B/S端界面控件DevExtreme中文指南——如何自定义应用主题?
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在上文中(点击这里回顾>>),我们为大家介绍了如何开始使用DevExtreme内置的主题生成器,在本文中我们将继续为大家介绍如何使用这个主题生成器来自定义应用程序主题。
自定义主题
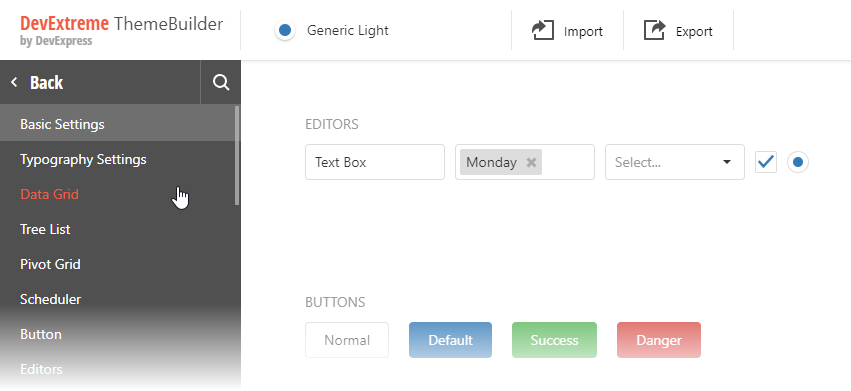
开发人员创建或导入主题后,ThemeBuilder会导航到可以自定义主题的主视图。

主视图由以下元素组成:
- Settings list(左侧菜单)
包含所有的自定义设置,分为组:- Basic Settings - 多个UI组件使用的设置
- Typography Settings - 配置字体的设置
- 特定的UI组件或UI组件组 - 单个UI组件或UI组件组使用的设置
设置列表还包含一个搜索框,用于搜索UI组件或UI组件组。
- 工具栏(上面板)
包含主题切换器和 Import、Export按钮。 - 预览区
在自定义主题中显示DevExtreme内组件,当开发人员更改设置或切换主题时,会自动更新。
延迟定制
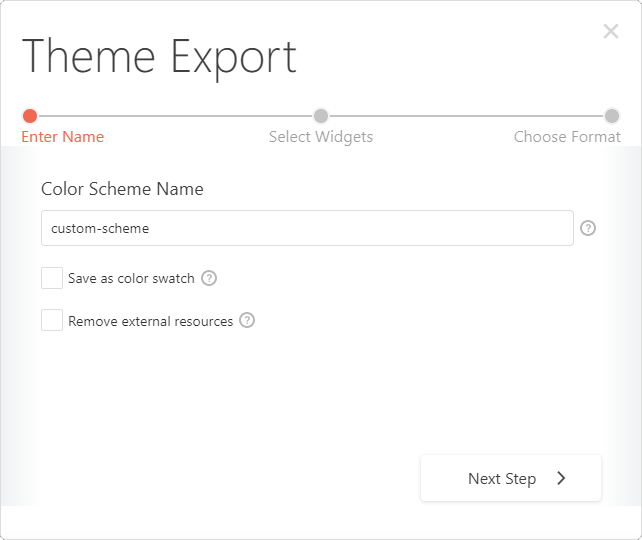
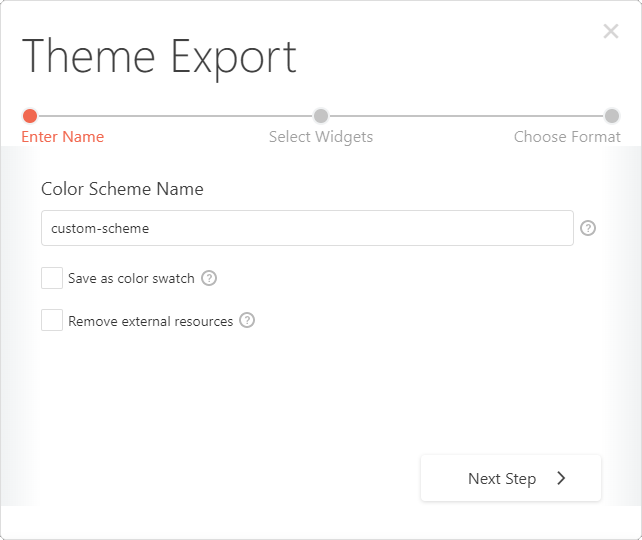
若要稍后返回自定义,请提前保存主题的元数据。单击工具栏上的Export来打开Theme Export弹出对话框,在这个对话框中,输入配色方案名称。

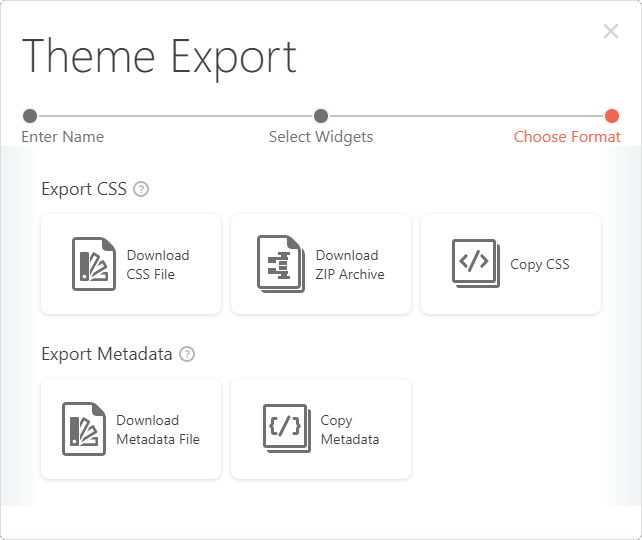
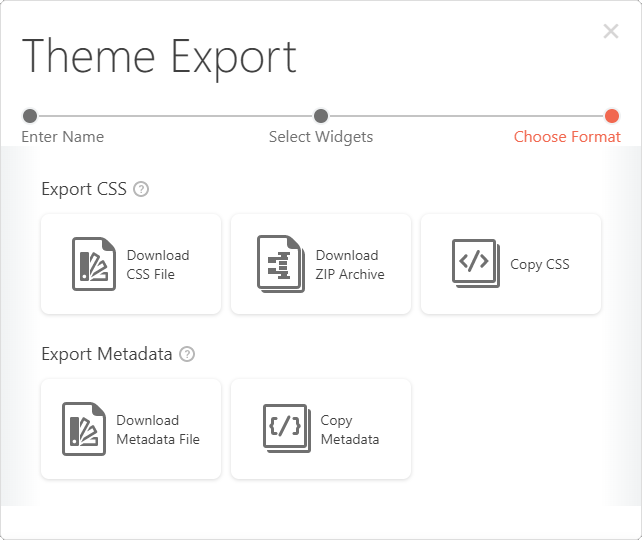
跳转到Choose Format步骤,然后单击Download Metadata File按钮。

一个包含元数据的.json文件保存在计算机上,开发人员可以选择复制元数据。
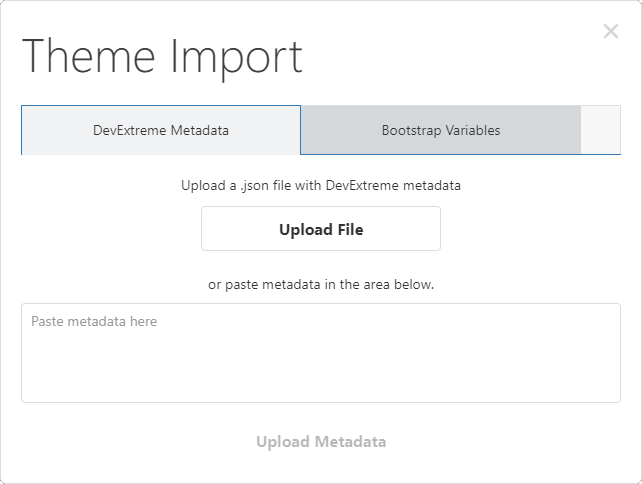
要继续自定义,请单击工具栏上的Import,在调用的Theme Import对话框中,单击Upload File并选择前面导出的.json文件。如果开发人员复制了元数据,而不是将其导出为.json文件,请将其粘贴到文本区,然后单击上传元数据:

导出生成的主题
单击Export来打开Theme Export弹出对话框,在这个对话框中,输入配色方案的名称。如果要将主题导出为颜色样本,请选中复选框,开发人员还可以删除到外部资源的链接,例如字体。

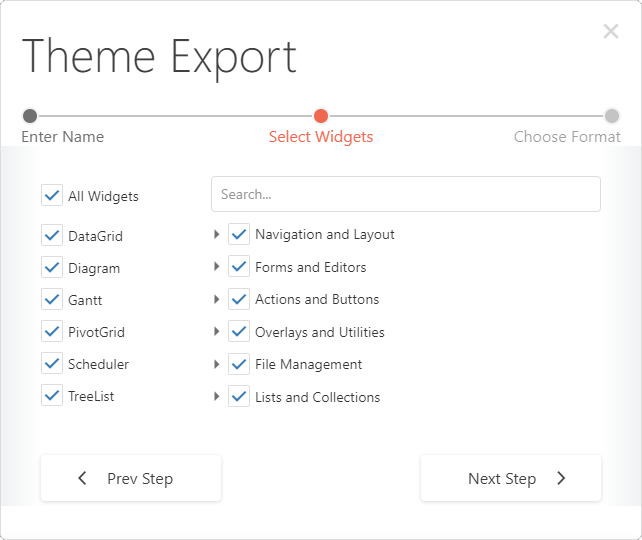
在下一步中,选择要支持的主题的组件。

单击 Download CSS File来将文件命名为dx.[base-theme-name].[color-scheme-name].css (例如dx.material.brown.css)保存到计算机上。或者开发人员可以下载带有CSS文件和图标的存档,或者复制CSS。

开发人员自定义主题使用的图标和字体应放置在主题旁边,当使用npm时,可以在node_modules/devextreme/dist/css中找到图标和字体文件夹。在其他情况下,这些文件夹位于具有预定义主题的目录中,将它们复制到包含主题的目录中。
最后,注册导出的主题,如果导出了一个颜色板,请按照颜色板中的描述应用它。
DevExpress技术交流群6:600715373 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-11-18 一篇文章带你看DevExpress WPF如何支持Windows触控功能
2021-11-18 WPF界面工具Telerik UI for WPF入门级教程 - 设置一个主题(一)
2020-11-18 VCL界面开发工具!DevExpress VCL v20.1.7全新出发
2020-11-18 Kendo UI ListView模板功能,让Web开发更轻松
2020-11-18 UI组件套包DevExpress ASP.NET Core v20.2新版亮点:全新的查询生成器
2019-11-18 .NET Core 3来了!如何使用DevExpress WPF创建.NET Core 3应用