选择Kendo React PDF查看器的几个理由,一定要看!
Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
虽然查看PDF可能不是开发人员最需要关注的问题,但有可能最终开发者都要在自己的React应用程序中包含一个PDF,KendoReact的PDF Viewer组件能帮助开发者快速处理这个问题!
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
为什么PDF Viewer组件能替代浏览器PDF Viewer?
可能会有开发者会说,每个现代浏览器都内置了PDF Viewer组件,为什么还需要其他组件呢?从技术上讲,浏览器确实可以处理PDF浏览,但是有几个理由可以很好地全是为什么应该考虑使用PDF查看器组件,而不是将其留给默认的浏览器PDF查看器。
控制用户流
浏览器PDF查看器将始终在一个新选项卡中打开,将用户从应用程序流中移除。这是非常具有破坏性的,如果PDF的内容通知用户在应用程序中的决策和操作,这很不友好。用户不得不做整个来回切换的事情,或者试着让他们的窗口平铺得恰到好处(所以现在他们使用应用程序时只有半个屏幕)。
一致的用户体验
用户体验因用户而异,这取决于他们使用的浏览器。例如谷歌浏览器的PDF浏览体验和Safari上的用户有很大不同,这还不包括使用手机和平板电脑的用户。
允许自定义
当开发使用浏览器默认查看器时,无法控制用户如何与PDF的交互。不想提供下载选项?不需要搜索功能?当开发者使用浏览器提供的默认值时,就失去了自定义用户交互选项的功能,只能使用默认值。
一致的设计和样式
浏览器PDF查看器与应用程序的外观不匹配,开发者可能会花费大量的时间和精力去为应用程序创建自定义品牌和设计风格。使用PDF Viewer组件时,可以将其直接插入到应用程序中,并与已经使用的设计系统相匹配。
事件管理
当开发者使用PDF Viewer组件时,可以获得与用户操作挂钩的功能。需要追踪下载量?在页面更改时触发事件?留意错误?一个好的PDF Viewer组件会公开这些事件,允许开发者在应用程序中轻松处理文件操作逻辑。
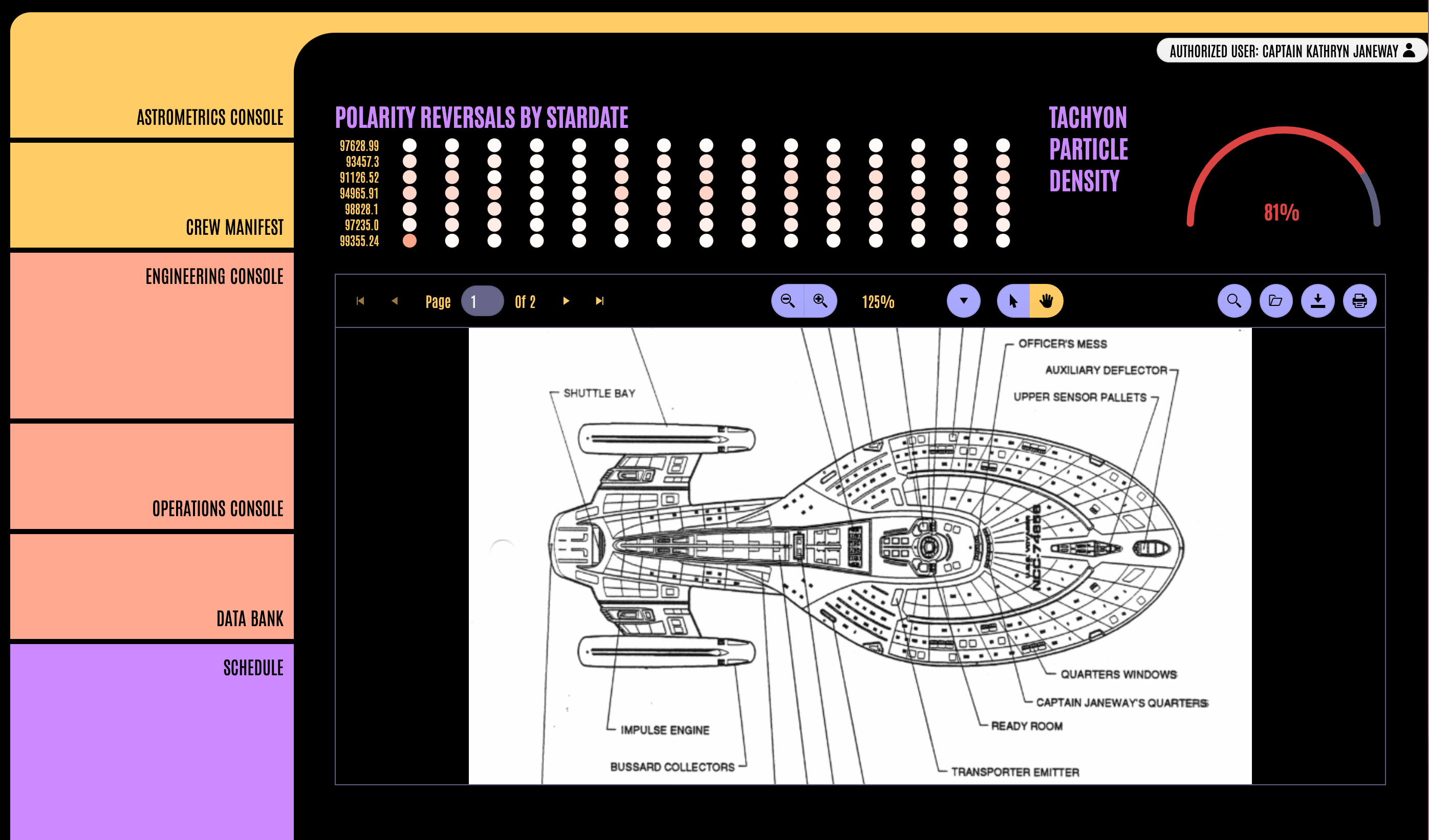
KendoReact PDF Viewer组件
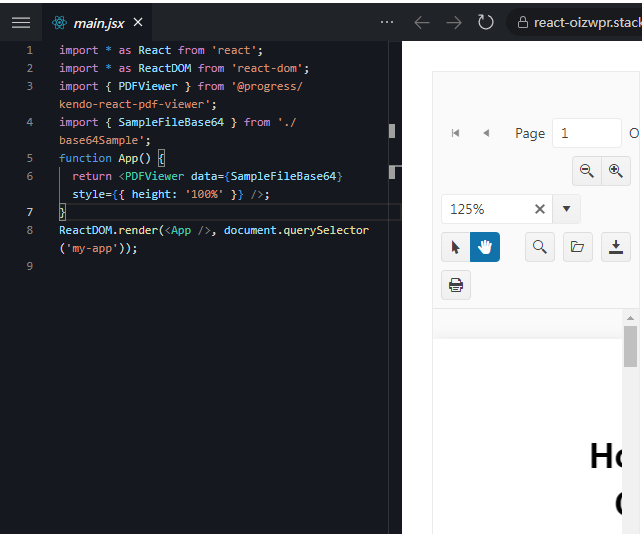
KendoReact PDF Viewer组件使用起来非常简单:
<PDFViewerdata={SampleFileBase64}/>
就是这样,一行代码,36个字符。
当然,如果您想自定义工具栏、应用自己的风格等,会添加更多的字符。
自定义工具栏
KendoReact PDFViewer组件包括10个内置工具,包含:分隔器、间隔器、zoomInOut、缩放、选择、搜索和打开等,组件将默认包含所有工具,但如果您只想指定其中的某个选择,只需将这些工具直接传递到工具道具中。
<PDFViewer data={SampleFileBase64} tools={['pager','zoom']}/>
使用事件
KendoReact PDF Viewer组件还提供了以下事件,您可以:
- onLoad – 加载PDF文档时触发。
- onError – 发生错误时触发,例如无法读取所选文件时。
- onDownload –单击下载工具时触发,为防止下载,返回false。
- onPageChange – 页面更改时触发。
- onRenderContent – 在内容组件即将呈现时触发。
- onZoom – 缩放级别更改时触发。
- onRenderLoader – 在加载指示组件即将呈现时触发。
- onRenderToolbar –在工具栏组件即将呈现时触发。
所以,要使用这些,就像这样简单:
function myFunction() {
console.log('Hello World');
}
---
<PDFViewer data={SampleFileBase64} onPageChange={myFunction}/>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-03-30 DevExpress中文视频课程(理论&实操)精讲分享
2021-03-30 响应式UI部件DevExtreme 20.2全新升级甘特图控件
2021-03-30 移动应用界面开发利器——这个第三方控件支持暗黑主题
2020-03-30 VCL界面开发工具—DevExpress VCL控件全新发布v19.2.6