界面控件DevExtreme DataGrid——一个多用途的UI组件
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在本文中,我们将为大家介绍DevExtreme的几个多用途JavaScript UI组件(针对Angular、React、Vue和jQuery),并简要记录在过去发布的一些新版中引入的新功能。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
通知堆栈
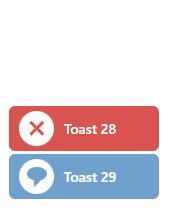
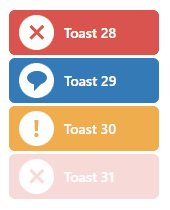
在以前的版本中,我们提供了两种调用toast通知的方法,如果应用程序同时调用这些方法,通知就会相互重叠。在v22.1中,有两个新的通知方法允许开发者堆叠toast通知,除了把toast通知堆叠在另一个上面,还可以改变堆叠的方向和toast的位置。

要显示堆叠的消息,调用notify(message, stack)或notify(options, stack) 方法:
import { Component, AfterViewInit } from '@angular/core';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
ngAfterViewInit() {
notify("Warning message", {"center", "up-push"});
// or
notify({ message: "Error message", width: 300, shading: true }, {"center", "up-push"});
}
}
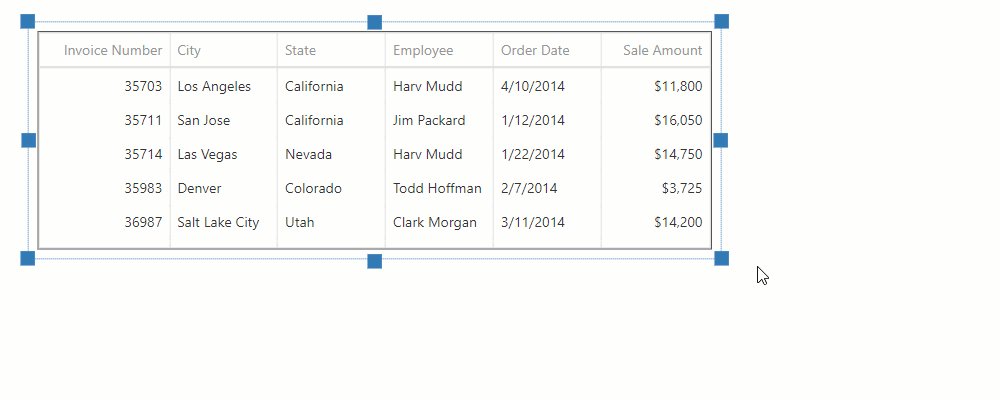
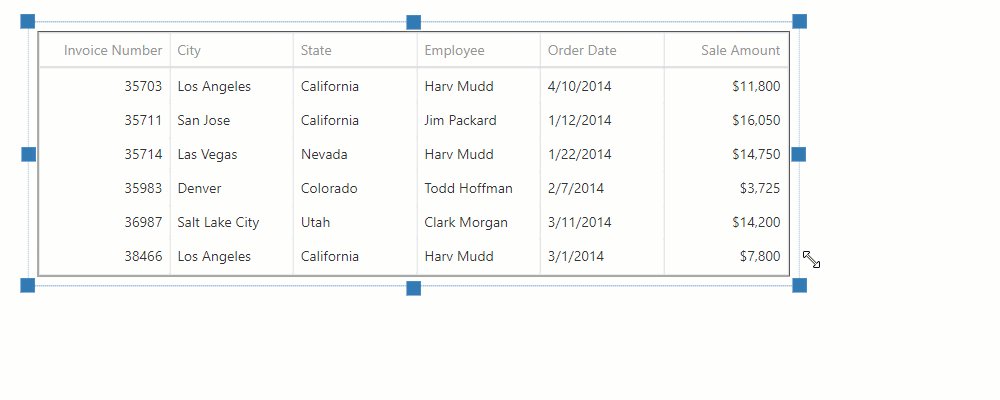
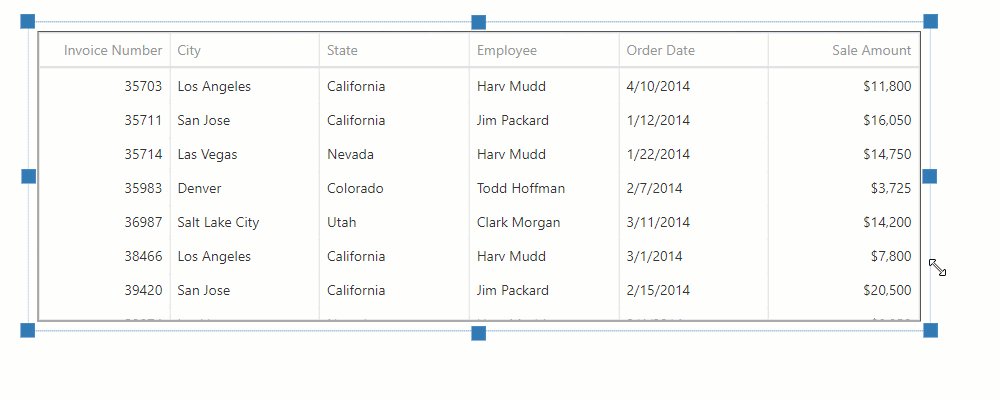
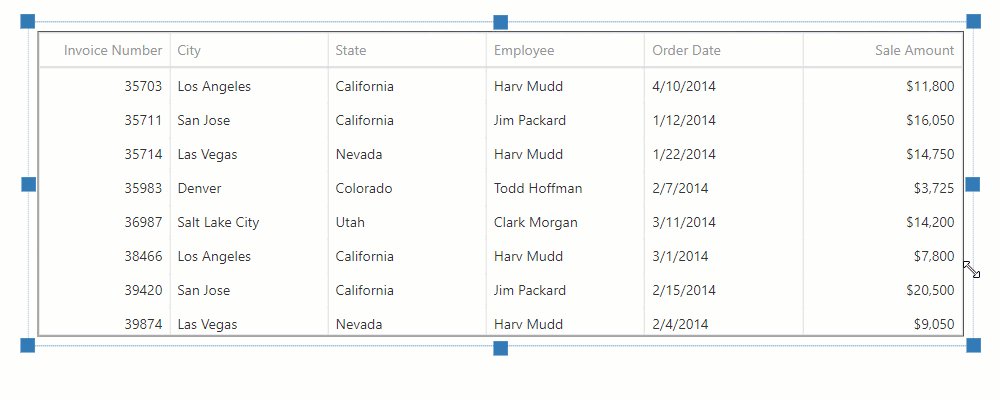
用固定长宽比调整大小
Resizable组件提供了两个新选项:
- keepAspectRatio - 指定当用户拖动组件的角柄时,是否保持组件的纵横比。

在调整图片和视频的大小时,keepAspectRatio模式最有用。开发者可以使用Resizable组件来控制DataGrid或其他仪表板小部件的大小。
- area - 指定用于限制组件的最大大小的边界区域。
<dx-resizable ... [keepAspectRatio]="false" area="#container" > </dx-resizable>
动态验证摘要
考虑以下用例:开发者需要使用一组组件生效,可以附加一个validationSummary,它在该组的列表中显示所有验证错误。然后在某个时候,开发者需要动态地更改/重新创建应用程序中的验证组。
要将Summary重新绑定到组,可以使用refreshValidationGroup()方法。
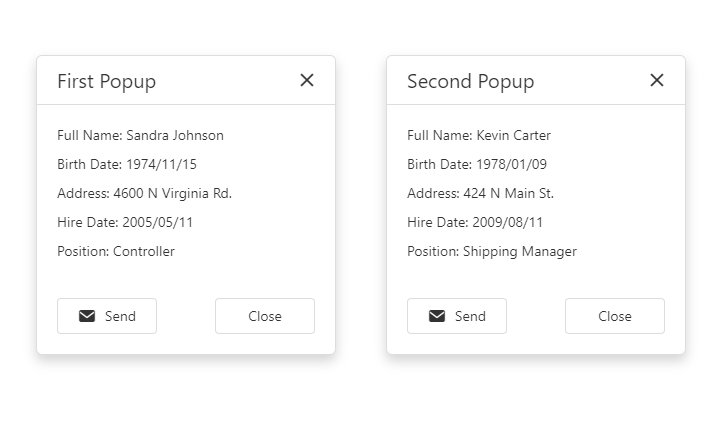
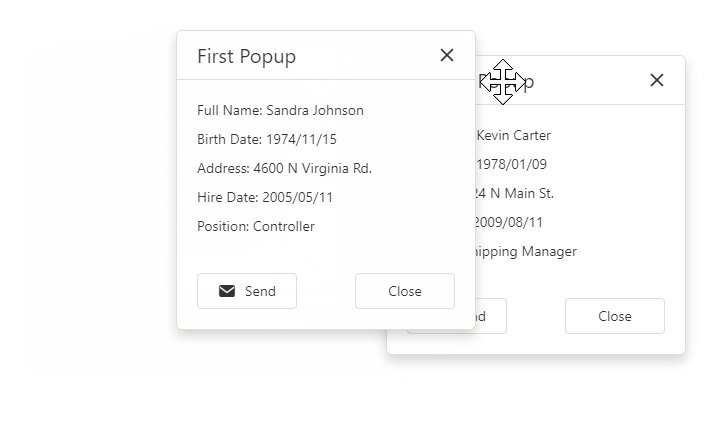
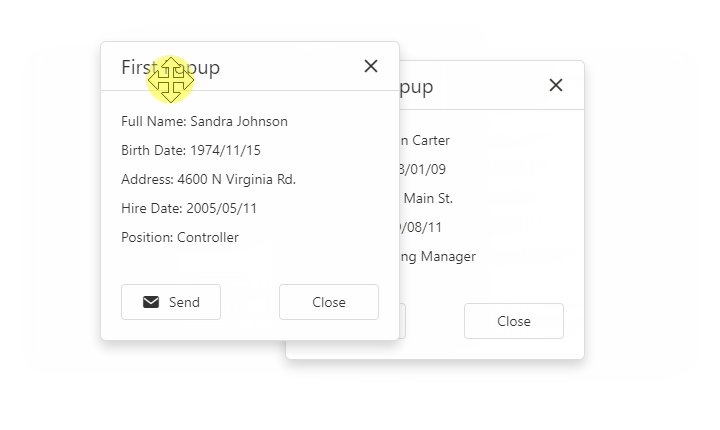
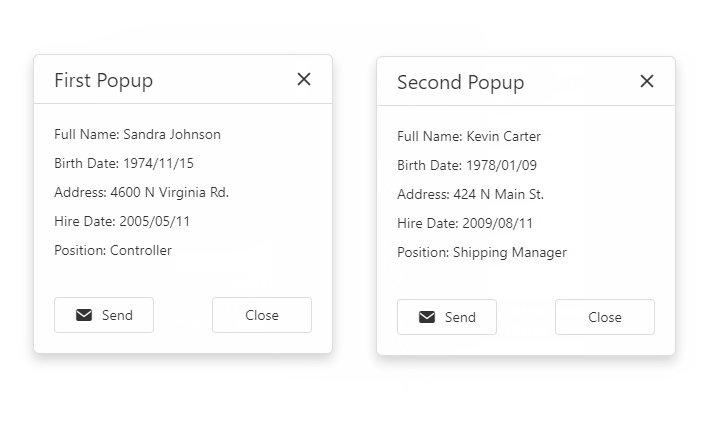
切换打开的弹出窗口
弹出式UI可以更好地处理多个弹出式窗口同时可见的使用场景(弹出式窗口相互重叠的实例),用户可以通过与弹出窗口的交互(点击或移动)将弹出窗口从后面移到前面:

浮动标签
所有编辑器组件(自动完成、颜色框、下拉框、日期框、表单、查找、数字框、选择框、标记框、文本区、文本框)都支持浮动标签,标签用作占位符,当编辑器获得焦点时,标签移动到输入字段上方的位置。

要添加浮动标签,请指定以下属性:
<dx-text-box... label="Email" labelMode="floating" > </dx-text-box>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-12-09 DevExtreme初级入门教程(React篇) - TypeScript支持
2020-12-09 一篇文章教你如何使用Kendo UI创建电商APP
2020-12-09 支持.NET 5.0的界面控件DevExpress正式发布v20.2.4(附高速下载链接)
2020-12-09 DevExpress表单控件不会用?开发者帮助文档不要错过
2019-12-09 号外号外!WPF界面开发者福音,DevExpress支持.NET Core 3.0!