界面组件DevExpress Reporting——支持图表本地化和可绑定属性
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
在最近的更新(v23.1)中,官方扩展了DevExpress .NET Reports(即XRChart报表控件)中与图表相关的功能。现在用户可以本地化图表元素,并使用表达式为常量线、条形轴、图表标题等提供值,这些功能适用于所有支持的平台(桌面和Web应用程序)。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
将图表元素绑定到表达式结果
一旦在报表中绑定了XRChart控件,就可以使用表达式为图表的UI元素提供值(例如常量线值、条形轴值或图表标题)。
表达式可以包括数据字段、常量、函数、报表参数和其他控件的属性值。
表达式允许您:
- 将图表元素绑定到数据。
- 格式化图表值。
- 计算总结。
- 隐藏图表元素或更改其外观。
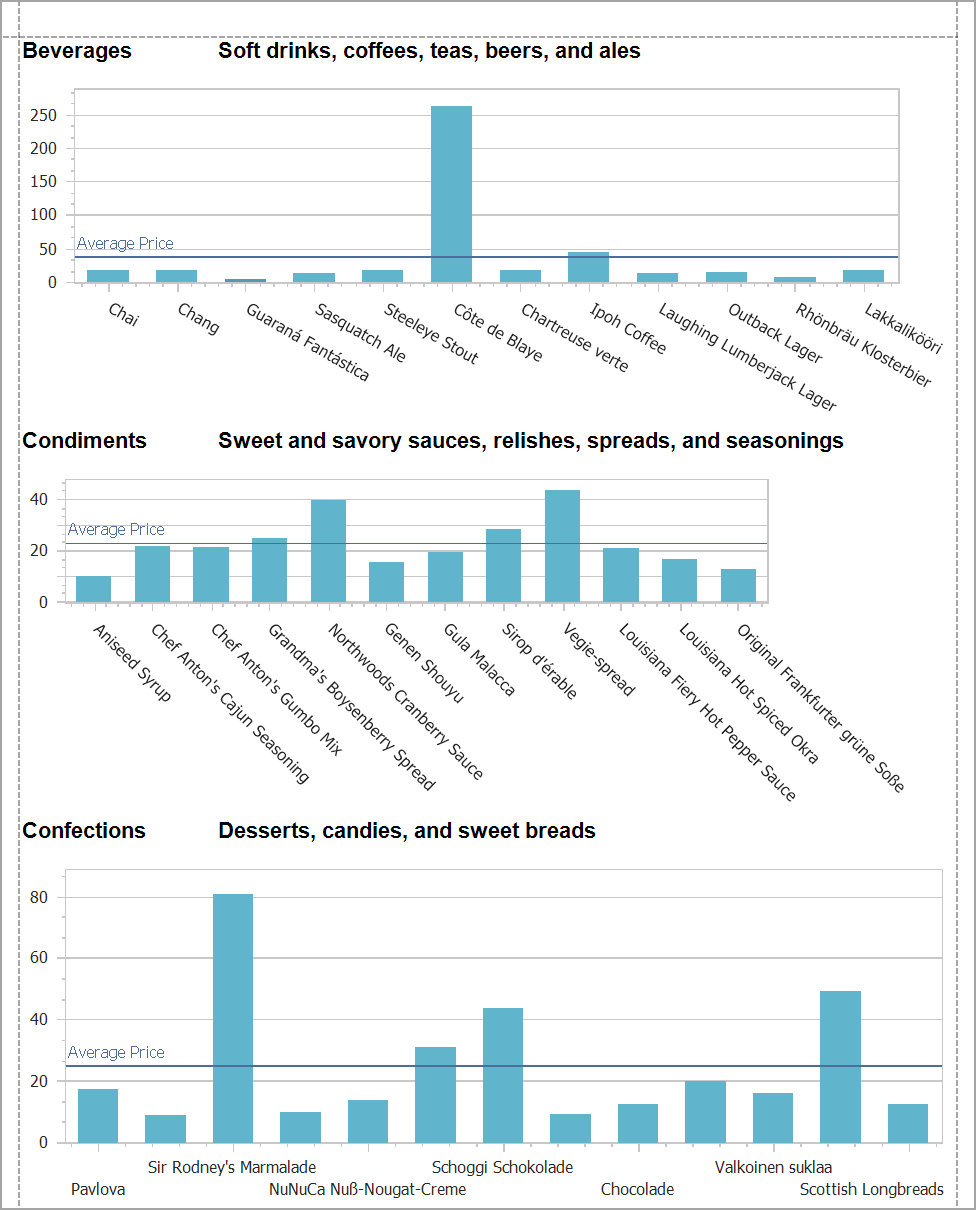
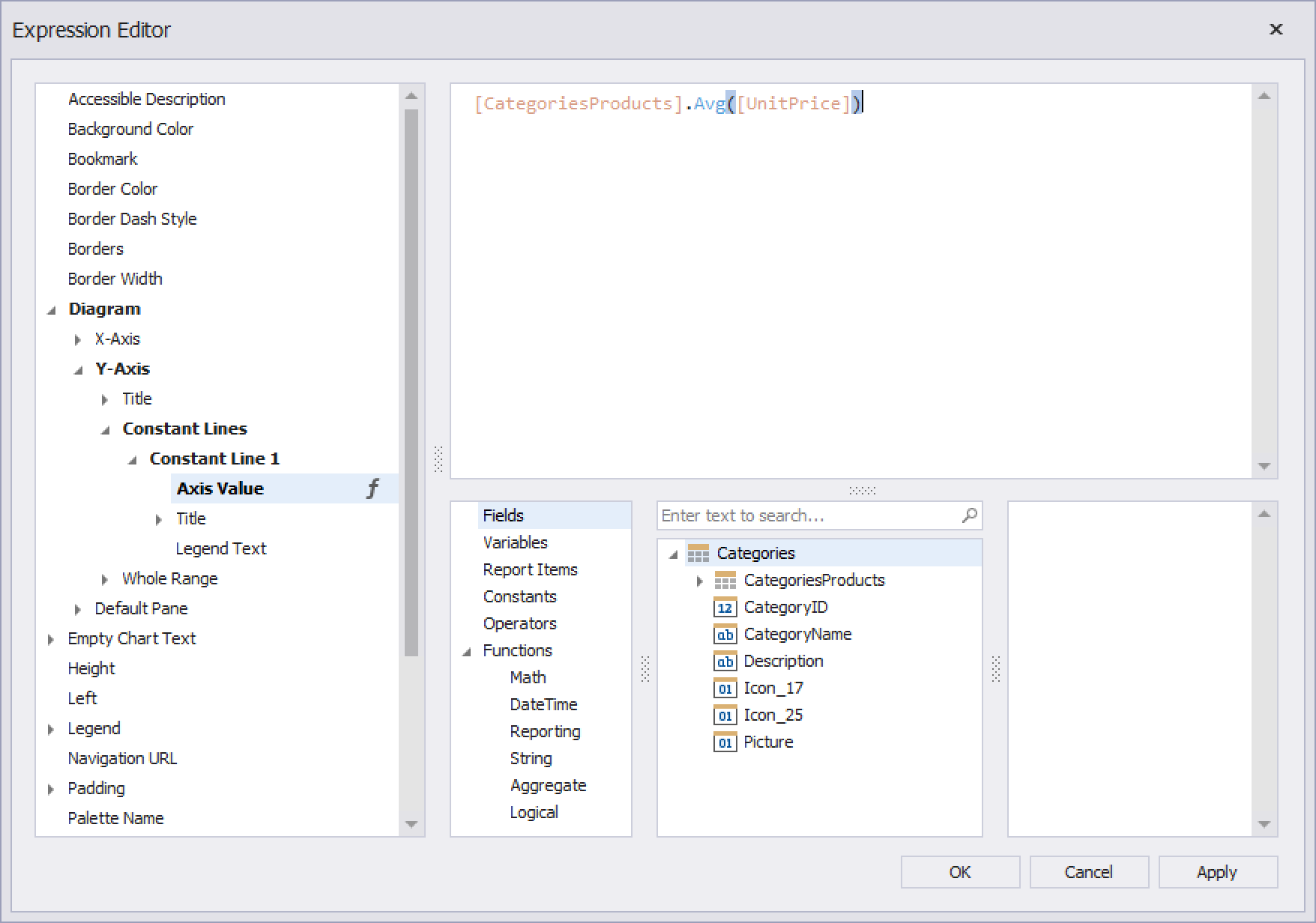
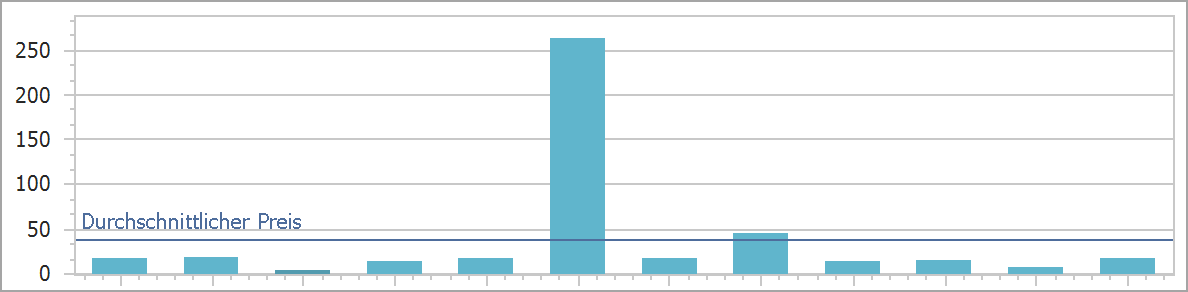
例如,您可以将图表的常量行绑定到一个表达式,计算所有显示值的平均值:

一旦为XRChart调用表达式编辑器,它就会显示图表元素的树结构(可用于使用表达式进行数据绑定)。例如为了复制上面的截图,设置一个常量行表达式如下:

本地化图表元素
在桌面平台(WinForms, WPF)上使用DevExpress报表时,使用Localization Editor来本地化图表元素。

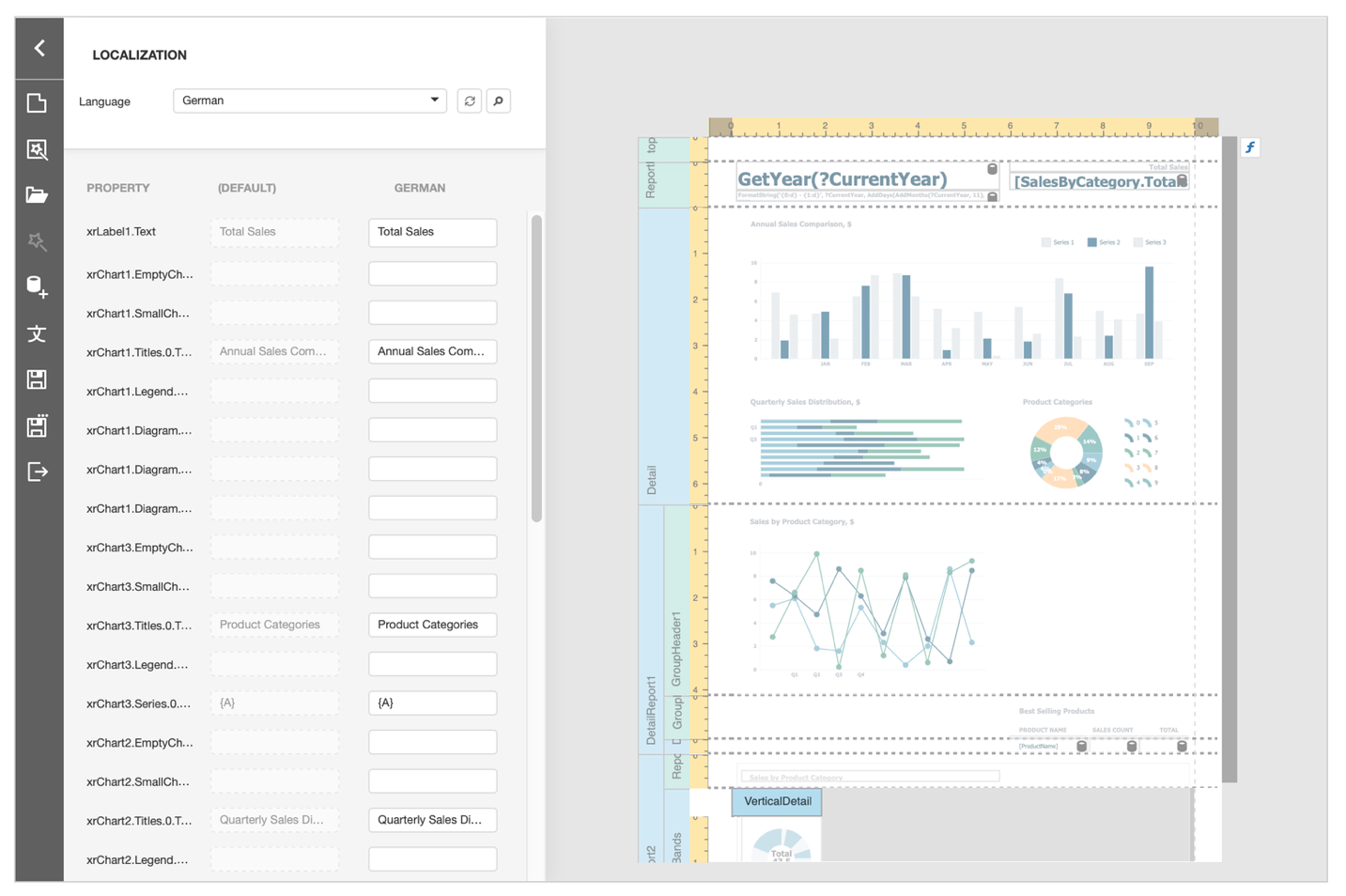
在使用DevExpress Web报表时,必须首先在DevExpress Web报表设计器中更改报表的语言,然后在主菜单中切换到本地化模式:

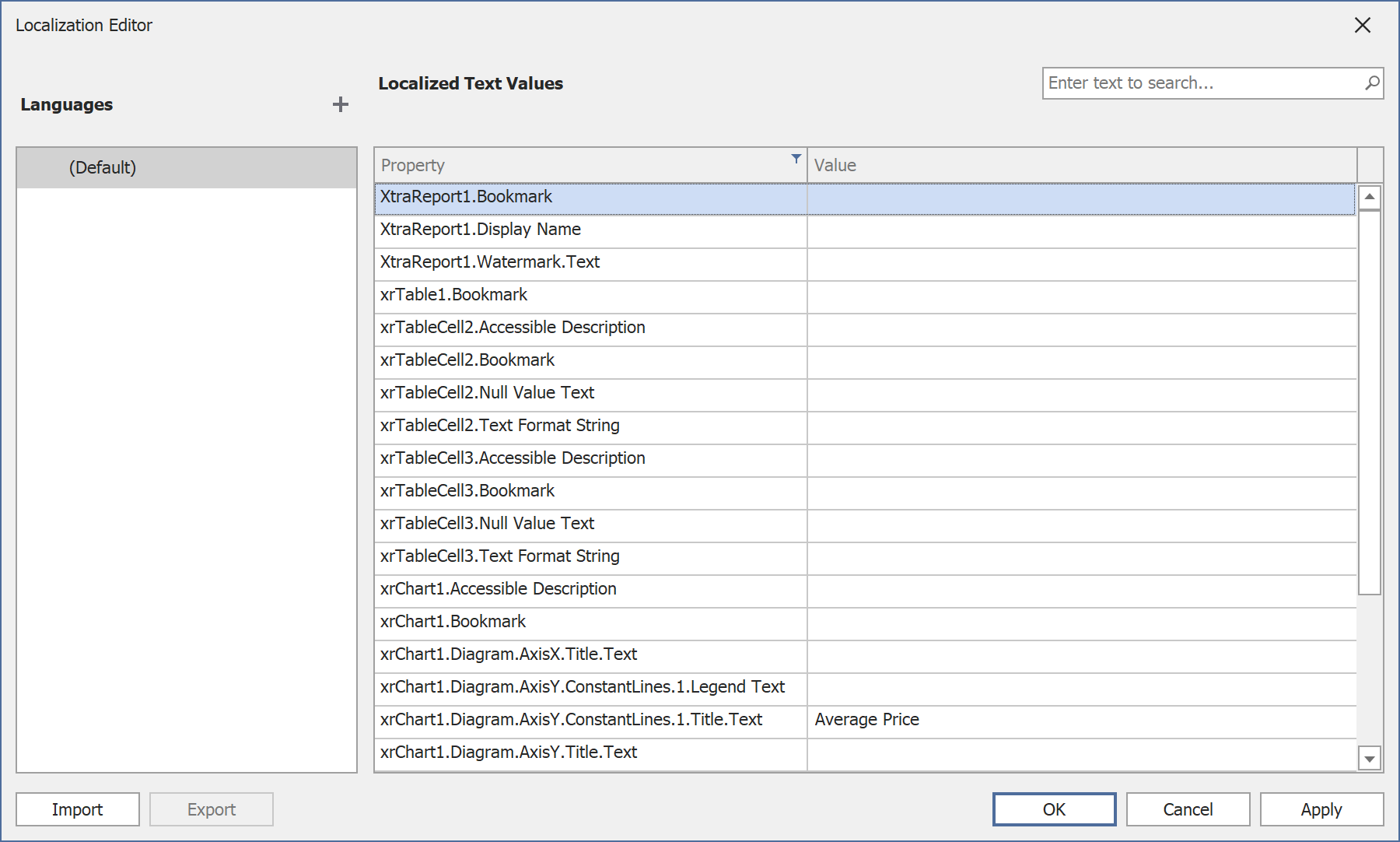
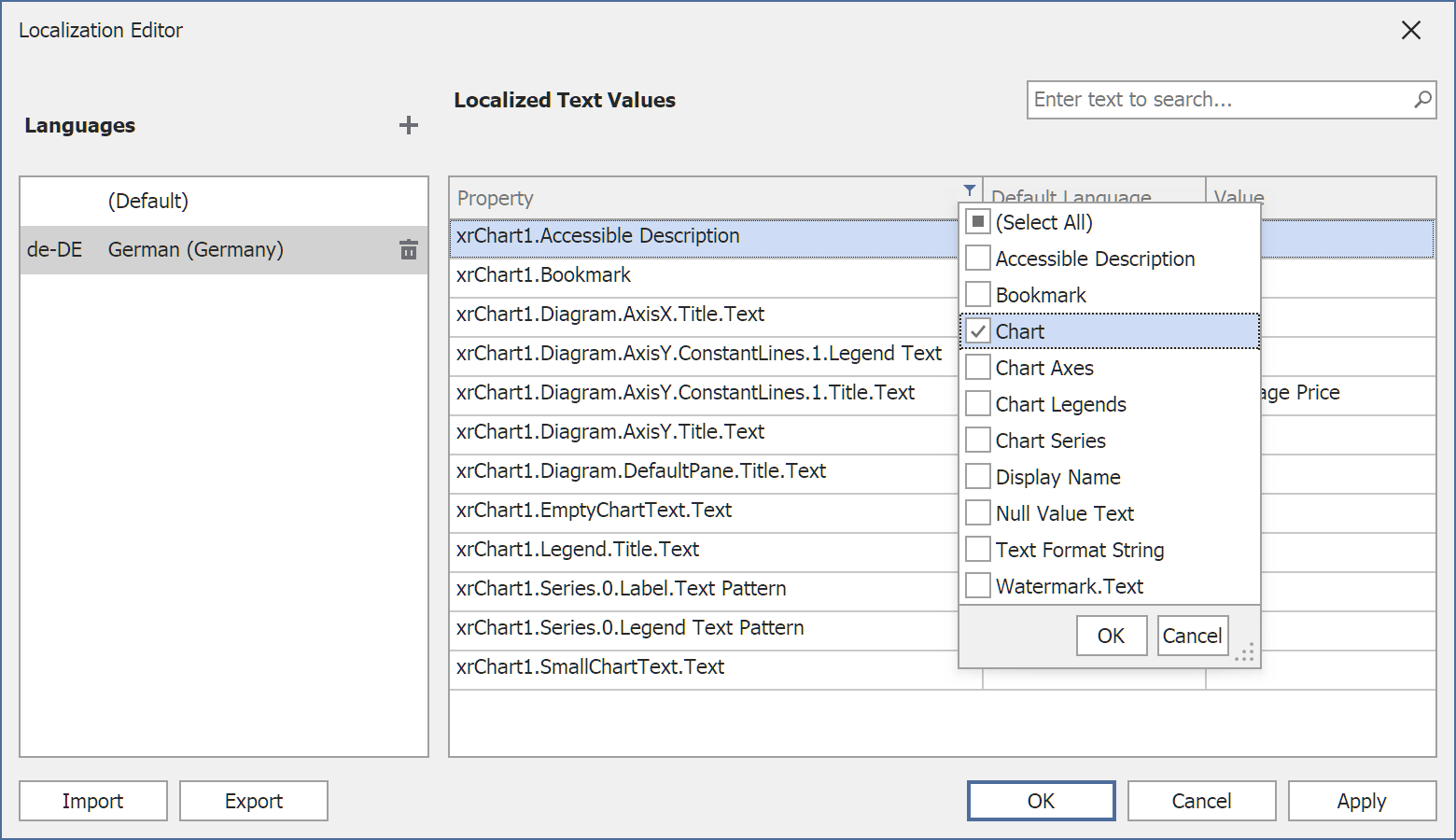
对于WinForms和WPF报表设计器:要显示可本地化的图表属性,首先添加所需的语言并在Property 列标题过滤器中选择Chart选项:

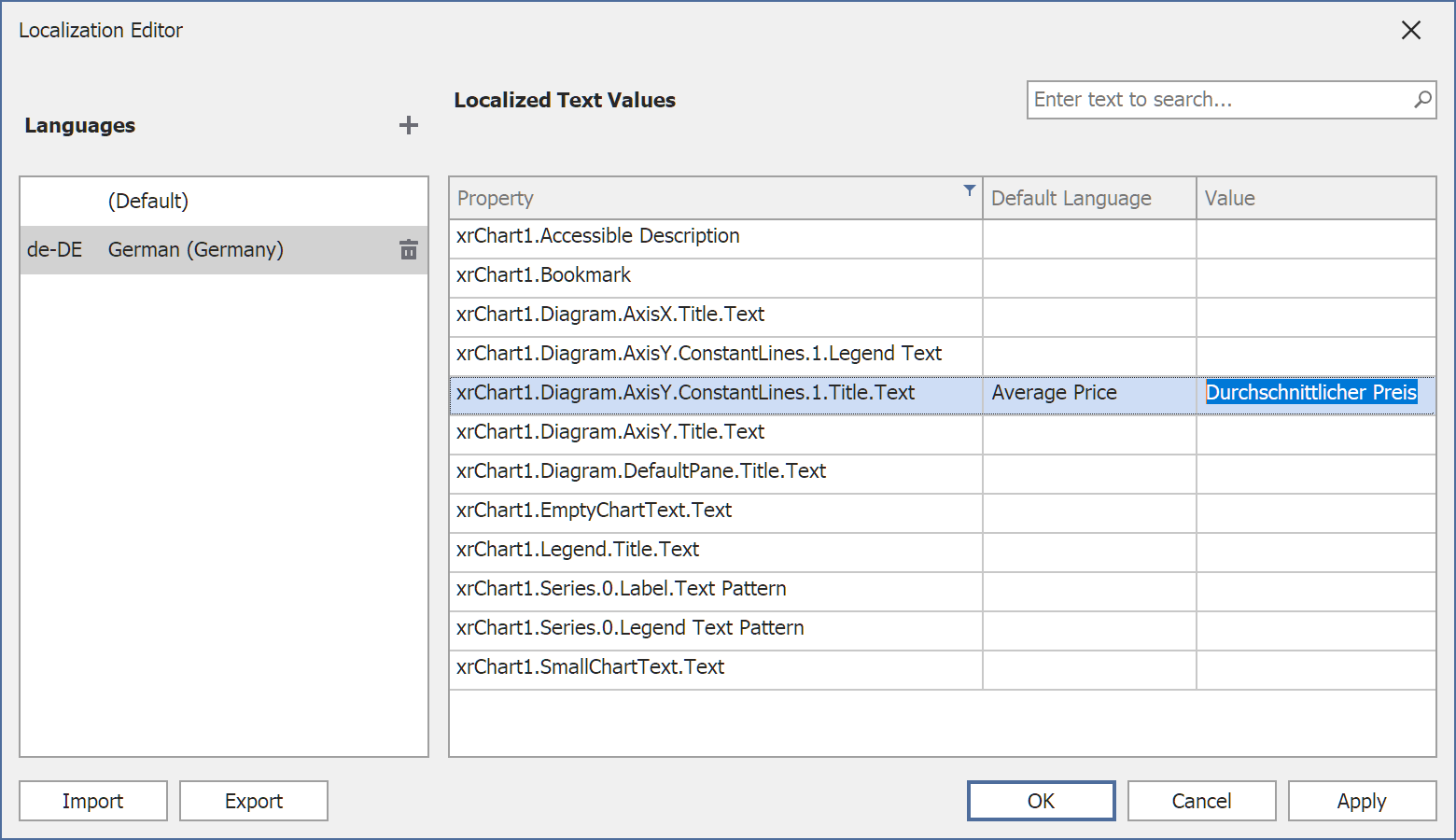
选择Chart选项后,您可以根据需要对所需属性进行本地化:

在下图中,一个本地化的值用于常量行文本(德语):






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-08-15 Web开发者福音!创建第一个Vite支持的Web应用(1/2)
2019-08-15 DevExpress ASP.NET Core v19.1版本亮点:Rich Text Editor