界面控件DevExpress Spreadsheet全新升级——图表功能更实用!
DevExpress在v23.1版本中为Spreadsheet(电子表格)产线引入了一系列与图表相关的增强功能,在本文中我们将总结您可以在下一个DevExpress驱动的应用/解决方案中可添加的新功能。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
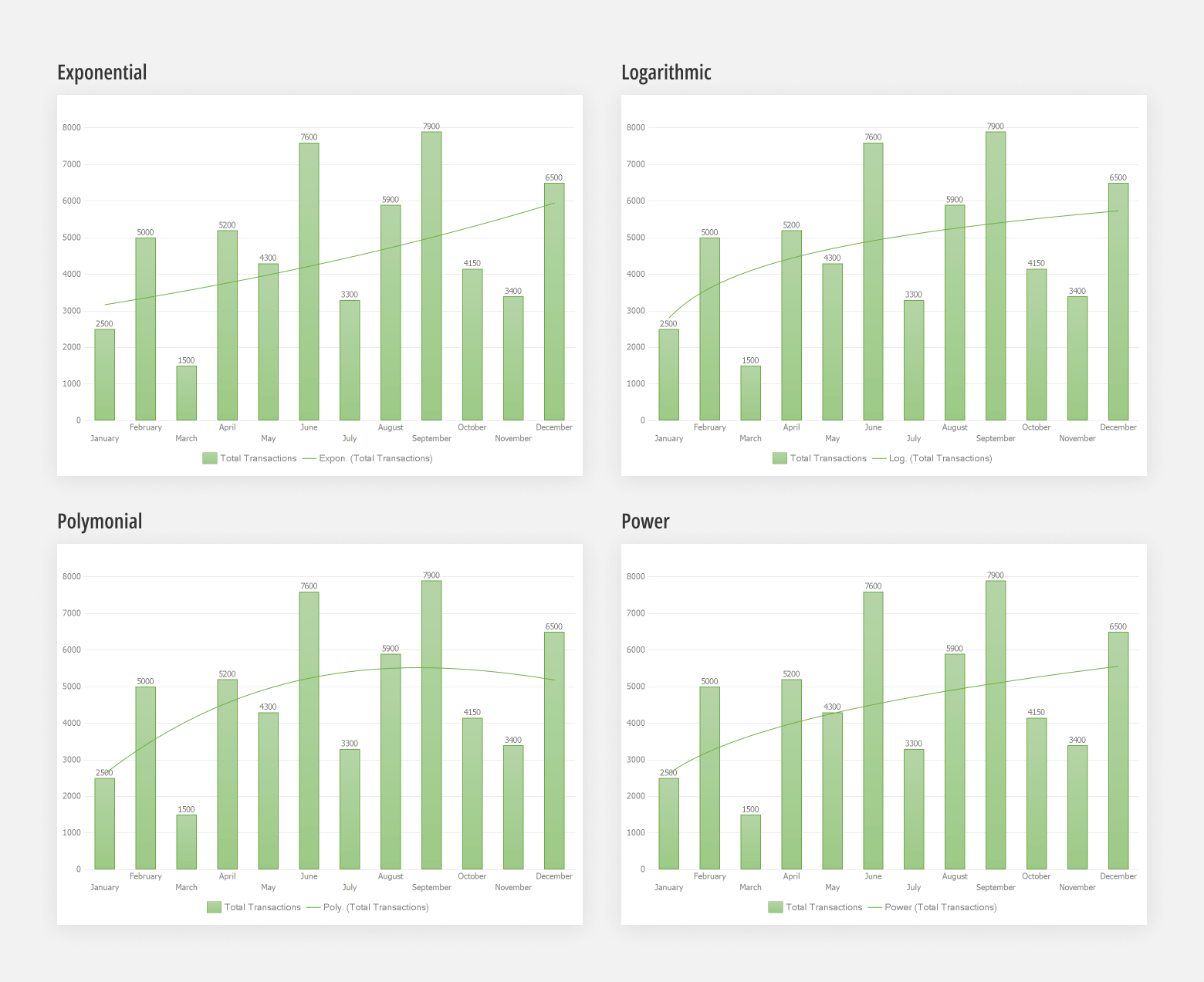
趋势线
DevExpress官方版本支持以下趋势线:
- 线性
- 移动平均线
- 对数
- 指数
- 多项式
- 功率

在v23.1中有一个API来管理Spreadsheet Document API(电子表格文档API)和Desktop Spreadsheet(桌面电子表格)控件中的图表趋势线,用户可以以编程的方式修改趋势线选项、保存工作簿并在其他电子表格应用程序中查看文档。
在v23.1中,相应的成员现在影响电子表格显示趋势线的方式,用户可以像下面这样组织代码中的趋势线:
var workbook = spreadsheetControl.Document; Worksheet worksheet = workbook.Worksheets["chartTask3"]; workbook.Worksheets.ActiveWorksheet = worksheet; // Create a chart and specify its location. Chart chart = worksheet.Charts.Add(ChartType.ScatterMarkers); chart.SelectData(worksheet["C2:F3"], ChartDataDirection.Row); chart.TopLeftCell = worksheet.Cells["H2"]; chart.BottomRightCell = worksheet.Cells["N14"]; // Display a polynomial trendline. chart.Series[0].Trendlines.Add(ChartTrendlineType.Polynomial); // Customize the trendline. Trendline tline = chart.Series[0].Trendlines[0]; tline.DisplayEquation = true; tline.CustomName = "Trend"; tline.DisplayRSquare = true; tline.Outline.SetSolidFill(Color.Red);
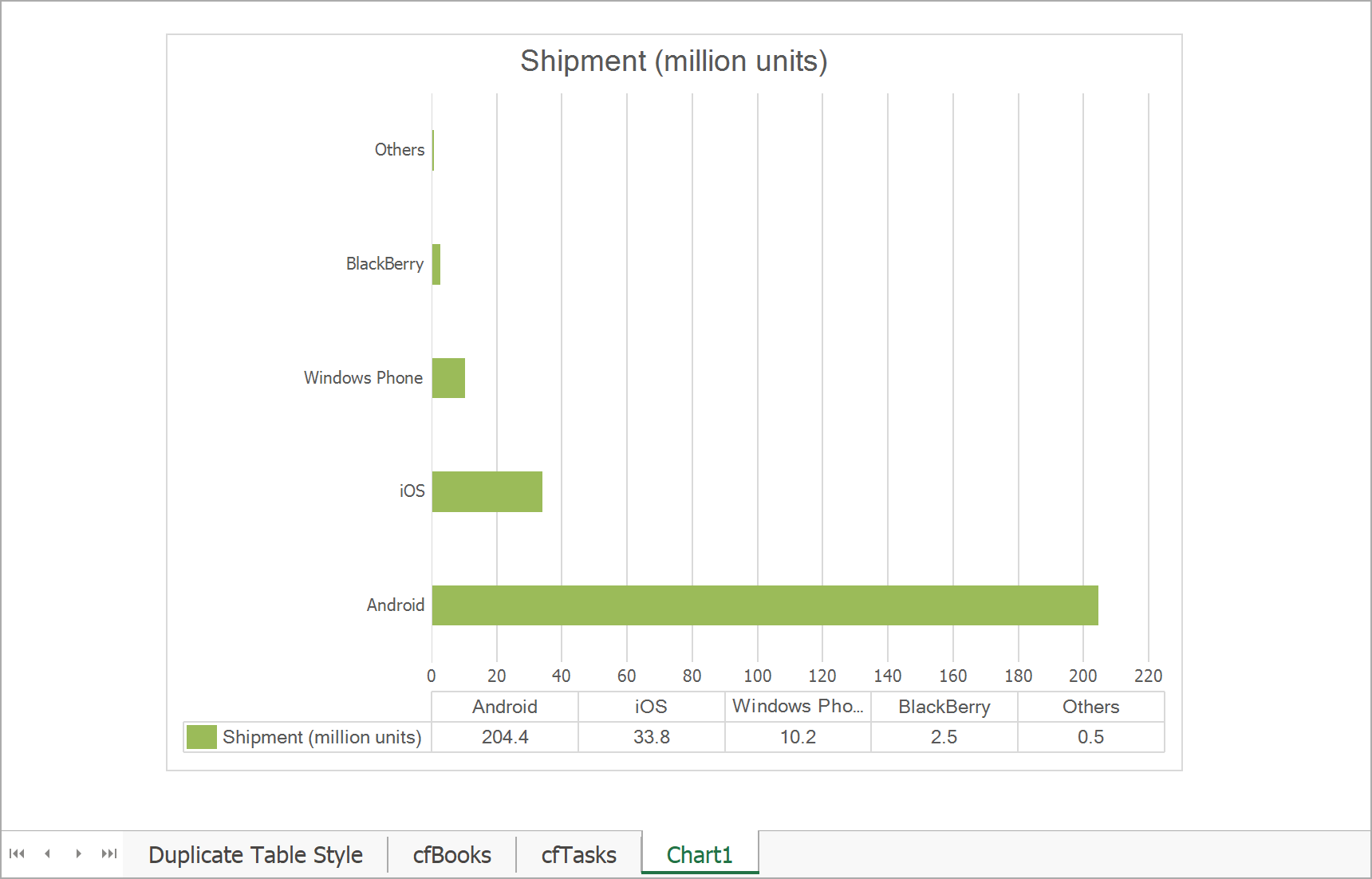
数据表格
数据表显示在网格内图表上绘制的值,数据表允许您在显示数据本身的可视化表示的同时显示详细信息。它们可以包括额外的维度、度量、标签和值,这些在图表本身中可能不太明显,这将有助于用户分析底层数据并做出更明智的解释。

SpreadsheetControls现在可以显示、导出和打印带有数据表的图表,您还可以使用图表API启用数据表,如下所示:
using DevExpress.Spreadsheet; using DevExpress.Spreadsheet.Charts; //... Worksheet worksheet = workbook.Worksheets["chartTask5"]; // Create a chart and specify its location Chart chart = worksheet.Charts.Add(ChartType.Line, worksheet["B2:C8"]); chart.TopLeftCell = worksheet.Cells["F2"]; chart.BottomRightCell = worksheet.Cells["L14"]; // Display a data table // and hide legend keys DataTableOptions dataTableOptions = chart.DataTable; dataTableOptions.Visible = true; dataTableOptions.ShowLegendKeys = false;
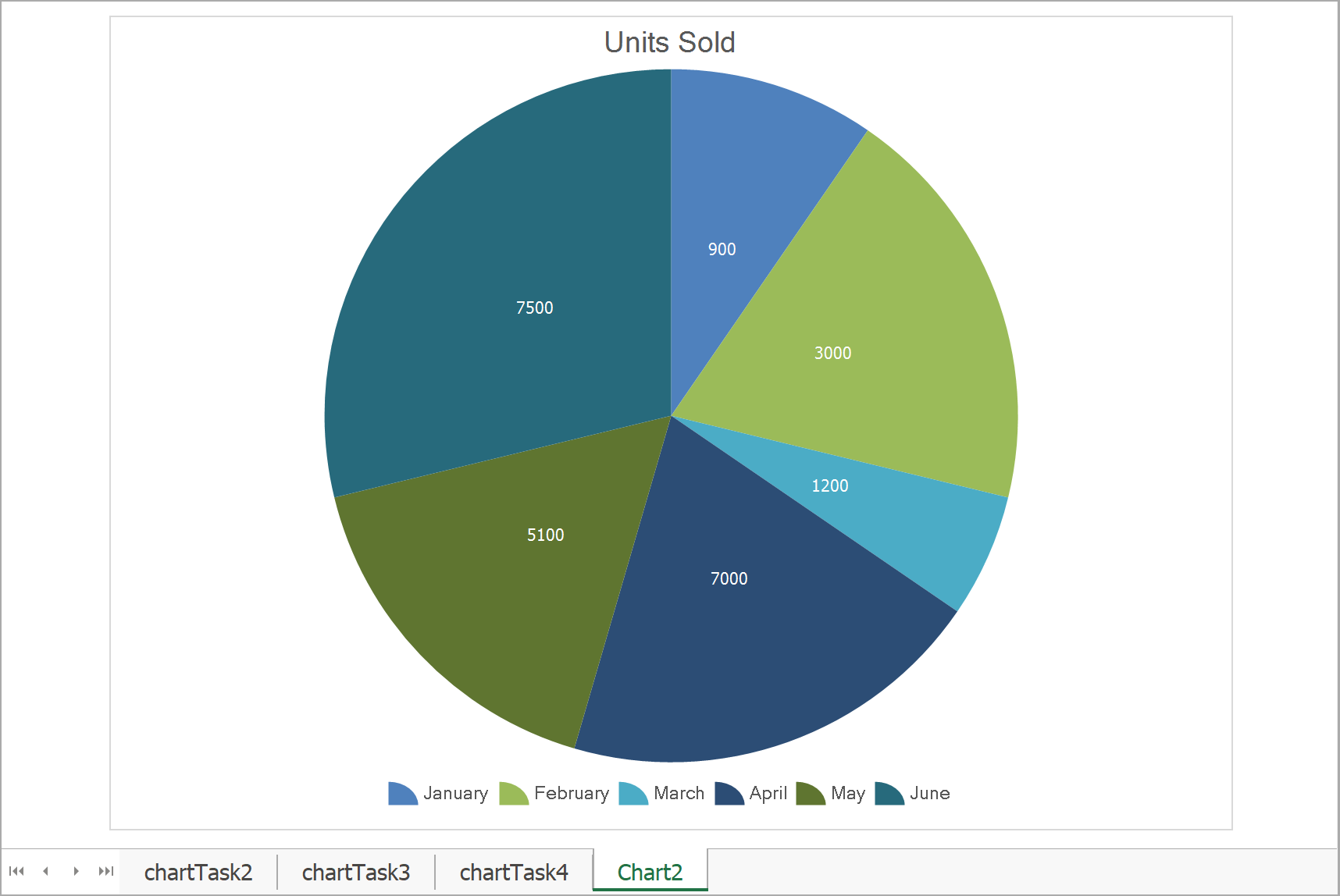
作为数据标签的单元格值
SpreadsheetControl (WinForms 和 WPF) 现在显示、打印和导出带有从单元格值检索到的数据标签的图表。

添加DataLabelCollection.SetReference方法指定为数据标签提供值的单元格范围,您可以这样使用新的API:
using DevExpress.Spreadsheet; using DevExpress.Spreadsheet.Charts; Worksheet worksheet = workbook.Worksheets["chartTask5"]; workbook.Worksheets.ActiveWorksheet = worksheet; // Create a chart and specify its location Chart chart = worksheet.Charts.Add(ChartType.ColumnClustered, worksheet["B2:C8"]); chart.TopLeftCell = worksheet.Cells["F2"]; chart.BottomRightCell = worksheet.Cells["L15"]; // Specify the chart style chart.Style = ChartStyle.ColorGradient; chart.Series[0].UseCustomDataLabels = true; var customDataLabels = chart.Series[0].CustomDataLabels; customDataLabels.SetReference(worksheet["D3:D8"]);
请注意,SpreadsheetControl (WinForms 和 WPF) 忽略应用于用作数据标签的单元格值的值格式,并使用一般格式显示值。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-08-16 先睹为快!VCL界面DevExpress VCL 8月即将推出一系列新功能
2019-08-16 MyEclipse开发秘籍——使用DevStyle Icon Designer(一)
2018-08-16 DevExpress v18.1新版亮点——Windows 10 UWP篇