界面组件DevExtreme v23.2新功能预览 - 增强Material主题功能
界面组件DevExtreme v23.2即将在几个月之后交付,本文将带大家预览一波新功能。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群9:909157416 欢迎一起进群讨论
安装
要开始使用DevExtreme EAP构建,只需安装带有23.2-next标签的目标框架相关的NPM包,使用下面当中的一个命令继续:
npm install devextreme@23.2-next --save-exact
npm install devextreme-angular@23.2-next --save-exact // Angular installation
npm install devextreme-react@23.2-next --save-exact // React installation
npm install devextreme-vue@23.2-next --save-exact // Vue installation
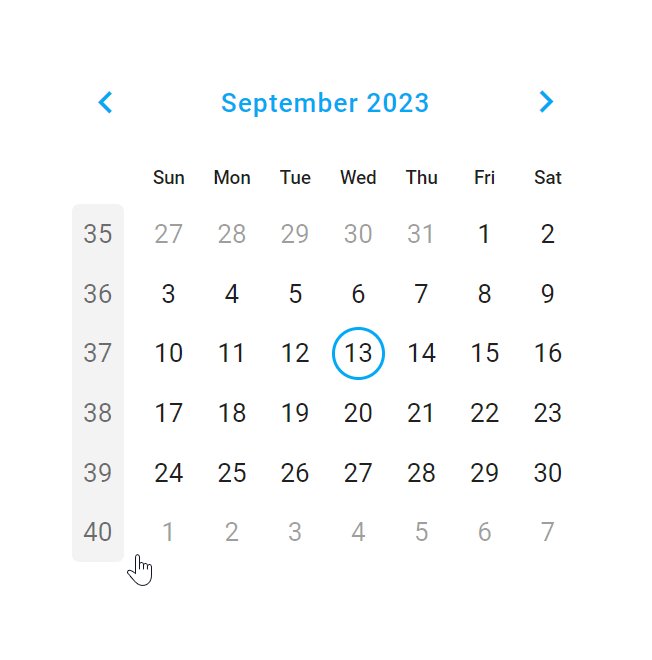
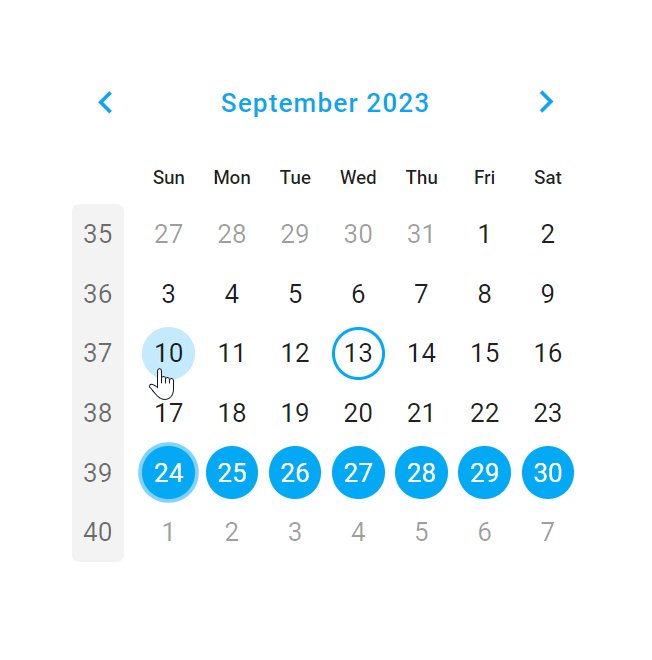
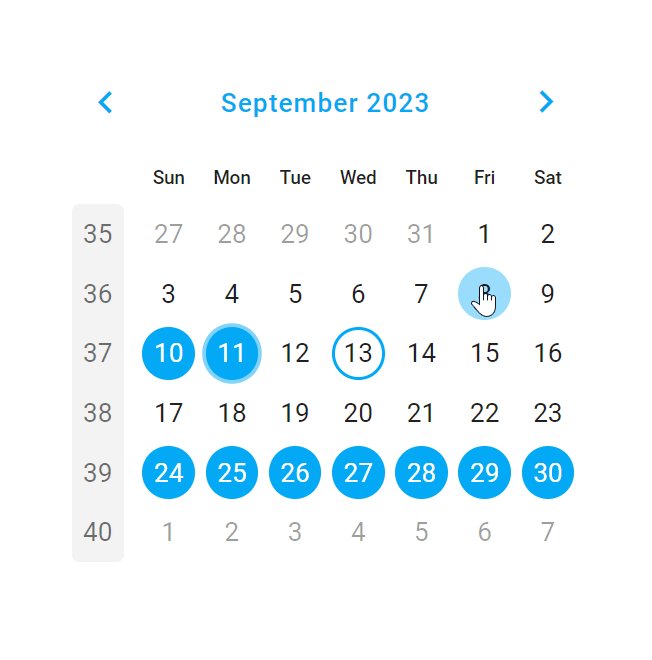
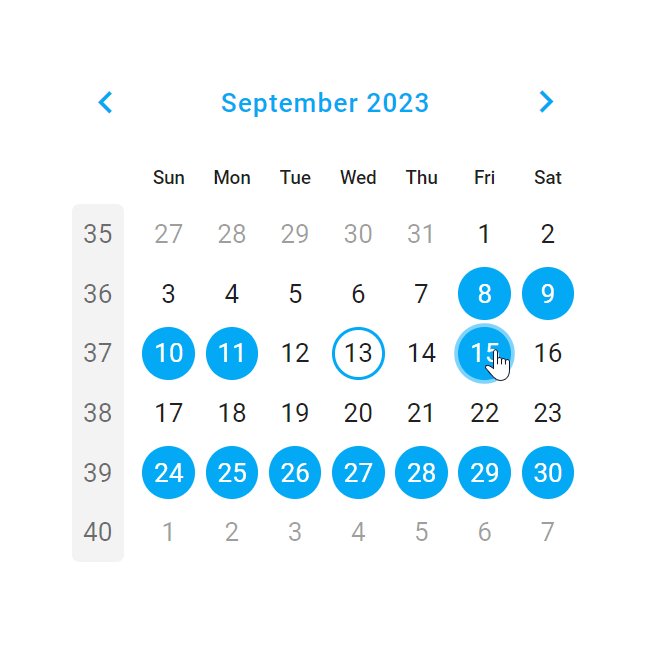
Calendar — 离散日多选择
使用新的selectionMode选项,您现在有三种不同的模式可供选择:单个、多个或范围选择。在单模式下,用户可以选择一个日期,而在多模式下,用户可以选择多个日期,范围模式允许用户选择给定范围的第一个和最后一个日期。

官方还扩展了value选项,允许您不仅可以设置单个日期作为初始值,还可以设置日期数组。为了简化calendar导航,还引入了一个electweekonclick选项,允许用户通过单击周数来选择整个一周。
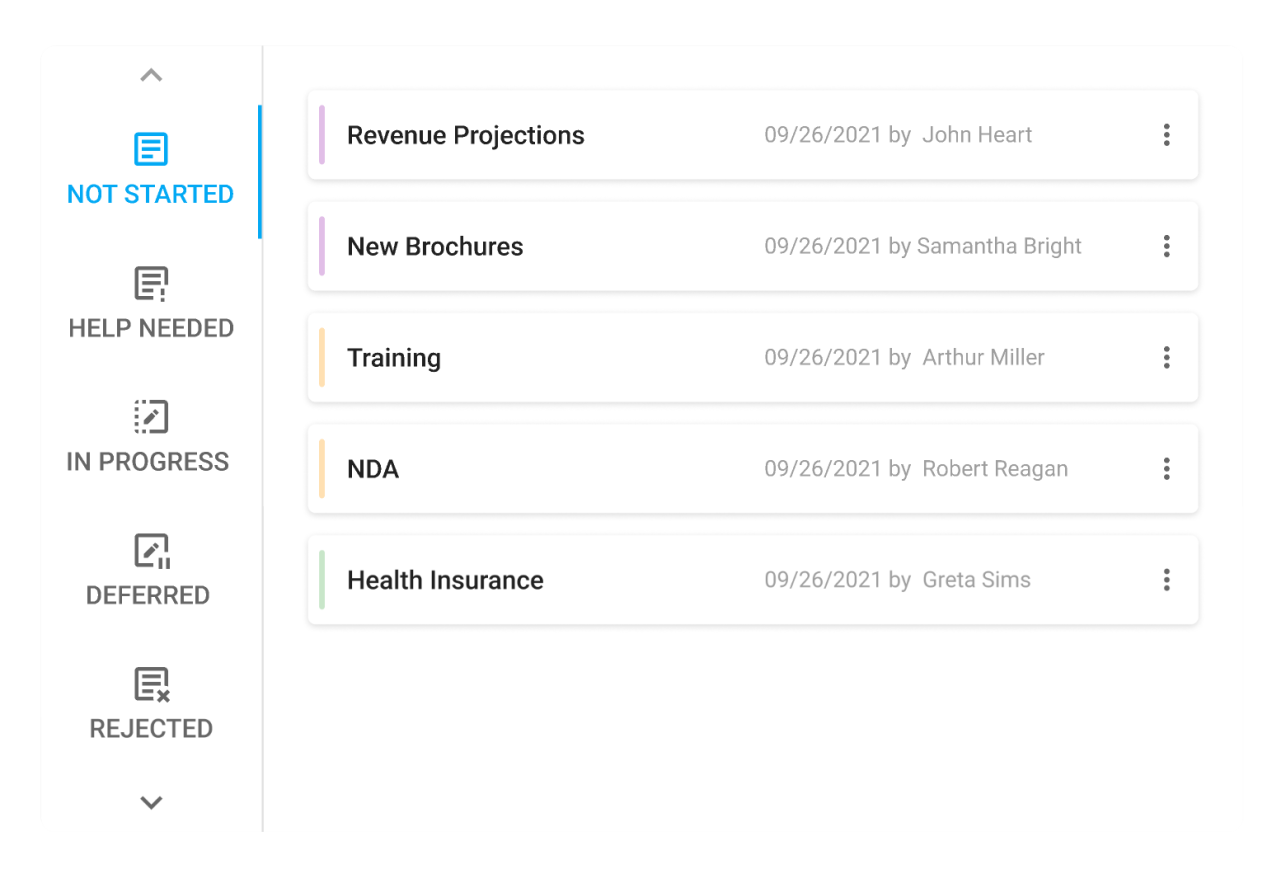
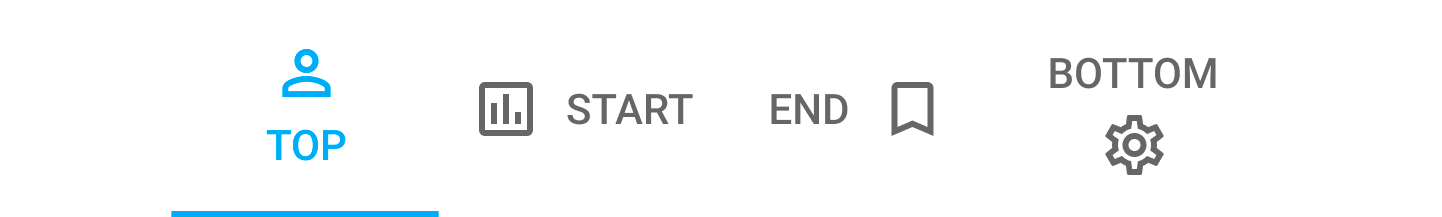
Tab/TabPanel — 垂直方向和图标位置
这个EAP包括多个新的与Tab/TabPanel相关的功能。
对于Tab,我们添加了一个新的方向选项,允许您水平或垂直排列选项卡。
对于TabPanel,新tabsPosition选项允许您在面板的右侧、左侧、顶部和底部对齐选项卡。

Tabs 和 TabPanel现在都包含一个图标位置选项,允许您定义图标在选项卡中的显示位置(开始,结束,顶部或底部位置)。

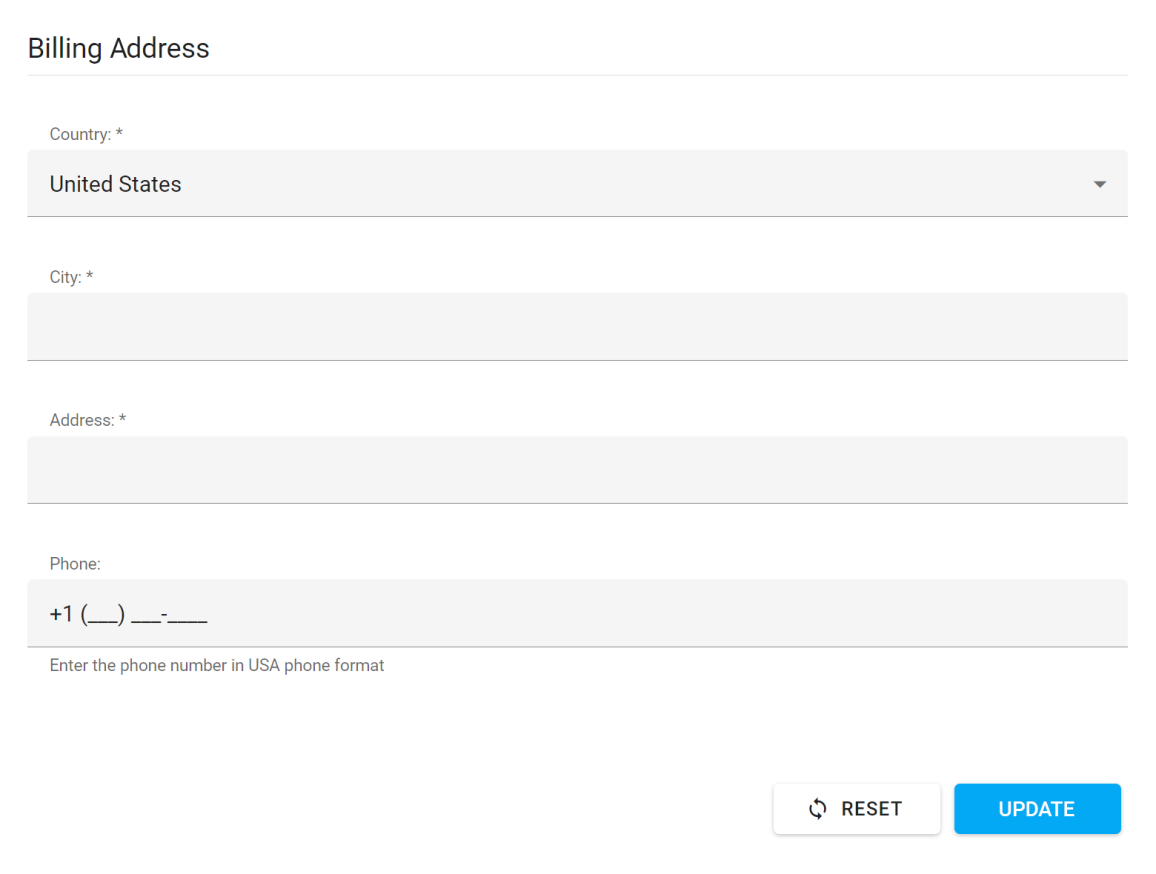
表单/编辑器 — 更改检测(Dirty状态)
该EAP包括增强的编辑器和表单功能。
首先,官方将重置方法重命名为clear(为了跨组件的一致性)。为了维护重置功能,官方为编辑器引入了一种新的重置方法,允许您将值恢复到初始状态。
类似地,官方还重命名(并弃用)了Form的resetValues方法,并引入了clear方法。为了维护整个表单的重置功能,引入了一个新的重置方法。
新版本还将介绍isDirty标志,它现在对编辑器和表单都可用。isDirty标志有助于确定表单项或编辑器是否发生了更改,它允许您在表单保持不变时禁用重置按钮,从而消除不必要的操作。当用户意外关闭表单时,也可以使用isDirty。在这种情况下,您可以提示用户仅在进行修改时保存更改。

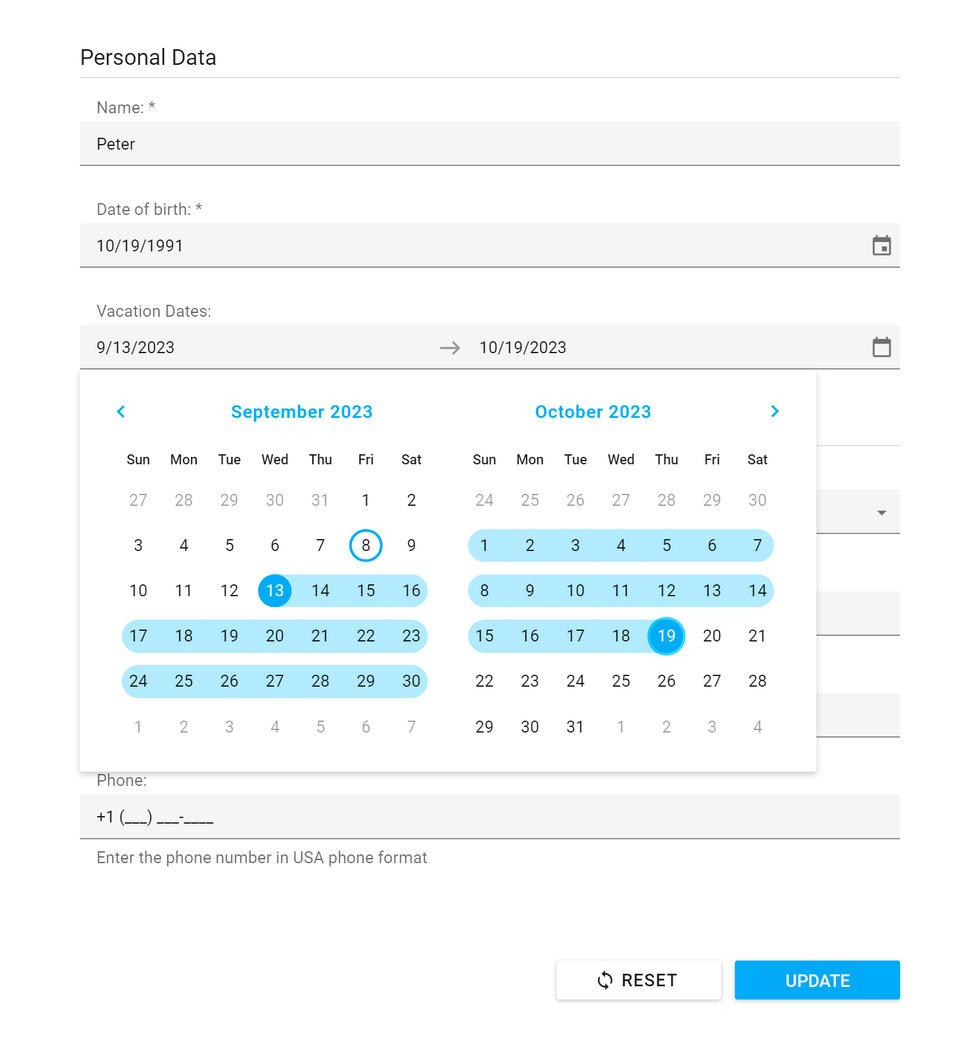
Form(表单) — 支持DateRangeBox
您现在可以使用editorType: 'dxDateRangeBox'将DateRangeBox组件添加到表单中。

<dxi-item dataField="VacationDates" editorType="dxDateRangeBox" [editorOptions]="dateRangeBoxOptions" > </dxi-item>
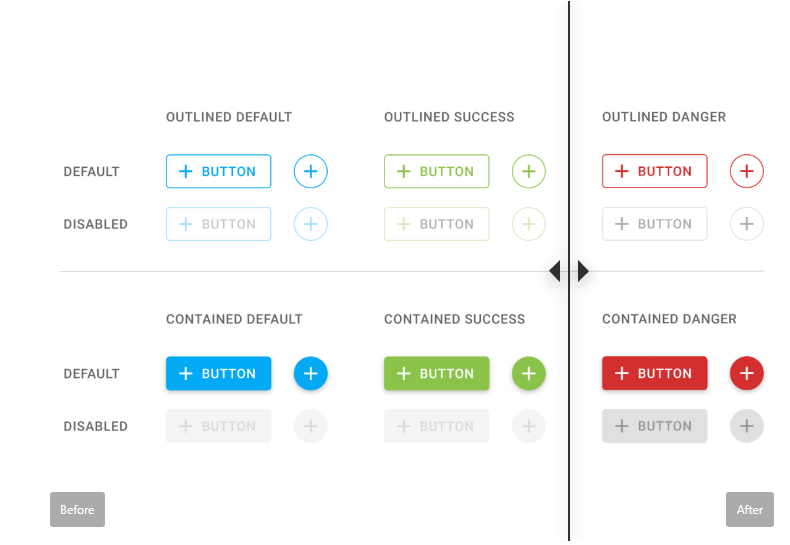
增强Material主题功能
该EAP包括DevExtreme Material主题的以下更改:
- 为了解决与可访问性相关的问题,Button组件的禁用状态现在包含更高对比度的颜色组合。

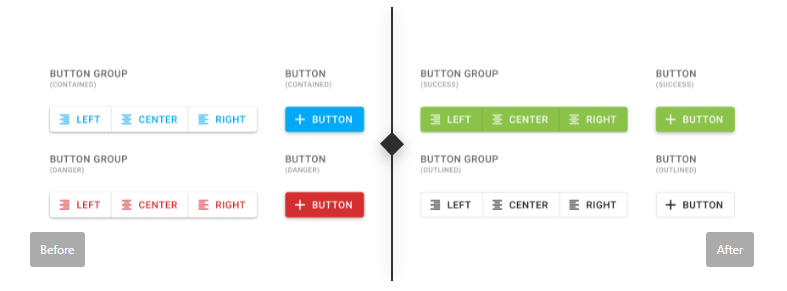
- 官方更新了ButtonGroup组件的外观,以确保与Google的Material设计指南保持一致。

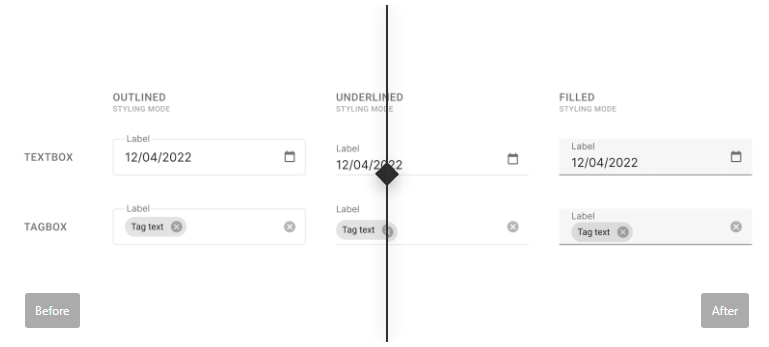
- 不同的文本编辑器(类型)框现在是相同的高度,由于颜色组合的对比度更高,标签和占位符元素的内容也更容易访问。

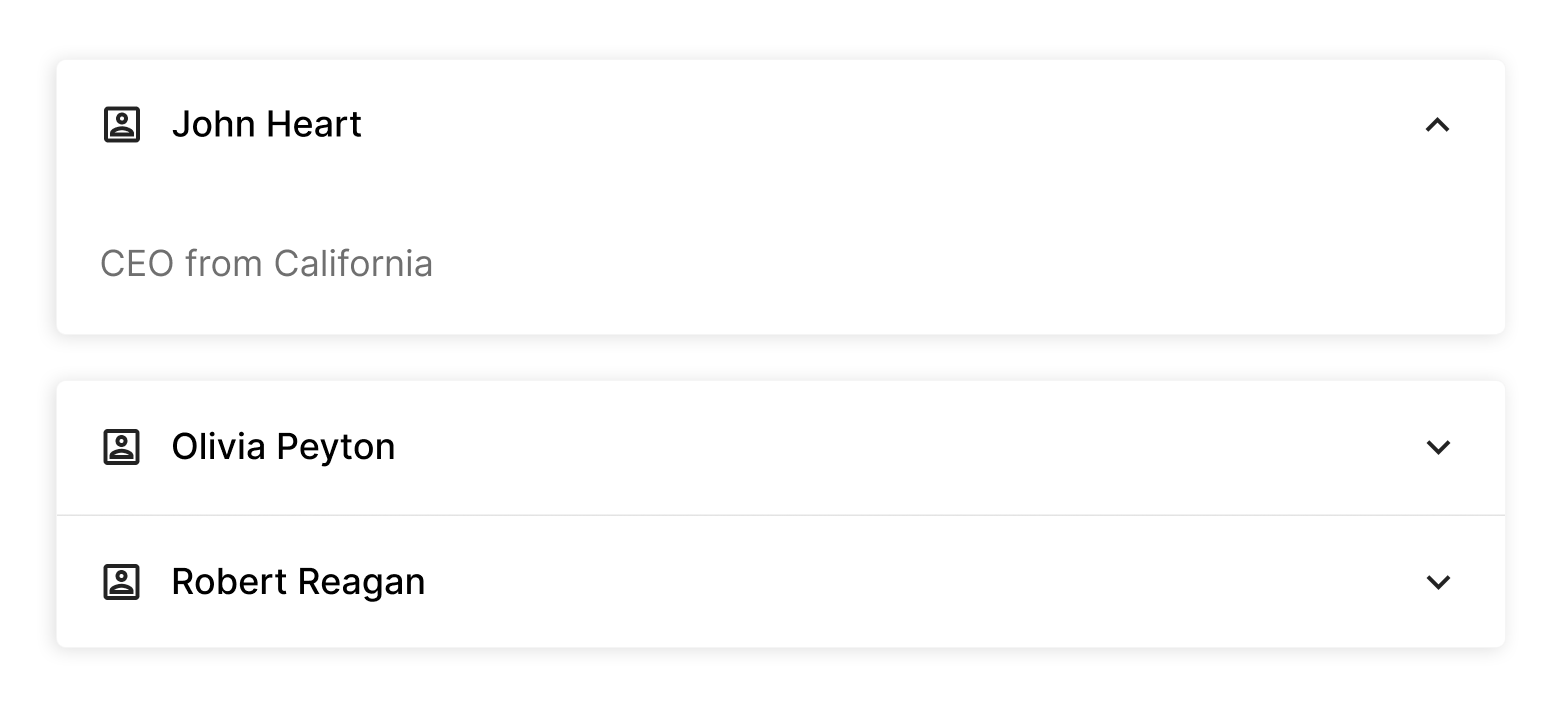
- DevExtreme Accordion组件中引入了多个更改,标题中的文本和图标现在对齐了。旋转图标使用了对比度更高的颜色组合,组件的整体风格更符合Google的Material设计指南。

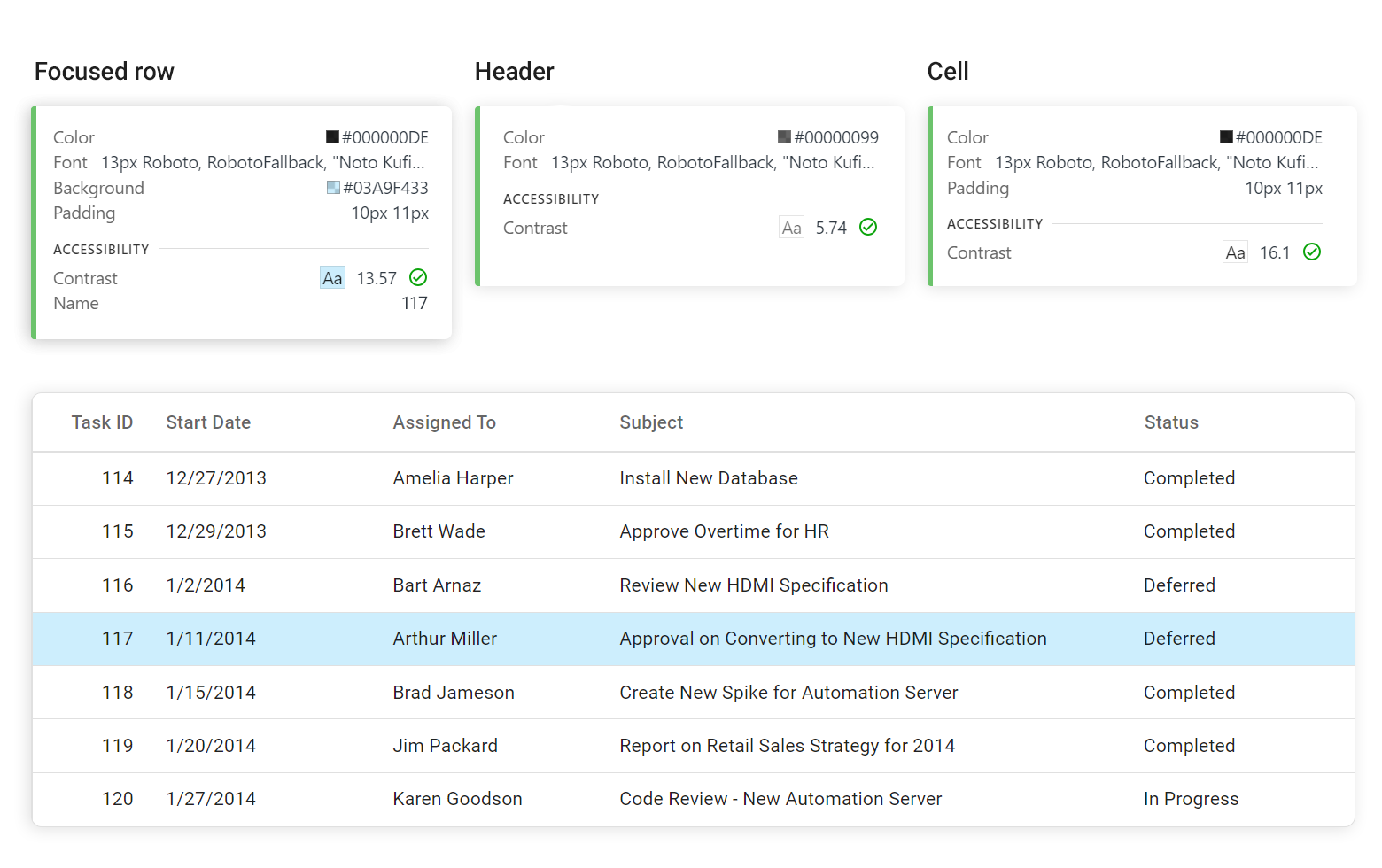
可访问性
官方将继续在DevExtreme产品线中增强可访问性支持,该EAP包括针对DevExpress数据网格的与对比度相关的增强。

使用WCAG和Section 508标准,官方还改善了使用屏幕阅读器的个人阅读体验。像读取验证消息这样的增强功能现在可以在各种组件中使用,比如DevExtreme DataGrid、HtmlEditor、DropDownBox、NumberBox和DateBox。
注意:为了帮助隔离/解决与可访问性相关的问题,官方使用了多种工具,包括aXe、Lighthouse和WAVE。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-10-08 界面控件Telerik R3 2022新版亮点 - 全新的ThemeBuilder工具
2022-10-08 「盘点」2022年TOP 5的UI & UX设计趋势
2021-10-08 WPF应用界面开发入门教程 - 保存和恢复布局基础知识
2019-10-08 Web UI开发推荐!Kendo UI for jQuery自定义小部件——使用MVVM