【开发者指南】如何在MyEclipse中使用HTML或JSP设计器?(上)
MyEclipse技术交流群:742336981 欢迎一起进群讨论
一、HTML & JSP 可视化设计器
本文简要介绍了 MyEclipse HTML 和 JSP Web 设计器的概念、功能和基本操作过程。这两个设计器具有相似的功能和相同的操作模型,但本文为专门针对其类型的内容。本文档中的示例是使用 MyEclipse HTML Designer 创建的。

HTML网页设计器具有设计/源代码分屏模式,因此您可以在使用设计器时查看源代码。HTML调色板分为HTML4、HTML5、Ionic和JQuery Mobile元素。
Ionic调色板在MyEclipse 2015 CI 11和更高版本中可用。

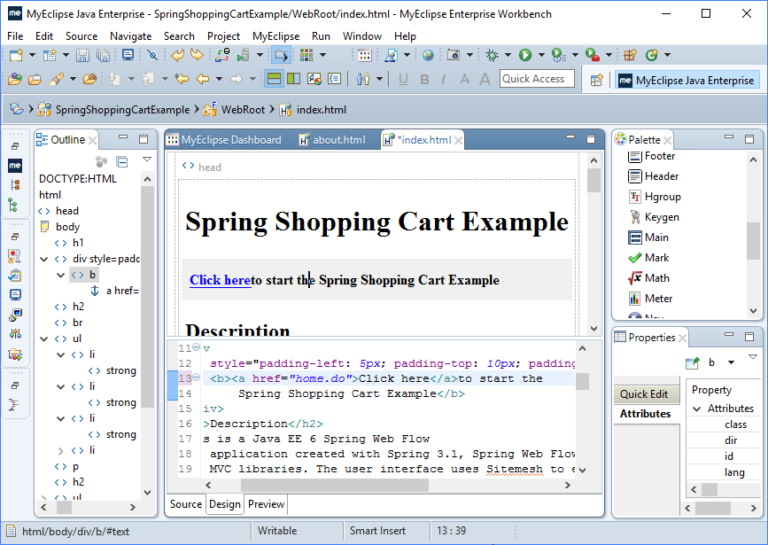
设计模式下的HTML网页设计器
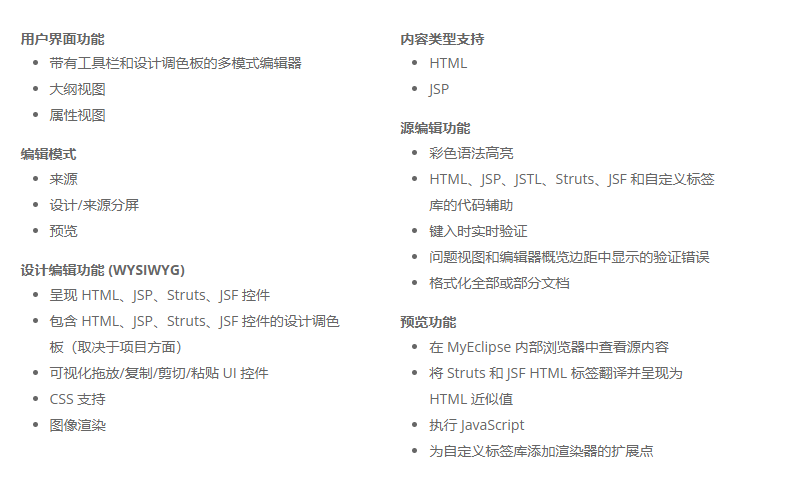
1.1内容类型支持(HTML、JSP)
MyEclipse HTML Web Designer专门用于创建和编辑HTML文件。MyEclipse JSP Web Designer用于创建和编辑JSP文件,包括Struts和JSF文档。在Designer启动过程中,将检查正在加载的文件的内容,Eclipse平台根据文档的内容类型选择相应的HTML或JSP Web Designer。
1.2编辑模式
设计器提供了三种编辑模式来支持任何类型的编辑。
- 源模式——源模式是HTML和JSP代码的源代码编辑器,它包括智能内容辅助、行编号、彩色语法高亮显示、格式操作、实时验证、在键入时标记有问题的源代码以及代码格式化。
设计模式-设计模式有双面板视图,设计模式在顶部面板,源模式在底部面板。 - 设计模式为所见即所得的可视化编辑模式。设计画布允许选择、复制、剪切、粘贴和使用拖放重新定位web UI控件。此模式包括一个设计调色板,其中包含可以添加到设计画布的UI web控件。
- 预览模式-预览模式允许您快速查看页面在浏览器中的外观。这种模式提供了IE预览和Mozilla预览。预览模式从设计模式加载当前源代码,即使编辑器内容尚未保存。HTML源代码以预览模式呈现,并且“扎根”于资源所在的位置。如果HTML文档中的图像相对于HTML页面的当前位置,则图像将在预览中正确呈现。
每个模式的选项卡位于编辑器面板的左下方。要切换模式,请单击要查看的模式的选项卡。

编辑器模式选项卡
1.3属性和大纲视图
HTML和JSP Web Designer特性集包括针对所有HTML、JSP、JSF和Struts标记的自定义属性编辑器以及结构化的Outline视图。当在Source面板、Design面板或Outline视图中选择相应的标记时,自定义属性编辑器将自动激活并显示在Properties视图中。

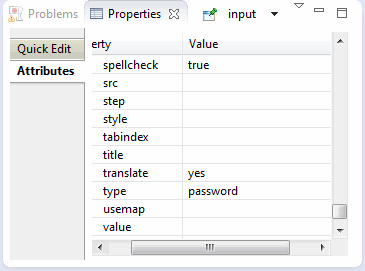
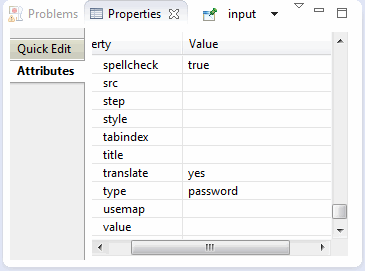
属性视图
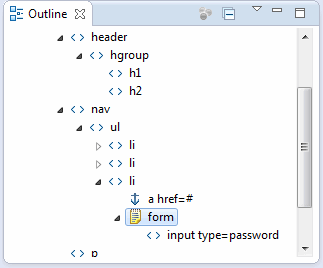
Outline视图提供Visual Designer内容的结构化树状视图。Outline视图中的节点可以添加、删除、展开和收缩。有关如何打开Properties和Outline视图的说明,请参见第2节。

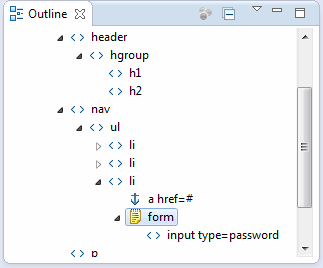
大纲视图
1.4编辑器模式与视图的同步
为了在所有编辑模式和支持视图中呈现web文档当前状态的准确视图,可视化设计器维护两种类型的信息同步。第一个是选择同步。可视化设计器在“源”和“设计”窗口以及“大纲”和“属性”视图之间维护一个公共选择上下文。第二种形式的同步称为“设计-源同步”,它发生在“源”窗口的源代码和“设计”窗口的所见即所得呈现状态之间。
1.4.1选择同步
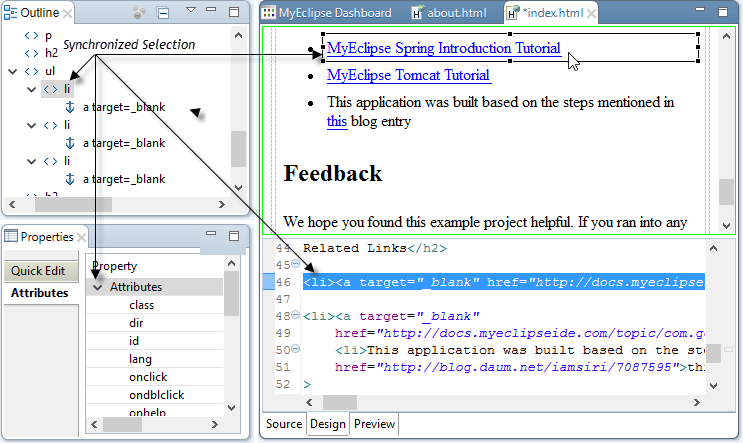
选择同步使您能够在“源”窗口、“设计”窗口或“大纲”视图中选择任何位置,并让所有视图显示公共选择上下文。此外,如果公共选择涉及HTML、JSF或Struts标记,Properties视图将显示该标记的自定义属性编辑器。下图说明了选择Login按钮如何导致Outline视图滚动到并突出显示Login按钮的HTML“<input>”标记,Source窗口滚动到并突出显示包含按钮源代码的源行。

选择同步
1.4.2设计源同步
“源”窗口是“设计”窗口、“预览”窗口以及“属性”和“大纲”视图同步其状态的主面板。当在Design窗口、Properties视图或Outline视图中启动编辑操作时,该操作将被路由到Source窗口,在该窗口中应用该操作并更新源。然后,Source窗口向其他面板、窗口和视图发出特定更改的信号,使它们的表示状态与Source窗口的表示状态同步。您可以观察到源代码和呈现的设计正在实时更新和同步。
二、启动网页设计器,相关视图和透视图
要启动HTML或JSP网页设计器,请执行以下操作之一:
- 双击HTML或JSP文件以启动Visual Designer
- 右键单击HTML或JSP文件,然后选择Open或Open With>MyEclipse HTML Designer或MyEclipse JSP Designer。
2.1打开属性视图
属性视图显示可视化设计器中所选标记的电子表格样式编辑器。要打开属性视图,请选择窗口>显示视图,然后选择属性。Properties视图在当前透视图定义的位置打开。

属性视图
2.2打开大纲视图
要打开大纲视图,请选择窗口>显示视图,然后选择大纲。Outline视图在当前透视图定义的位置打开。

大纲视图
2.3重置MyEclipse透视图
MyEclipse Workbench透视图的视图安排针对web开发任务进行了优化。MyEclipse默认透视图包括Properties和Outline视图以及Image Preview。您可以选择修改工作台透视图的视图组织。要将任何透视图重置为其默认视图,请选择Window> reset perspective。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-05-18 UI组件Kendo UI for jQuery数据管理教程 - TaskBoard/工具栏
2022-05-18 DevExpress WPF控件3D打印应用场景 - 实现3D打印系统可视化窗口
2021-05-18 用于Delphi的DevExpress VCL组件——富文本编辑功能升级
2020-05-18 Web界面开发工具!Kendo UI for jQuery数据管理:连续滚动