【开发者指南】如何在MyEclipse中编辑HTML或JSP文件?(二)
在上文中,我们为大家介绍了HTML / JSP编辑器、智能代码完成和内容辅助等功能,本文将继续介绍Emmet支持、Outline 视图功能等。
MyEclipse技术交流群:742336981 欢迎一起进群讨论
如果您有HTML或JSP文件要编辑,这里将介绍如何编辑。查找以下信息:
- 编辑源代码
- 大纲和属性视图
- 参数页面
该功能在MyEclipse中是可用的。
二、编辑源代码
2.4 支持Emmet
HTML编辑器集成了Emmet支持,可以改进HTML和CSS工作流程,可在MyEclipse 2015 CI 12或更高版本中获得。
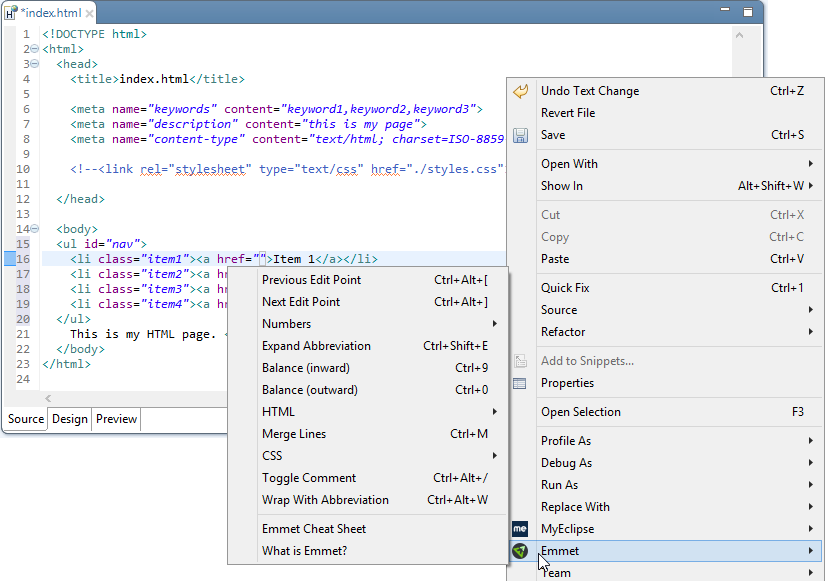
要访问Emmet命令,请右键单击编辑器,选择Emmet,然后选择Emmet命令。

与常规代码片段功能不同,使用Emmet可以输入类似css的表达式,这些表达式会被动态解析,然后立即展开为格式良好的标记,从而节省了大量的输入工作。
例如,在HTML文件中,如果您输入:nav>ul>li并按Ctrl+Alt+Enter,您将得到:
<nav> <ul> <li> </li> </ul> </nav>
一个更复杂的例子,ul>li. item$*5将产生:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>
下面是几个CSS示例:
bd:n扩展为border: none;
ff:v扩展为font-family: Verdana, Geneva, sans-serif;
还有数百个额外的选项 - 右键单击编辑器,选择Emmet>Emmet Cheat Sheet获得所有缩写的列表。
除了代码扩展,Emmet还可以帮助进行代码导航和选择。
三、 Outline视图
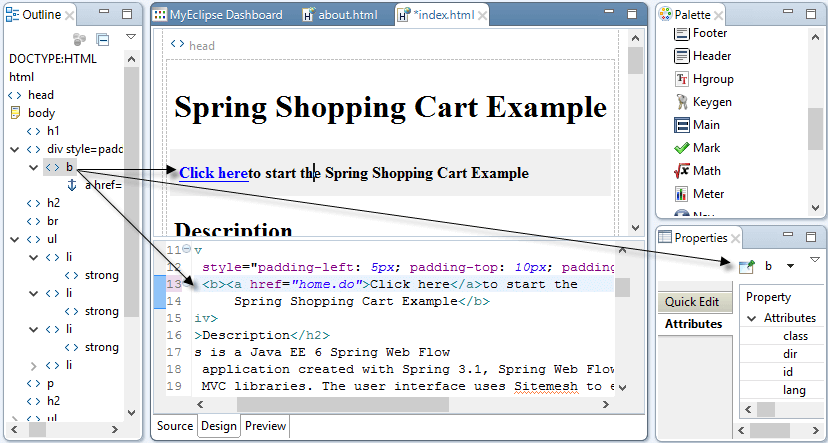
Outline视图提供了HTML文档的实时树形视图,树中的每个节点表示一个HTML元素。单击树节点在源编辑器中突出显示相应的HTML元素,并在Properties视图中激活该元素。

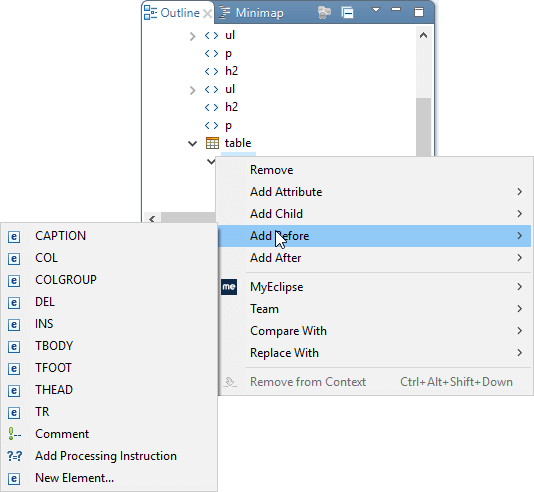
右键单击大纲中的HTML元素,来查看为其启用的操作列表,每个菜单的内容都是基于HTML元素的类型。例如,在下面的例子中,Add Before菜单中' <tr> '标签的菜单项只显示那些在父' <table> '上下文中有意义的HTML标签。

四、属性视图
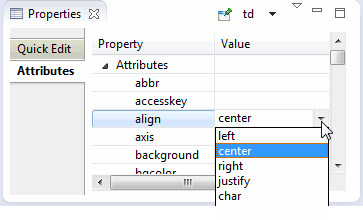
Properties视图允许您为任何选定的HTML元素编辑有效的属性。

五、参数页面
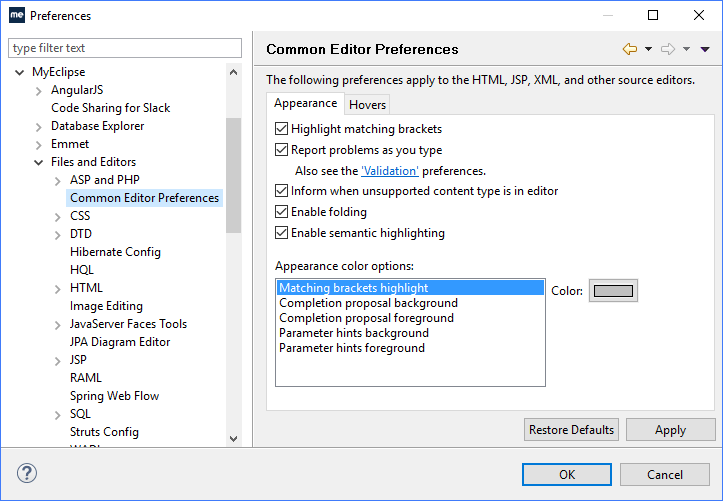
要编辑HTML Editor参数,请右键单击源编辑器,并从菜单中选择Preferences。或者,您可以选择Window>Preferences>MyEclipse>Files and Editors并选择适当的编辑器,所有MyEclipse编辑器都使用公共编辑器参数,包括HTML编辑器。

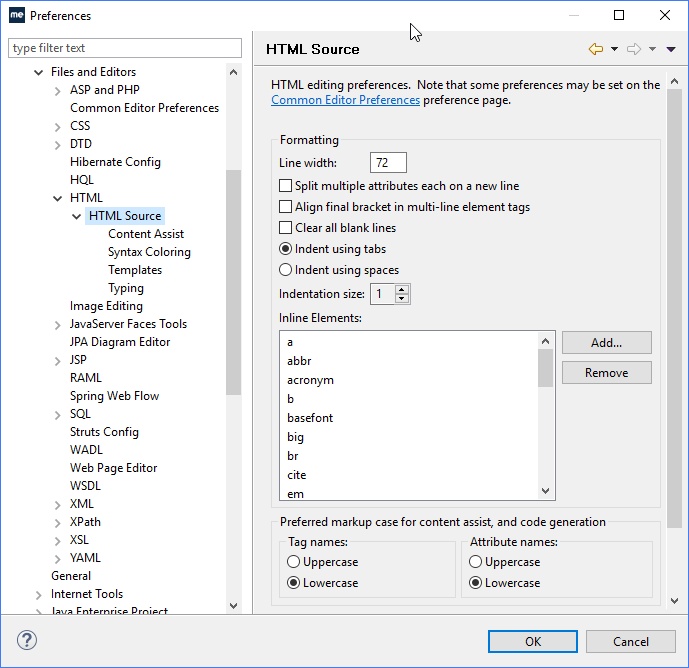
HTML Source参数具有特定于HTML编辑的选项,例如格式规则、内容辅助、标记名称和大小写。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2018-06-26 DevExpress v18.1新版亮点——WinForms篇(五)