DevExpress WinForms Gantt组件——轻松可视化项目时间表内的时间轴
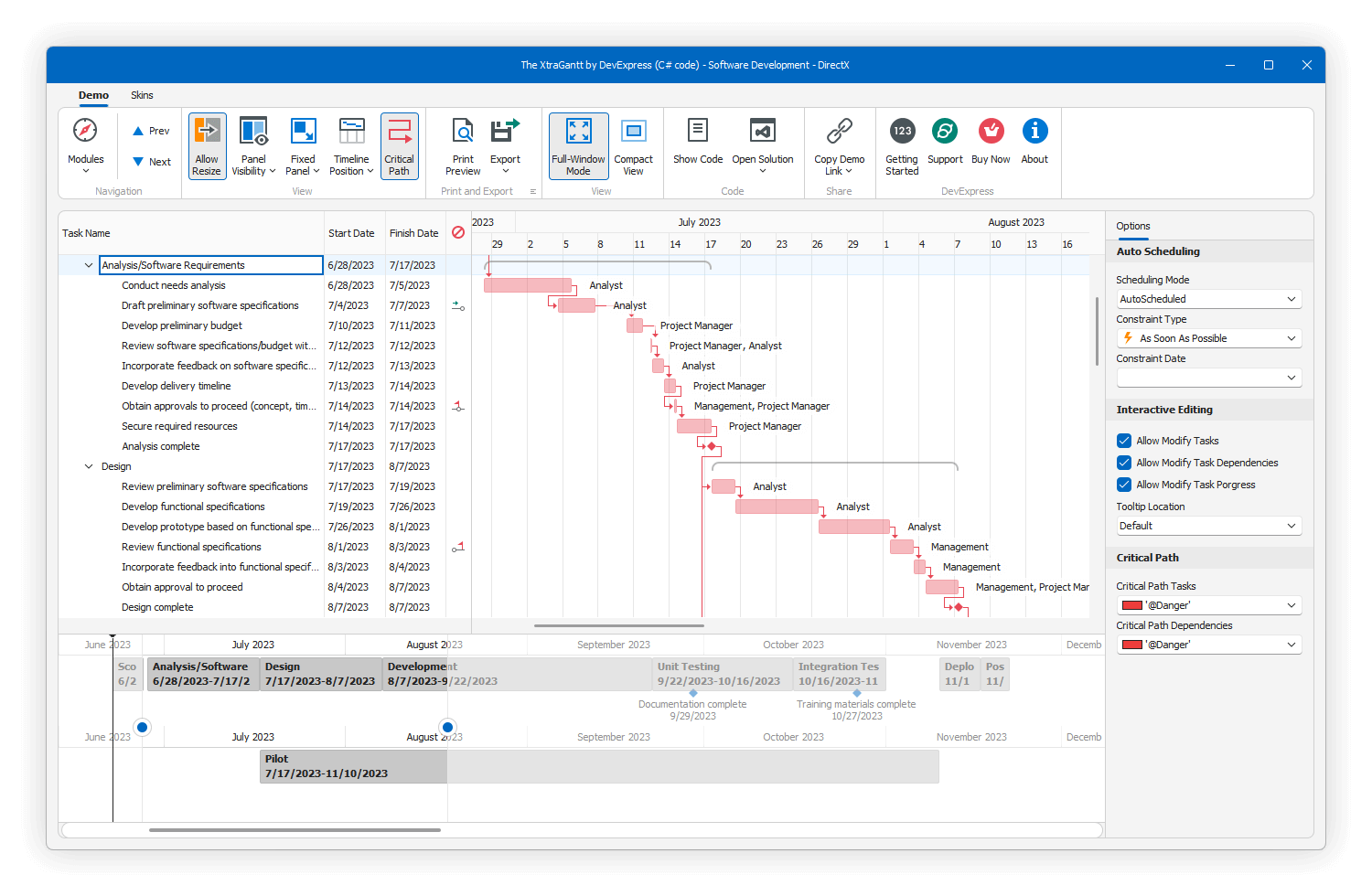
DevExpress WinForms的Gantt组件在v23.1中附带了一个新的时间轴UI元素,Gantt(甘特图)控件本身允许您计划/管理项目,而时间轴显示单个任务的开始和截止日期,并提供项目进度的鸟瞰图。

DevExpress WinForms 拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群8:523159565 欢迎一起进群讨论
Timeline(时间轴)UI
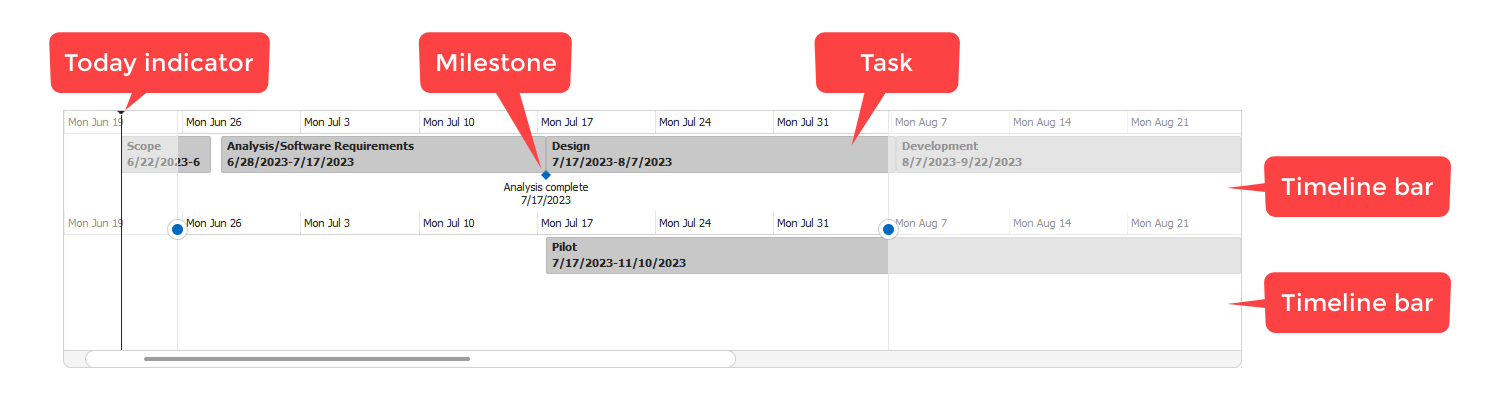
时间轴可以显示多个带有任务/里程碑、今日指示器和日期范围选择器的时间轴条。

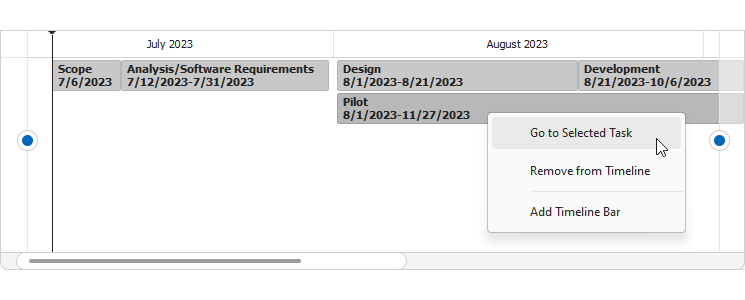
时间轴的上下文菜单允许用户添加/删除时间轴条,从时间轴中删除任务/里程碑,或快速导航到甘特图树和图表中的任务。

显示时间轴
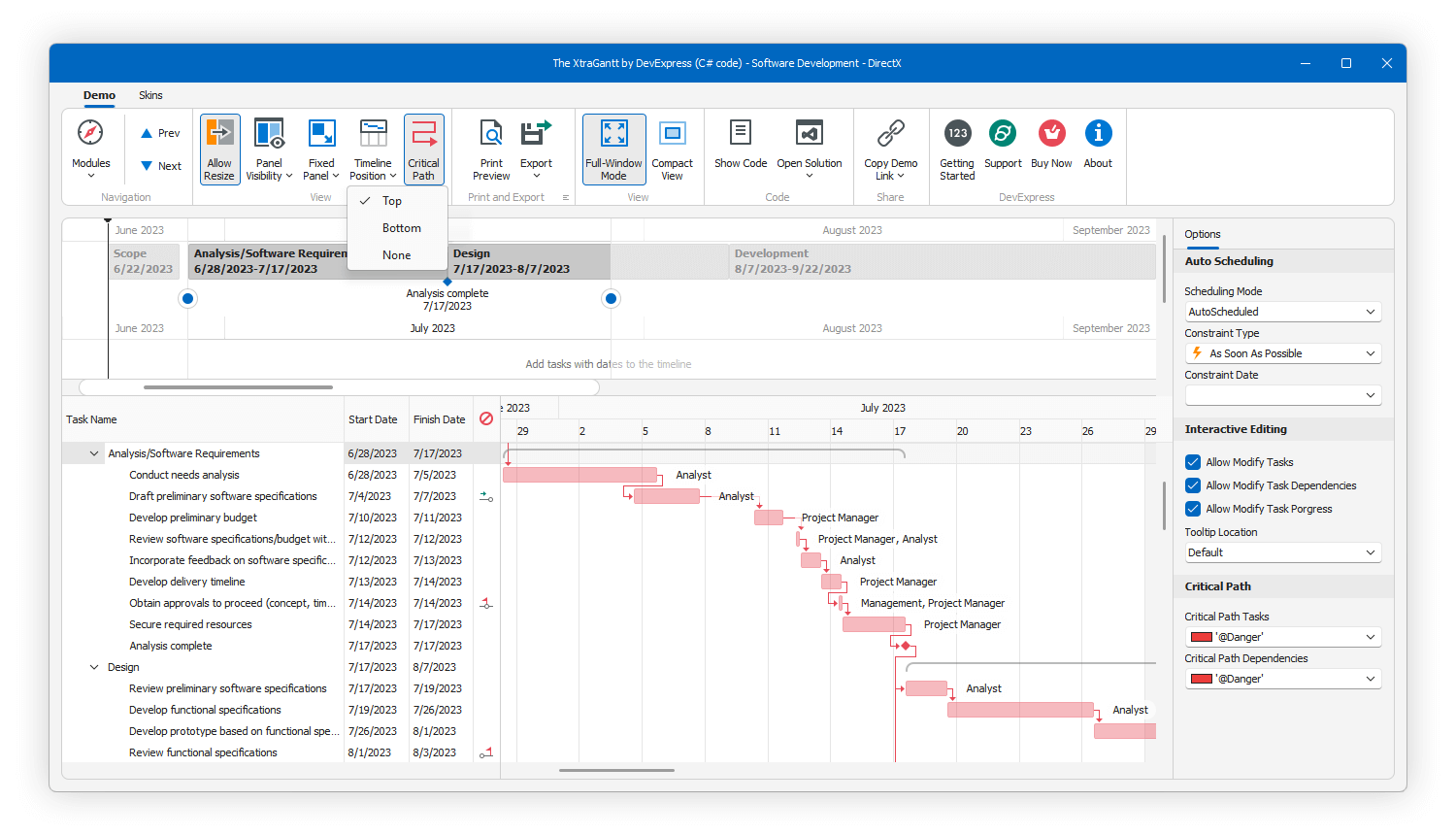
Gantt(甘特图)控件可以在顶部或底部显示时间轴。

using DevExpress.XtraGantt; // Displays a timeline at the top of the Gantt control. ganttControl1.OptionsTimeline.TimelinePosition = TimelinePosition.Top;
用户体验
最终用户的选项包括:
- 添加/删除任务和里程碑到/从时间轴
- 添加/删除时间轴
- 选择多个任务(单击一个任务并按住Ctrl键选择该任务)
- 跳转到任务
- 平移和缩放时间轴规模
- 选择时间范围
- 调整时间轴
时间轴自定义设置(API)
使用GanttControl.OptionsTimeline属性来访问和自定义时间轴设置:
- TimelinePosition — 指定时间轴的可见性和位置。
- AllowResize — 指定时间轴的高度是否可以由用户或代码修改。
- TimelineHeight — 指定时间轴高度(以像素为单位)。
- ShowTodayIndicator — 是否显示今日指标。
- MinUnit/MaxUnit — 指定最小/最大时间间隔。
您可以根据特定条件修改单个任务的标题/详细信息/描述,要应用修改,请处理CustomTimelineItemText事件,甘特图控件为时间轴中显示的每个任务触发此事件。
我们还实现了Custom Draw APIs(自定义绘制API),方便您可以根据需要绘制时间轴条和任务,这些API包括:
- CustomDrawTimelineBar
- CustomDrawTimelineTask
将时间轴绑定到数据
使用以下属性将数据源中的字段映射到任务属性:
- ChartMappings.TimelineCaption — 指定数据源中字段的名称(带有用于时间轴上的任务标题的字符串值)。
- ChartMappings.VisibleInTimelineFieldName — 指定数据源中字段的名称(使用布尔值指定要在时间轴上显示哪些任务)。
public Form1() {
InitializeComponent();
// Bind the Gantt control to a data source.
ganttControl1.DataSource = TaskData.InitData();
// Configures the Gantt control's mappings.
ganttControl1.TreeListMappings.KeyFieldName = "Id";
ganttControl1.TreeListMappings.ParentFieldName = "ParentId";
ganttControl1.ChartMappings.StartDateFieldName = "StartDate";
ganttControl1.ChartMappings.FinishDateFieldName = "EndDate";
ganttControl1.ChartMappings.TimelineCaption = "TimelineCaption";
// Maps the Gantt control to a field in a data source with Boolean values that
// specify which tasks to display on the timeline when the application starts.
ganttControl1.ChartMappings.VisibleInTimelineFieldName = "ShowInTimeline";
}
public class TaskData {
public TaskData(int id) {
this.id = id;
}
int id;
public int Id {
get { return id; }
}
public string TimelineCaption {
get { return string.Format("Timeline Caption: {0}", Name); }
}
public bool ShowInTimeline { get; set; } = false;
public int ParentId { get; set; }
public string Name { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public static List<TaskData> InitData() {
return new List<TaskData>() {
new TaskData(0){ Name = "Task A", ParentId = 0, StartDate = new DateTime(2023, 3, 1), EndDate = new DateTime(2024, 3, 31) },
new TaskData(1){ Name = "Task B", ParentId = 0, StartDate = new DateTime(2023, 3, 1), EndDate = new DateTime(2023, 7, 1), ShowInTimeline = true },
new TaskData(2){ Name = "Task C", ParentId = 0, StartDate = new DateTime(2023, 7, 1), EndDate = new DateTime(2023, 11, 1) },
new TaskData(3){ Name = "Task D", ParentId = 0, StartDate = new DateTime(2023, 11, 1), EndDate = new DateTime(2024, 3, 31) },
};
}
}
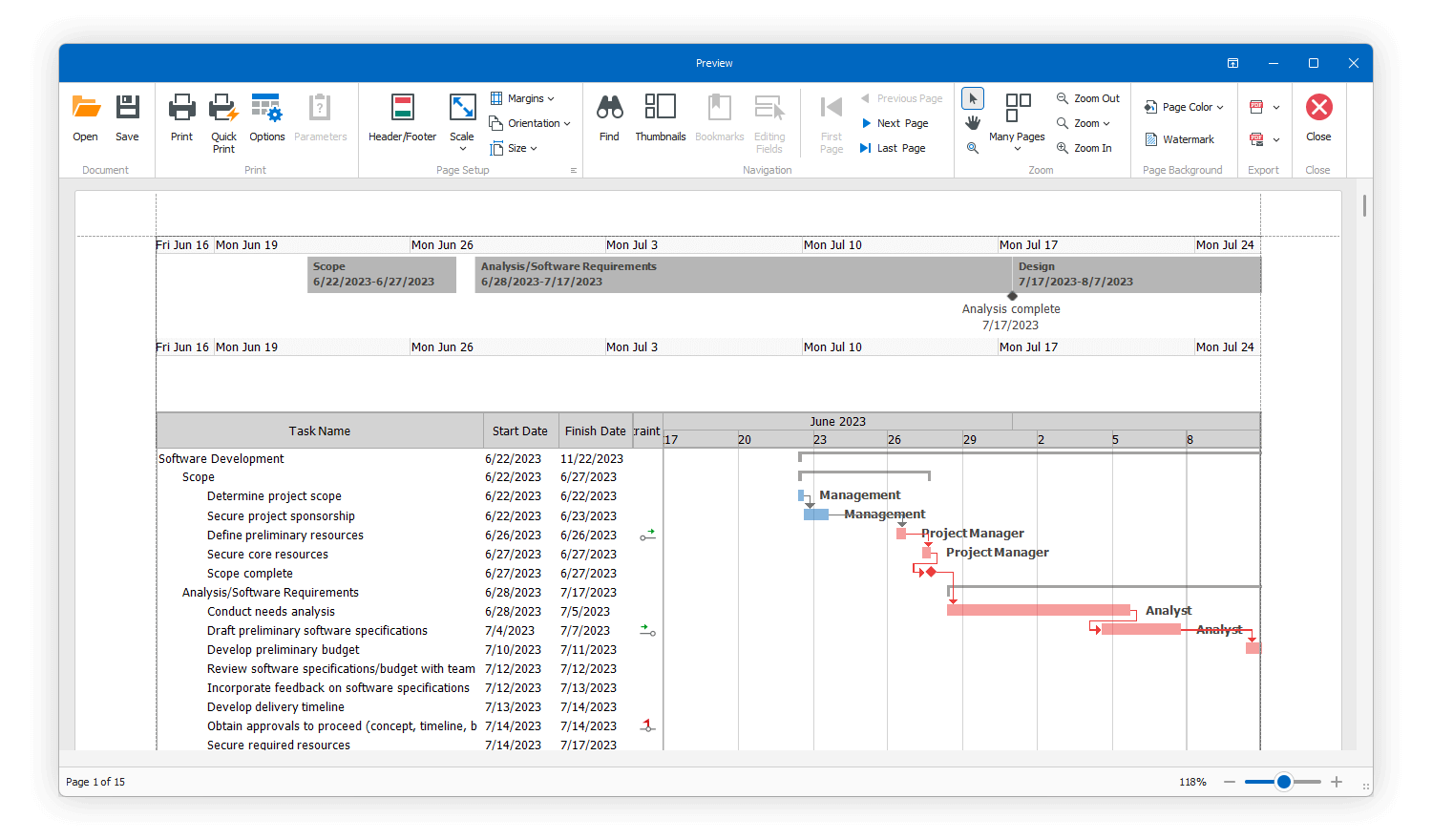
所见即所得打印和导出
您可以打印/导出甘特图及其时间轴,支持的导出文件格式包括:PDF, XLS, XLSX, MHT, CSV, HTML, RTF, DOCX, TXT(或作为图像文件)。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-08-10 界面控件DevExpress WPF MVVM——一种处理事件的新方法
2021-08-10 B/S项目开发框架DevExtreme初级入门教程 - 使用Ionic
2020-08-10 Kendo UI for jQuery数据管理使用教程:导出故障排除
2020-08-10 Visual Studio开发利器,CodeRush全新发布v20.1.6——支持Blazor