【盘点】设计师更偏爱Telerik & Kendo UI界面库的4个理由!
就像许多开发人员(错误地)认为设计软件和工具对他们没有任何用处一样,许多设计人员也错误地认为,当涉及到以开发人员为中心的软件和工具时,对他们没有任何价值。事实上,如果双方都愿意走出自己的舒适区去探索,他们都会受益的!
Telerik和Kendo UI组件库对于正在寻找创建独特而美观的用户界面的开发人员和设计人员来说是一个很好的选择,他们为那些正在使用Telerik或Kendo UI组件库或与开发团队合作的设计师提供了大量以设计为中心的资源。从文档到Figma资源和无代码主题软件,让我们来看看选择Telerik或Kendo UI的几个理由吧!
技术交流群:726377843 欢迎一起进群讨论
自定义和转换
许多使用telerik组件库的设计人员都在大量定制组件UI,有些人甚至更进一步,将Telerik和Kendo UI组件库集成到他们更大的设计系统中。

虽然其他一些组件库采用了一种非常固执己见的设计方法,使得用自定义样式覆盖UI变得非常困难,但Telerik和Kendo UI组件库主要关注于支持独特的主题和样式。
一个强大的组件库是灵活的,获得高级功能、经过测试的可访问性和直观的用户体验,再加上一个很容易在视觉上完全转化的库,最终用户都会认为开发者是从头开始构建了整个应用。
聚焦设计的文档
当然,设计系统需要设计师进行大量的研究、规划、工作和维护,Telerik官方技术团队通过Progress Design System(设计系统)使其变得更加简单。
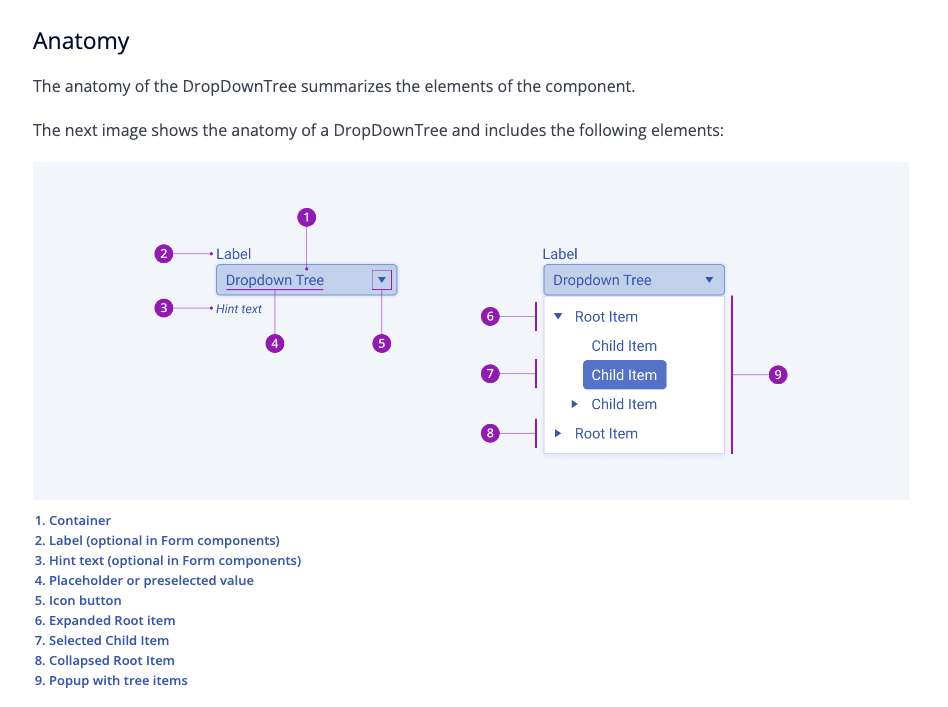
除了特定于框架的技术文档之外,Telerik还提供了专门以设计为重点的文档。从创建自己的图标(然后从Figma无缝导出)到组件解剖的详细线框图的指南,用户会找到需要完全重新设计的库并将它们与自己的设计系统无缝融合的所有信息。

Figma UI工具包
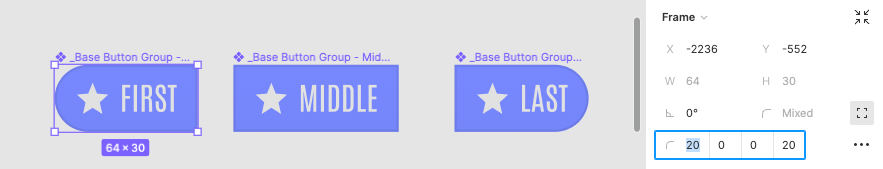
当然,如果设计人员仍然需要在他们的主要工作空间figma中重新创建所有内容,那么Telerik和Kendo UI组件库对开发人员有什么好处呢?一个好的Figma UI工具包使设计师能够快速创建模型,构建新的自定义组件或创建像素完美的原型供用户测试。

Figma UI工具包是使用原子设计系统方法和Figma组件+自动布局构建的,这使得它们非常容易使用添加图层、更改对齐等。对基本组件进行更改,并在整个库中看到它的自动版本化!
它们还包括所有组件用户交互状态的变体,因此用户不必猜测当用户单击、展开、悬停或点击时会发生什么。当然还有设计令牌支持,来实现灵活、一致且易于维护的设计系统。
ThemeBuilder
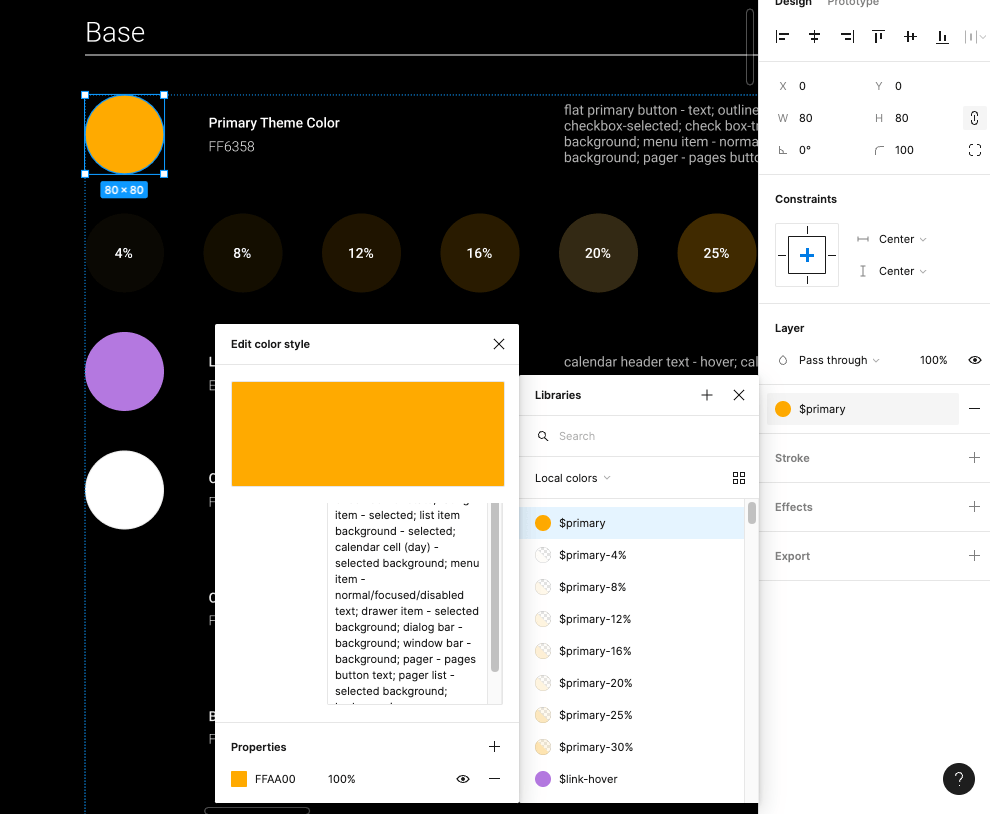
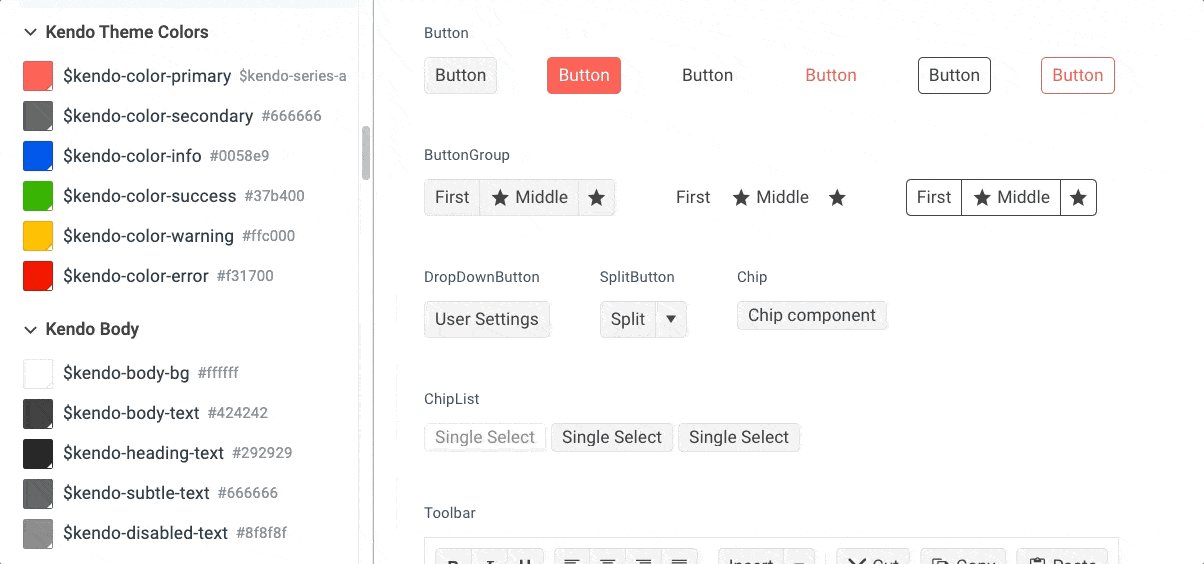
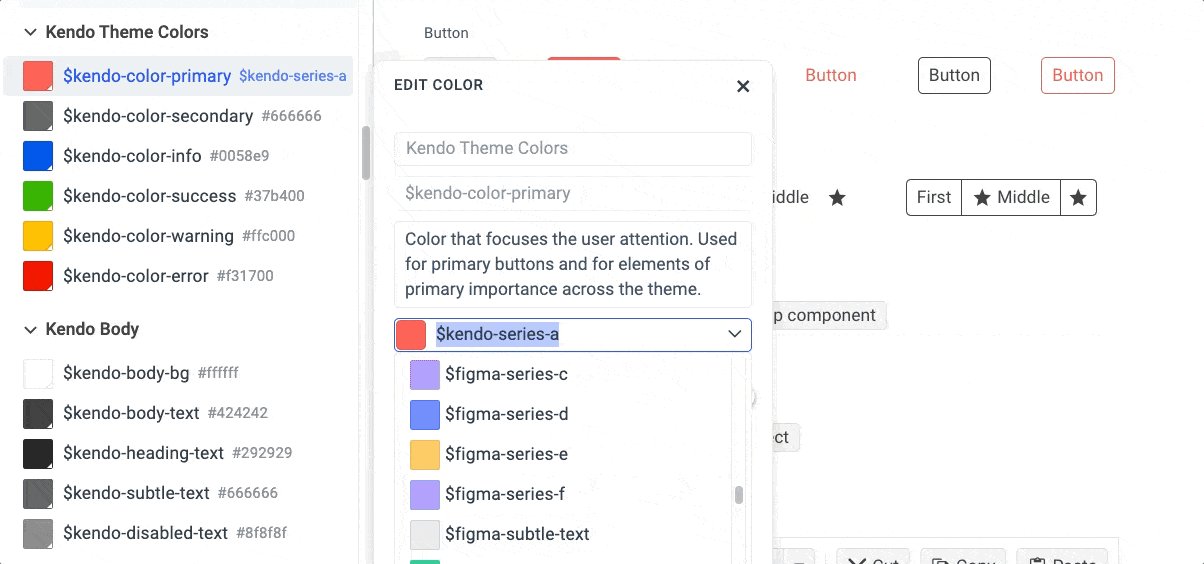
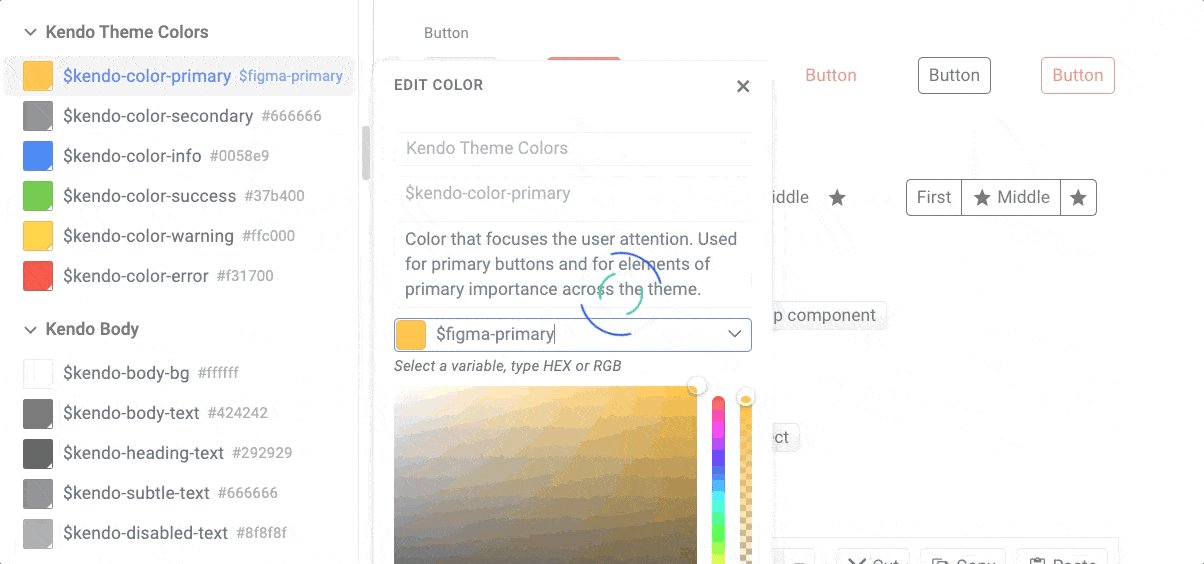
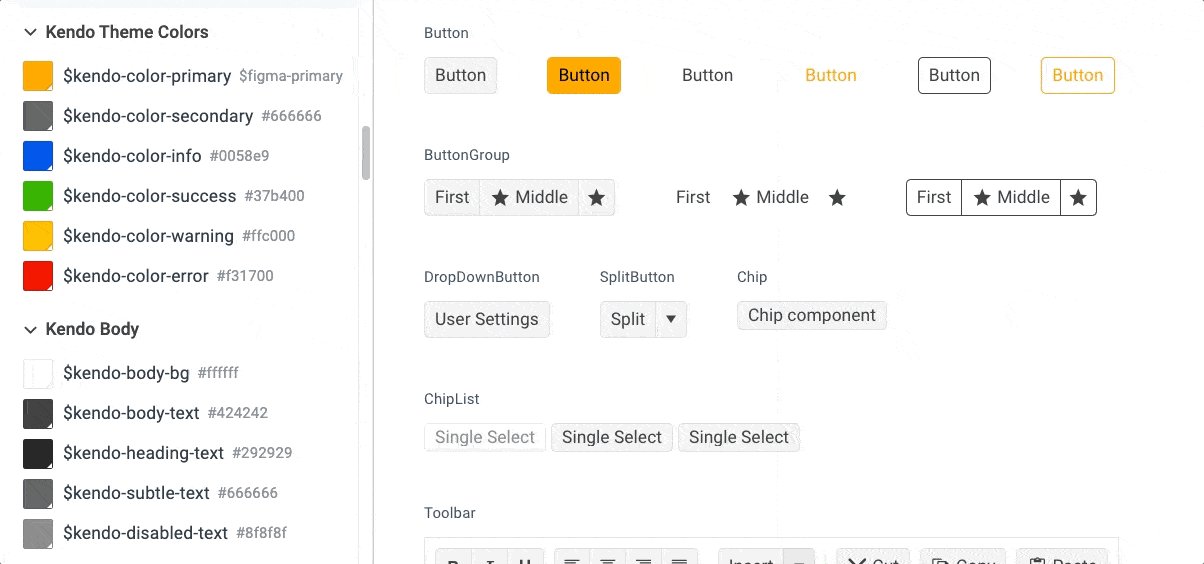
ThemeBuilder是一款所见即所的样式化软件,它允许设计人员和开发人员在同一环境中进行协作——同时进行定制组件。ThemeBuilder使团队能够对从顶级元素到粒度调整(例如特定组件内的填充或字体大小)的所有内容进行样式化。

为了使其更加精简,设计令牌和图标也可以从figma导入到ThemeBuilder - CSS / SASS可以从ThemeBuilder导出!从设计文件中导入令牌、分配变量并立即看到新组件UI的可视化预览,然后导出应用程序就绪的样式表,捕获所有更改……无需编写任何代码。
Telerik & Kendo UI能为你做些什么?
Telerik和Kendo UI组件库结合了形式和功能,提供了超过100个直观和功能丰富的组件,这些组件都是高度可定制的,并且考虑到开发人员和设计人员的体验。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2021-09-13 强大的Visual Studio插件CodeRush v21.1.7已正式发布
2017-09-13 使用MyEclipse开发Java EE应用:企业级应用程序项目(上)