如何用甘特图创建一个好的工作计划?Telerik这个组件可以利用
Telerik UI for ASP. NET MVC拥有使用JavaScript和HTML5构建网站和移动应用所需的70+UI部件,来满足开发者的各种需求,提供无语伦比的开发性能和用户体验。它主要是针对专业级的 ASP.NET开发,通过该产品的强大功能,开发者可以开发出功能丰富、适应标准广泛的响应式应用程序。
在日常的工作中可能面临解决不同的问题和挑战,对于基本的可以很容易地决定如何行动,然而有时候会面临更复杂的问题,处理这些问题的最佳方法是什么?把它们分成几个更小的任务。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
一个大项目难以执行,但将其分解成更小、更容易消化的阶段会简化进程。Telerik UI for ASP. NET MVC的甘特图组件就是这样的工具,可以帮助开发者识别项目较小的部分,并在时间框架内计划它们的执行。此外,分割完成工作所需的时间,并将其与不同的阶段相匹配,可以确保在没有任何延迟的情况下按时完成工作。
ASP. NET MVC Gantt控件是Telerik UI for ASP. NET MVC的一部分,一个专业级的UI库,拥有110多个组件,可以构建现代、功能丰富的Web应用程序。Gantt是Kendo UI for jQuery Gantt的服务器封装器,以HtmlHelper的形式出现。
我们是团队的一部分
当接到一项复杂的任务时,假设您有一个软件项目要交付,任务是为它实现代码,怎么做才会更好更有效呢?作为一个团队来执行项目。
将整个实现的部分分配给不同的开发人员不仅改善了工作流程,而且还促进了多样性和创造性思维,计算执行较小任务所需的时间将提供整个过程是如何发生的。

如何用甘特图自检达到预期的结果?
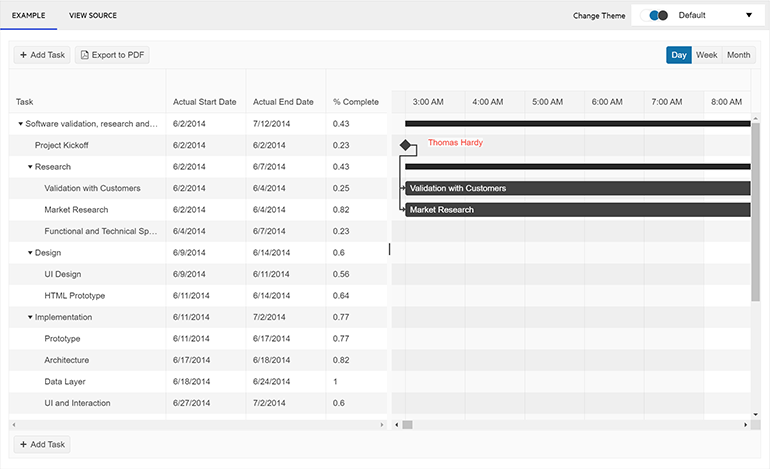
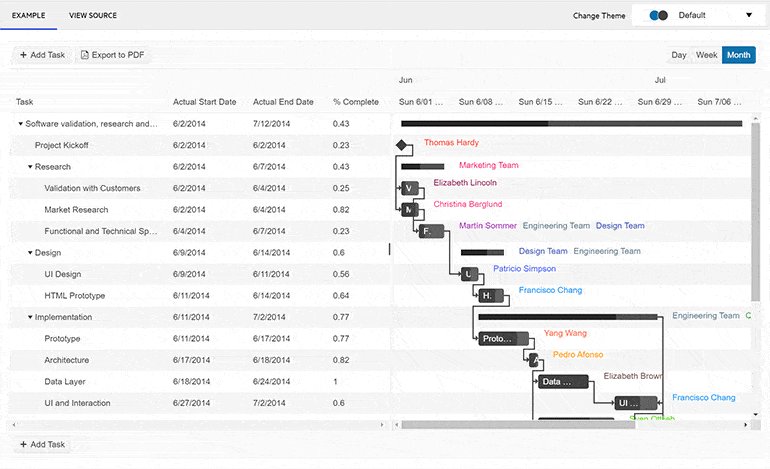
Telerik UI for ASP. NET MVC甘特图组件通常用于项目管理,它提供了一种简单而全面的方式来显示任务或时间,利用甘特图用户可以一目了然地分辨出:
- 各种各样的活动是什么
- 每次活动开始和结束的时间
- 每个活动计划持续多长时间
- 哪些活动与其他活动重叠,重叠的程度有多大
下面是一个甘特图组件声明的片段,允许用户配置甘特图的布局并构建父任务和子任务的层次结构,显示在Telerik UI for ASP. NET MVC Gantt组建的左侧。
@(Html.Kendo().Gantt<TaskViewModel, DependencyViewModel>()
.Name("gantt")
.Columns(columns =>
{
columns.Bound(c => c.Title).Title("Task").Editable(true).Sortable(true).Width(200);
columns.Bound(c => c.Start).Title("Actual Start Date").Format("{0:M/d/yyyy}").Width(85);
columns.Bound(c => c.End).Title("Actual End Date").Format("{0:M/d/yyyy}").Width(85);
columns.Bound(c => c.PlannedStart).Title("Planned Start Date").Format("{0:M/d/yyyy}").Width(85);
columns.Bound(c => c.PlannedEnd).Title("Planned End Date").Format("{0:M/d/yyyy}").Width(85);
columns.Bound(c => c.TeamLead).Title("Team Lead").Format("{0:M/d/yyyy}").Width(65).TemplateId("teamlead-template");
})
.Views(views =>
{
views.DayView();
views.WeekView(weekView => weekView.Selected(true));
views.MonthView();
})
.ShowPlannedTasks(true)
.Editable(true)
.Resizable(true)
.Height(590)
.TaskTemplateId("task-template")
.ListWidth("45%")
.ShowWorkHours(false)
.ShowWorkDays(false)
.Snap(false)
.DataSource(d => d
.Model(m =>
{
m.Id(f => f.TaskID);
m.ParentId(f => f.ParentID);
m.OrderId(f => f.OrderId);
m.Field(f => f.Expanded).DefaultValue(true);
})
.Read("Read_Tasks", "Home")
.Update("Update_Tasks", "Home")
)
.DependenciesDataSource(d => d
.Model(m =>
{
m.Id(f => f.DependencyID);
m.PredecessorId(f => f.PredecessorID);
m.SuccessorId(f => f.SuccessorID);
m.Type(f => f.Type);
})
.Read("Read_Dependencies", "Home")
.Create("Create_Dependency", "Home")
.Destroy("Destroy_Dependency", "Home")
)
)

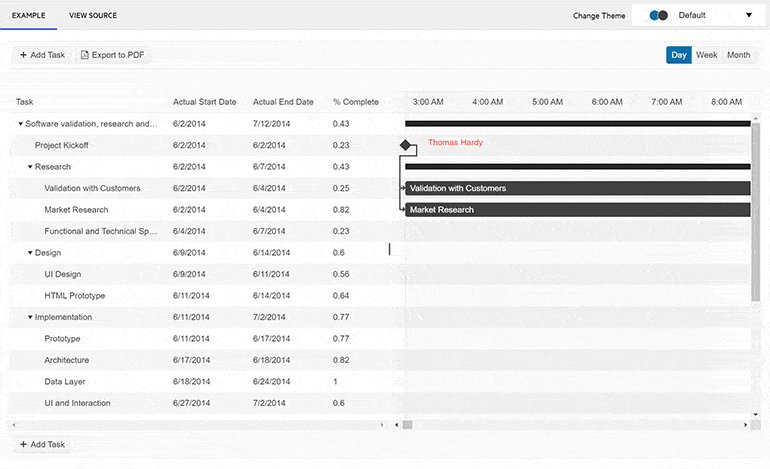
强调并更多地关注代码片段的这个特定部分:
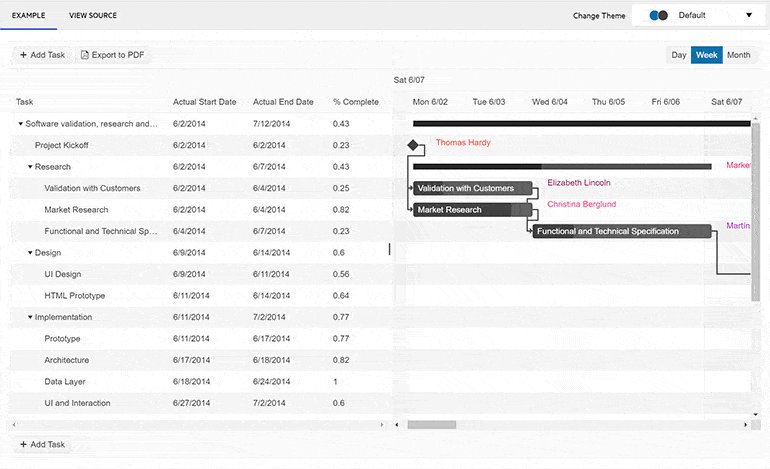
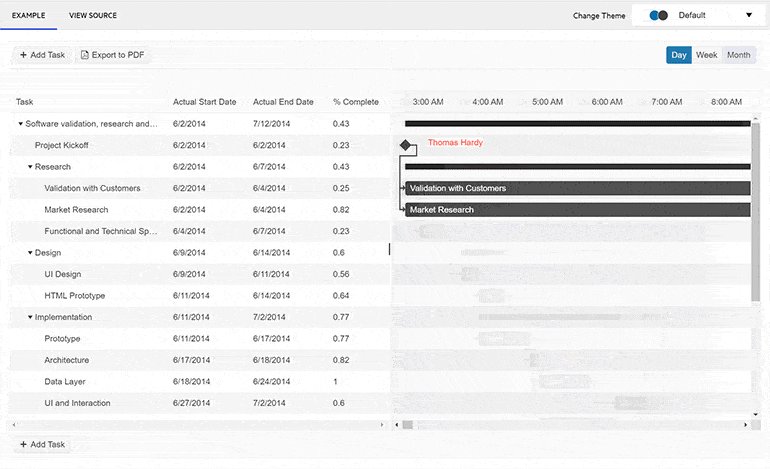
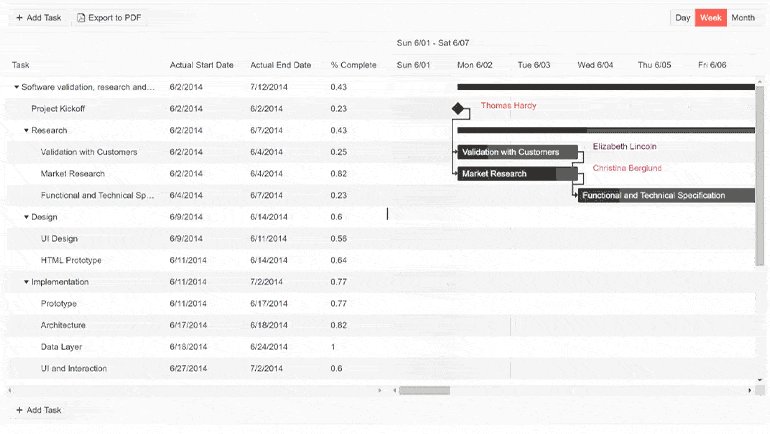
.Views(views =>
{
views.DayView();
views.WeekView(weekView => weekView.Selected(true));
views.MonthView();
它将允许用户显示选择一个特定的时间视图 - 天,周或月,此功能可通过甘特图与集成在Telerik UI for ASP. NET MVC工具栏组件一起实现。

也可以应用自定义任务模板,以确保更好的用户体验。客户端API和服务器API提供了许多配置选项,以及许多方法和事件。
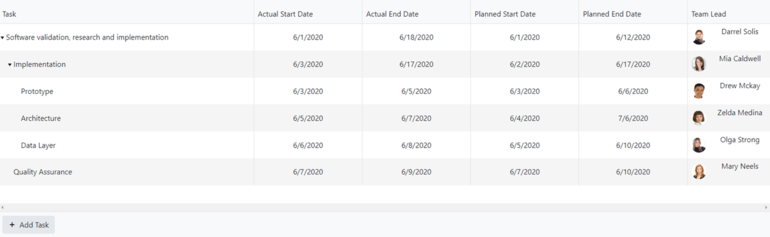
下面的代码片段显示了项目管理图和任务模板中团队领导列的配置:
<script id="task-template" type="text/x-kendo-template"> <div class="template" style="display: flex;"> <span style="padding-right: 8px;">#= TeamLead #</span> <div class="progress" style="width:#= (100 * parseFloat(percentComplete)) #%">#= (100 * parseFloat(percentComplete)) #%</div> </div> </script> <script id="teamlead-template" type="text/x-kendo-template"> <div class="template"> <img class="resource-img" src="../content/#:ImageID#.jpg"/> <span>#= TeamLead #</span> </div> </script>
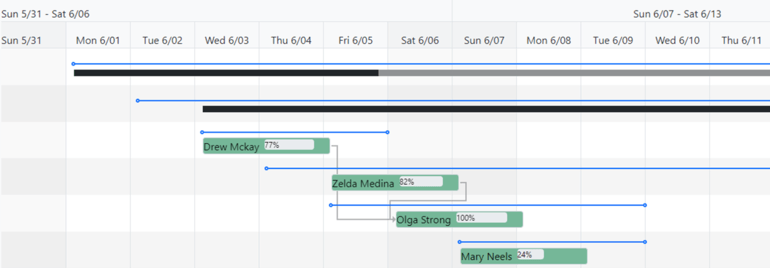
在Gantt组件的右侧,您可以可视化项目管理流程的每个块,并将其自己的私有设置作为开始和结束时间,您还可以表示任务完成进度的百分比。

下面是一个关于如何在控制器中创建TaskViewModel的代码片段:
new TaskViewModel
{
TaskID = Guid.Parse("c57c36ff-0695-45af-8be5-15ad6547311d"),
Title = "Software validation, research and implementation",
ParentID = null,
OrderId = 0,
Start = new DateTime(2020, 6, 1, 3, 0, 0),
End = new DateTime(2020, 6, 18, 3, 0, 0),
PlannedStart = new DateTime(2020, 6, 1, 3, 0, 0),
PlannedEnd = new DateTime(2020, 6, 12, 3, 0, 0),
PercentComplete = 0.43M,
Summary = true,
Expanded = true,
TeamLead = "Darrel Solis",
ImageID = 1,
}
测试甘特图组件的灵活性
将自定义工具应用于甘特图等UI组件的原因有很多,最大的优点是自定义功能,是开发者能根据个人或品牌需求调整组件的外观。
向甘特图组件添加自定义工具还允许用户根据自己的偏好或风格控制(任务、事件、时间持续时间等)的表示以及图表的整体设计,包括暗模式或亮模式、不同的按钮颜色等。
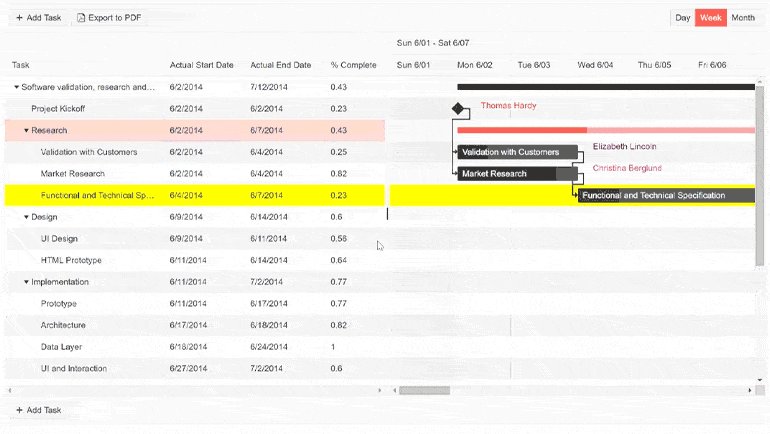
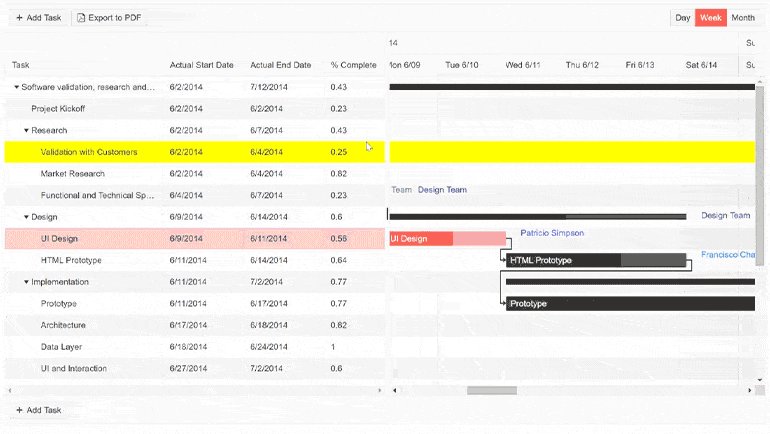
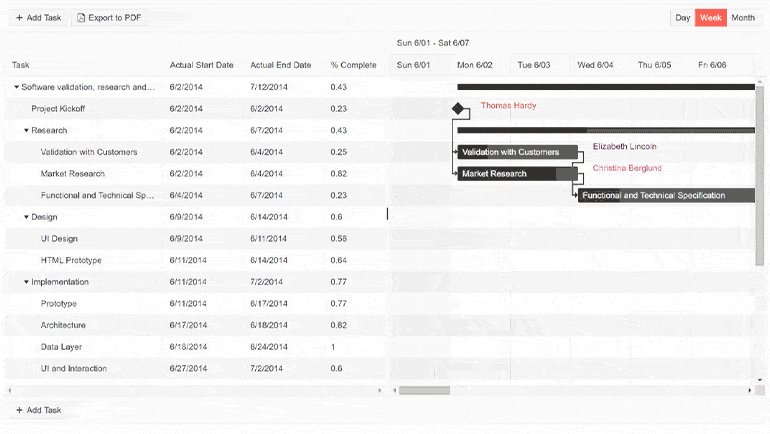
有许多自定义工具添加到甘特图的例子。看看下面这个例子,看看如何给悬停项目上色。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-03-23 界面控件DevExpress WinForms v21.2 - Spreadsheet等控件升级
2018-03-23 DevExpress v17.2新版亮点—Analytics Dashboard篇(一)