用DevExpress实现基于HTML&CSS的桌面应用程序的UI(三)
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
注意:目前基于HTML & CSS的控件正在积极研发中,可以作为技术预览提供,如果需要使用请下载最新版组件体验哦~
DevExpress技术交流群6:600715373 欢迎一起进群讨论
一组控件和组件允许开发人员构建HTML格式的UI,并使用CSS样式自定义UI元素的外观设置、大小、填充和布局选项,不再需要处理自定义绘制事件或更改大量属性来修改控件以匹配UI规范,可以使用HTML和CSS标记的知识为桌面应用程序构建布局。
在上文中(点击这里回顾>>),我们为大家介绍了HTML-CSS标记的动态自定义项目、数据绑定等,本文将继续为大家介绍如何使用外部控件和就地编辑器、按钮的使用等,欢迎持续关注这个系列的文章哦~
HTML-CSS标记
外部控件和就地编辑器
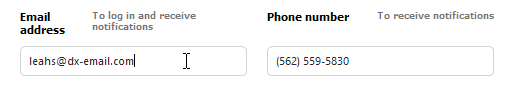
<input>标记允许开发者向基于HTML的UI添加就地编辑器或外部控件,标签支持以下控件:
使用<input>标记作为想要在布局中显示的外部控件和存储库项(就地编辑器)的占位符。
Data Grid Views (ItemsView, TileView和 WinExplorerView)
使用<input>标记作为Repository Items(就地编辑器)的占位符,不能使用此标记在数据网格视图中显示外部控件。

HTML
<input name="textEditEmail" class="field-input"/>
<input name="repositoryItemPictureEdit1" value="${ImageData}" class="editor"/>
按钮

按照下面的步骤渲染一个按钮:
- 定义一个呈现按钮的HTML元素,指定元素的类(例如,将类名设置为“button”)。
- 在CSS代码中,定义“button”类来指定元素的显示属性。
- 还为按钮类定义悬停状态,以便在元素悬停时突出显示元素。
下面的示例使用<div> 标记来定义一个按钮:
HTML
<div id="uploadBtn" class="centered button">Upload</div> <div id="removeBtn" class="centered button">Remove</div>
CSS
.centered{
align-self:center;
}
.button {
width: 70px;
height: 20px;
min-width: 20px;
padding: 8px;
margin-left: 2px;
opacity: 0.5;
}
.button:hover {
border-radius: 4px;
background-color: #F2F2F2;
}
UI元素鼠标操作
开发者可以再控制级、HTML标记级和使用Fluent API时响应HTML UI元素上的鼠标操作。
控件的鼠标事件
支持HTML的控件公开可以处理的事件,以响应HTML UI元素上的鼠标动作,这些事件通常被称为:
- ElementMouseClick
- ElementMouseDown
- ElementMouseMove
- ElementMouseOut
- ElementMouseOver
- ElementMouseUp
C#
void htmlContentControl1_ElementMouseClick(object sender, DevExpress.Utils.Html.DxHtmlElementMouseEventArgs e) {
if(e.ElementId == "btnSend") {
//...
}
}
VB.NET
Sub HtmlContentControl1_ElementMouseClick(sender As Object, e As DevExpress.Utils.Html.DxHtmlElementMouseEventArgs) Handles HtmlContentControl1.ElementMouseClick If e.ElementId = "btnSend" Then '... End If End Sub
HTML鼠标事件
HTML标记中支持以下鼠标事件:onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove和onmouseout,开发者可以通过以下方式订阅这些事件:
- 用下面的签名在代码后面定义一个方法:
C#
void <MethodName>(object sender, DxHtmlElementMouseEventArgs args)
VB.NET
Sub <MethodName>(ByVal sender As Object, ByVal args As DxHtmlElementMouseEventArgs)
- 在HTML代码中,将元素的事件设置为已定义方法的名称。
HTML
<img onclick="<MethodName>" ... />
示例:
C#
void OnPhoneClick(object sender, DxHtmlElementMouseEventArgs args) {
XtraMessageBox.Show("Phone!");
}
VB.NET
Sub OnPhoneClick(ByVal sender As Object, ByVal args As DxHtmlElementMouseEventArgs)
XtraMessageBox.Show("Phone!")
End Sub
HTML
<div class='buttonPanel'> <img onclick="OnPhoneClick" src="PhoneCall" class="button" /> </div>
Fluent API
开发者可以使用Fluent API订阅元素的鼠标单击事件。
C#
var fluent = context.OfType<ViewModel>();
fluent.BindCommandToElement(htmlContentControl, "btnPhone", x => x.Phone);
//...
public class ViewModel {
public void Phone() {
//...
}
//...
}
VB.NET
Dim fluent = context.OfType(Of ViewModel)() fluent.BindCommandToElement(htmlContentControl, "btnPhone", Sub(x) x.Phone()) '... Public Class ViewModel Public Sub Phone() '... End Sub End Class '...
HTML
<img id="btnPhone" src="PhoneCall" class="button" />





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-12-08 报告生成器FastReport .NET入门指南 - 在Linux中启动应用程序
2021-12-08 WPF界面工具Telerik UI for WPF入门级教程 - 设置一个主题(二)
2021-12-08 界面控件DevExpress WinForm - MVVM命令讲解(二)
2020-12-08 WPF应用界面能轻松自定义外观,2021这款工具必不可少
2017-12-08 DevExpress v17.2—WPF篇(一)