「盘点」界面控件DevExtreme UI v23.1中的API增强
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在这篇文章中,我们将回顾在最新的主要更新(DevExtreme v23.1)中与API相关的一系列增强。
DevExpress技术交流群9:909157416 欢迎一起进群讨论
覆盖组件 - 原生滚动
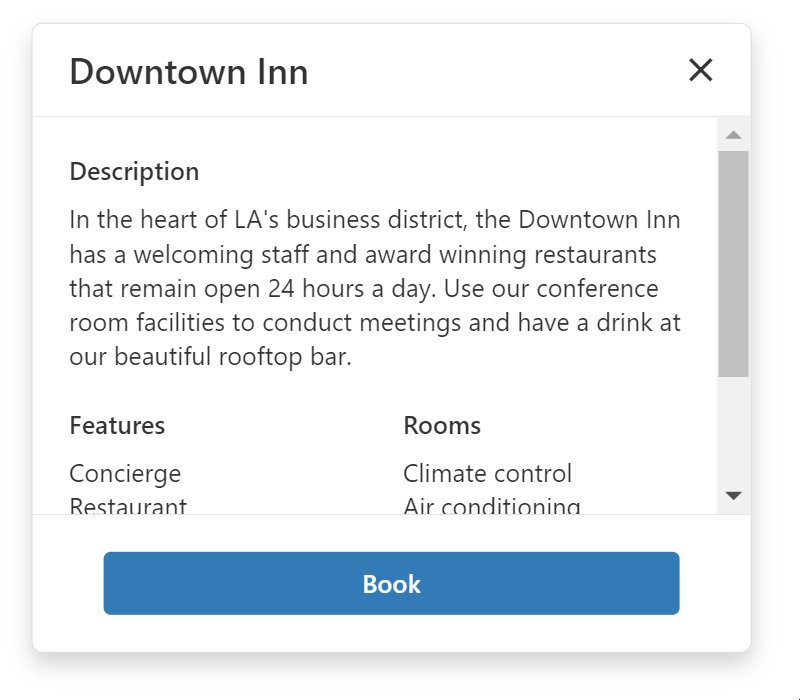
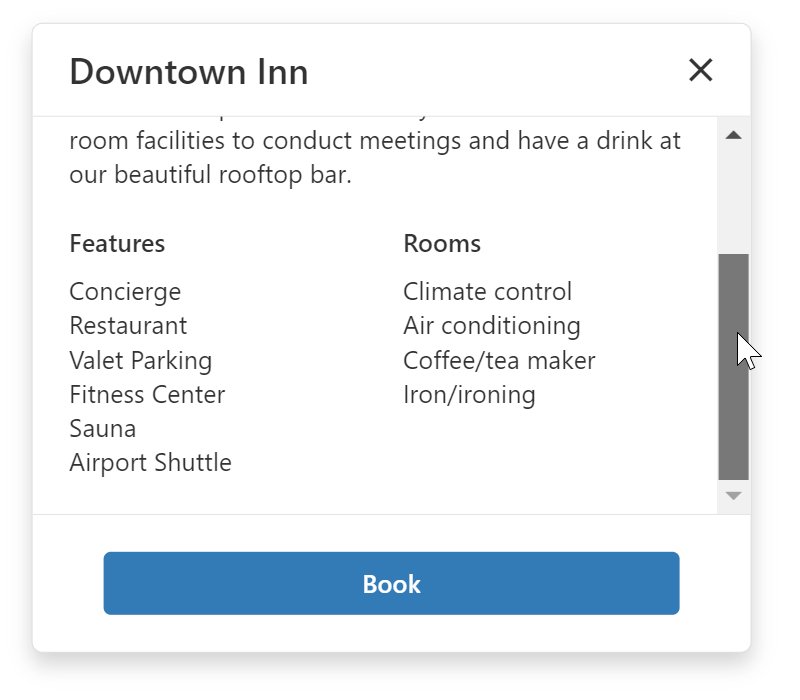
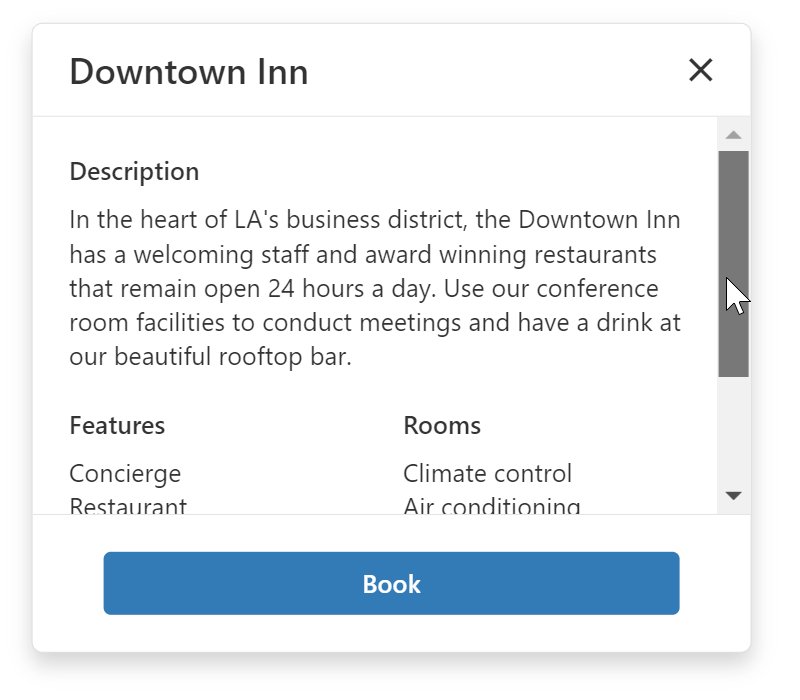
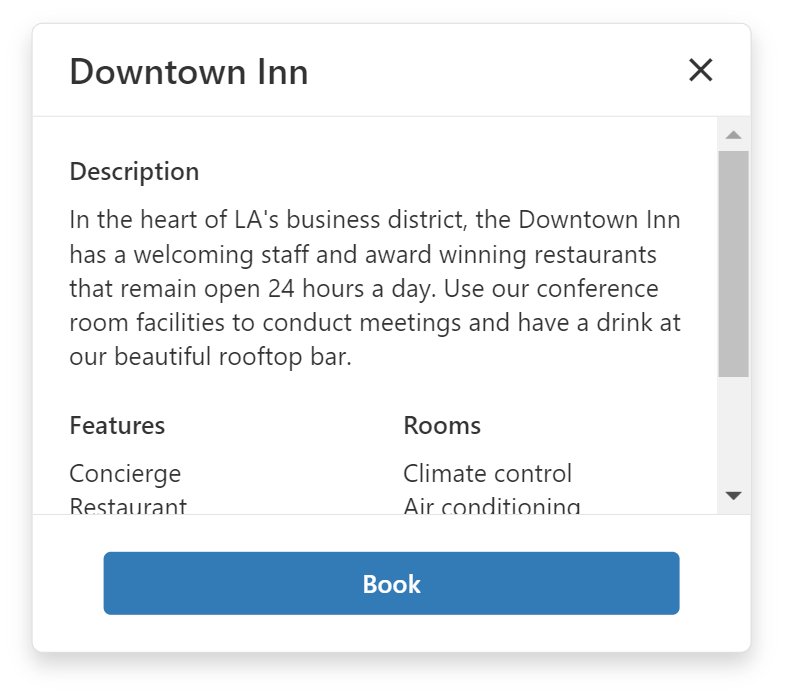
新版本更新了Popup, Popover 和 Tooltip元素,来支持原生滚动操作——改善移动设备上的用户体验。
当内容的高度超过覆盖组件的高度时,这些元素现在将自动使用浏览器的原生滚动条。或者,您可以把内容放在ScrollView组件中(DevExtreme ScrollView包括从右到左的方向支持和内容滚动到特定位置等功能)。

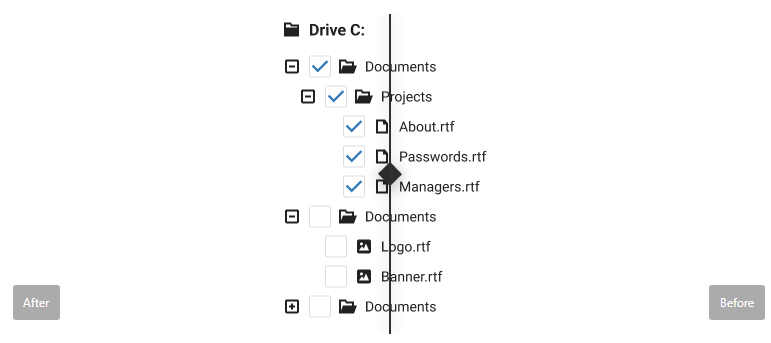
TreeView - 自定义展开/折叠图标
在v23.1版本中,DevExtreme TreeView组件能够显示自定义的展开和折叠图标。
您可以使用collapseIcon和expandIcon属性来定义首选节点图标,这些图标可以从外部url加载或使用CSS类指定(在使用外部库时很有用)。

<dx-tree-view ... collapseIcon="minus" "--Icon from the DevExtreme icon library" expandIcon="https://path/to/the/expand_icon.svg" "--Icon in the SVG format" > </dx-tree-view>
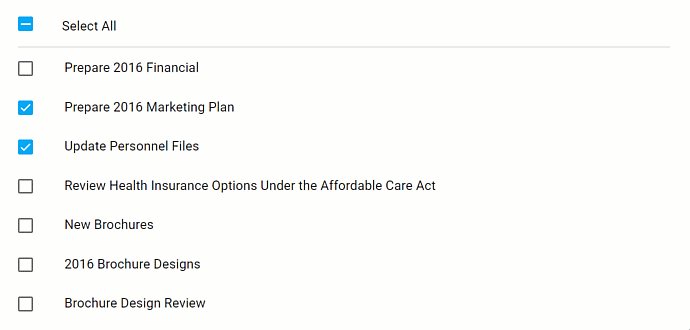
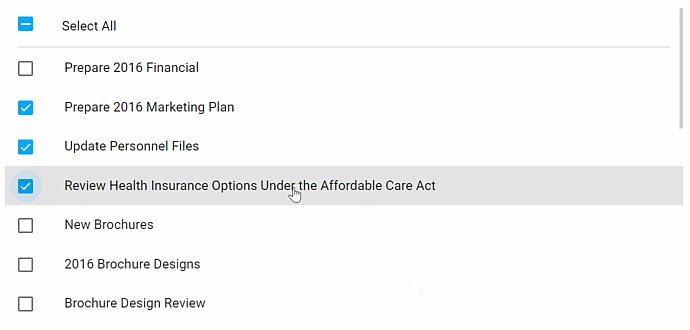
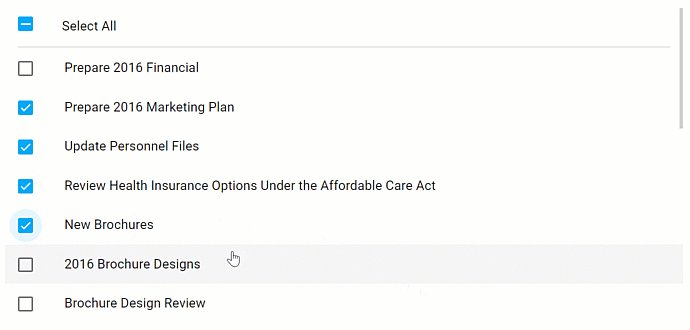
列表 - 单击选择项目
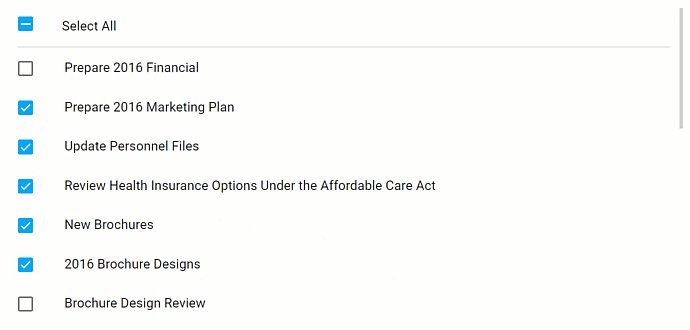
新List selectByClick设置定义了当用户单击标题时是否应该选择项。

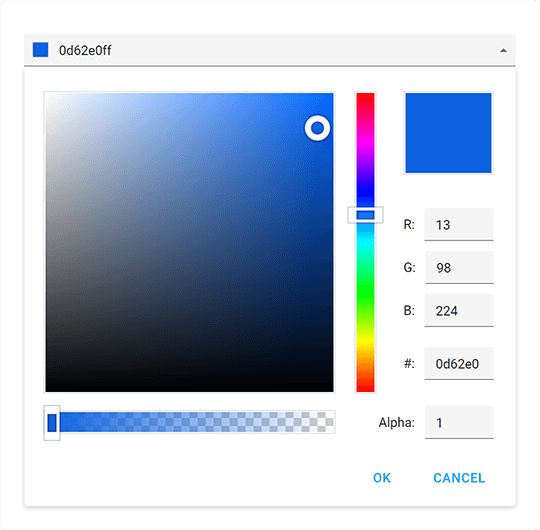
ColorBox - 十六进制8位RGBA格式支持
现在可以用十六进制的8位RGBA格式指定颜色,ColorBox组件接受以下颜色格式:
- 4位和8位(#F00F, #FF0000FF)
- 3位和6位十六进制(#F00, #FF0000)
- RGB (RGB (255, 0, 0))
- RGBA (RGBA (255, 0, 0, 1))
- 颜色名称

<dx-color-box ... value="#0d62e0ff" "--or "#FFFF"" [editAlphaChannel]="true" > </dx-color-box>
菜单 - 为项目添加“url”选项
v23.1为菜单项引入了一个新的url选项,这个增强消除了对复杂的' onItemClick '事件处理程序的需要,只需使用linkAttr属性来指定链接属性。
<dx-menu> <dxi-item icon="home" url="https://js.devexpress.com" > </dxi-item> </dx-menu>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-12-01 界面组件Kendo UI for Angular——让应用数据显示更直观!(一)
2022-12-01 用DevExpress实现基于HTML&CSS的桌面应用程序的UI(二)
2021-12-01 DevExtreme初级入门教程(React篇) - 应用程序模板(Part 2)
2020-12-01 Kendo UI Pager全球化,让web/移动开发更全面
2020-12-01 数据可视化新方式,SankeyDiagramControl类的使用你不能错过!(Part 3)