Angular可视化指南 - 用Kendo UI图表组件创建数据可视化
Kendo UI for Angular是专业级的Angular UI组件库,不仅是将其他供应商提供的现有组件封装起来,telerik致力于提供纯粹高性能的Angular UI组件,而无需任何jQuery依赖关系。无论您是使用TypeScript还是JavaScript开发Angular应用程序,Kendo UI for Angular都能为Angular项目提供专业的、企业级UI组件。
用Angular构建应用并让用户理解数据的影响并不是一件容易的事,我们经常在表格或列表中显示数据,但这不够直观,使用图表和图形来理解数据能让用户更轻松地理解。
本文我们将使用Kendo UI for Angular中的Angular图表组件演示如何创建柱形图、折线图和饼状图来实现数据可视化。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
什么是Kendo UI图表?
来自Kendo UI for Angular的Angular Charts组件提供了出色的图形数据可视化,包括各种图表类型,简单的配置,允许为大多数业务案例创建图表和出色的UI。
Angular图表有一个广泛的图表列表,它被分成了一些模块,比如支持主题的ChartModule、SparklineModule和StockChartModule,今天我们将介绍ChartModule选项。
添加Kendo UI for Angular图表
首先,创建一个新的Angular应用,并添加一些依赖项。
打开你的终端,使用@angular/cli创建一个新项目,执行以下命令:
ng new play-with-kendo-ui-charts
接下来,在终端中使用ng add @progress/ Kendo - Angular - Charts命令在应用中安装Kendo UI for Angular图表,它会自动将ChartsModule安装并配置到app.module中。
play-with-kendo-ui-charts> ng add @progress/kendo-angular-charts
ℹ Using package manager: npm
✔ Found compatible package version: @progress/kendo-angular-charts@7.3.0.
✔ Package information loaded.
包@progress/kendo-angular-charts@7.1.1将被安装和执行。
Would you like to proceed? Yes
✔ Package successfully installed.
UPDATE src/app/app.module.ts (526 bytes)
UPDATE package.json (1515 bytes)
UPDATE angular.json (3552 bytes)
✔ Packages installed successfully.
现在我们已经安装和配置好了,但在开始之前,我们要先概述一下Kendo UI图表中最常见的组件。
Kendo UI for Angular图表组件
Kendo UI for Angular Chart依赖于一个组件列表,为我们的图标提供了一个简单的配置:
- <kendo-chart>:它是基本根元素,有助于定义图表或使用内部的其他组件,如<kendo-chart-legend>, <kendo-chart-title>等。
- <kendo-chart-title>:在图表中显示标题,易于自定义颜色,字体和更多的选项。
- <kendo-chart-legend>:显示带有该系列数据的图例。
- <kendo-chart-series>:将具有不同类型图表的数据控制为数据数组。
- <kendo-chart-series-item>:它用颜色、线条、空间等来表示项目。
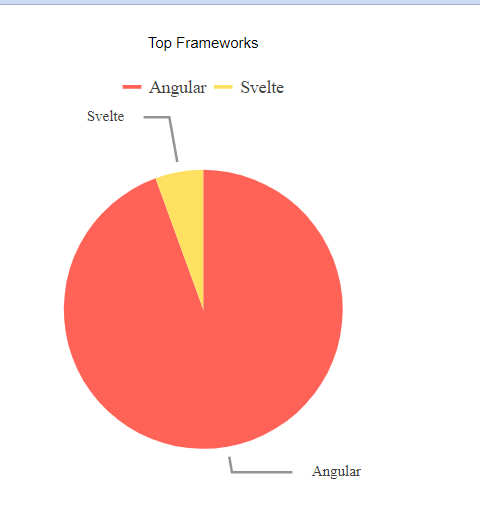
添加饼图
创建一个新组件my-chart,运行如下命令:
ng g c my-chart
我们需要配置三个要点。
- chartType:定义我们使用的图表;使用SeriesType,赋值为“pie”。
- data:它是一个数组,包含名称、值和颜色的对象列表,用于chart-series-组件。
- label:它返回系列中每个数据项的标题。
typeChart: SeriesType = "pie";
public data = [
{ name: "Angular", value: 75, color: "red" },
{ name: "React", value: 15, color: "blue" },
{ name: "Svelte", value: 5, color:"orange" },
];
public label(args: LegendLabelsContentArgs): string {
return `${args.dataItem.name}`;
}
开始使用每个组件并配置数据和值:
<kendo-chart>
<kendo-chart-title
color="black"
font="29pt sans-serif"
text="Top Javascript Framework"
>
</kendo-chart-title>
<kendo-chart-legend position="top"></kendo-chart-legend>
<kendo-chart-series>
<kendo-chart-series-item
[data]="data"
[labels]="{ visible: true, content: label}"
[type]="typeChart"
categoryField="name"
colorField="color"
field="value">
</kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>

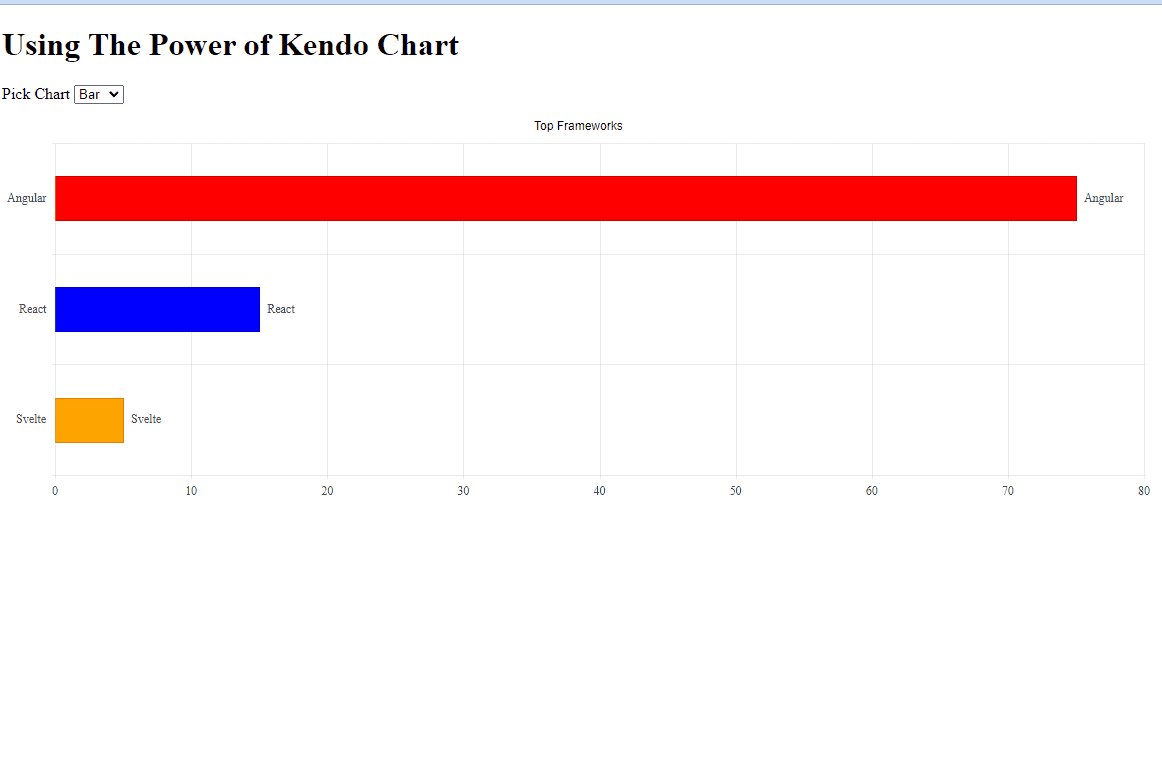
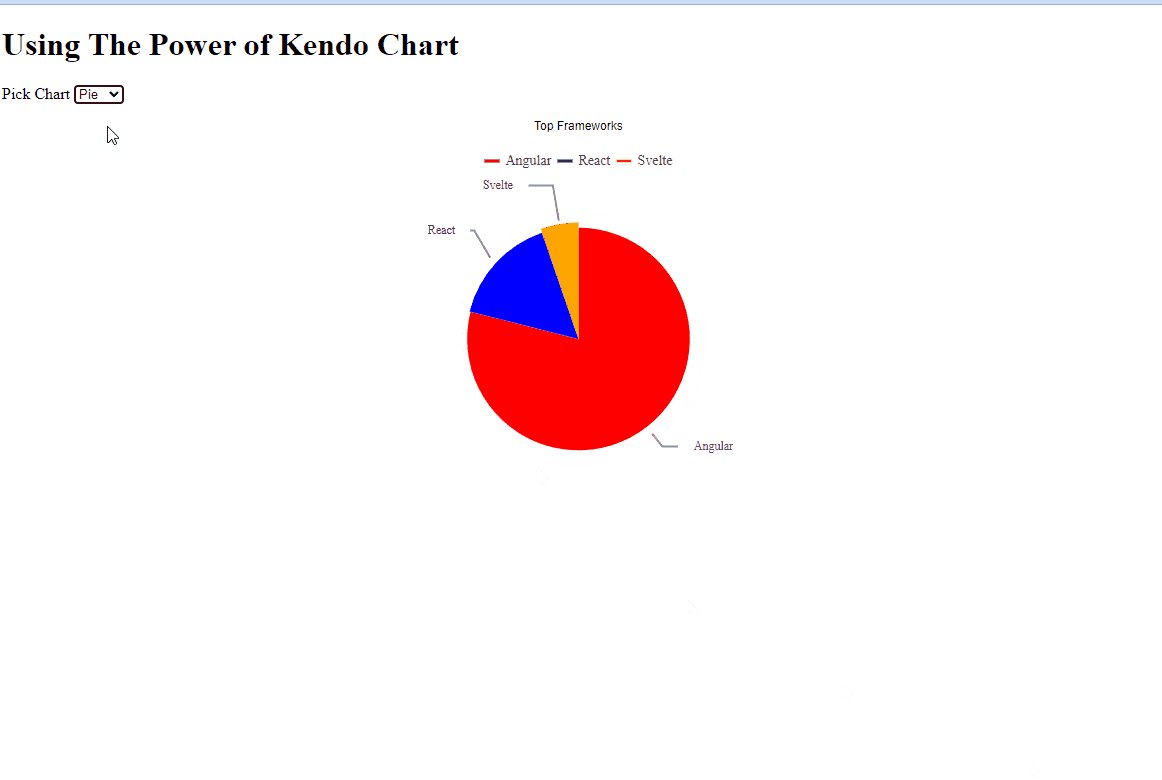
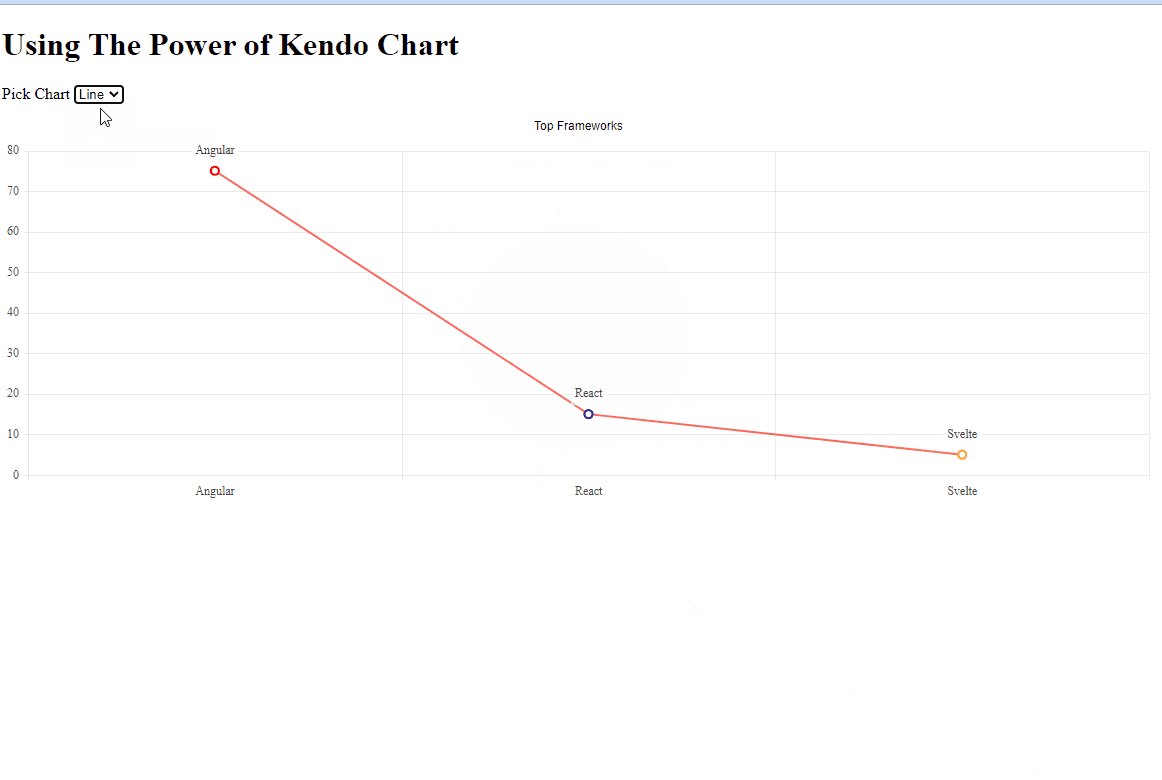
更改动态图表
为了演示Kendo UI for Angular 图表组件的灵活性和强大功能,将以其他类型的图表(如条形图或线形图)来显示数据。例如,我们不需要组件或数据的结构(在大多数情况下)来将饼图转换为条形图或折线图。
我们创建了一个带有一些图表类型(直线、饼、条)的下拉列表,以便动态更改它,使用Angular双向绑定和ngModel指令的强大功能来改变typeChart的值。
首先,创建带有值列表的选择,并使用[(ngModel)]设置属性typeChart。当您更改选择时,它更新<kendo-chart-series-item>的类型输入属性,并更新图表类型可视化。
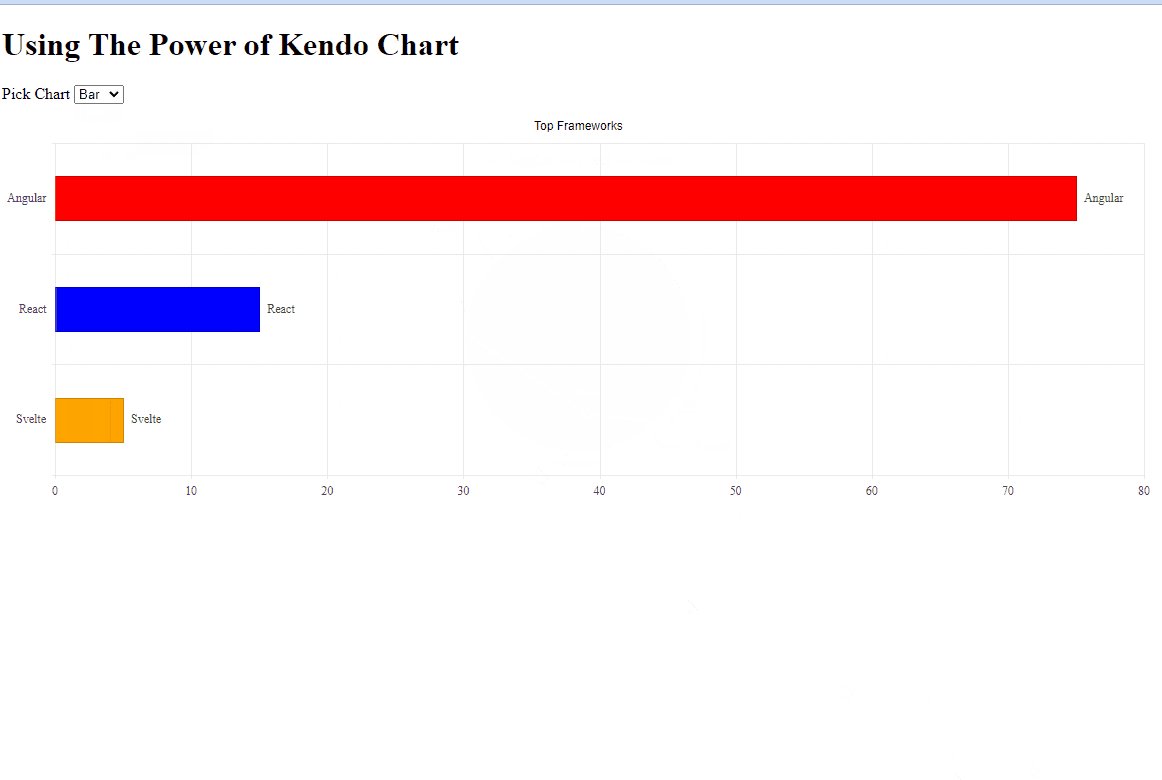
<div> <h1>Using The Power of Kendo Chart</h1> <label for="typeChartSelector">Pick Chart <select [(ngModel)]="typeChart" id="typeChartSelector"> <option value="line">Line</option> <option value="pie">Pie</option> <option value="bar">Bar</option> </select> </label> </div>
现在我们的图表动态变化,看起来像这样:

使用Kendo UI for Angular图表的好处
- 从大量的图表布局列表中选择。
- 出色的组件和内部API文档。
- 万能的Kendo UI主题。
- 支持Angular 15。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-04-12 界面控件DevExpress WPF v21.2新版亮点 - 富文本编辑器升级
2021-04-12 最新版Devexpress WinForm.NET开发环境配置信息
2019-04-12 DevExpress v18.2新版亮点——Reporting篇(一)