报表组件DevExpress Reporting中文教程 - 如何直接在浏览器中生成报表?
DevExpress Reports组件被设计为一个跨平台的报表解决方案,您可以创建一次报表,然后将文档显示、打印和导出到任何受支持的.NET平台中,用户体验扩展到部署应用程序的所有托管环境/操作系统。
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
获取DevExpress Reporting v23.1正式版下载
DevExpress技术交流群9:909157416 欢迎一起进群讨论
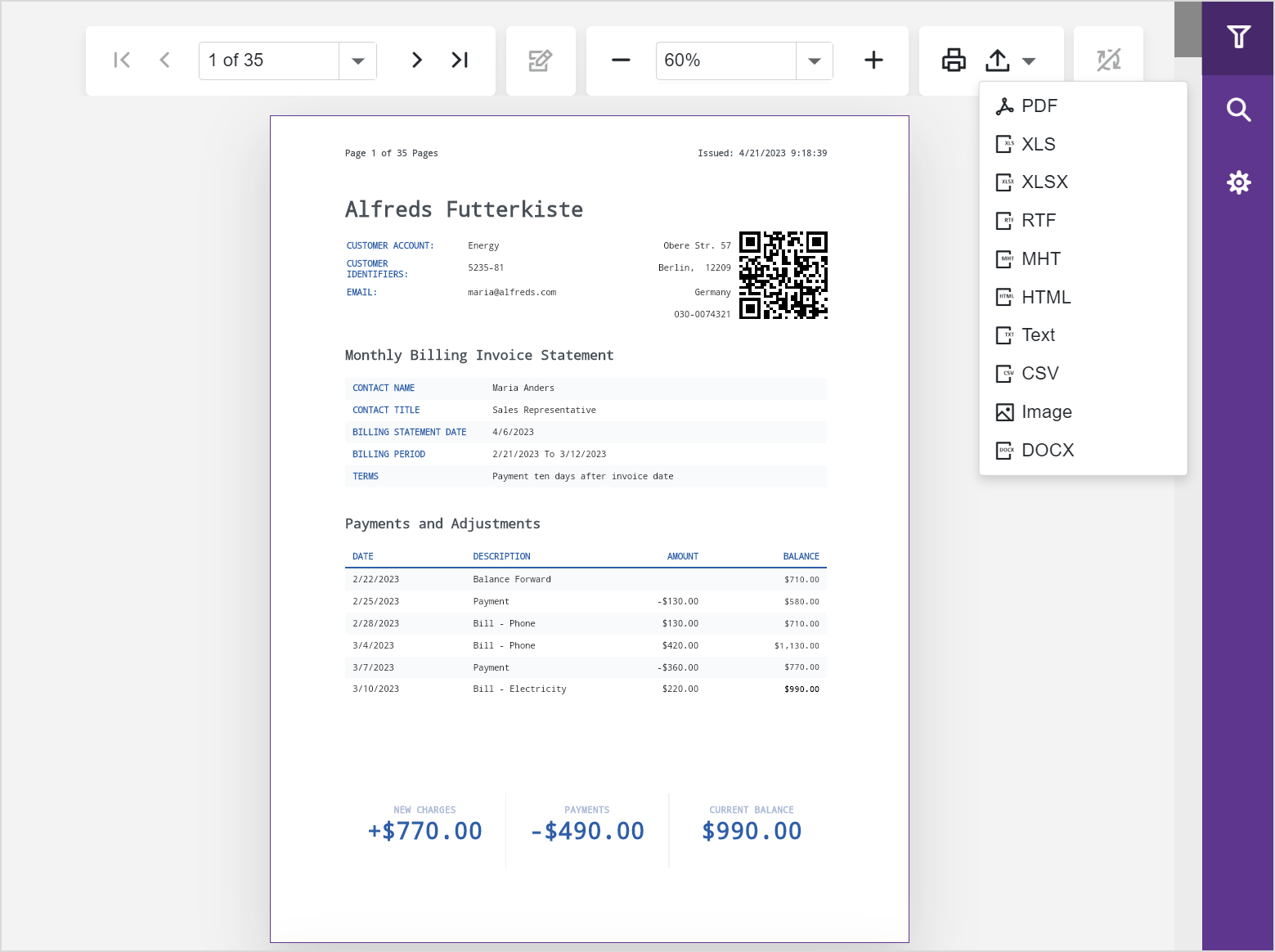
由于我们过渡到一个基于Skia的绘画引擎(DevExpress.Drawing图形库),能够修改原生的Blazor Report Viewer(报表查看器)实现,使其现在支持Blazor WebAssembly (WASM)托管模型。Report Viewer(报表查看器)允许您显示、打印和导出简单报表,并将报表绑定到JSON和Object数据源。

此外,我们的跨平台绘图引擎允许您在 .NET MAUI Blazor应用程序中使用DevExpress Report和Blazor Report Viewer组件。
WebAssembly的主要优点
支持Blazor WebAssembly托管模型的主要好处是,您现在可以在浏览器中预览、打印和导出报表,而无需ASP. NET Core后端。
Blazor WebAssembly托管模型允许您直接在浏览器中执行客户端C#代码,这意味着应用程序、它的依赖项和.NET运行时被下载到浏览器中。您的应用程序也可以离线运行——一旦所有必要的资源下载完毕。
Blazor Report Viewer(报表查看器)是一个使用C#实现的.NET组件,因此您不需要处理JavaScript代码来定制组件操作。此外Blazor Report Viewer(报表查看器)确保了UI的一致性,并支持所有的DevExpress Blazor主题。
提前(AOT)编译
在v23.1和未来的版本中,DevExpress Reports for Blazor WebAssembly都具有内置的提前(AOT)编译支持。AOT编译会在C#代码被浏览器执行之前将其“预编译”成机器码,这项技术在Blazor WASM中特别有用,因为它允许C#代码直接由浏览器的WebAssembly引擎执行,并显著提高了运行时性能。
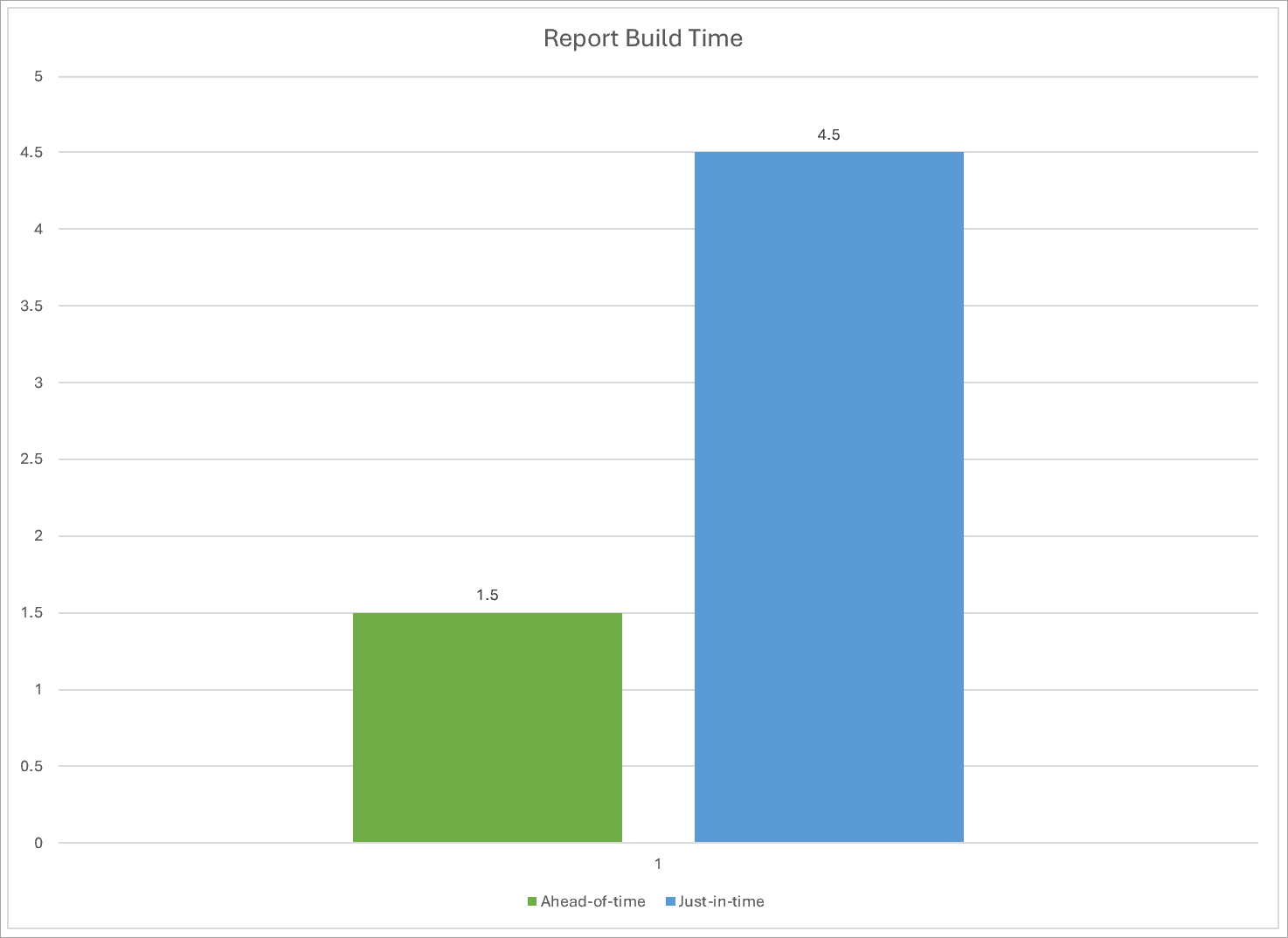
下面的图表说明了启用AOT和未启用AOT时的性能差异,在Invoice Demo报表中测量了性能(以秒为单位)。

请注意,AOT编译的应用程序大小很大,因此应用程序在首次请求后需要更长的时间才能下载到客户端。
为Blazor WebAssembly创建一个报表应用程序
在本节中,我们将描述如何将Blazor Report Viewer(报表查看器)集成到Blazor WebAssembly应用程序中,并显示一个简单的表格报表。
创建项目
您可以使用DevExpress Visual Studio模板、Microsoft Visual Studio模板或CLI (command-line interface)创建报表应用程序。
添加NuGet包
创建应用程序的诸多策略都需要以下NuGet包:
- DevExpress.Drawing.Skia
- SkiaSharp.Views.Blazor
- SkiaSharp.NativeAssets.WebAssembly
- SkiaSharp.HarfBuzz
- HarfBuzzSharp.NativeAssets.WebAssembly
- DevExpress.Blazor
- DevExpress.Blazor.Reporting.Viewer
注意:不要忘记在您的机器上设置DevExpress NuGet提要,以获得对所需NuGet包的访问权。
注册字体
在应用程序可以在浏览器中运行之前,注册字体来确保Skia绘图引擎可以使用它们来绘制报表内容。
DXFontRepository类允许您注册所需的字体如下:
public async static Task LoadFonts(HttpClient httpClient, List<string> fontNames) {
foreach (var fontName in fontNames) {
var fontBytes = await httpClient.GetByteArrayAsync($"fonts/{fontName}");
DXFontRepository.Instance.AddFont(fontBytes);
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-10-27 响应式UI组件DevExtreme 10月新版——v22.1.6全新发布
2022-10-27 界面控件DevExtreme中文使用指南——如何构建 & 应用模板
2020-10-27 VS跨平台开发框架DevExtreme使用教程:在XAF应用中使用DevExtreme Widgets
2017-10-27 MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(五)