官宣!DevExpress Blazor UI组件,支持全新的.NET 8渲染模式
DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
.NET 8为Blazor引入了令人兴奋的重大变化,统一了它的托管模型,并采用了服务器端渲染。在这篇文章中,我们将普及一下这个新概念,并帮助您了解如何在Blazor应用程序中利用它们。
DevExpress技术交流群9:909157416 欢迎一起进群讨论
交互式渲染模式和静态服务器端渲染
.NET 8引入的主要变化之一是新的渲染模式:
- 静态(SSR)
- 交互式服务器
- 交互式WebAssembly
- 自动交互
我们对静态服务器端渲染进行了大量的关注——因为它是.NET 8中Blazor应用程序的默认渲染模式。
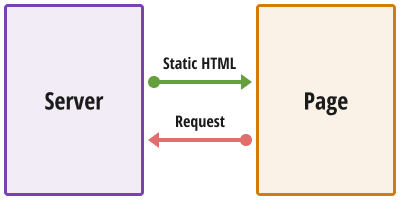
对于使用现代JavaScript框架的人来说,服务器端呈现(SSR)是一种很熟悉的技术。通过SSR,服务器可以预渲染页面并将其作为完全形成的HTML发送到浏览器。.NET 8通过向Blazor应用程序引入静态服务器端渲染的概念采用了这种技术,用.NET 8创建的新Blazor应用程序默认不会打开WebSocket连接,相反Blazor页面完全在服务器上呈现,并作为静态HTML发送给客户端。这提供了以下优点:
- 通常静态页面加载速度更快。
- 具有静态页面的应用程序不需要运行服务器连接或大量的WebAssembly文件下载。

虽然静态服务器端渲染提供了优势,但它也有一定的局限性:
- Blazor组件不是交互式的 - 它们不会触发事件,也不会在第一次渲染后执行相关的C#代码。
- 与服务器之间导致页面更改的任何通信都需要通过HTTP请求实现。
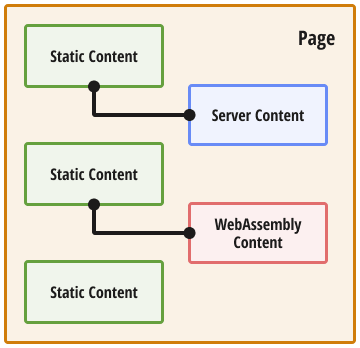
依赖于交互式组件和现有Blazor代码的大型Blazor应用程序可能不容易移植到静态SSR,当然在.NET - Razor Pages或MVC中也有提供类似静态方法的现有技术。静态SSR的主要好处是,它可以在同一个应用程序中与交互式呈现(WebAssembly或Server)相结合。应用程序的外壳、起始页面和其他基本页面可以是静态的,但是一旦用户导航到需要交互的页面,应用程序将打开SignalR电路或启动WebAssembly运行时。

新的渲染模式和DevExpress组件
在v23.2中,所有DevExpress Blazor UI组件都已经过测试,并支持此处提到的所有交互式渲染模式。
虽然大多数DevExpress Blazor组件是交互式的,但其中一些组件可以是静态的,并使用静态服务器端渲染来呈现它们的内容。我们已经为以下组件实现了对静态服务器端渲染的支持:
- Grid 和 Pivot Grid (在单个页面中显示静态数据)
- Menu 和 TreeView (显示一个层次结构)
- Wait Indicator 和 Loading Panel (用于指示流式渲染的进度).
- Form Layout (不包括选项卡和可折叠组)).
- Grid Layout 和 Stack Layout
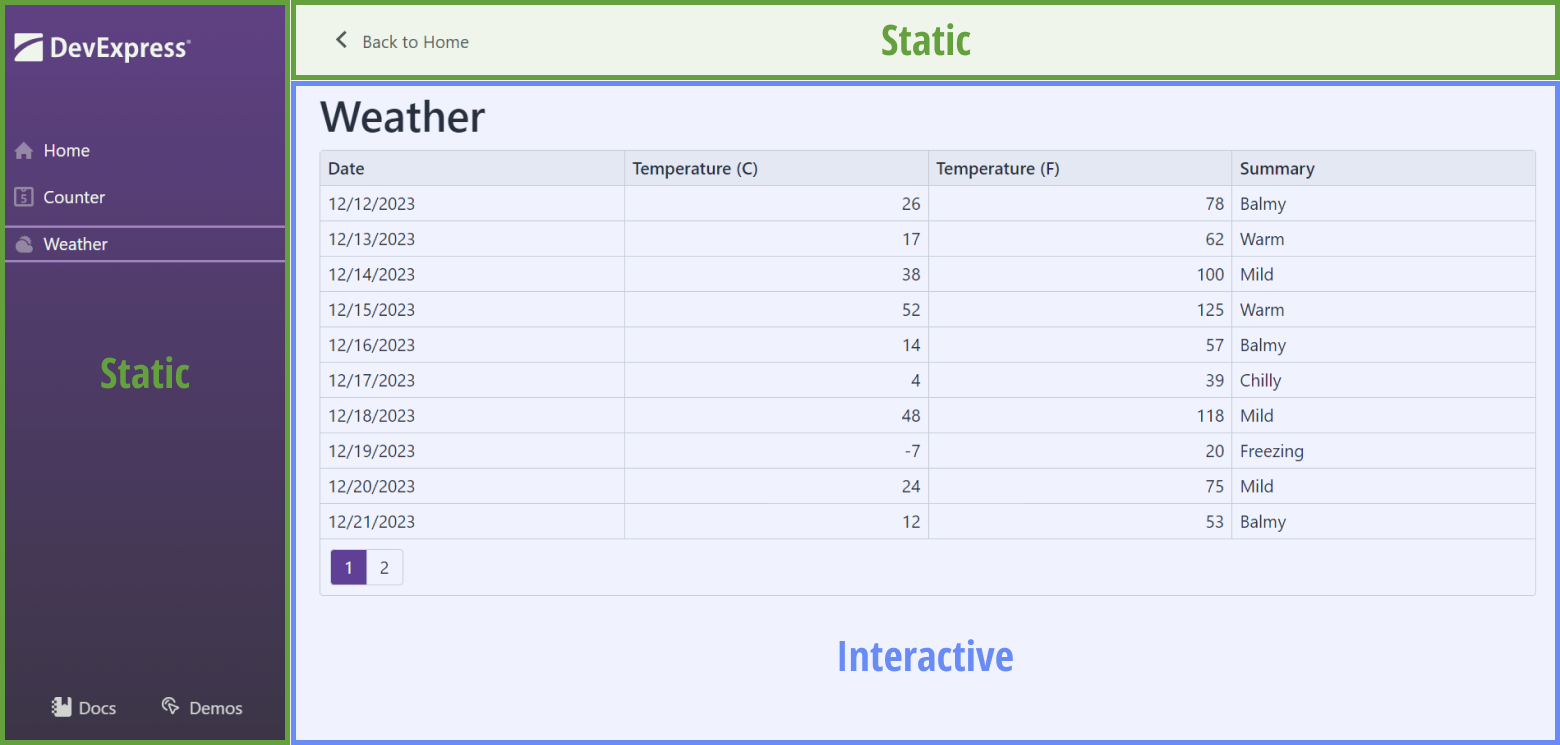
为了简化Blazor UI组件与.NET 8中引入的项目结构的主要变化集成,我们在v23.2中更新了DevExpress项目模板。更新后的模板现在演示了在不同的渲染模式下使用DevExpress Blazor组件,基于模板创建的最终应用包括:
- 静态SSR模式下的GridLayout组件(用于定义应用程序布局)。
- 静态SSR模式下的Menu组件(在应用程序中导航)。
- 计数器页上来指定的交互式呈现模式显示的Button组件。
- Interactive Server模式下Weather页面上的Grid组件。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 易语言 —— 开山篇
2022-12-22 干货分享 | 界面组件 DevExpress v22.2 帮助文档下载大全
2022-12-22 MyEclipse技术全面解析——不脱离Java IDE的Maven项目管理
2022-12-22 界面控件DevExpress WinForm v22.1——拥有全新的WXI调色板
2021-12-22 UI组件库Kendo UI for Angular入门指南教程 - 图表功能配置
2021-12-22 界面控件DevExpress WPF入门级教程 - 调用表达式编辑器
2020-12-22 如何将现有的WinForms / WPF项目转换为.NET Core?这里有你想要的答案!
2020-12-22 DevExpress WinForms Step Progress Bar控件功能一键GET,助力快速上手!