B/S端界面控件DevExtreme内置的图标库介绍
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在本文中,我们将为大家介绍如何使用DevExtreme组件内置的图标库类型,欢迎下载最新版组件体验!
DevExpress技术交流群6:600715373 欢迎一起进群讨论
内置图标库
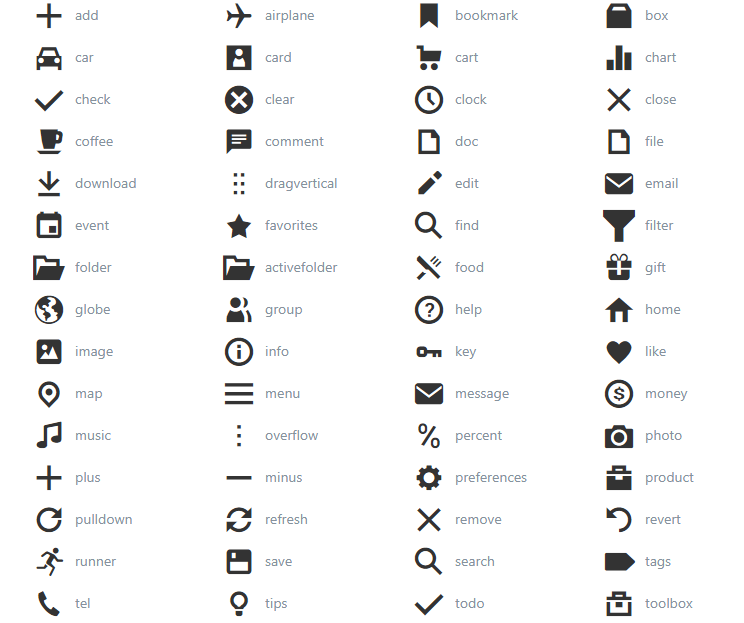
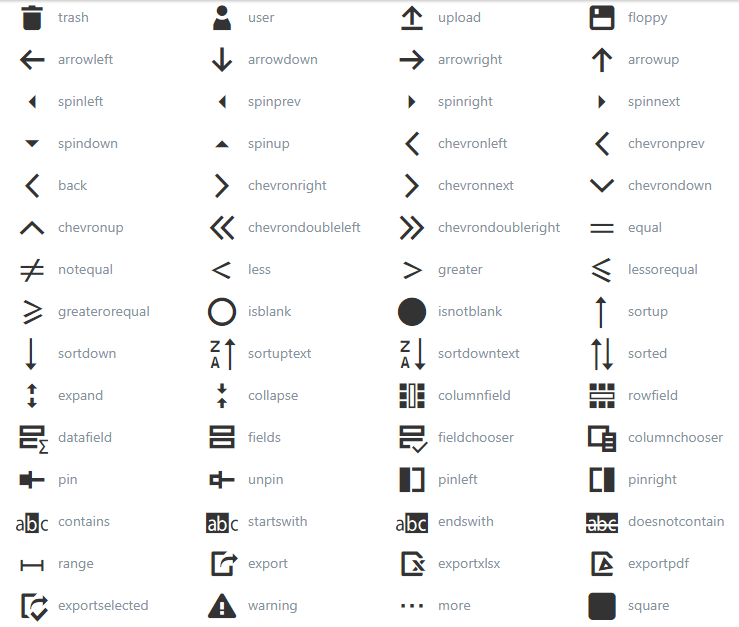
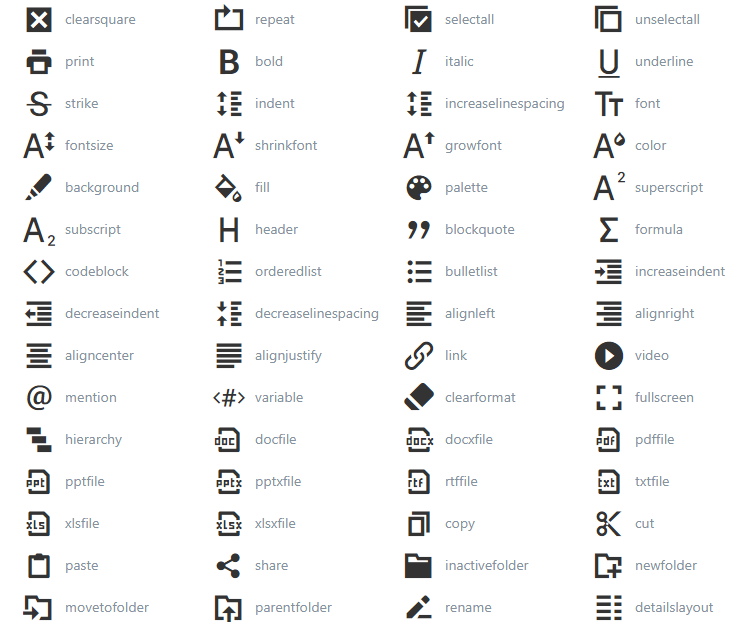
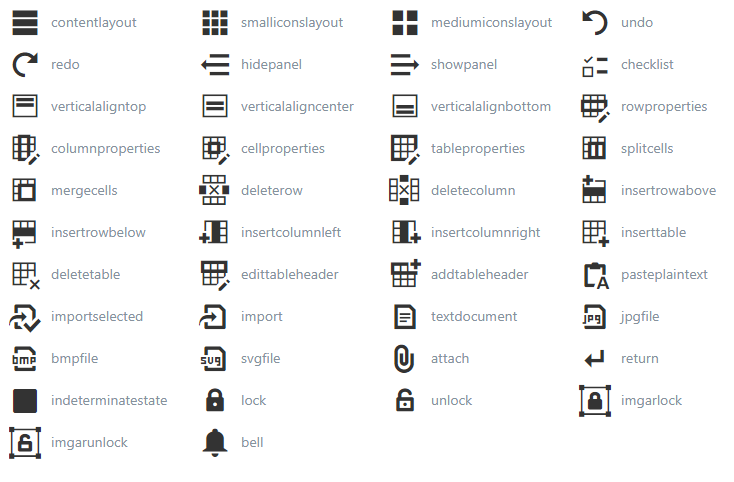
DevExtreme为所有DevExtreme主题提供了一个带有SVG和字体图标的图标库,开发人员可以在UI组件和其他页面元素中使用图标,也可以自定义它。
可用的图标如下:




DevExtreme UI组件中的图标
图标可以在那些具有图标属性的UI组件中使用,例如Button UI组件在配置对象的第一层具有此属性,下面代码示例中的图标取自内置图标库。
jQuery
JavaScript
$(function() {
$("#saveButton").dxButton({
icon: "save",
text: "Save"
});
});
ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Button()
.Icon("save")
.Text("Save")
)
许多默认模板也提供图标属性,ContextMenu UI组件的默认项模板就是一个例子:
jQuery
JavaScript
$(function() {
$("#contextMenuContainer").dxContextMenu({
// ...
dataSource: [
{ text: "Zoom In", icon: "plus" },
{ text: "Share", icon: "message" },
{ text: "Download", icon: "download" }
]
});
});
ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().ContextMenu()
.Items(i => {
i.Add().Text("Zoom In").Icon("plus");
i.Add().Text("Share").Icon("message");
i.Add().Text("Download").Icon("download");
})
)
要查找支持图标的UI组件列表,请在左侧菜单中搜索“icon”。
其他HTML元素中的图标
如果HTML元素应该显示DevExtreme图标,请向其添加一个dx-icon-IconName类,建议使用内联HTML元素(<i>或<span>)。
HTML
<i class="dx-icon-email"></i>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-12-16 界面控件Telerik UI for WinForms入门教程 - Telerik Upgrade API Analyzer
2021-12-16 响应式UI部件DevExtreme正式发布v21.2.4
2021-12-16 界面控件开发包DevExpress v21.2.4全新发布
2019-12-16 Web UI开发速速种草—Kendo UI for jQuery网格编辑操作概述