界面控件KendoReact的图表趋势线,可轻松可视化大量数据!
当您在处理大量数据时很容易陷入困境,KendoReact图表趋势线使用一种全新的方式来处理这种情况!
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50%。
什么是趋势线?
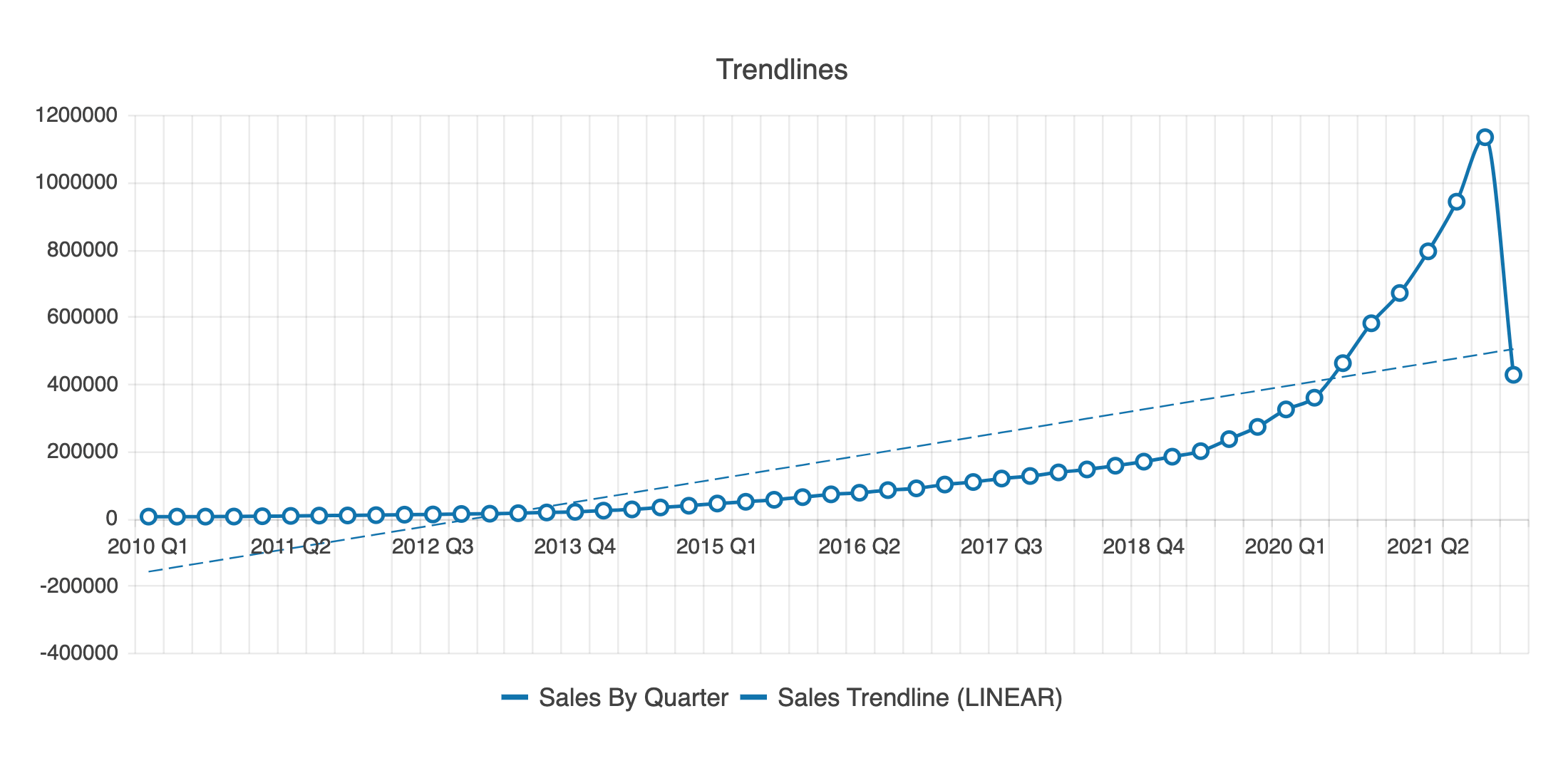
Trendlines是一个新元素,可以选择性地添加到Progress KendoReact Chart组件中,它提供了数据集中趋势的可视化表示(以添加到图表中的附加线的形式)。
可以添加两种类型的趋势线:
- 线性:描述某一特定数量是随时间增加还是减少

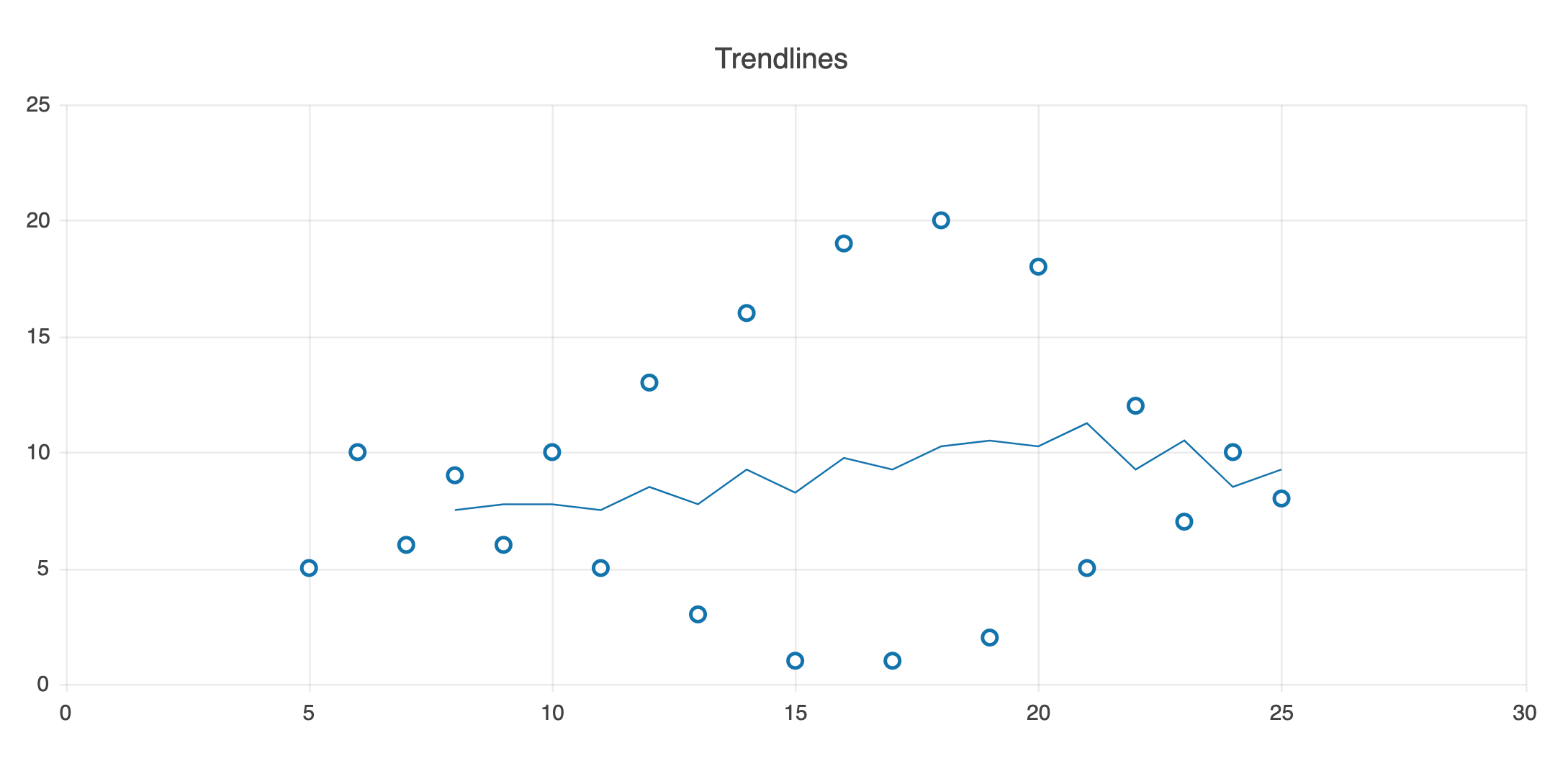
- 移动平均线:通过平均一段时间内的所有点来平滑数据的变化

实现趋势线
我们可以在这两个选项之间进行选择,或者将它们都添加到单个图表中!只需在Chart组件中添加一个新的ChartSeriesItem子组件,并定义类型和for属性,来选择使用哪种类型的趋势线以及基于哪些数据。
<ChartSeriesItem type="movingAverageTrendline" for="Sales By Quarter" />
同时还可以随意更改颜色、破折号类型、名称、样式等,如果图表有很多不同的内容,这可以帮助将其在视觉上区分开来。
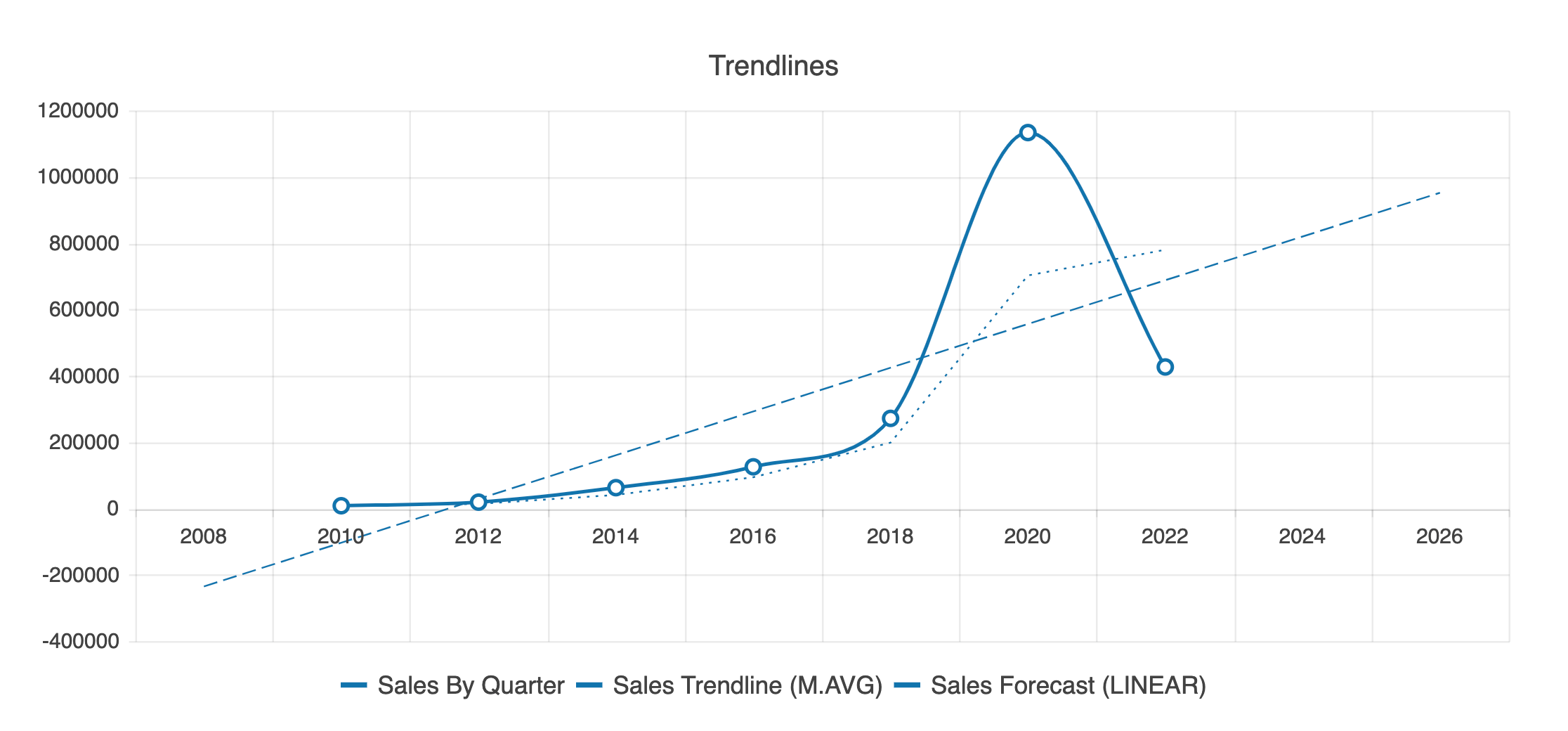
趋势线预测
趋势线可以做的最酷的事情是基于当前数据集创建预期结果的预测,如销售预测或增长预测等!

要创建您自己的预测,请将before和after属性设置为所需间隔的数量添加到ChartSeriesItem。
<ChartSeriesItem
name="Sales Forecast (LINEAR)"
type="linearTrendline"
for="Sales By Quarter"
trendline={{ forecast: { before: 2, after: 5 } }}
/>
Trendline(趋势线)元素允许我们为用户提供一个新的视角和对图表组件中数据的理解。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-12-27 使用界面组件Telerik ThemeBuilder研发主题,只需要这七步!
2022-12-27 一篇文章教你如何用界面组件DevExpress WPF为应用配置文件选择!
2021-12-27 Visual Studio插件CodeRush 全新发布v21.2.5——支持智能导航
2019-12-27 Winforms界面开发技巧公开!DevExpress Gantt控件超乎想象的好
2018-12-27 .NET界面控件DevExpress发布v18.2.4|附下载