UI组件Kendo UI for Angular R3 2022亮点——让应用程序体验更酷炫
Kendo UI for Angular专门为Angular设计,使您能够充分利用框架的原生性能,致力于提供纯粹的高性能UI组件,没有任何jQuery依赖项。
Kendo UI for Angular R3 2022已于日前正式发布,新版本包含Angular PivotGrid、Angular拖拽组件、圆形进度条等多种组件,在性能方面也有显著提升,欢迎下载产品最新版体验!
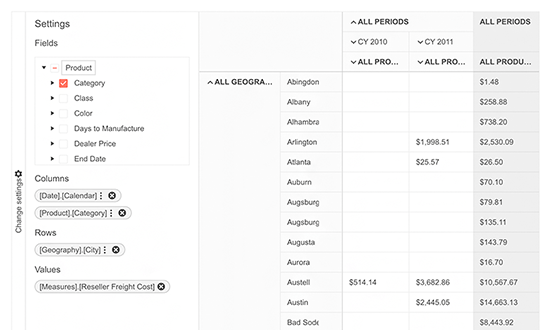
新组件:Angular PivotGrid (RTM)

在上一个版本中,Kendo UI for Angular PivotGrid组件作为测试版被引入,此次更新标志着这个组件已被正式添加到Kendo UI for Angular中。
以下是Kendo UI for Angular PivotGrid的功能列表中的一部分:
- 配置器区域
- 过滤
- 排序
- 本地化
- 键盘导航
- 可访问性合规
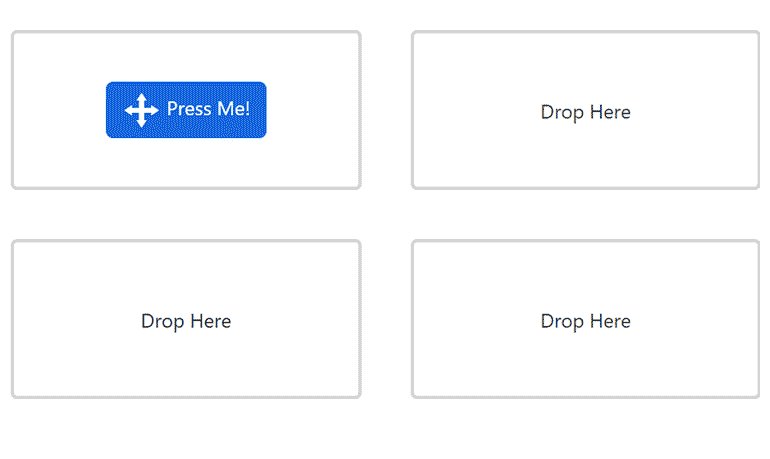
新组件:Angular Drag & Drop (Beta)

随着R3 2022一起发布的是一个全新组件——Angular Drag&Drop组件,这个新组件是为了Angular开发人员提供一个框架,用来构建通用的可拖拽元素,这些元素可以被自由拖拽,也可以被放到特定的元素中。这为开发人员在Angular应用中创建任何类型的拖放场景提供了极大的灵活性,及时被拖放的组件和元素不是Kendo UI for Angular的。
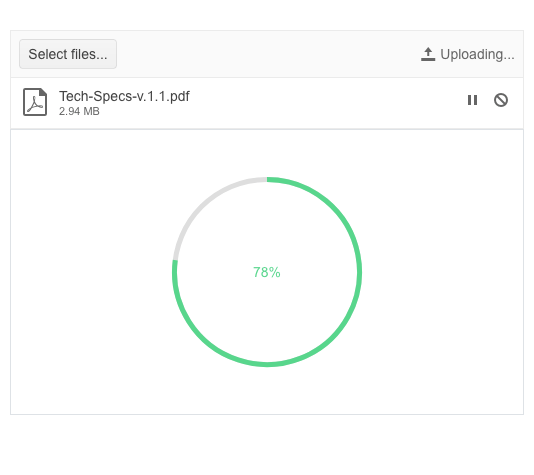
新组件:Angular CircularProgressBar

在最新的Kendo UI for Angular R3 2022中,最后一个新组件是新的Angular CircularProgressBar,这个组件为用户提供了一种全新的进度显示方式,它以圆形替代传统的线性条显示进度。
Angular CircularProgressBar组件提供了Angular开发者所需的配置选项,这让Angular CircularProgressBar 在进度更新时自动改变颜色,以及控制圆形区域内显示的标签格式和内容。
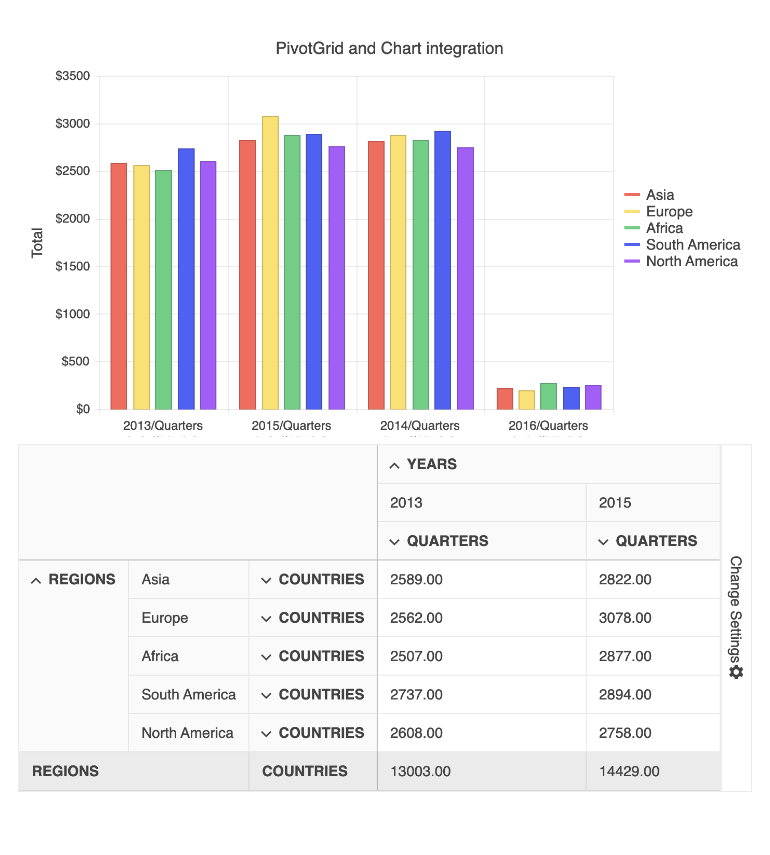
Angular PivotGrid:透视网格和图表集成

Kendo UI for Angular Data Grid中透视网格的常见场景是,需要某种图表连接网格。考虑到这一点,作为R3 2022版本的一部分,Kendo UI for Angular技术团队新增了基于Angular数据透视网格生成图表的功能,甚至可以在用户对PivotGrid组件中的数据进行排序和筛选时更新图表!
Angular Dialog:可配置动画

Kendo UI for Angular Dialog组件在R3 2022中也得到了更新,允许开发人员配置与对话框交互式使用的动画类型。通过添加到Angular Dialog组件中的新属性,开发人员可以控制动画的类型(平移、滑动、展开、缩放和渐隐)、动画的方向(上下左右)以及动画的持续时间(以秒为单位)。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2020-10-28 高级应用开发框架DevExpress XAFv20.1版本亮点:性能增强、改进UX
2019-10-28 DevExpress Blazor组件全新来袭!增强Data Grid、TreeView API