请在langParams对象中定义区域设置和排序器选项。

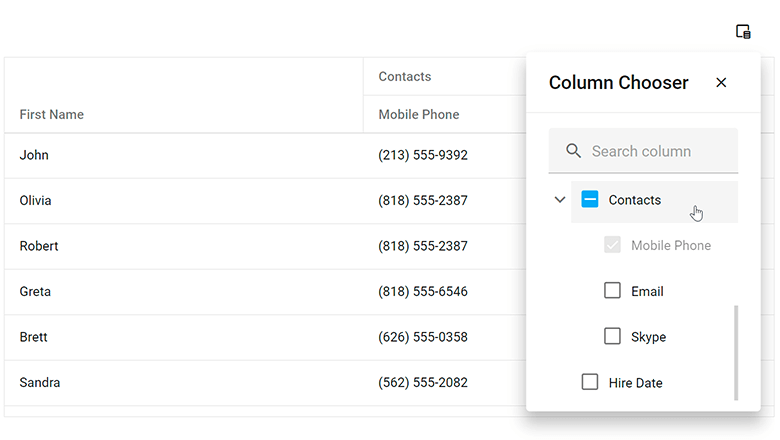
DataGrid/TreeList - 自定义列选择器
列选择器允许用户在运行时隐藏列,在v23.1版本周期中,DevExtreme引入了3个新的Column Chooser选项。
新的selection 属性允许您在列选择器窗口中配置选择选项,可用的选项包括:
- 递归选择 - 您可以选择父元素的选择是否影响子元素/嵌套元素。
- "Select all" 复选框
- 通过单击列的标签选择列。

对于列选择器中的其他搜索自定义,您可以定义搜索配置对象。例如,您可以指定一个占位符并实现自定义值更改处理逻辑:
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser,
ColumnChooserSearch,
// ...
} from 'devextreme-react/data-grid';
const searchEditorOptions = {
placeholder: 'Search column',
mode: 'text',
onValueChanged: (e) => {
// handle the value change here
}
};
export default function App() {
return (
<DataGrid ... >
<ColumnChooser ... >
<ColumnChooserSearch
enabled={true}
editorOptions={searchEditorOptions}
// ...
/>
</ColumnChooser>
</DataGrid>
);
}
此外,新position属性允许您设置列选择器的显示位置。
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser,
Position,
// ...
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<ColumnChooser ... >
<Position
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button"
/>
</ColumnChooser>
</DataGrid>
);
}
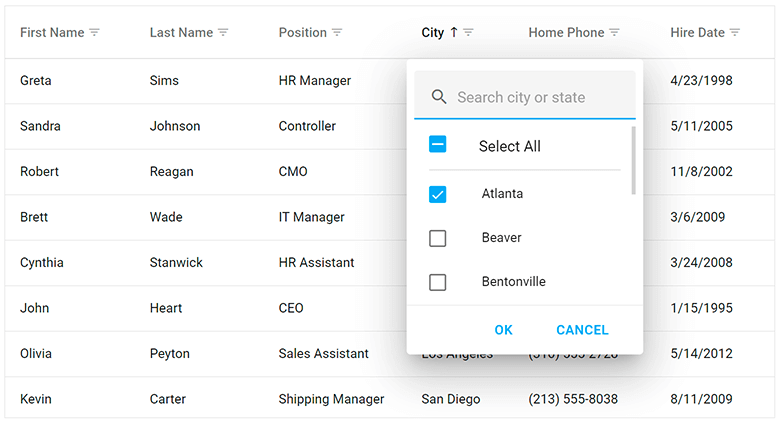
DataGrid/TreeList/PivotGrid/Gantt - Header过滤器自定义
现在可以在列标题过滤器中个性化搜索参数和搜索框的外观,您可以将搜索框配置为TextBox组件,定义比较规则,并建立超时/延迟(以毫秒为单位)。

使用搜索配置对象来全局配置搜索设置,或者使用columns[].headerFilter.search。搜索配置对象来对各个列进行更改,使用 fields[].headerFilter.search属性来配置透视网格中的搜索设置。
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import PivotGrid, {
HeaderFilter,
Search,
// ...
} from 'devextreme-react/data-grid';
const searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
export default function App() {
return (
<PivotGrid ... >
<HeaderFilter ... >
<Search
editorOptions={searchEditorOptions}
enabled={true}
timeout={700}
mode="equals"
/>
</HeaderFilter>
</PivotGrid>
);
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2023-05-31 界面控件DevExpress WinForms全新的UI模板,解决各种业务线需求!
2022-05-31 什么是WPF MVVM应用程序中的依赖注入?如何设置?
2021-05-31 用于Delphi的VCL组件DevExpress VCL正式发布v20.2.8
2021-05-31 高性能开发框架DevExtreme 2021年重大版本发布——v21.1
2019-05-31 DevExpress v19.1新版亮点——WinForms篇(二)