如何在Angular应用程序中插入自定义 CSS?这里有答案!
Kendo UI for Angular是专用于Angular开发的专业级Angular组件,telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
为什么需要在 Angular 应用程序中插入自定义 CSS?
- 自定义 CSS文件能够使应用程序与现有网站的风格相匹配。
- 开发多个Angular 应用程序时,使用自定义 CSS便于为所有应用程序创建一致的外观。
- 自定义 CSS 是将个人风格添加到 Angular 应用程序的好方法。比如,想用特定的配色方案来添加一些自定义字体。
现在我们知道了在 Angular 应用程序中插入自定义 CSS的原因,下面我们一起来学习如何在 Angular 应用程序中插入自定义CSS文件。
步骤1:创建一个简单的 Angular 项目
首先,在命令提示符下使用以下命令安装 Angular。
npm install -g @angular/cli
现在让我们使用以下命令创建新项目:
ng new my-app
要使用以下命令运行应用程序:
cd my-app
ng serve --open
完成!您的应用程序应自动在浏览器中打开。
步骤2:应用自定义字体
现在要使用自定义字体,让我们在 src/index.html 文件中添加一些标题和段落:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>MyApp</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <div class="login-box"> <h2>Login</h2> <form> <div class="user-box"> <input type="text" name="" required=""> <label>Username</label> </div> <div class="user-box"> <input type="password" name="" required=""> <label>Password</label> </div> <a href="#"> <span></span> <span></span> <span></span> <span></span> Submit </a> </form> </div> </body> </html>
输出:

如您所见,文件中现在没有 CSS,所以让我们通过自定义 CSS 文件将其添加回来。
步骤 3a:将 CSS 文件添加到项目
添加自定义 CSS 的一种方法是将 CSS 文件添加到项目中。
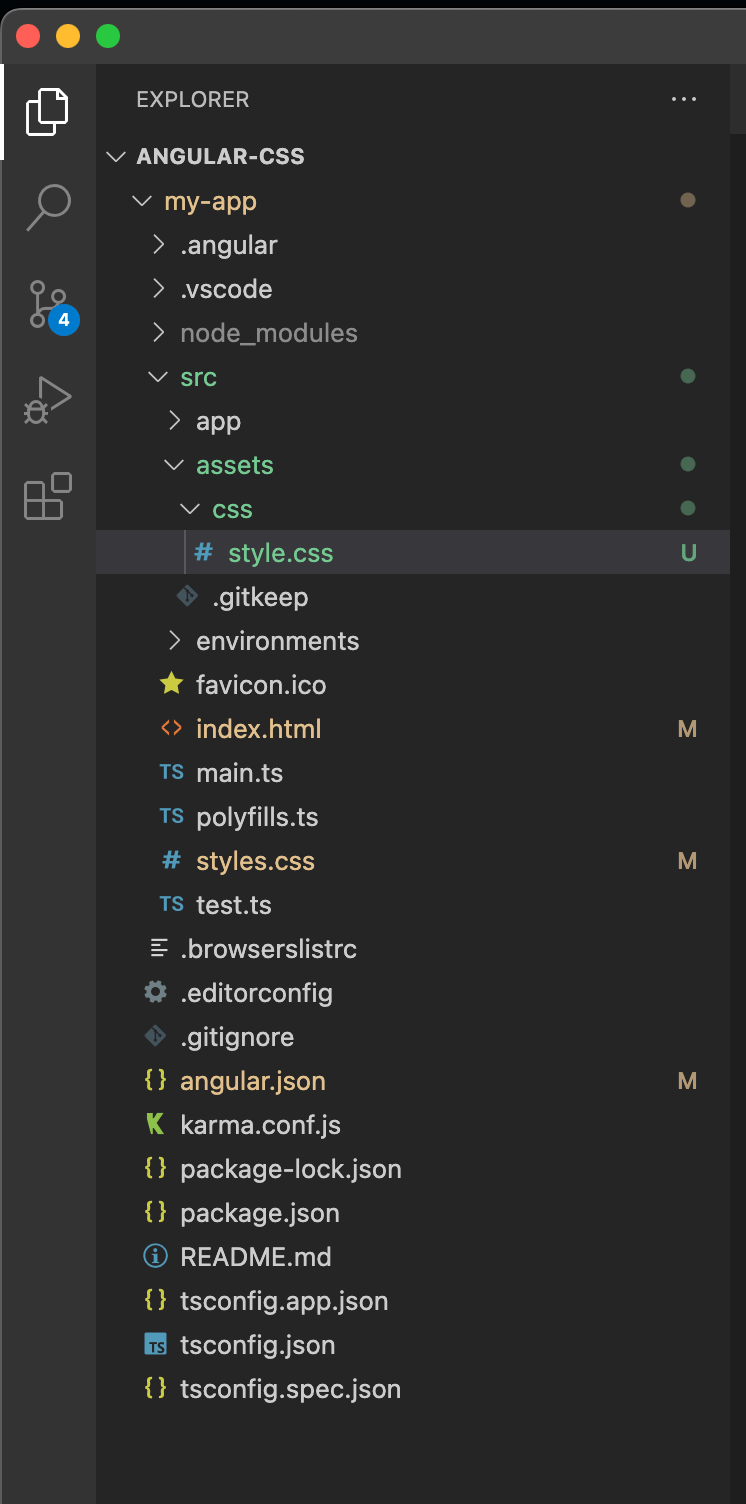
style.css在文件夹中创建一个名为的文件src/assets/css并粘贴以下代码:
{
height: 100%;
}
body {
font-family: sans-serif;
background: linear-gradient(#141e30, #243b55);
}
.login-box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
padding: 40px;
transform: translate(-50%, -50%);
background: rgba(0,0,0,.5);
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0,0,0,.6);
border-radius: 10px;
}
.login-box h2 {
margin: 0 0 30px;
padding: 0;
color: #fff;
text-align: center;
}
.login-box .user-box {
position: relative;
}
.login-box .user-box input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.login-box .user-box label {
position: absolute;
top:0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
transition: .5s;
}
步骤 3b:通过更新全局 CSS 文件在 Angular 应用程序中插入自定义 CSS
在这个方法中,我们将在 assets 文件夹中添加一个 CSS 文件,并将其导入到全局 style.css 文件中。这将使我们能够在我们的项目中使用自定义 CSS 文件。由于我们已经在文件夹中添加了文件,因此我们只需要更新代码即可。

首先,转到 src 根文件夹中名为 styles.css 的主要 CSS 文件。这个 style.css 文件是一个全局声明的文件。在这里,您将导入所有 CSS 链接,如以下 CSS 代码。
@import './assets/css/styles.css';
如果您有多个 CSS 文件,则必须将它们一一导入。
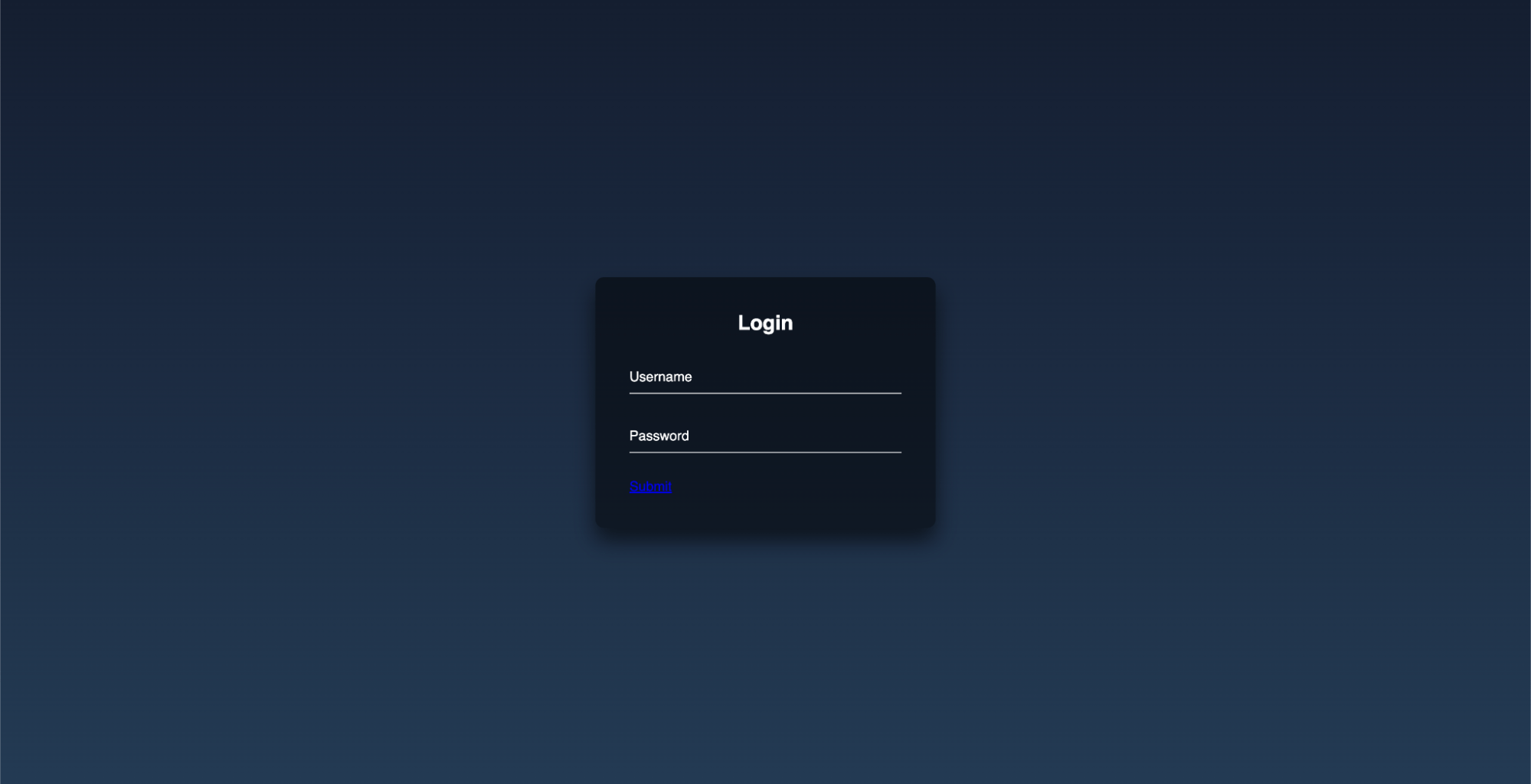
现在您可以通过再次加载索引页面来检查页面是否正常工作:

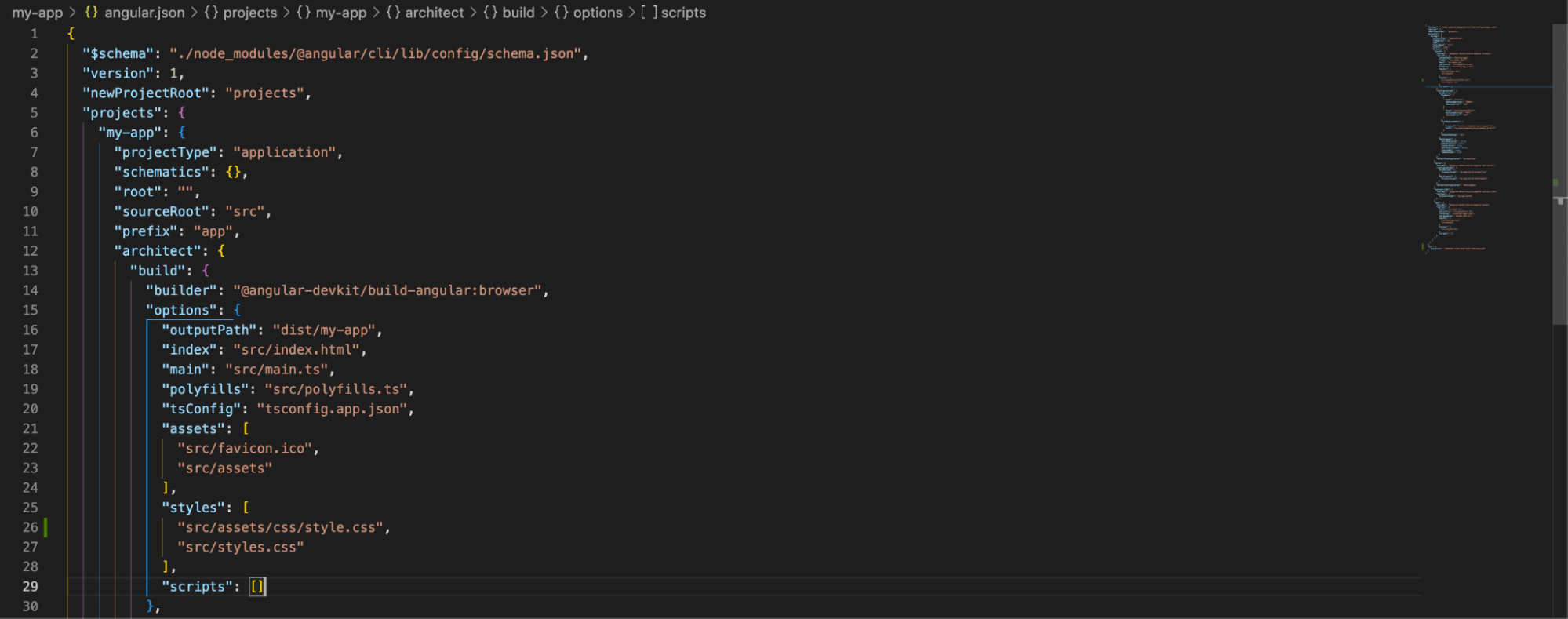
步骤 3c:通过更新 Angular.json 插入自定义 CSS
在这个方法中,我们将在 angular.json 文件中的样式标签中添加 CSS 文件的路径,如下所示:

"styles": [
"src/styles.css",
"src/assets/css/styles.css"
],
注意:如果应用程序在添加路径后无法运行,请使用 Ctrl + C 关闭应用程序并使用以下命令重新启动 Angular 应用程序。
ng serve –open
提示:如果您想添加自定义 JavaScript,上述所有方法都适用,但请记住在文件的脚本标记中添加 JavaScript 文件的路径angular.json。这将确保您的 JavaScript 文件已加载并可供 Angular 应用程序使用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-05-26 看界面控件DevExpress WinForm如何使用HTML & CSS 语法编辑器
2021-05-26 这些扩展组件,帮你轻松搞定web/移动应用开发
2021-05-26 应用程序如何实现高级量规界面自定义?这个第三方控件很好用
2020-05-26 2020 WPF界面开发新风向:DevExpress WPF支持.NET Core设计时