界面控件DevExpress ASP.NET中文 - 如何自定义编辑表单运行时布局?
在DevExpress ASP.NET控件v19.2版本中就针对ASP. NET WebForms和MVC平台的ASP. NET GridView和CardView控件添加了一个主要增强功能。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
当您使用预定义的或 自定义的编辑表单时,经常需要动态地更改布局。例如,您可能需要根据用户操作、用户权限或需要编辑行的值(或状态)显示/隐藏特定的项或项组。虽然存在现有的CellEditorInitialize事件,但它不提供对编辑表单的布局项访问。
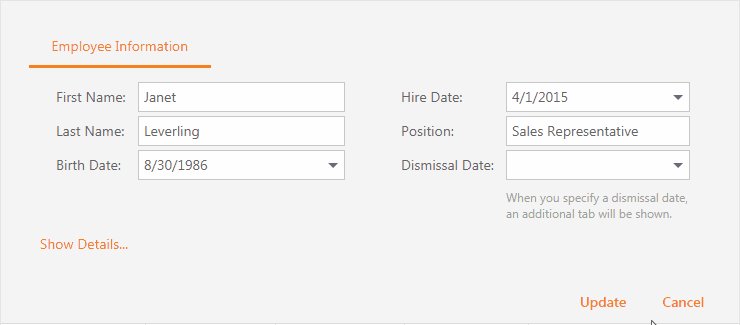
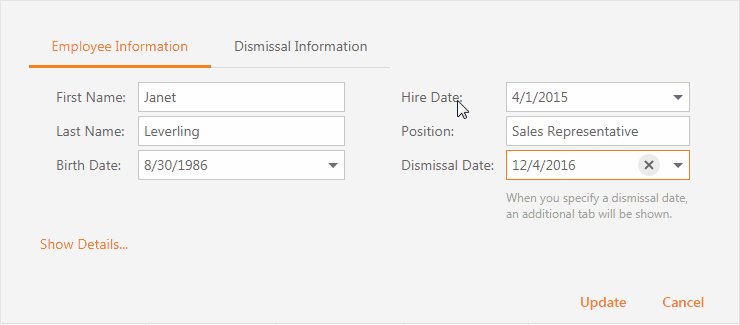
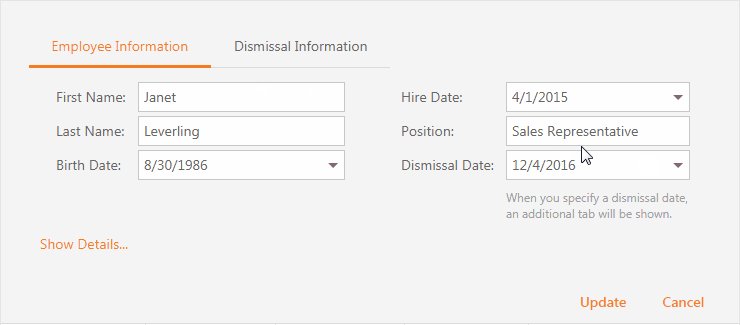
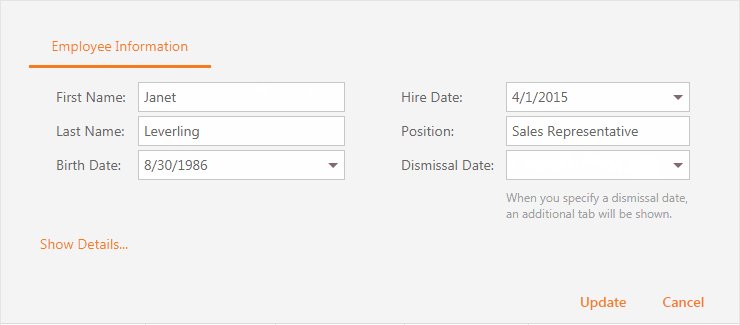
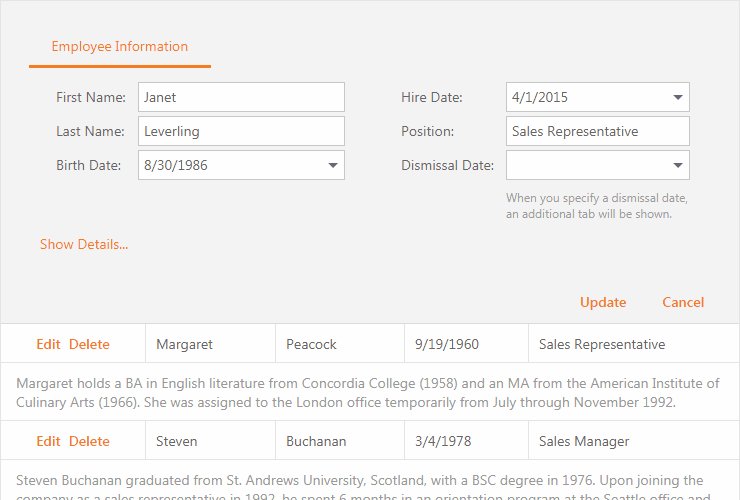
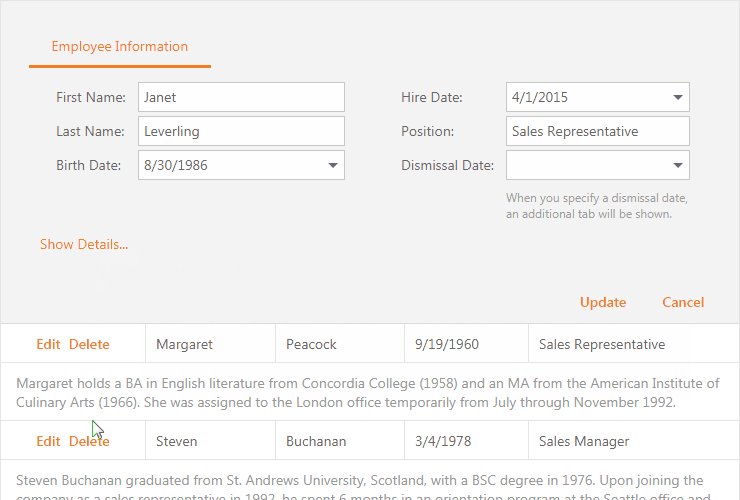
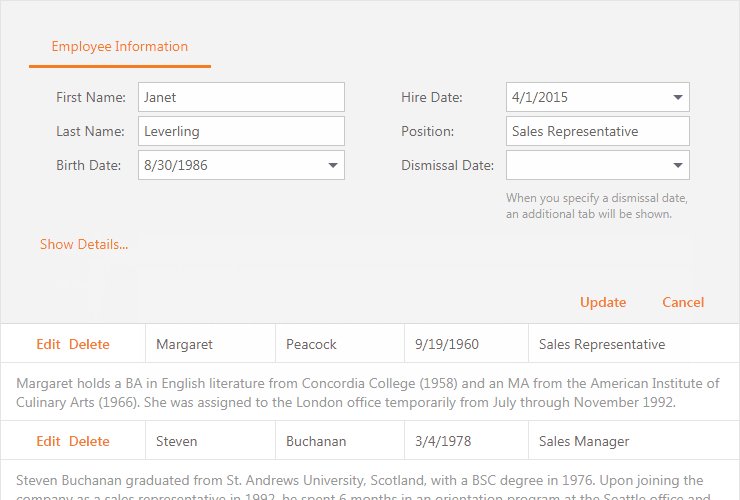
为了解决这个问题,产品团队基于服务器或客户端的各种条件实现了Edit Form布局项(如编辑器、按钮、布局组)的运行时自定义。例如,下面是GridView的编辑表单,控制客户端'Dismissal Information' 组选项卡的可见性,当用户输入 'Dismissal Date'的值时,显示选项卡,否则一个空白值隐藏选项卡:

要访问布局项并在服务器端更改其设置,请使用新的EditFormLayoutCreated事件。
protected void grid_EditFormLayoutCreated(object sender, DevExpress.Web.ASPxGridViewEditFormLayoutEventArgs e) {
ASPxGridView gridView = sender as ASPxGridView;
LayoutGroup layoutGroupDismissal = (LayoutGroup)e.FindLayoutItemOrGroup("DismissalInformation");
if(layoutGroupDismissal == null) return;
if(gridView.IsNewRowEditing) {
layoutGroupDismissal.Visible = false;
return;
}
var fireDate = gridView.GetRowValues(e.RowVisibleIndex, "FireDate");
layoutGroupDismissal.ClientVisible = fireDate != null && (DateTime)fireDate != DateTime.MinValue;
}
EditFormLayoutCreated事件使用户有机会为不同的行创建不同布局,可以为新的布局项或现有的布局项定制设置,还可以删除、创建、重新排列组项,以及管理行和列的跨度等。

下面的客户端方法提供了对客户端布局项的访问:
- GetEditFormLayout – 返回内置Edit Form Layout控件的客户端实例。
- GetEditFormLayoutItemByColumn - 返回与指定列相关的布局项。
- GetEditFormLayoutItemOrGroup – 根据项或组的名称返回项或组。
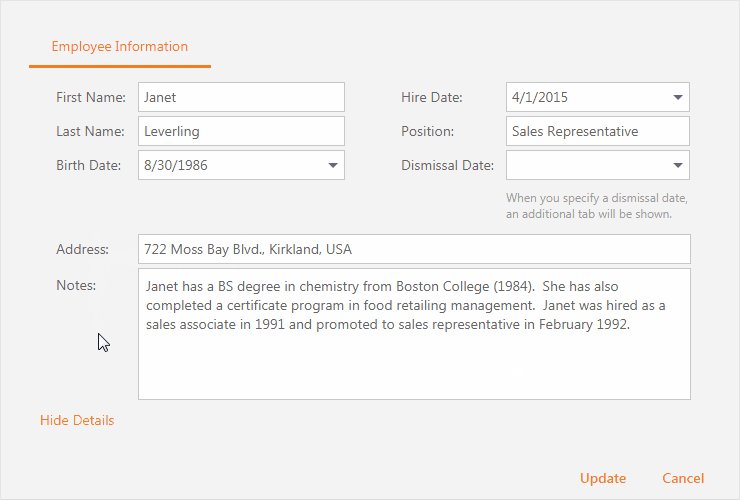
下面的例子演示了如何切换一个项目的可见性:
function onShowHideInfoClick(s, e) {
var contactLayoutGroup = clientGrid.GetEditFormLayoutItemOrGroup("groupContactInfo");
contactLayoutGroup.SetVisible(!contactLayoutGroup.GetVisible());
}
您可以使用类似的方法来控制项目组,包括选项卡组。
CardView
新的功能也可以在CardView控件中使用,我们使用两个方法(FindLayoutItemByColumn和FindLayoutItemOrGroup)填充CardLayoutCreated事件的参数,它们允许您查找布局项,以及指示当前卡片是否正在编辑的IsEditingCard 选项。
在客户端,CardView控件提供了与GridView相同的API来管理布局项。
- GetEditFormLayout – 返回内置Edit Form Layout控件的客户端实例。
- GetEditFormLayoutItemByColumn - 返回与指定列相关的布局项。
- GetEditFormLayoutItemOrGroup – 根据项或组的名称返回项或组。
更多DevExpress线上公开课、中文教程资讯请上中文网获取






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-06-27 界面组件Telerik UI for WPF入门指南 - 如何使用主题切换自定义样式
2022-06-27 高性能HTML5/JavaScript开发框架DevExtreme v22.1.3正式发布
2019-06-27 跨平台开发框架DevExtreme v19.1.4正式发布|附下载
2019-06-27 DevExpress WinForms v19.1新版亮点:Tree List等控件性能增强