界面控件DevExtreme DateRangeBox组件发布,支持日期范围选择!
在最新的v23.1版本中,DevExpress官方已经正式发布了DevExtreme DateRangeBox小部件,支持所有JavaScript框架,包括Angular、React、Vue和jQuery。这个新的控件允许最终用户选择一个日期范围,该组件继承了DateBox组件的特性:屏蔽输入、灵活的弹出窗口和日历自定义、输入标签/样式模式等。

DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
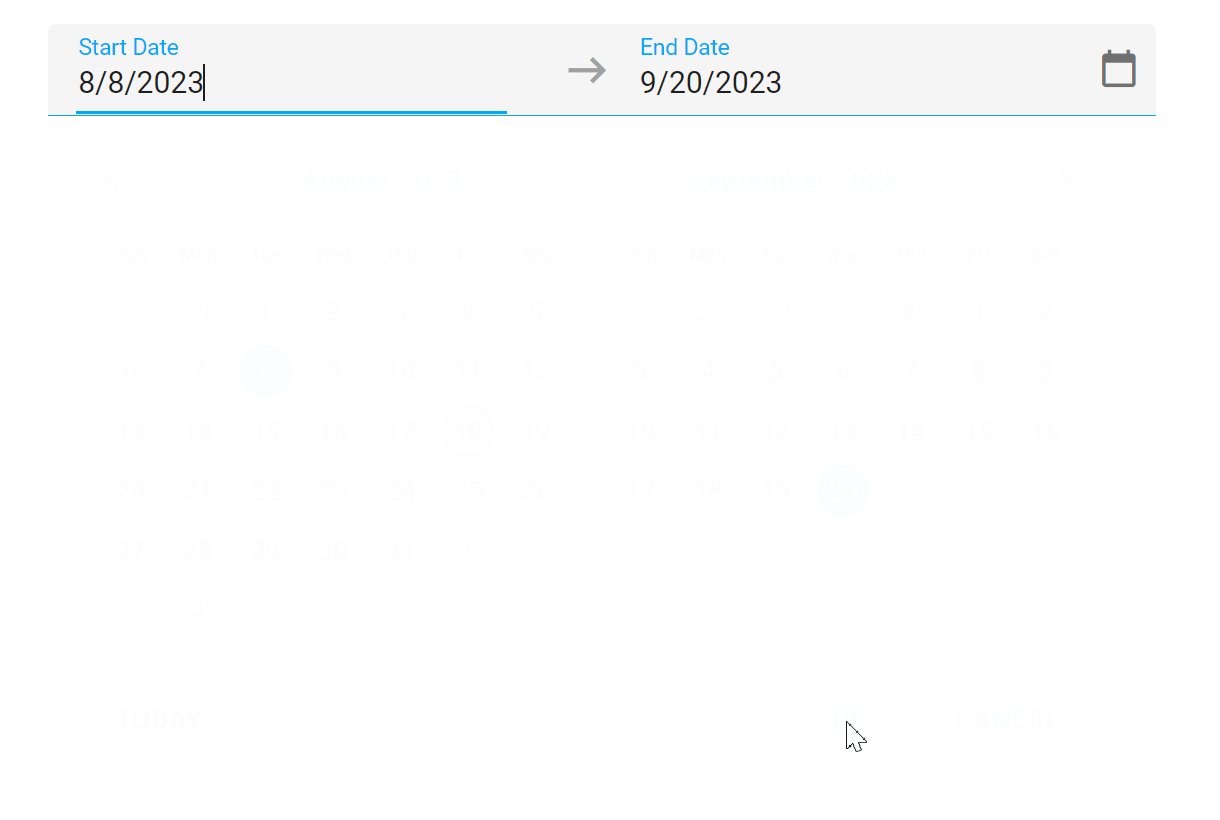
格式化
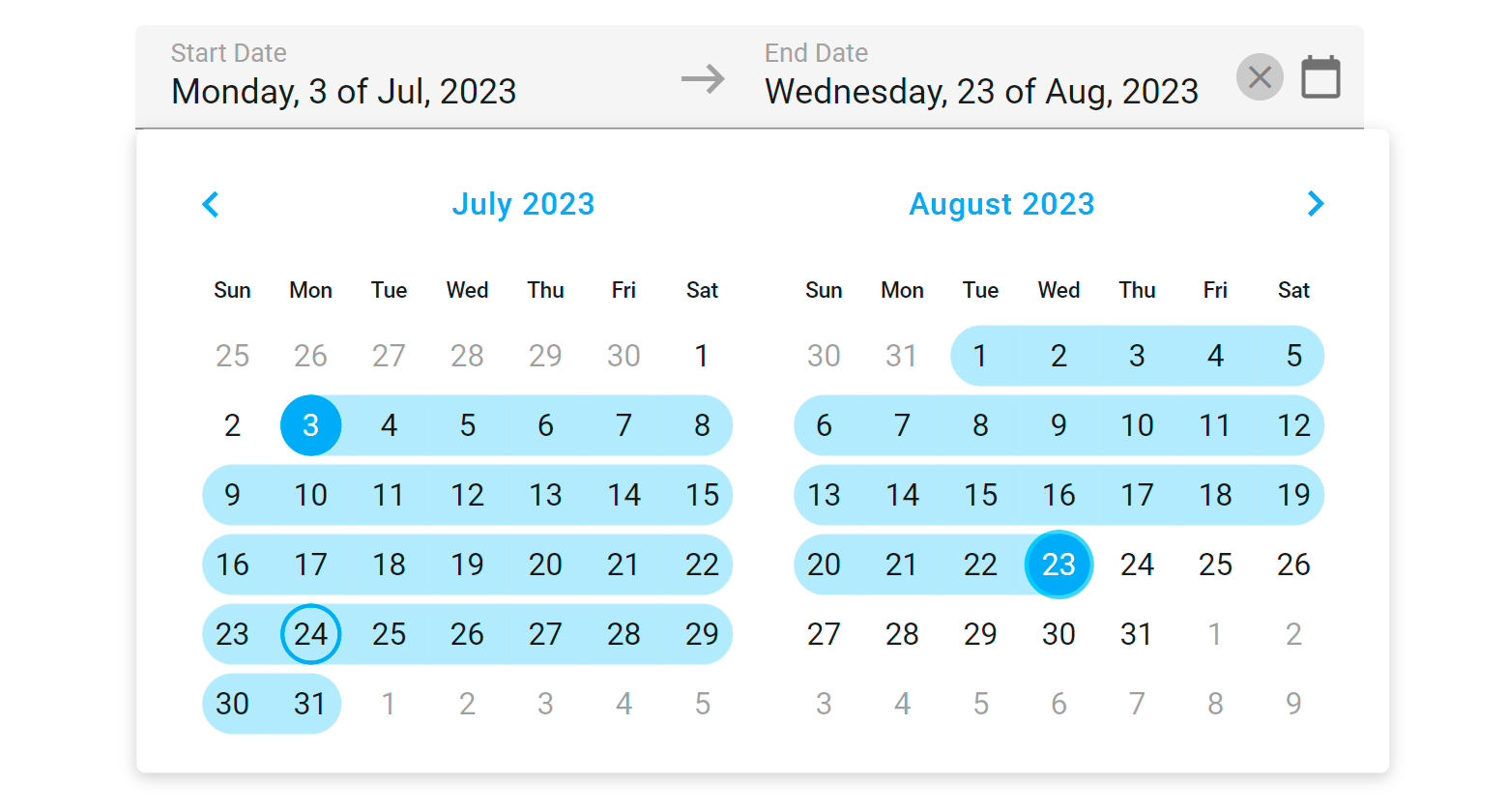
用户现在可以使用预定义的格式,也可以根据需要指定自定义格式。

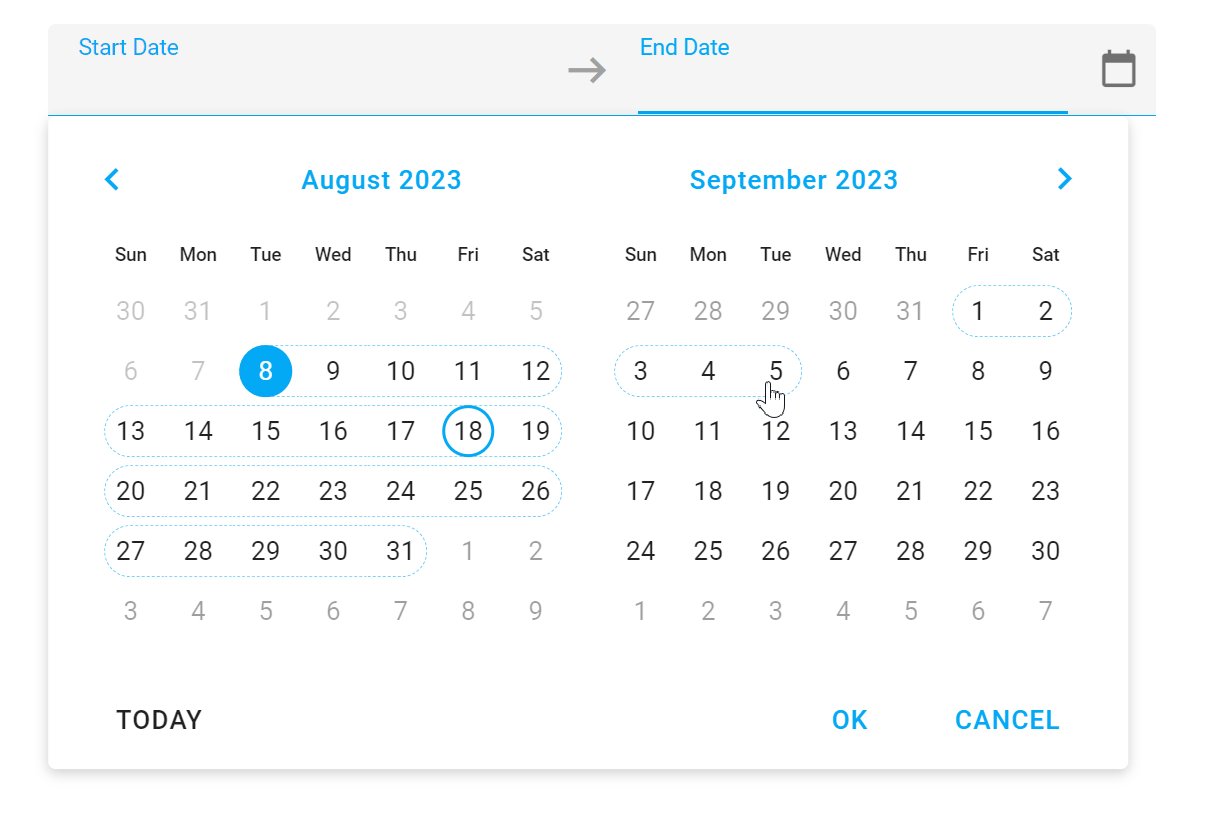
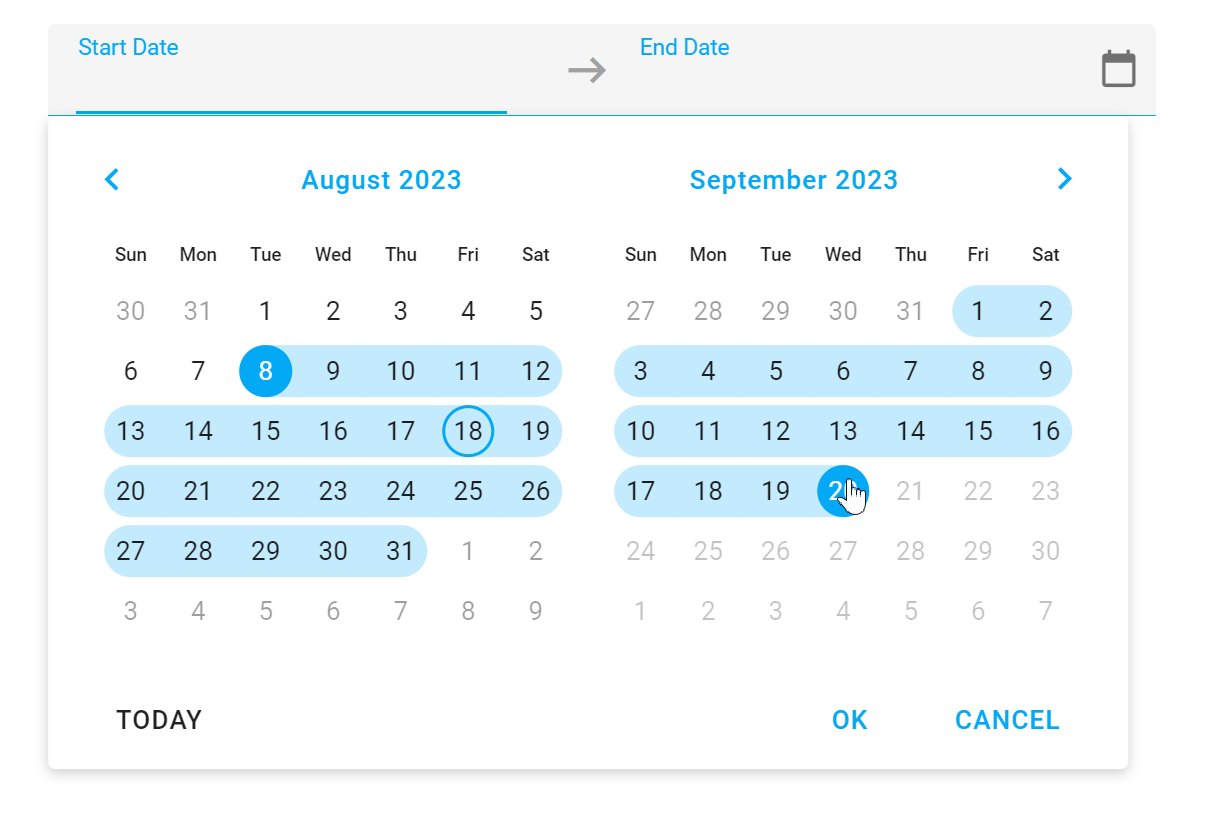
弹出窗口和日历定制
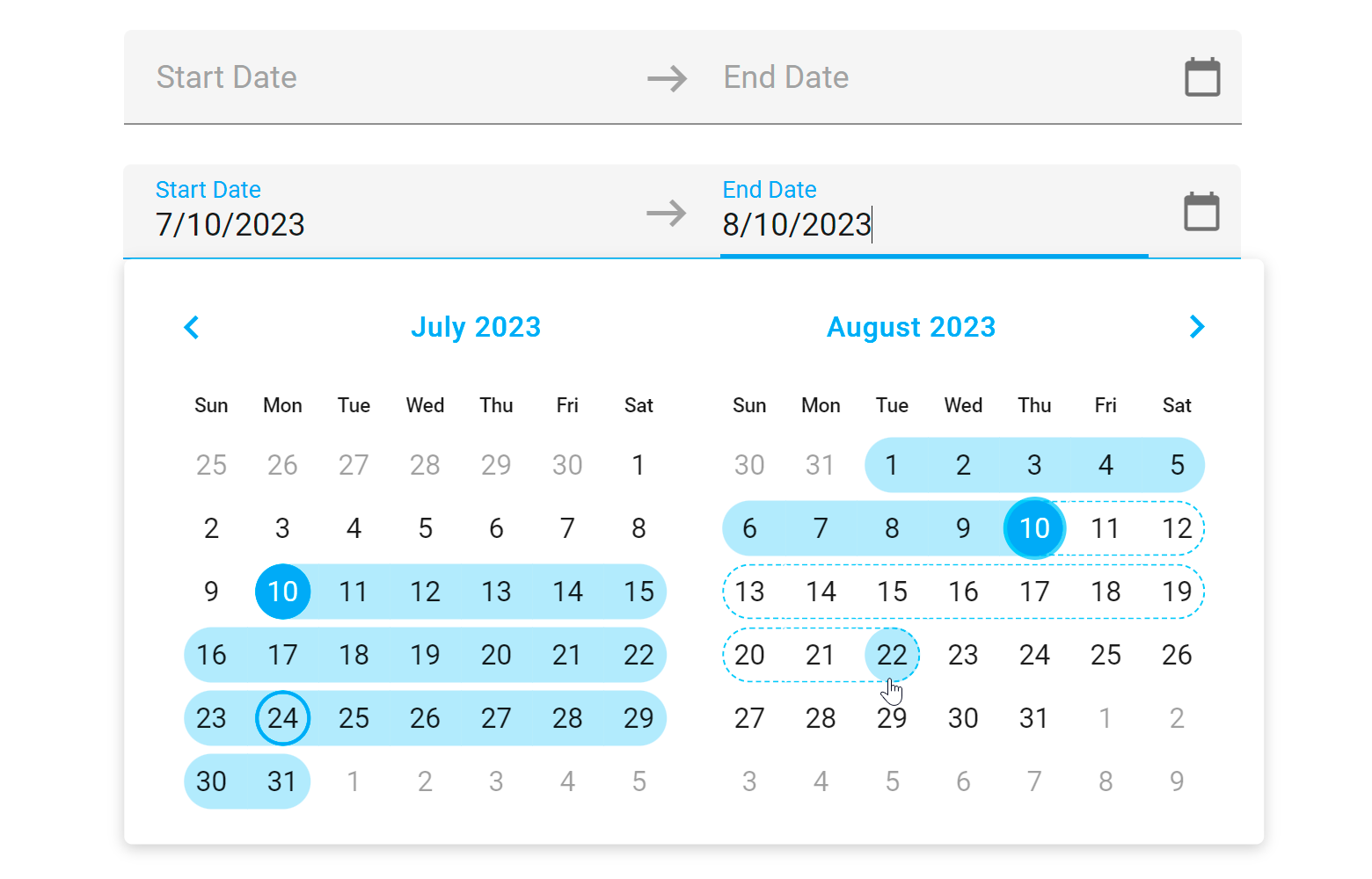
DateRangeBox组件允许用户自定义日历外观,并在单个月和两个月的下拉日历之间切换。
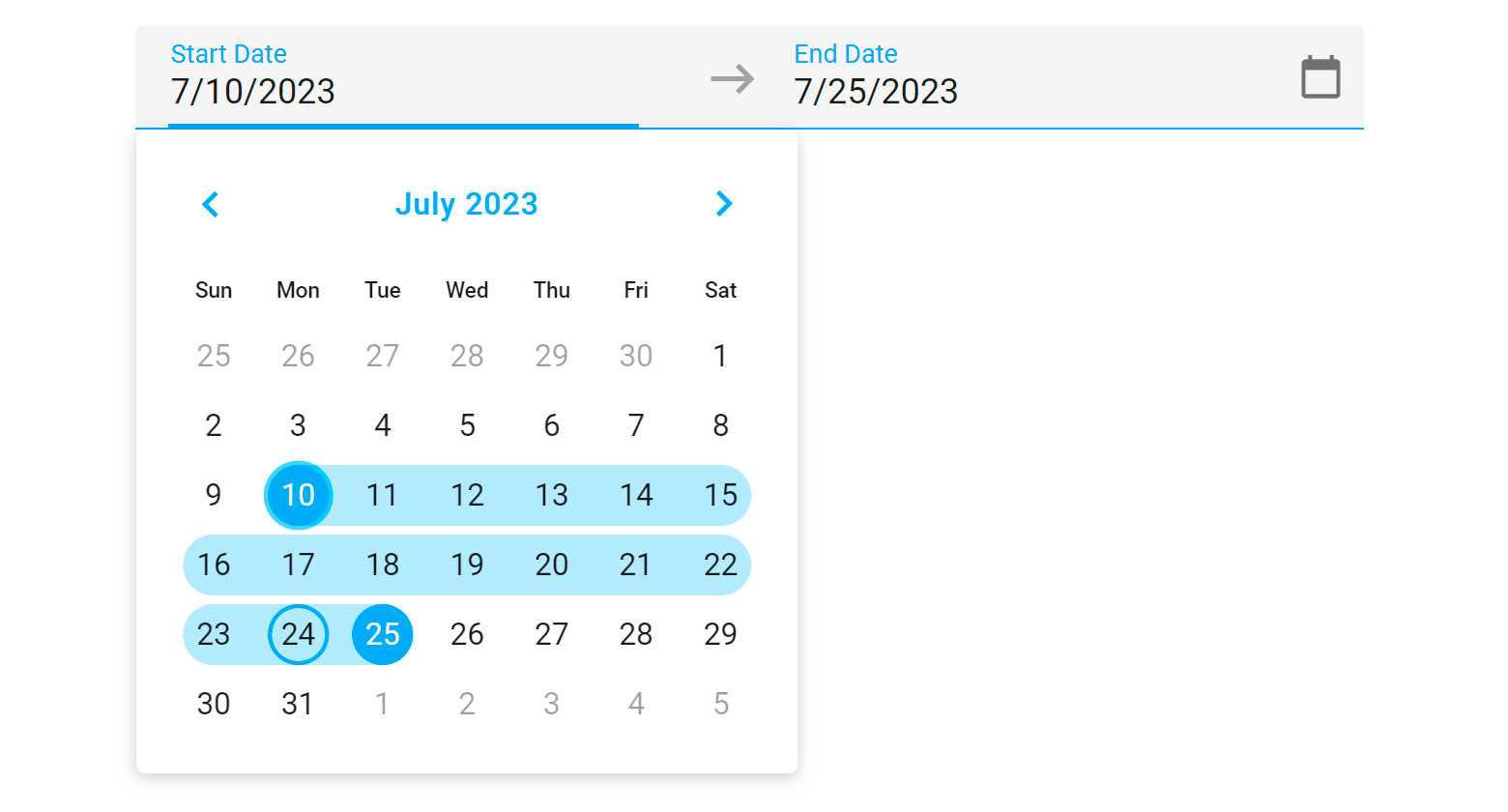
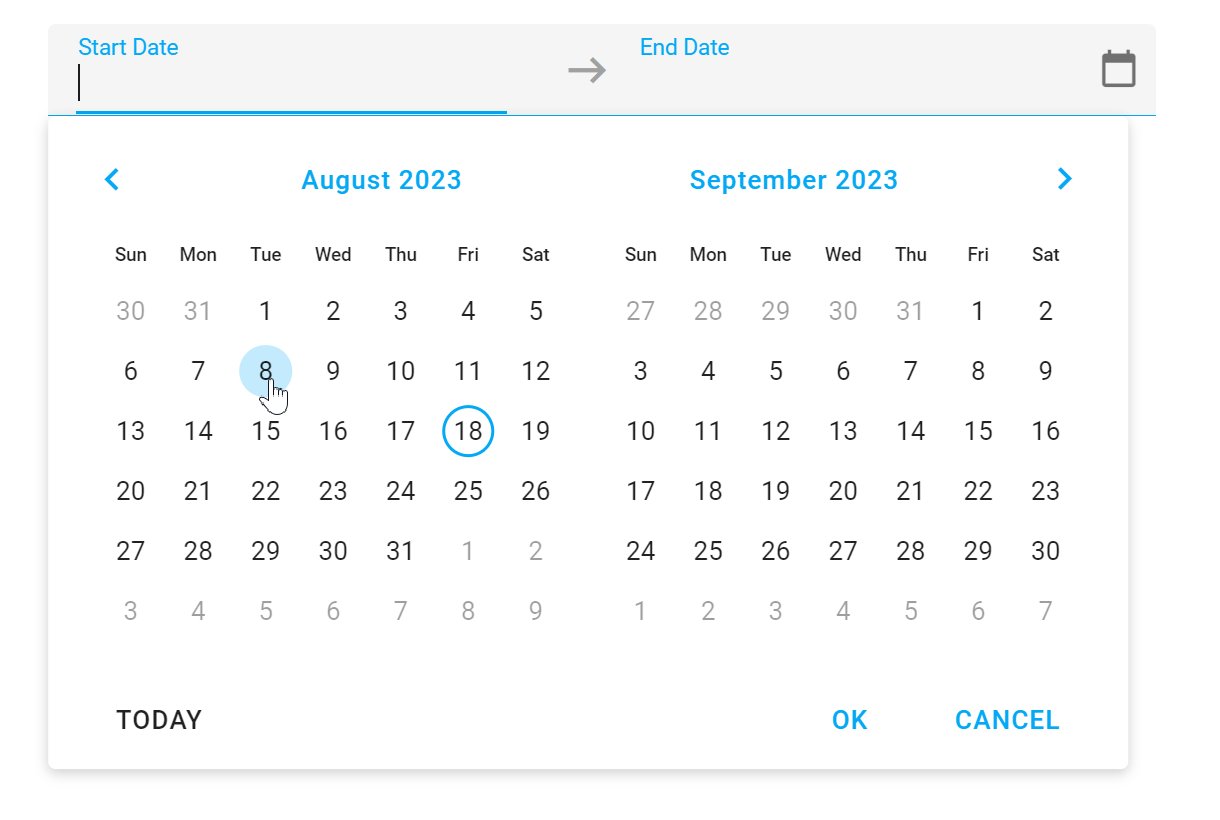
要指定单个视图,请禁用multiView属性,使用calendarOptions属性自定义日历外观/操作。

用户可以在开始日期之前和结束日期之后禁用日期选择,为此将true赋值给disableOutOfRangeSelection属性。

更多DevExpress线上公开课、中文教程资讯请上中文网获取





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2019-09-12 MyEclipse使用教程:导航代码(一)
2018-09-12 DevExpress v18.1新版亮点——DevExtreme篇(二)