类似Office的应用UI怎么实现?用这个UI组件库轻松搞定!
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
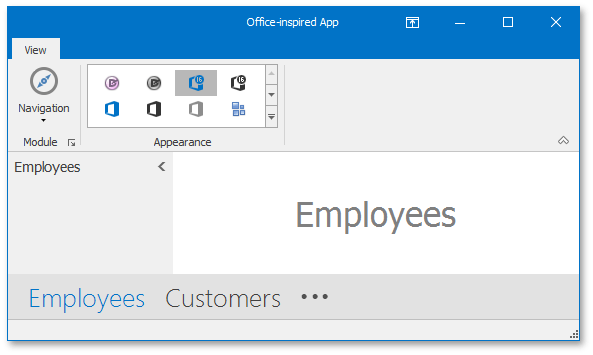
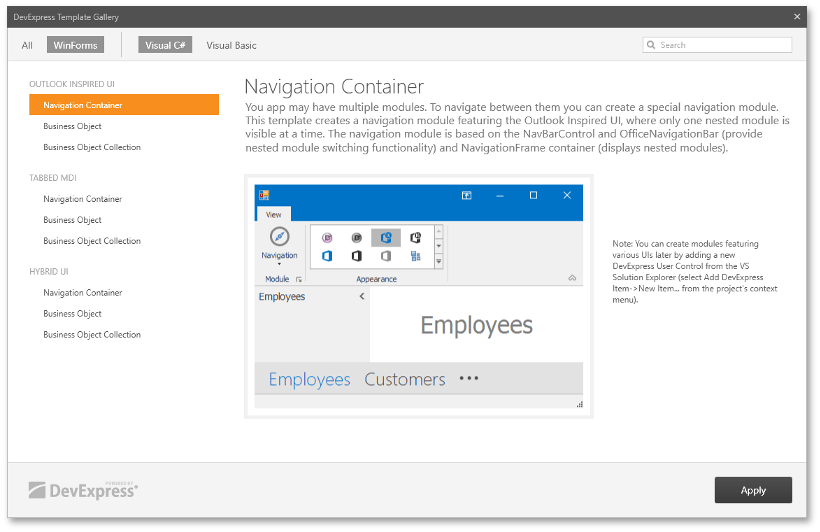
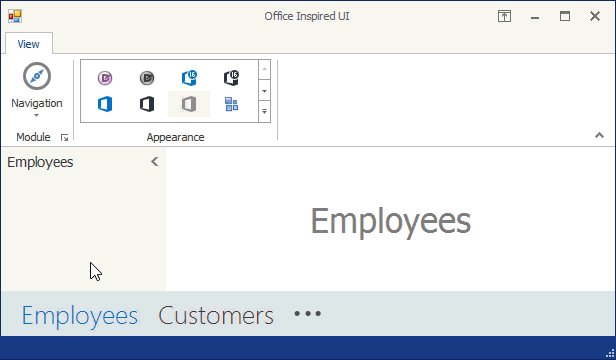
在本文中,我们将使用DevExpress模板库构建典型的Office Inspired UI,如下所示。请注意,开发人员也可以手动构建一个类Office的UI。

DevExpress技术交流群7:674691612 欢迎一起进群讨论
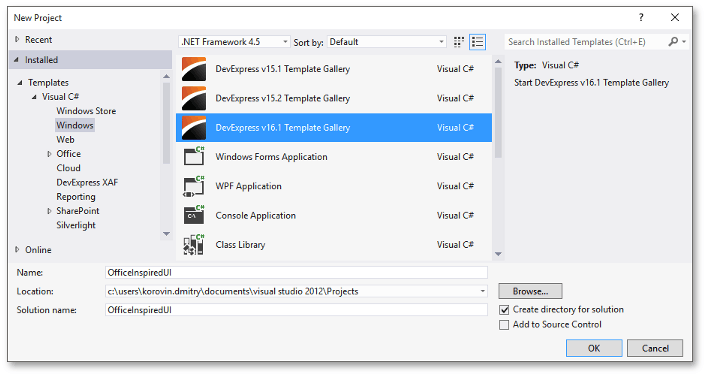
1. 在Visual Studio中,跳转到“File | New | Project”或按CTRL+SHIFT+N来创建一个新项目,选择DevExpress Template Gallery选项并单击OK。

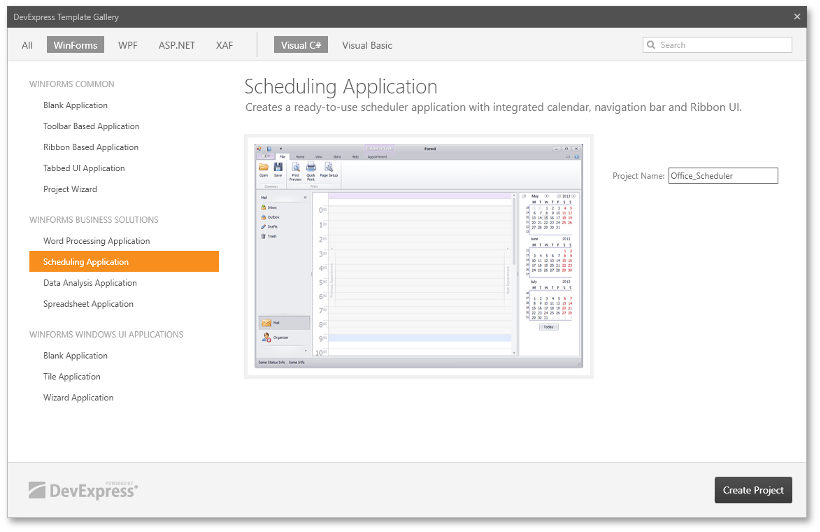
2. 在DevExpress Template Gallery(模板库)中,选择“Blank Application”选项并继续下一步。

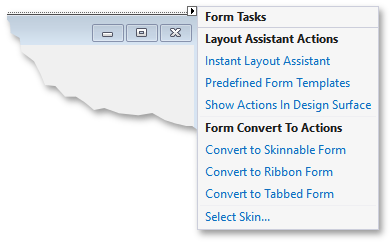
3. 所选模板使用空的skinnable XtraForm 创建一个项目, 并启用布局助手扩展。打开表单的智能标签菜单,单击“Predefined Form Templates” 下的Layout Assistant Actions。

4. 选择“Navigation Container”模板(“Office Inspired UI” 组)然后单击Apply。

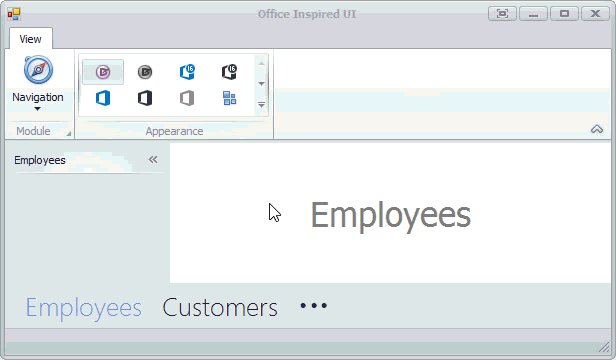
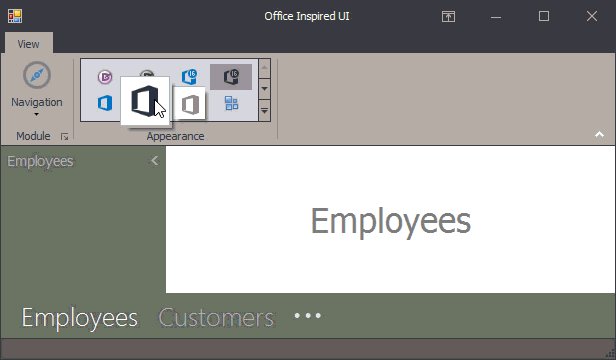
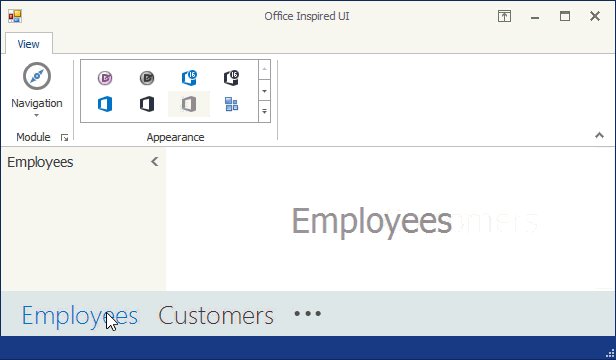
5. 运行应用程序并尝试新创建的UI,尝试使用Ribbon Gallery切换主题,使用Ribbon菜单或底部导航控件在模块之间导航,并在切换帧时注意动画效果。

返回到设计时,查看模板自动应用来启用此UI的更改,这个表单是Ribbon Form ,并且在上面有一个RibbonControl和RibbonStatusBar。在Ribbon控件上,SkinRibbonGalleryBarItem在运行时自动创建主题库,导航菜单中的项目使用以下代码来更改导航栏的活动组。
C#
void barButtonNavigation_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) {
navBarControl.ActiveGroup = e.Item.Caption == "Employees" ? employeesNavBarGroup : customersNavBarGroup;
}
VB.NET
Private Sub barButtonNavigation_ItemClick(ByVal sender As Object, ByVal e As DevExpress.XtraBars.ItemClickEventArgs) navBarControl.ActiveGroup = If(e.Item.Caption = "Employees", employeesNavBarGroup, customersNavBarGroup) End Sub
OfficeNavigationBar和NavBar控件绑定在一起,因此单击其中一个中的项目将更改另一个中的激活组,如果激活组改变了,无论是通过这种方式还是通过上文所述的Ribbon事件处理程序——执行以下代码来改变当前选择的帧。
C#
void navBarControl_ActiveGroupChanged(object sender, DevExpress.XtraNavBar.NavBarGroupEventArgs e) {
navigationFrame.SelectedPageIndex = navBarControl.Groups.IndexOf(e.Group);
}
VB.NET
Private Sub navBarControl_ActiveGroupChanged(ByVal sender As Object, ByVal e As DevExpress.XtraNavBar.NavBarGroupEventArgs) navigationFrame.SelectedPageIndex = navBarControl.Groups.IndexOf(e.Group) End Sub
最后,在中间有一个导航帧控件,允许开发者自定义、添加或删除单独的帧。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-02-10 UI组件DevExpress WinForm入门指南 - DialogService服务