界面组件Telerik UI for WPF可轻松实现直方图,让数据可视化更简单
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
Telerik UI for WPF控件的RadChartView组件能够使您生成美观的图表可视化——点、条、线等等。本文将介绍新的直方图来实现数据可视化,你可以清楚地看到数据的峰值在哪里。
什么是直方图?
直方图是连续的条形图,每个条形的宽度在水平轴上有一个含义。最常见的是,直方图用于显示频率分布。
标准条形图和直方图之间的区别在于,条形图使用类别,而直方图的每个条的宽度都有一个数字范围。

补充知识:
Telerik UI for WPF R1 2023为RadChartView组件带来了一个新的可视化伙伴——ScatterRangeBarSeries。此系列类型允许您创建在水平轴和垂直轴上都具有数值范围的条形。但最重要的是,它允许我们创建直方图。
ScatterRangeBarSeries帮助文档将指导您如何设置范围柱图,但最简单的方法是使用ChartHistogramSource。
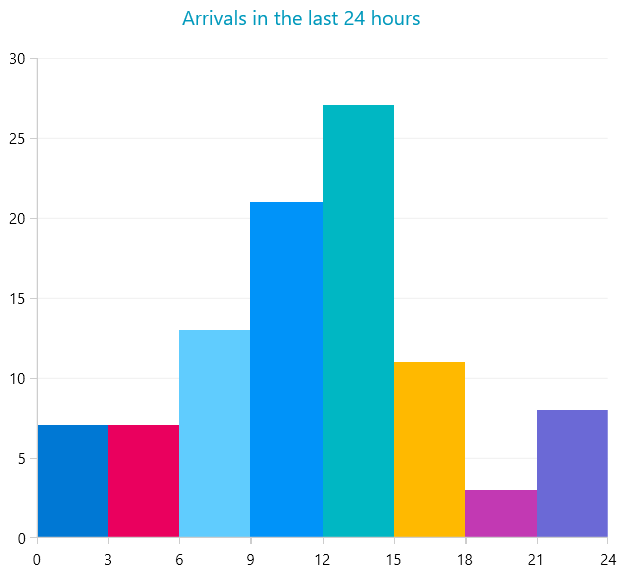
下一个示例演示如何设置一个数字集合,并将ChartHistogramSource指定为ScatterRangeBarSeries元素的ItemsSource。
开始编码
<Grid>
<telerik:ChartHistogramSource x:Name="histogramSource" Interval="3"/>
<telerik:RadCartesianChart Palette="Windows11">
<telerik:RadCartesianChart.Grid>
<telerik:CartesianChartGrid MajorLinesVisibility="XY"/>
</telerik:RadCartesianChart.Grid>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:LinearAxis MajorStep="{Binding ElementName=histogramSource, Path=ActualInterval}"
Maximum="24"/>
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:ScatterRangeBarSeries ItemsSource="{Binding ElementName=histogramSource}"/>
</telerik:RadCartesianChart>
</Grid>
public MainWindow()
{
InitializeComponent();
var rnd = new Random(123456);
var caseResolutionTimes = new ObservableCollection<double>();
for (int resolutionTime = 0; resolutionTime <= 24; resolutionTime++)
{
int randomNumberOfCases = resolutionTime <= 8 || resolutionTime >= 15 ? rnd.Next(1, 5) : rnd.Next(1, 12);
for (int k = 0; k < randomNumberOfCases; k++)
{
caseResolutionTimes.Add(resolutionTime);
}
}
this.histogramSource.ItemsSource = caseResolutionTimes;
}

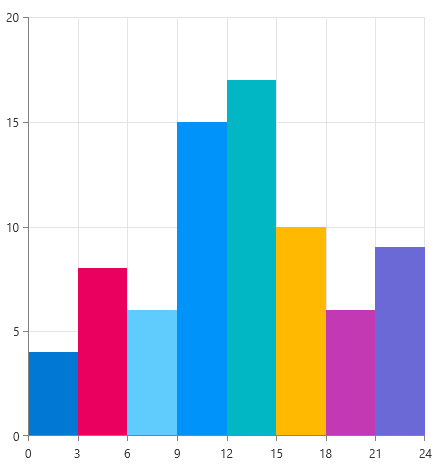
如果未设置Interval属性,则自动计算bins间隔。这要归功于Scott标准参考规则公式。
交换坐标轴
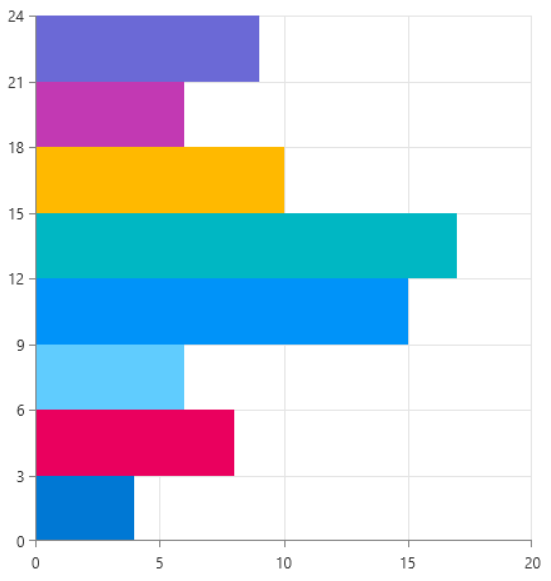
也许标准的竖条形对您来说还不够,您希望稍微改变一下可视化效果?然后,改变这些条形的方向。这是通过ChartHistogramSource的Orientation属性完成的。将其设置为Vertical将在垂直轴上应用间隔值,从而使条形图水平方向。
<telerik:ChartHistogramSource x:Name="histogramSource" Orientation="Vertical">

聚合函数
如果您需要调整每个条的结果,而不是仅仅计算其中的记录,那么聚合函数就派上了用场。您可以在一组内置函数之间进行选择,例如average, min, max, sum等。替换该函数需要重写ChartHistogramSource的GetValueAggregateFunction方法。
public class CustomChartHistogramSource : ChartHistogramSource
{
protected override ChartAggregateFunction GetValueAggregateFunction()
{
return new ChartAverageFunction();
}
}
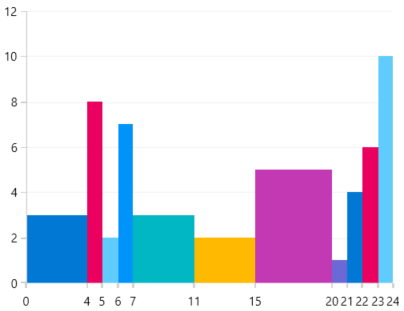
不同大小的直方图
这是较为小众用到的场景,但如果您需要它,Telerik是提供的。在这种情况下,您不能使用ChartHistogramSource,但是您可以稍微调整ScatterRangeBarSeries。您可以手动设置所有ScatterRangeDataPoint属性,可以在Telerik WPF Demos应用程序的直方图示例中探索这种方法。

Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-05-30 界面控件Telerik UI for WinForms入门指南 - 使用VS设置选项
2018-05-30 DevExpress v17.2新版亮点——VCL篇(二)