界面控件DevExtreme v23.1新版亮点 - 全新的DateRangeBox组件
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme今年第一个重大版本v23.1已发布,新版本发布了全新的日期范围框(DateRangeBox)组件、升级了Data Grid和Tree List功能等,欢迎获取新版体验!
DevExpress技术交流群8:523159565 欢迎一起进群讨论
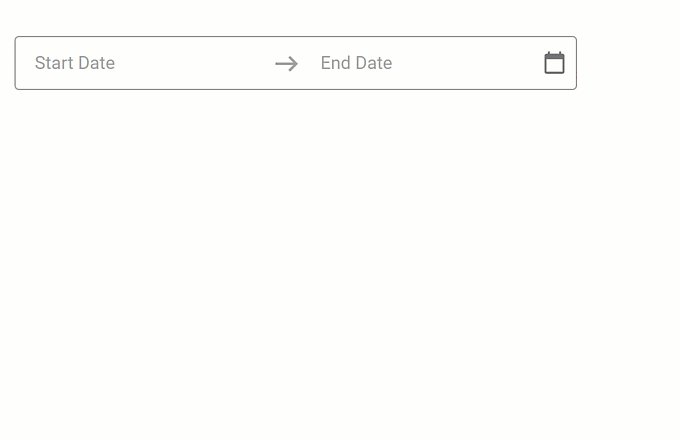
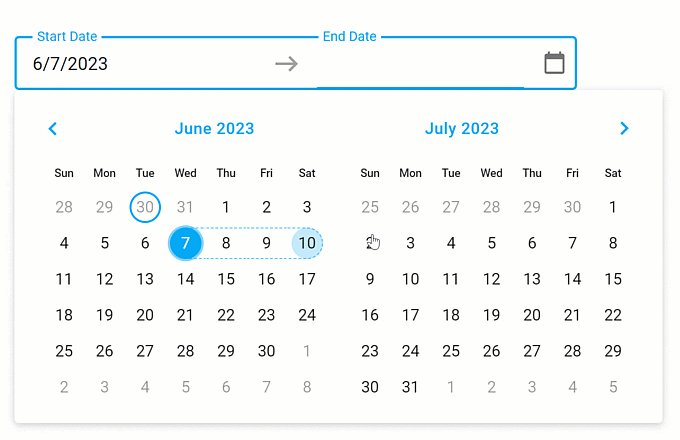
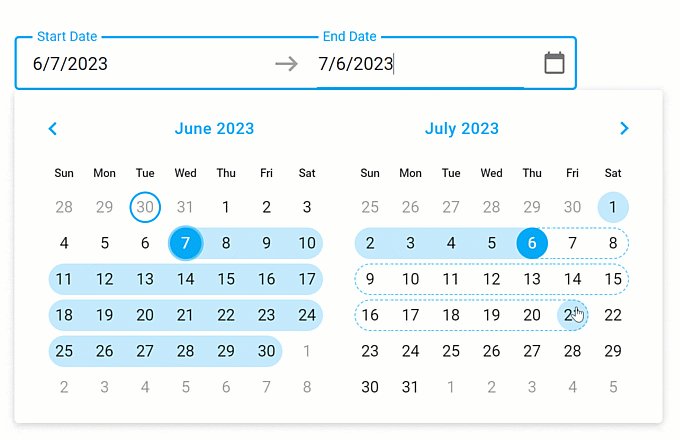
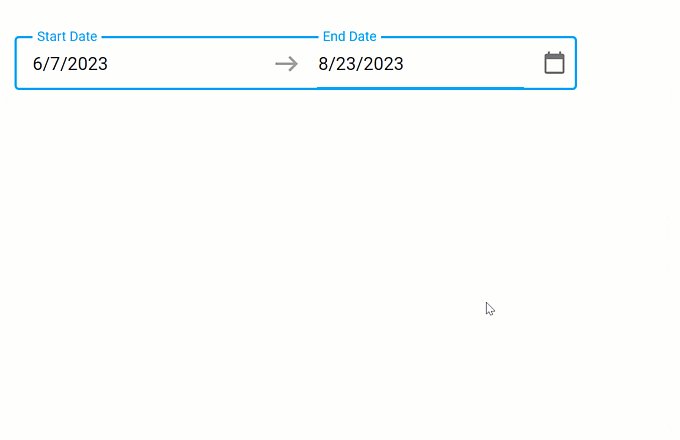
全新的DateRangeBox组件
DateRangeBox组件用于Angular、React、Vue和jQuery,它允许您选择一个日期范围。功能包括:
- 掩码输入
- 自定义弹出窗口和日历
- 输入标签和样式模式
- 值模式
- 输入验证

Data Grid和Tree List
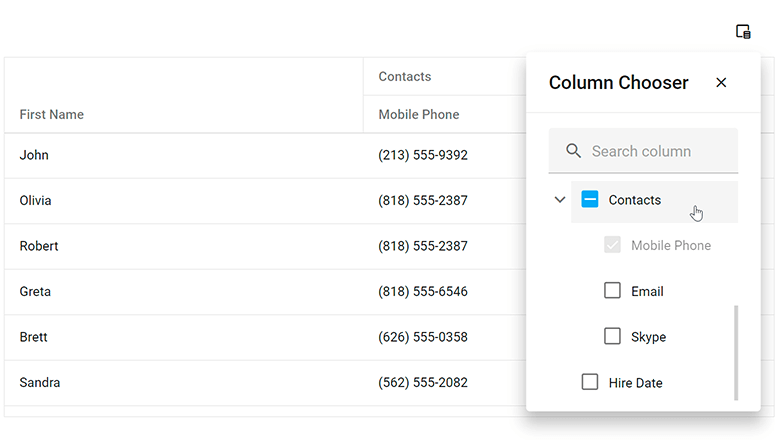
自定义列选择器
新的selection属性允许用户在Column Chooser窗口中配置选择选项,可用的选项包括:
- 递归选择
- 选择所有
- 通过单击列的标签选择列

您可以指定一个搜索配置对象来自定义Column Chooser中的搜索。
我们的新position属性允许您指定Column Chooser显示的位置。
数据过滤 - UI自定义
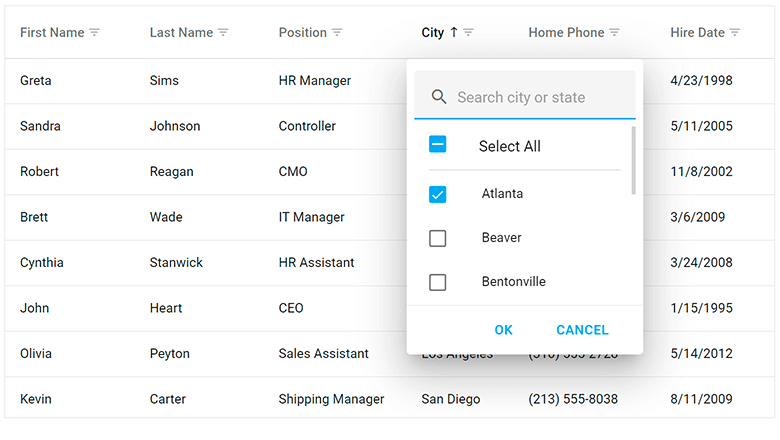
在数据网格、透视网格、树列表、甘特图中自定义标题过滤器
在新版本中可以自定义列标题过滤器中的搜索选项和搜索框的外观,您可以将搜索框设置为TextBox组件,指定比较规则和超时/延迟(以毫秒为单位)。

使用Search方法全局配置搜索设置,或者使用columns[].headerFilter.search 配置对象对单个列进行更改,使fields[].headerFilter.search属性配置Pivot网格中的搜索设置。
数据可视化
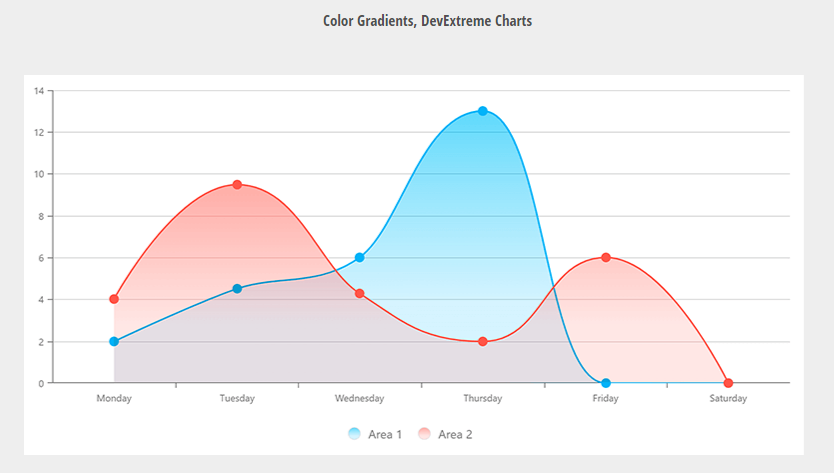
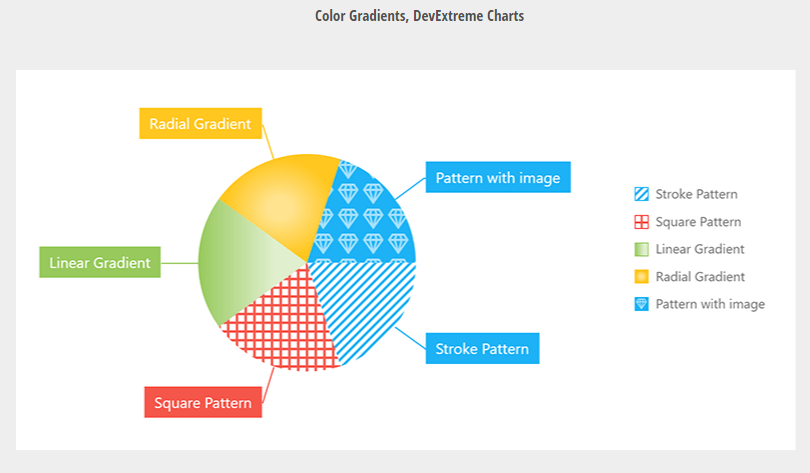
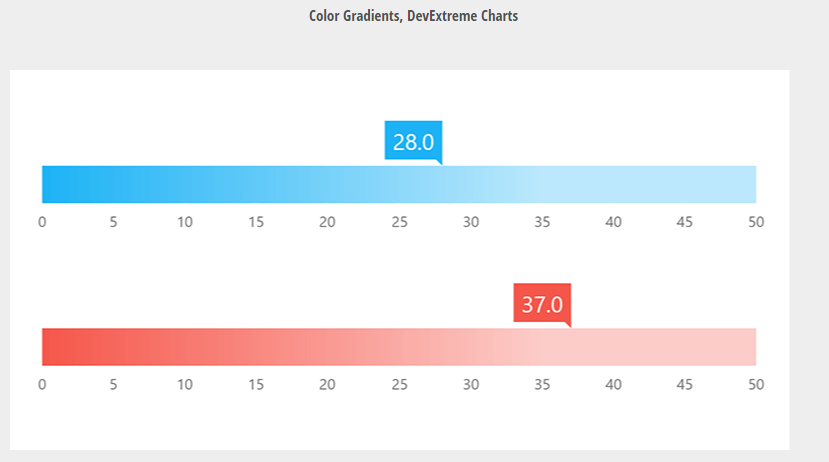
图表 - 颜色渐变和图案
您现在可以自定义样式和应用渐变、模式和图像到DevExpress图表组件。



使用registerGradient()方法来声明线性和径向梯度样式,使用registerPattern() 方法来声明图案和图像样式,这些方法为声明的样式返回一个唯一的id。在系列/点颜色对象中,指定标签和连接器的基本颜色,并将生成的id应用于fillId字段。
您还可以使用highlight选项来突出显示悬停和选择的系列。
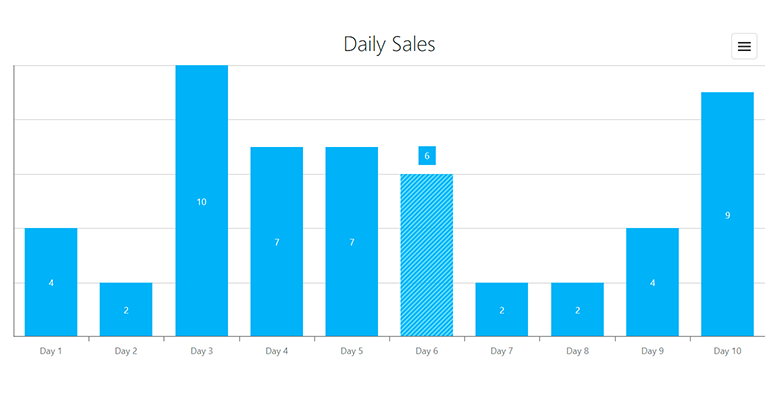
图表 - 自定义系列标签位置
新shift(x,y)方法允许您在其默认位置的指定偏移量处显示系列标签。

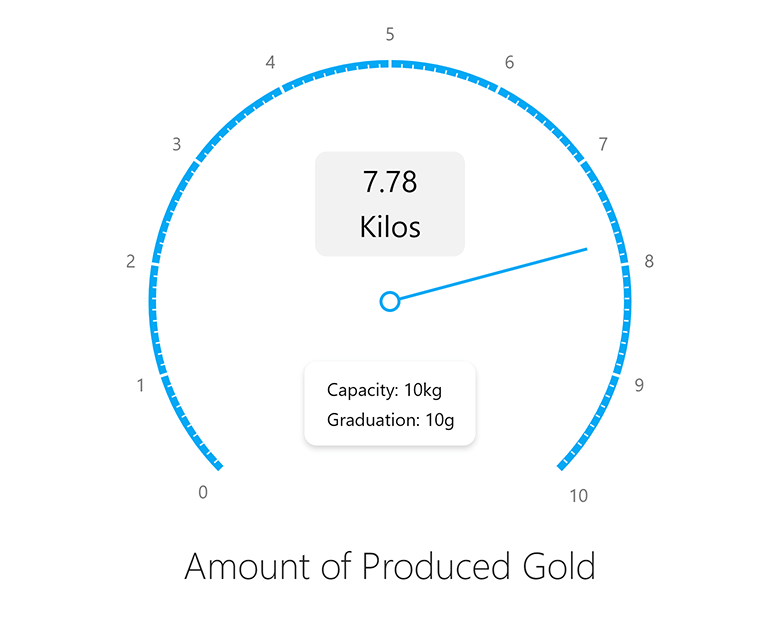
仪表 - 显示自定义SVG内容
使用centerTemplate属性在Gauge组件中显示自定义SVG内容。

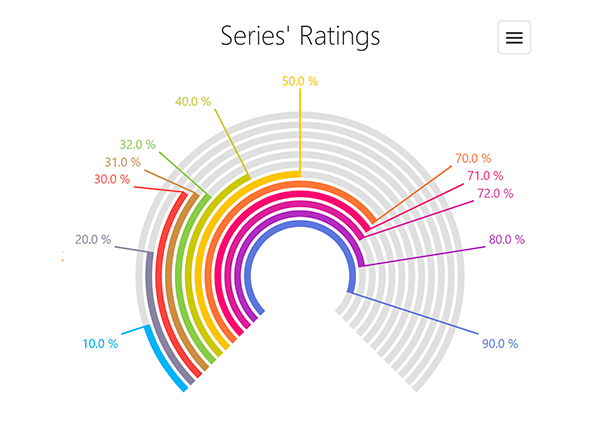
BarGauge -支持“Shift”模式来解决重叠的标签
如果BarGauge显示多个相邻的值,则对应的标签可能重叠。使用resolveLabelOverlapping属性来指定BarGauge组件如何修改标签的位置或可见性,可用的选项包括:
- Shift
- Hide
- None
在Shift模式下,BarGauge在必要时自动移动标签。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-07-14 界面组件Telerik UI for WPF全新的Windows 11主题,一起来探索
2022-07-14 看界面控件DevExpress WinForms——如何自定义辅助功能属性(上)
2021-07-14 一篇文章带你了解Telerik UI for WPF中热门的深色主题
2021-07-14 轻松创建Visual Studio样式的应用程序界面,终极招数放送
2020-07-14 WPF界面开发小技巧揭秘——一招教你如何更改填充颜色