如何用界面组件DevExpress WPF创建Excel式的过滤功能?赶紧Get
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress WPF在v19.2版本中添加了新的excel样式下拉过滤器,旨在简化使用,并为最终用户提供各种数据分析增强功能,这个下拉过滤器还被设计为为开发人员扩展定制功能。
在v19.2及之后的版本中,这个下拉过滤器默认在以下几个控件中使用:

接下来我们将详细介绍Excel样式下拉过滤器的功能。
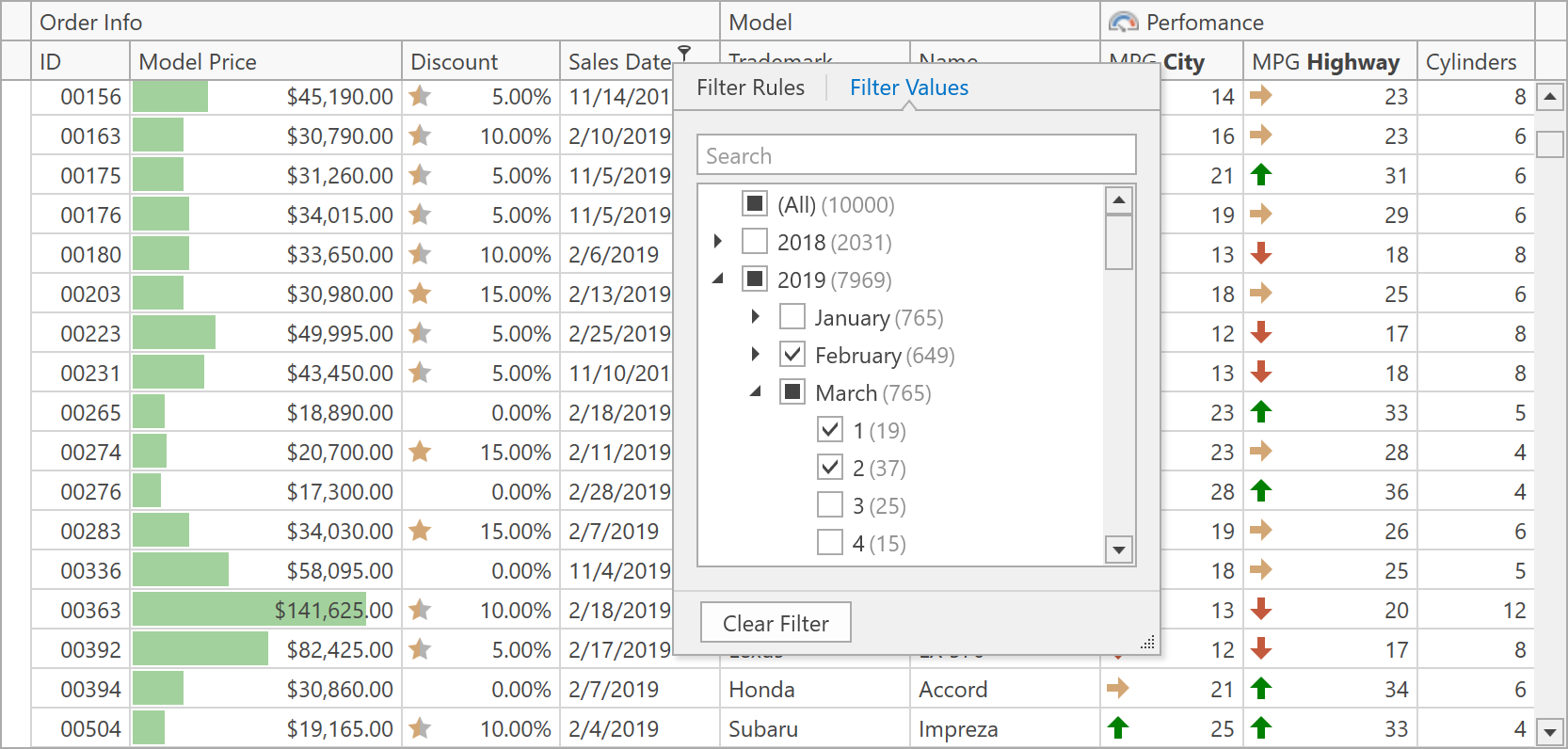
记录计数显示
在应用筛选器时,您可能希望知道有多少条记录与给定筛选器值匹配,Excel-Style Drop-Down Filter在过滤器值旁边显示一个记录计数。

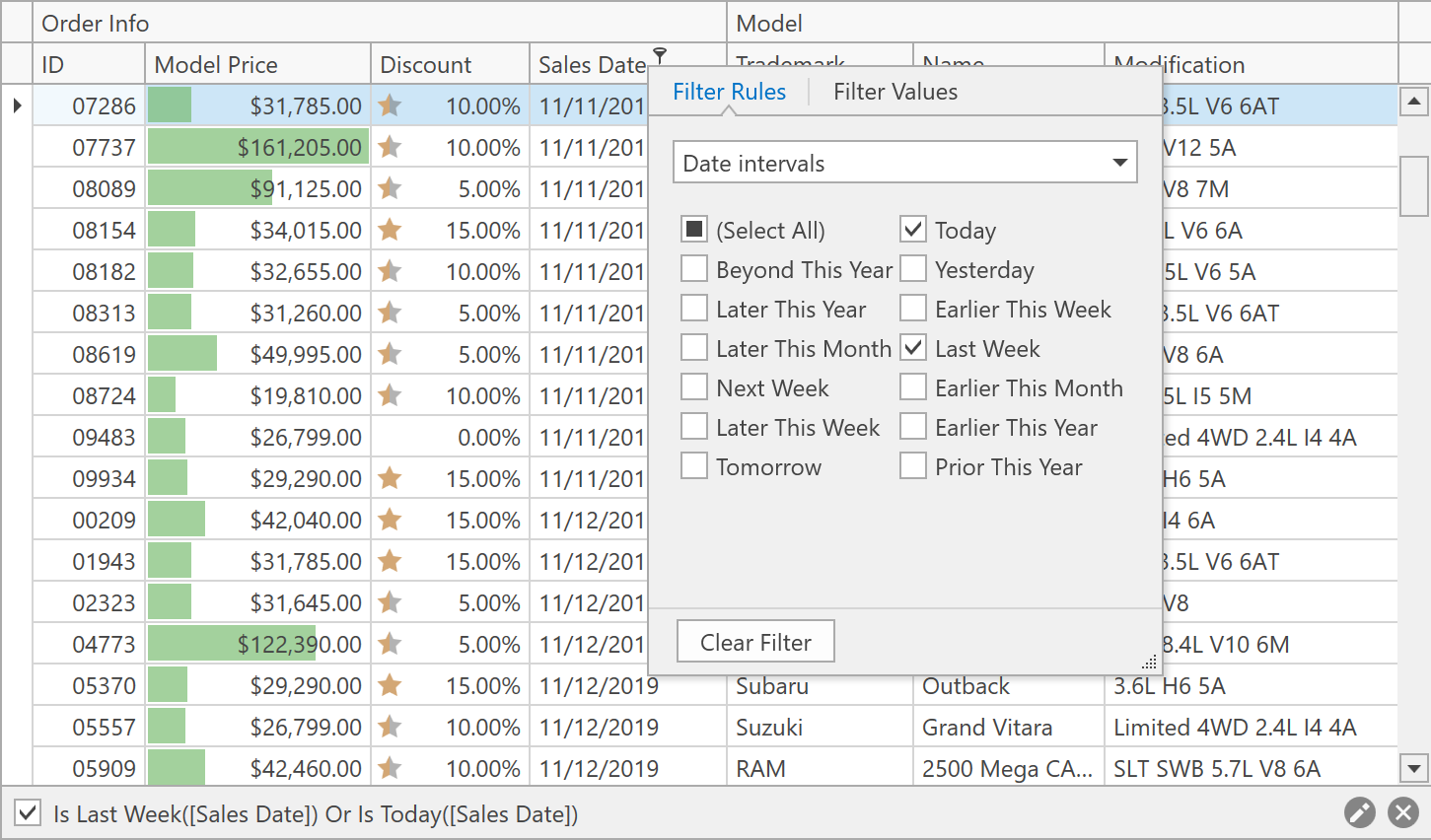
日期时间间隔
Excel-Style Drop-Down Filter允许您在其中组合不同的日期间隔。

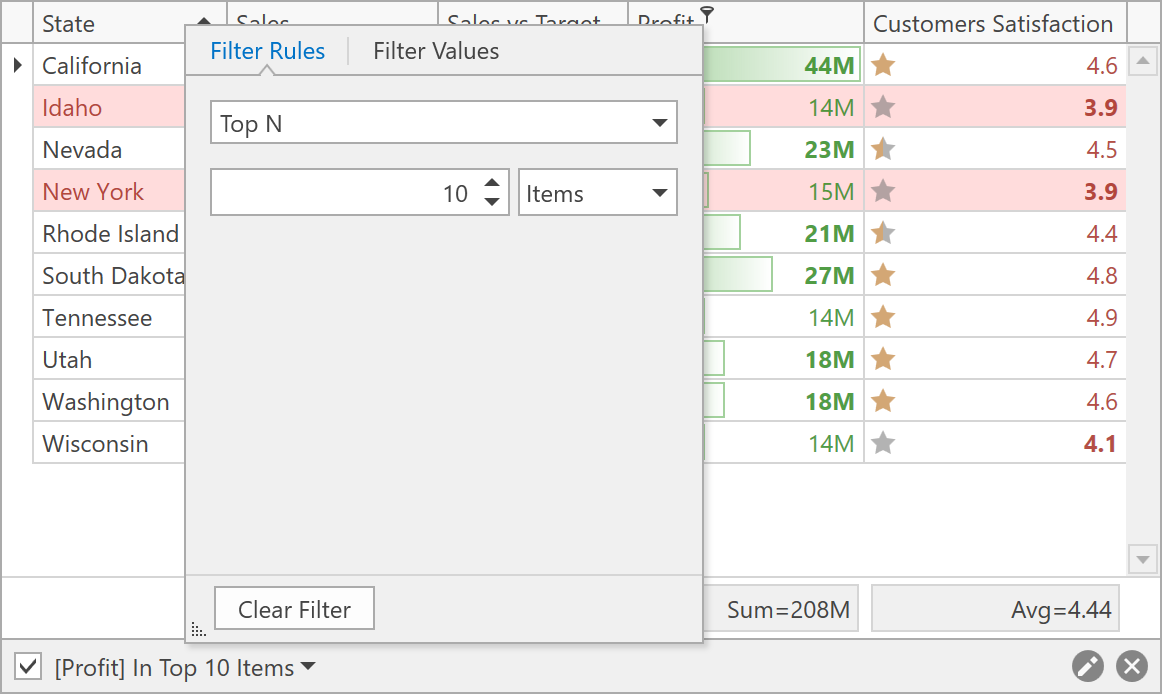
数据分析过滤器
您可以在xcel-Style Drop-Down Filter中应用以下数字过滤器:
- Top / Bottom N
- Above / Below Average
- Unique / Duplicate
这些筛选器允许分析数据网格中的信息,而无需构造复杂的筛选条件。

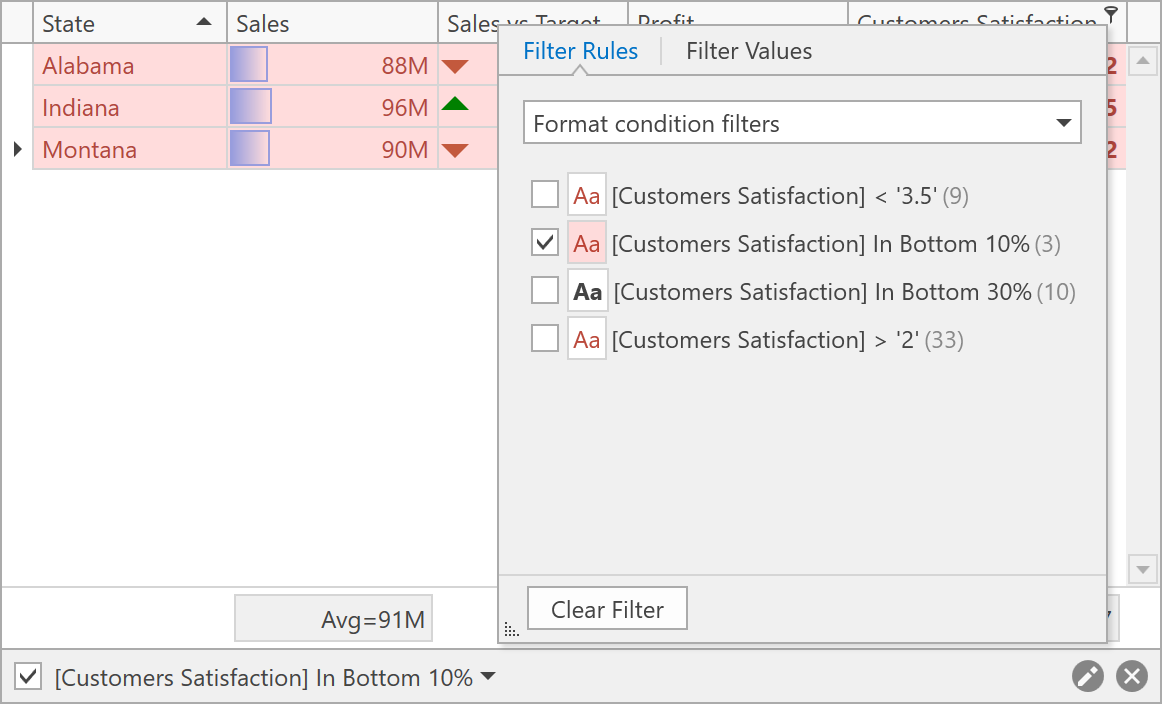
条件格式过滤器
Data Grid和TreeList允许您指定条件格式规则并给予这些规则应用过滤器。

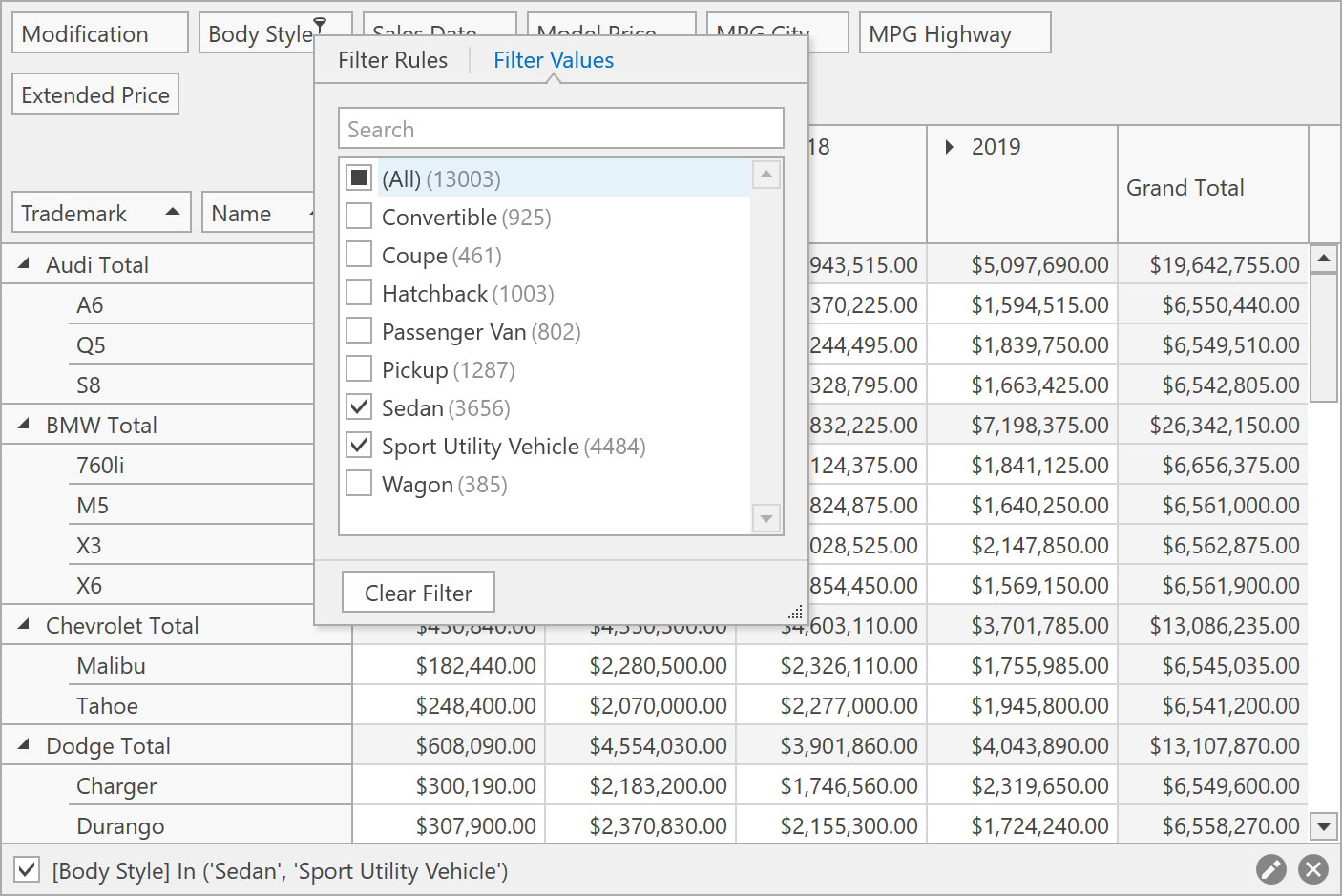
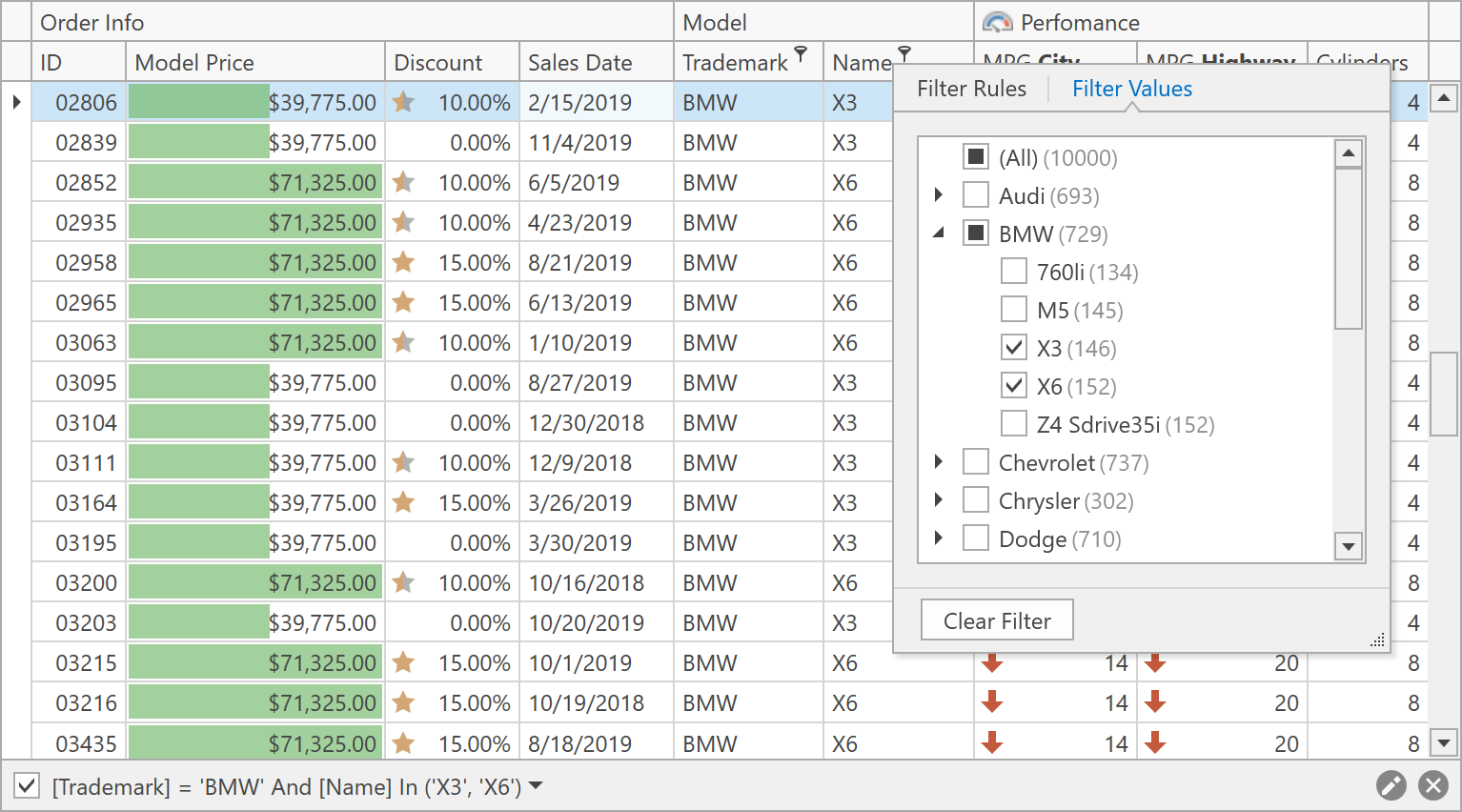
分组过滤器
在Data Grid和TreeList中,可以对来自两个或多个列的筛选值进行分组,并将结果显示为一个分层检查列表,这个功能允许用户根据多个列筛选数据。

要合并此功能,请将ColumnBase.FilterPopupGroupFields属性设置为针对筛选器值进行分组的字段的名称,名称之间用逗号、分号或空格隔开,字段名的顺序决定了组内的层次结构。
<dxg:GridControl> <dxg:GridControl.Columns> <dxg:GridColumn FieldName="ID" /> <dxg:GridColumn FieldName="Trademark" /> <dxg:GridColumn FieldName="Model" FilterPopupGroupFields="Trademark;Model" /> </dxg:GridControl.Columns> ... </dxg:GridControl>
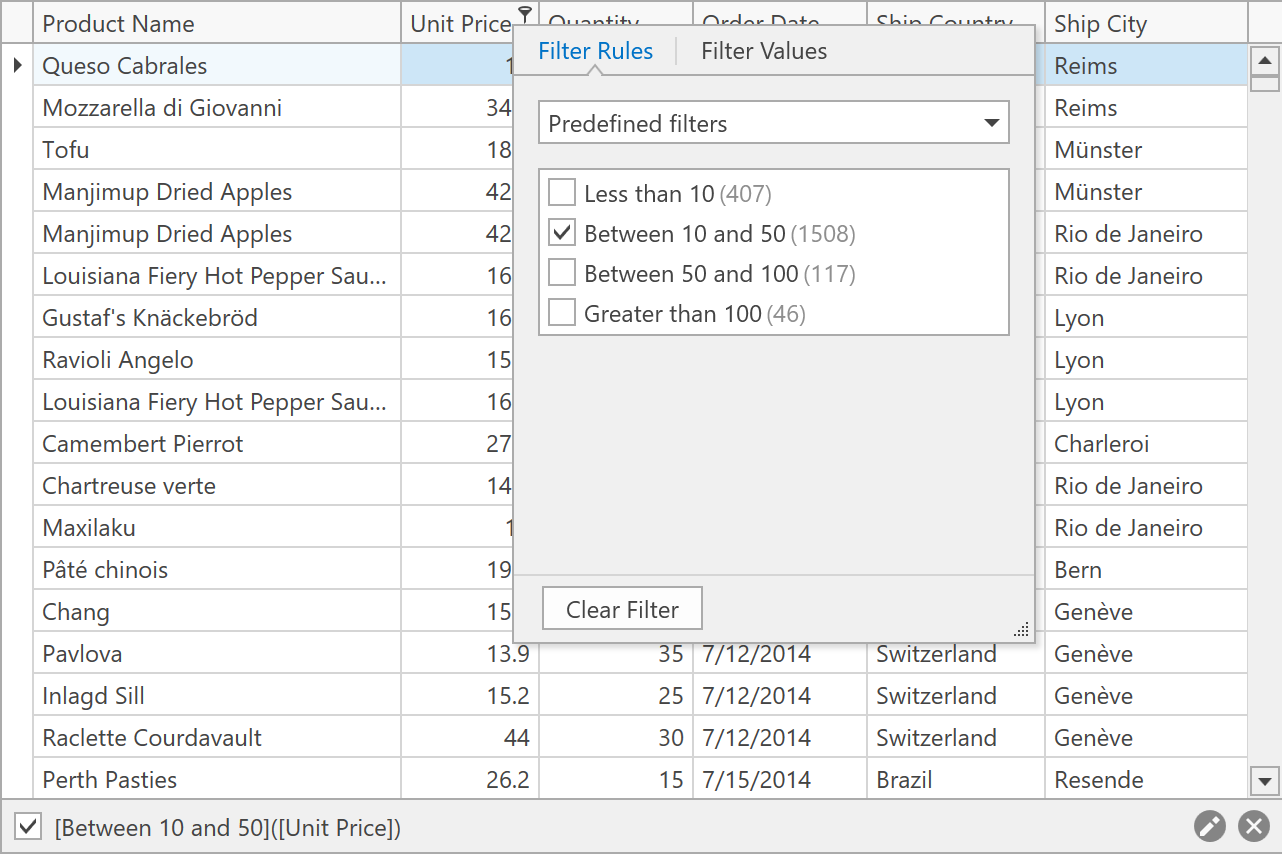
预定义的过滤器
Excel-style Drop-Down Filter允许您附带预定义的过滤器,预定义过滤器显示在Filter Rules选项卡中。

Data Grid和TreeList允许您使用ColumnBase.PredefinedFilters 属性指定这样的过滤器。
<dxg:GridColumn FieldName="UnitPrice"> <dxg:GridColumn.PredefinedFilters> <dxfui:PredefinedFilterCollection> <dxfui:PredefinedFilter Name="Less than 10" Filter="?p ≤ 10" /> <dxfui:PredefinedFilter Name="Between 10 and 50" Filter="?p > 10 and ?p ≤ 50" /> <dxfui:PredefinedFilter Name="Between 50 and 100" Filter="?p > 50 and ?p ≤ 100" /> <dxfui:PredefinedFilter Name="Greater than 100" Filter="?p > 100" /> </dxfui:PredefinedFilterCollection> </dxg:GridColumn.PredefinedFilters> </dxg:GridColumn>
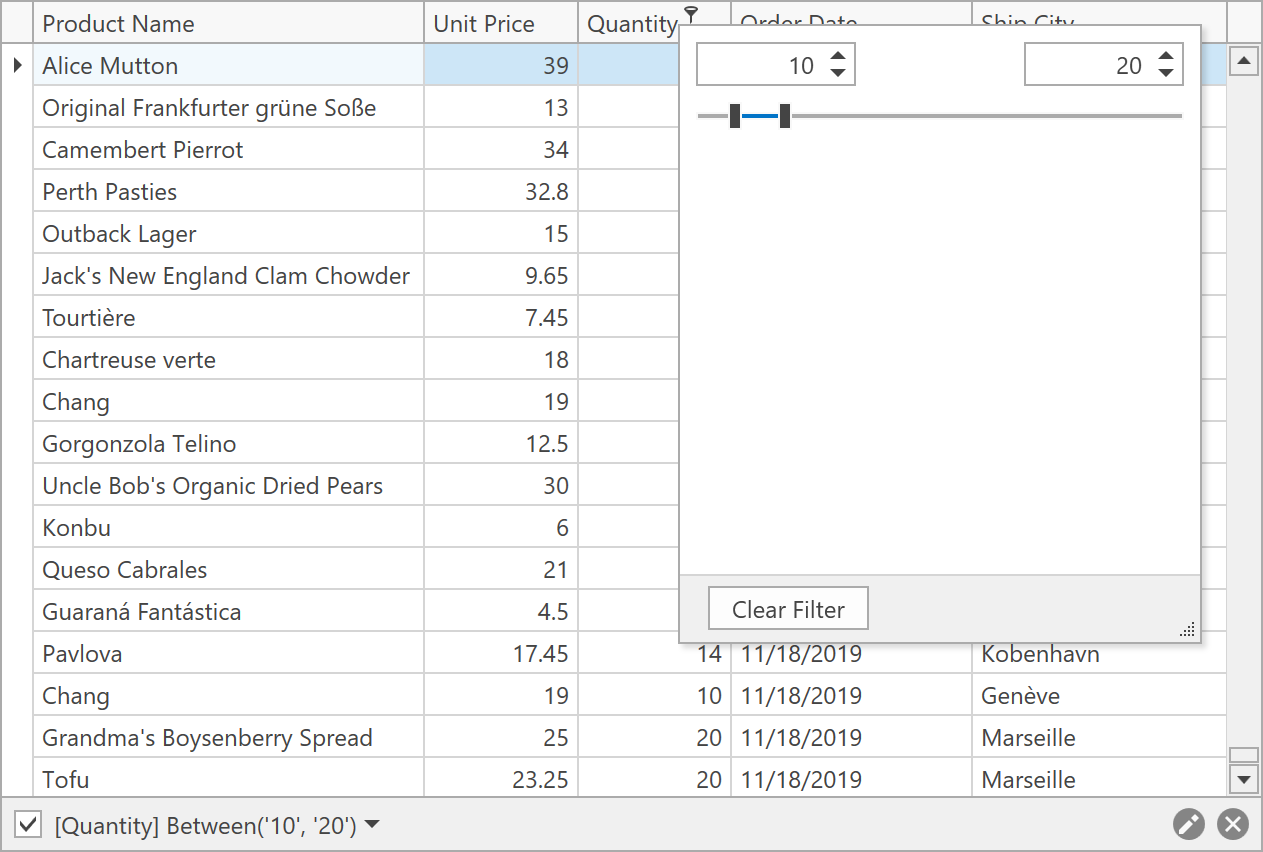
自定义
使用 ColumnBase.CustomColumnFilterPopupTemplate 属性来指定一个自定义数据模板,在这个模板中,定义一个筛选器元素并指定其设置。
自定义过滤器弹出内容

<dxg:GridControl x:Name="grid" ItemsSource="..."> <dxg:GridControl.Columns> ... <dxg:GridColumn FieldName="Quantity"> <dxg:GridColumn.CustomColumnFilterPopupTemplate> <DataTemplate> <dxfui:RangeFilterElement x:Name="PART_FilterElement"/> </DataTemplate> </dxg:GridColumn.CustomColumnFilterPopupTemplate> </dxg:GridColumn> ... </dxg:GridControl.Columns> </dxg:GridControl>
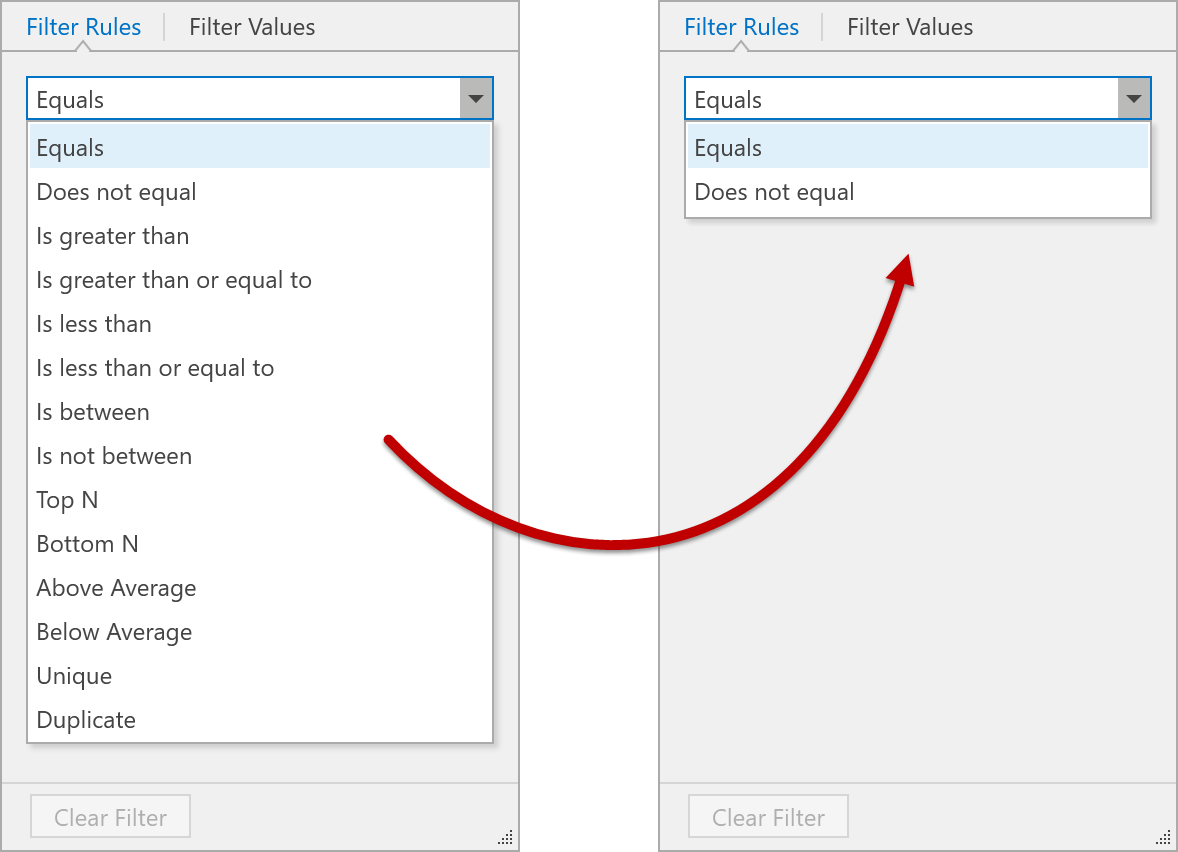
自定义运算符列表

<dxg:GridColumn FieldName="OrderDate"> <dxg:GridColumn.CustomColumnFilterPopupTemplate> <DataTemplate> <dxfui:ExcelStyleFilterElement x:Name="PART_FilterElement" QueryOperators="OnExcelStyleFilterQueryOperators"/> </DataTemplate> </dxg:GridColumn.CustomColumnFilterPopupTemplate> </dxg:GridColumn>
void OnExcelStyleFilterQueryOperators(object sender,
ExcelStyleFilterElementQueryOperatorsEventArgs e) {
if(e.FieldName == "OrderDate") {
e.Operators.Clear();
e.Operators.Add(new ExcelStyleFilterElementOperatorItem(
ExcelStyleFilterElementOperatorType.Equal));
e.Operators.Add(new ExcelStyleFilterElementOperatorItem(
ExcelStyleFilterElementOperatorType.NotEqual));
}
}
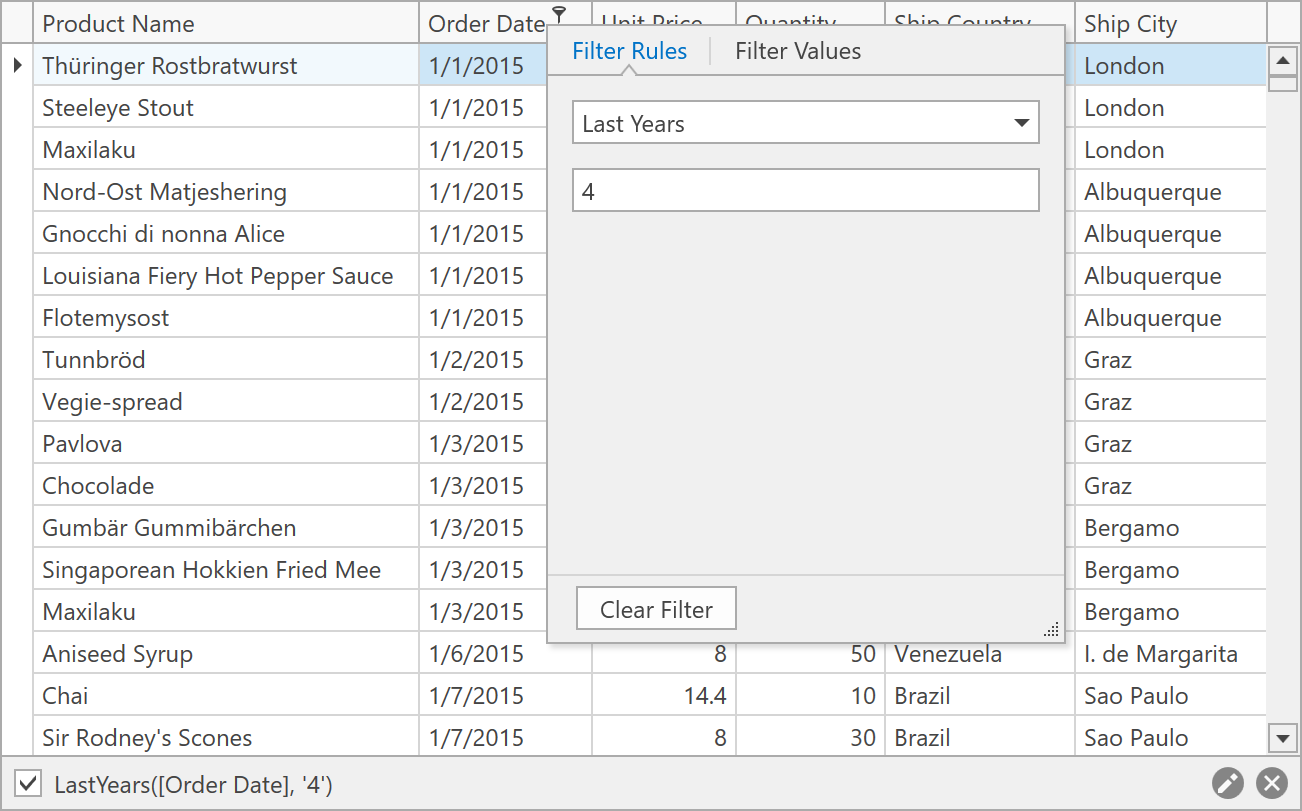
创建自定义运算符

<dxg:GridColumn FieldName="OrderDate"> <dxg:GridColumn.CustomColumnFilterPopupTemplate> <DataTemplate> <dxfui:ExcelStyleFilterElement x:Name="PART_FilterElement" QueryOperators="OnExcelStyleFilterQueryOperators"/> </DataTemplate> </dxg:GridColumn.CustomColumnFilterPopupTemplate> </dxg:GridColumn>
const string CustomFunctionName = "LastYears";
var currentYear = DateTime.Now.Year;
ICustomFunctionOperatorBrowsable customFunction = CustomFunctionFactory.Create(
CustomFunctionName, (DateTime date, int threshold) => {
return currentYear >= date.Year && currentYear - date.Year <= threshold;
}
);
void OnExcelStyleFilterQueryOperators(object sender,
ExcelStyleFilterElementQueryOperatorsEventArgs e) {
if(e.FieldName == "OrderDate") {
// ...
var customFunctionEditSettings = new BaseEditSettings[] {
new TextEditSettings { MaskType = MaskType.Numeric, Mask = "D",
MaskUseAsDisplayFormat = true }
};
e.Operators.Add(new ExcelStyleFilterElementOperatorItem(CustomFunctionName,
customFunctionEditSettings) { Caption = "Last Years" });
}
}
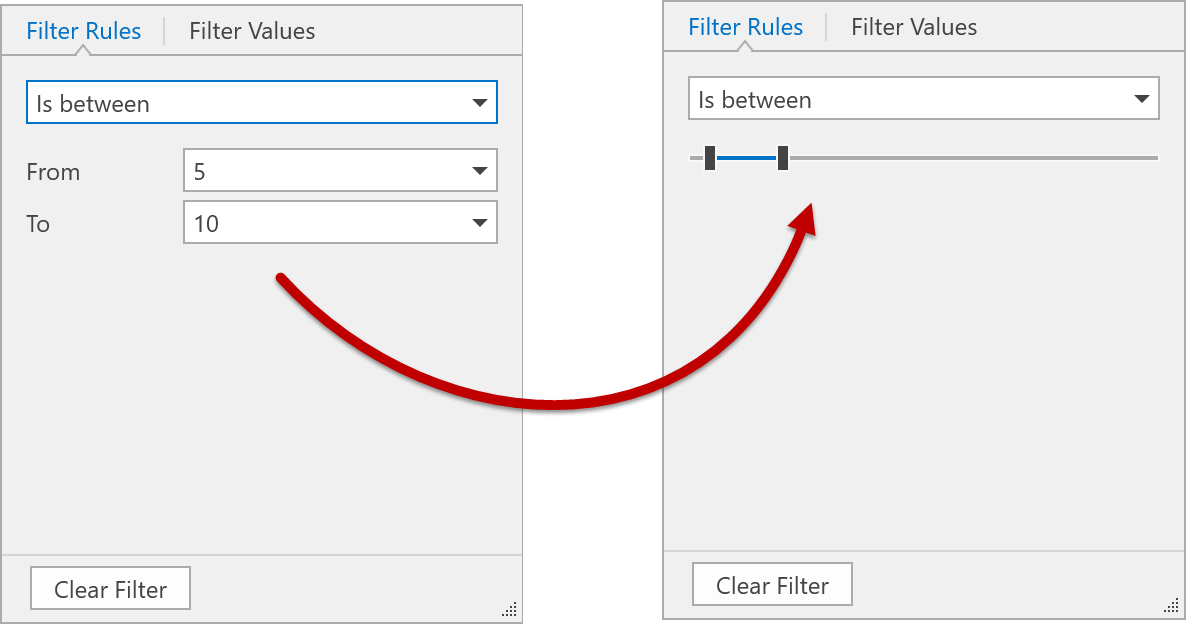
自定义操作数模板

UserControl.Resources>
<DataTemplate x:Key="ternaryTemplate">
<dxe:TrackBarEdit Minimum="0" Maximum="300" MinWidth="120" TickPlacement="None">
<dxe:TrackBarEdit.EditValue>
<MultiBinding Converter="{local:TrackBarEditRangeConverter}">
<Binding Path="LeftValueItem.Value"/>
<Binding Path="RightValueItem.Value"/>
</MultiBinding>
</dxe:TrackBarEdit.EditValue>
<dxe:TrackBarEdit.StyleSettings>
<dxe:TrackBarRangeStyleSettings />
</dxe:TrackBarEdit.StyleSettings>
</dxe:TrackBarEdit>
</DataTemplate>
</UserControl.Resources>
...
<dxg:GridColumn FieldName="Quantity">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<dxfui:ExcelStyleFilterElement x:Name="PART_FilterElement"
QueryOperators="OnExcelStyleFilterQueryOperators"/>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
void OnExcelStyleFilterQueryOperators(object sender,
ExcelStyleFilterElementQueryOperatorsEventArgs e) {
if(e.FieldName == "Quantity") {
var template = (DataTemplate)FindResource("ternaryTemplate");
e.Operators[ExcelStyleFilterElementOperatorType.Between].OperandTemplate =
template;
e.Operators[ExcelStyleFilterElementOperatorType.NotBetween].OperandTemplate =
template;
}
}
DevExpress技术交流群6:600715373 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2020-10-28 高级应用开发框架DevExpress XAFv20.1版本亮点:性能增强、改进UX
2019-10-28 DevExpress Blazor组件全新来袭!增强Data Grid、TreeView API