如何使用界面控件Telerik UI for WinForms开发步骤进度条?
在本文中,我们将介绍Windows Forms Step Progress Bar组件,来探索在WinForms 应用程序中派上用场的用例。
用例
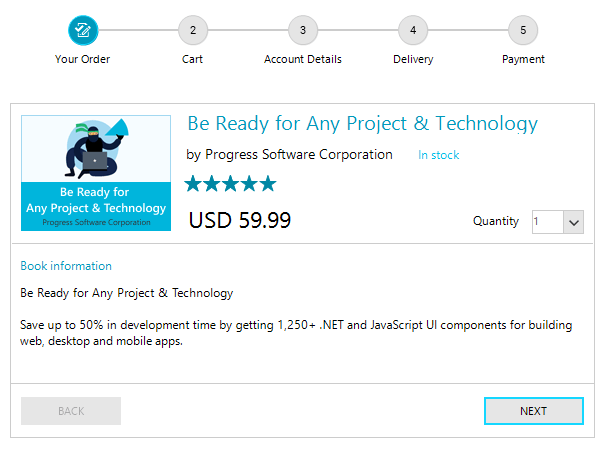
RadStepProgressBar 是优秀的控件,用于指示可以分成不同步骤的流程,无论是用户注册、票务还是错误跟踪系统,RadStepProgressBar 都能满足您的需求。 该控件具有丰富的 API,并且可以轻松配置以处理涉及步骤的任何场景。

Steps 集合
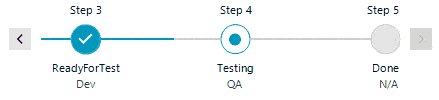
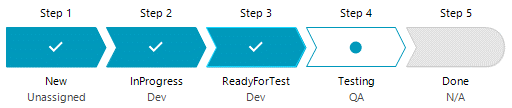
Step Progress Bar 组件公开了 Steps 集合,可以轻松地使用它来添加或删除步骤项目并设置它们的进度。 这些步骤代表不同的任务,并且在现实生活中,您可以单独设置它们的进度。
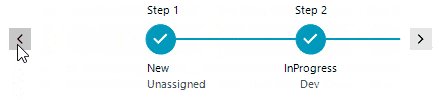
如果您有一个任务已经完成了一般——可以将它的 Progress 设置为 50,或者任何介于 0 到 100 之间的整数属性来表示百分比。 API 就这么简单:
var step = new StepProgressItem()
{
Progress = 50,
FirstHeader = "Step 2",
SecondHeader = "InProgress",
SecondDescription = "Dev"
};
this.radStepProgressBar1.Steps.Add(step);
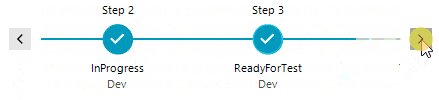
由于每个步骤都公开了它的 Progress 属性,您可以动态更新它,甚至可以实现平滑过渡,如下面的 gif 所示:

进度模式
这些步骤如何相互关联呢?设置步骤的进度如何影响添加到控件的其他步骤? 此操作取决于您的实际情况。
例如,如果您有一个线性流程,设置一个步骤的进度也会完成之前的所有步骤。 在其他情况下,您可能希望这些步骤是独立的,以便可以单独完成它们;或者您的方案可能需要相反的情况——在任何给定时间只完成一个步骤。RadStepProgressBar 通过其 ProgressMode 属性处理所有这些场景。
以下是可用选项:
- Linear:设置给定步骤的进度会将步骤之前的所有项目的进度更改为 100,给定步骤之后的项目的进度更改为 0。

- Single:只有一个步骤可以始终处于激活状态。

- Independent:可以单独设置步骤进度。

布局
WinForms Step Progress Bar组件支持水平和垂直方向,您还可以通过控件的RightToLeft 属性轻松更改步骤项的流向。在水平方向上,RightToLeft.Yes 将从右到左排列步骤项目,在垂直方向上从下到上排列。
StepProgressBar 还公开了强大的 LayoutMode 属性,该属性确定步骤项将如何根据连接长度和可用空间进行排列。 台阶可以伸展以占据控件的整个可用空间,也可以根据全局台阶间距和各个连接长度进行排列。 在我们应用绝对长度的模式中,如果步骤不适合,将使用特殊按钮来导航带有动画的步骤。

设置和样式
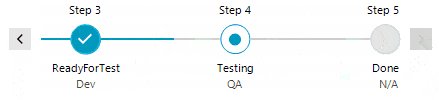
进行更改的 API 很简单,直接在控件和步骤项上公开了属性和方法。 某些控制设置会影响所有步骤项目,但您仍然可以选择在某些步骤中覆盖它们。例如,您可以将某个步骤变大,这样可以表明它的特殊状态:
this.radStepProgressBar1.StepSpacing = 80; this.radStepProgressBar1.IndicatorSize = new Size(28, 28); this.radStepProgressBar1.ConnectionThickness = 3; var readyForTestStep = this.radStepProgressBar1.Steps[2]; readyForTestStep.IndicatorSize = new Size(42, 42);

至于主题,控件在所有主题中都得到了很好的支持——在撰写本文时,它们的数量为 31,继续检查 ThemeViewer 工具并为您的应用选择最佳主题。
自定义
在研究和思考如何实施这种控制时,有一点是确定的,我们希望灵活且 API 简单易操作,ProgressMode、LayoutMode、Orientation 和 RightToLeft 属性确定控件的操作和布局。
但除了该 API,我们还希望提供进行自定义的方法,以便您只需使用几个属性就可以完全改变控件的外观。

这是同一个控件,只是我们应用了自定义形状,更改了指示器大小并删除了连接:
foreach (StepProgressItem item in this.radStepProgressBar1.Steps)
{
string shapeAsString = "20,20,200,100:20,20,False,0,0,0,0,0:200,20,False,0,0,0,0,0:220,70,False,0,0,0,0,0:200,120,False,0,0,0,0,0:20,120,False,0,0,0,0,0:40,70,False,0,0,0,0,0:";
if (item.IsFirst)
{
shapeAsString = "20,20,200,100:20,20,False,0,0,0,0,0:200,20,False,0,0,0,0,0:220,70,False,0,0,0,0,0:200,120,False,0,0,0,0,0:20,120,False,0,0,0,0,0:";
}
else if (item.IsLast)
{
shapeAsString = "20,20,200,100:20,20,False,0,0,0,0,0:180,20,True,230,20,230,120,0:180,120,False,0,0,0,0,0:20,120,False,0,0,0,0,0:40,70,False,0,0,0,0,0:";
}
item.StepIndicator.Shape = new CustomShape() { AsString = shapeAsString };
}
this.radStepProgressBar1.StepProgressBarElement.IndicatorSize = new Size(100, 40);
this.radStepProgressBar1.StepProgressBarElement.StepSpacing = 0;
上述代码片段中的自定义形状是使用 ShapeEditor 工具创建的,后来序列化为字符串。
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件。所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-07-21 手把手教你创建一个Windows风格的应用程序界面(Part 1)
2021-07-21 Web应用的数据管理教程 - 电子表格如何支持图像?
2020-07-21 WPF界面开发必看功能——Splash Screen Manager