界面组件Telerik UI for WPF全新的Windows 11主题,一起来探索
Telerik UI for WPF最新版添加了全新的Windows 11主题,来探索对Windows 11视觉上的演变。其中内置浅色、深色的变化、基于默认操作系统应用程序模式的切换变化、使用操作系统强调色的选项等等。
初印象
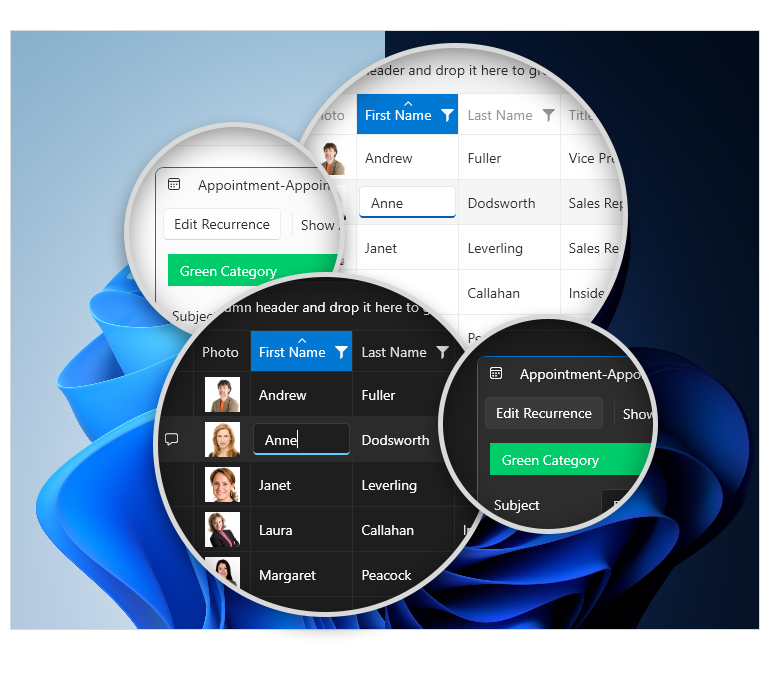
这个主题真的知道如何给人留下良好的第一印象,如下所示:




真面目
在本节中,将继续为大家揭秘Windows 11 主题的特点。
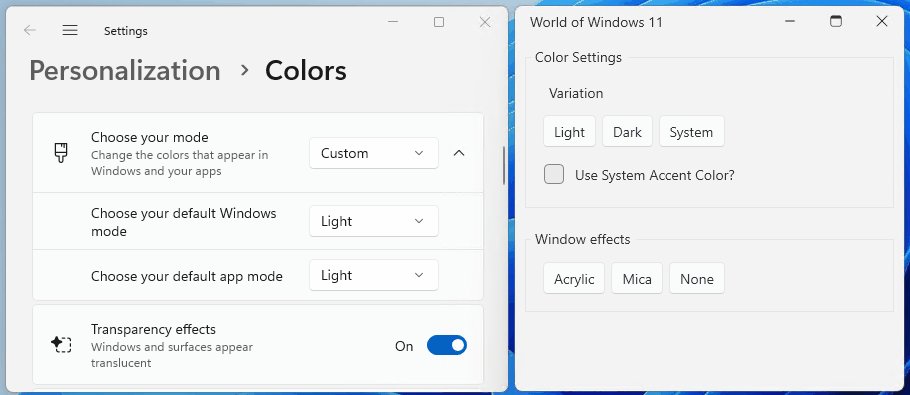
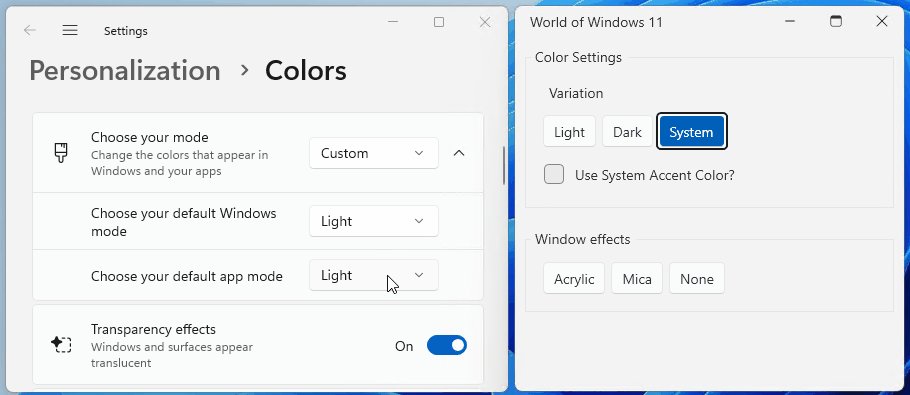
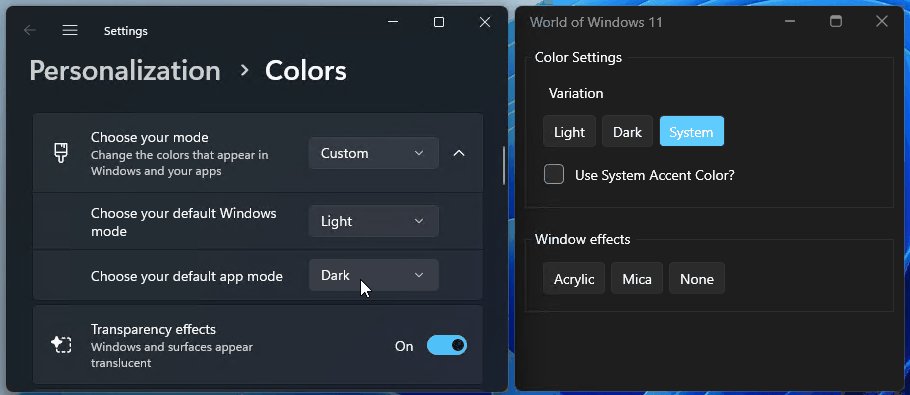
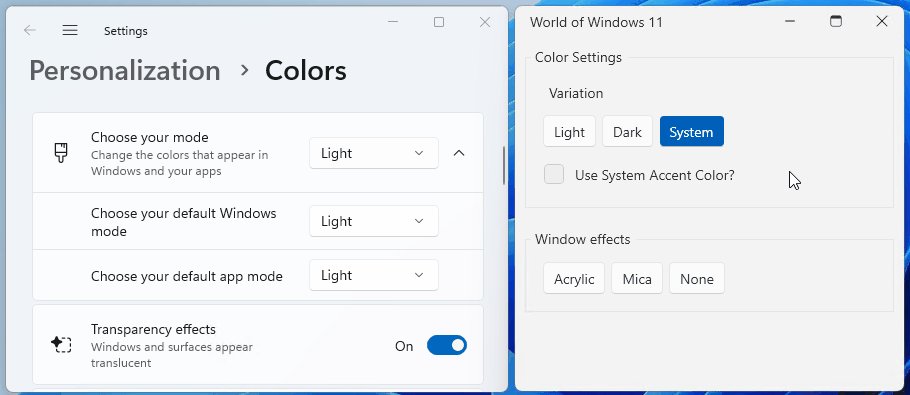
颜色变化
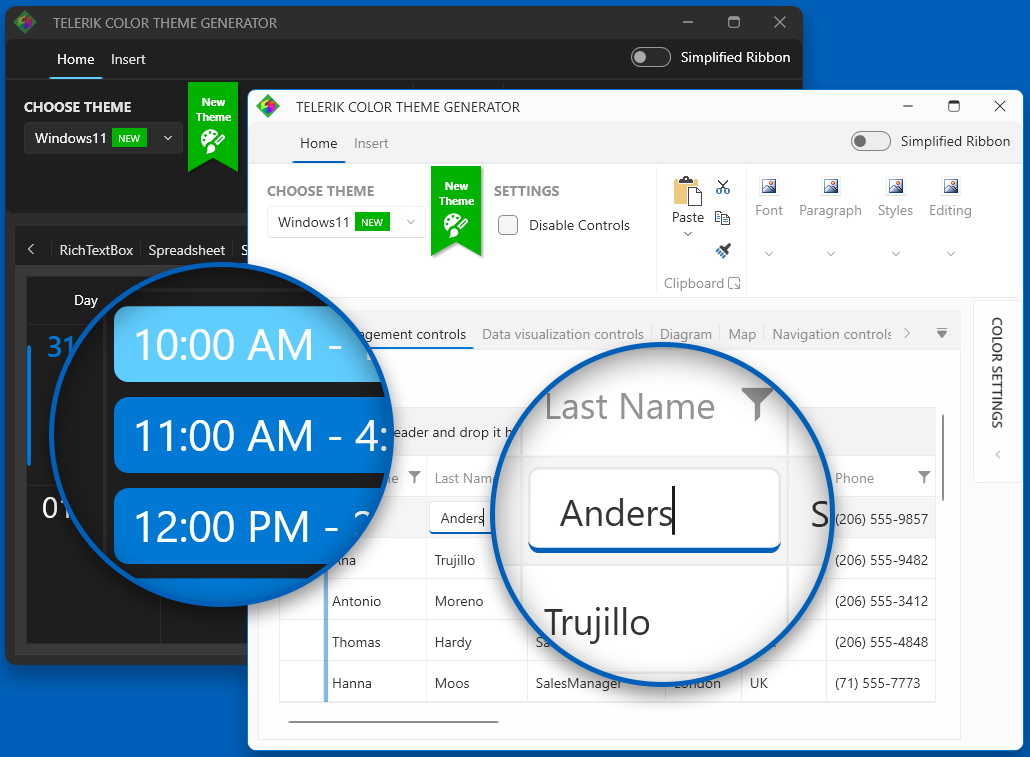
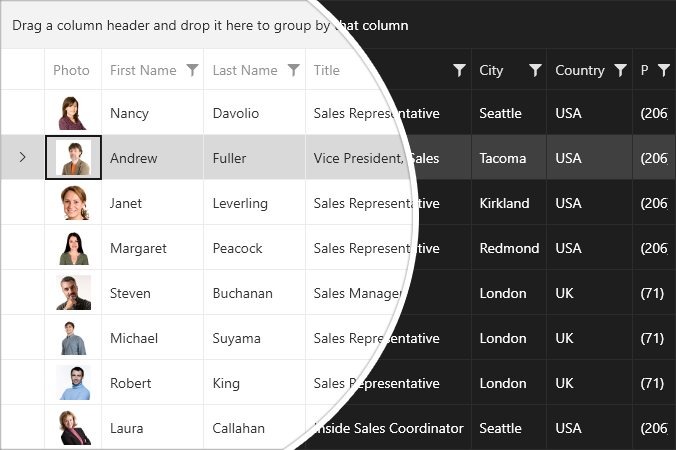
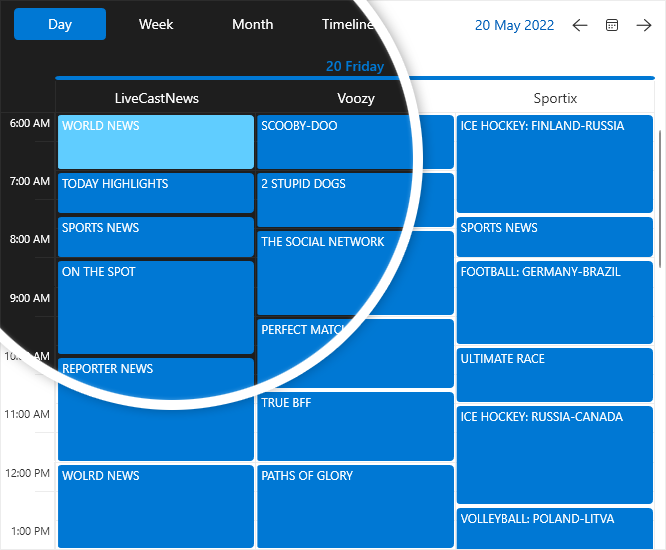
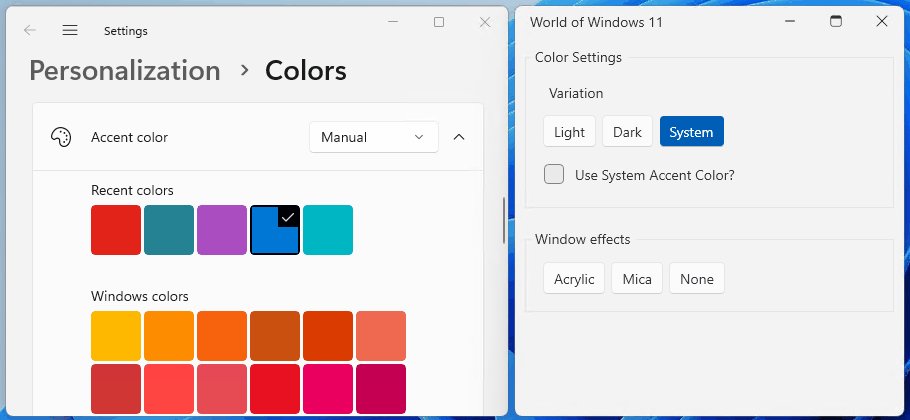
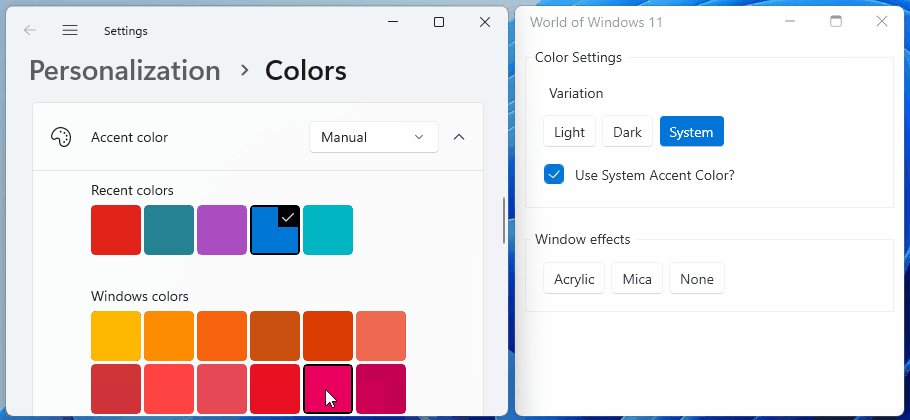
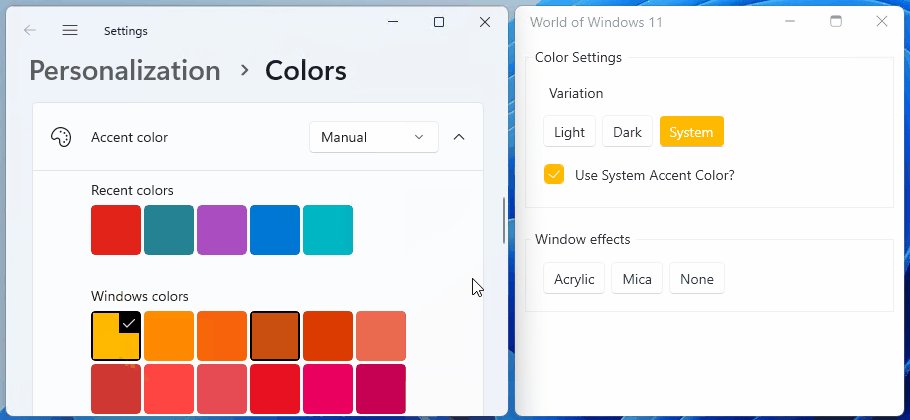
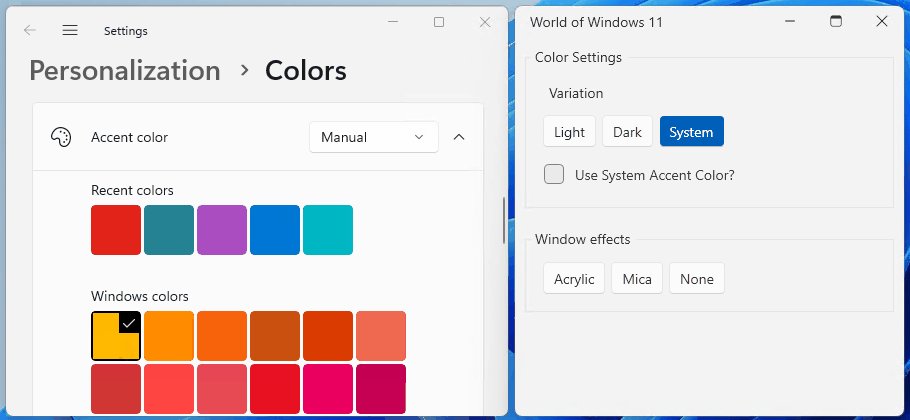
颜色通过指示用户界面元素之间的视觉层次结构和结构来帮助用户专注于他们的任务,Windows 11 颜色旨在提供平静的基础,巧妙地增强用户交互,并仅在必要时强调重要项目。
这些颜色作为 Light 和 Dark 内置颜色变化分布,Telerik UI for WPF主题提供了另一种非凡的颜色变化——系统主题,它会根据系统的默认应用程序模式自动决定是使用主题的浅色还是深色变体中的颜色。

分享关于这个主题的另一个很酷的东西——使用 Windows 颜色替代主题默认重置的功能,这是通过 UseSystemAccentColor 属性控制的。

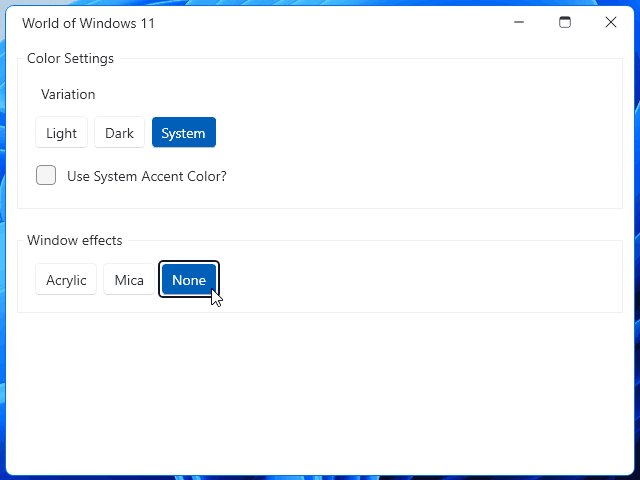
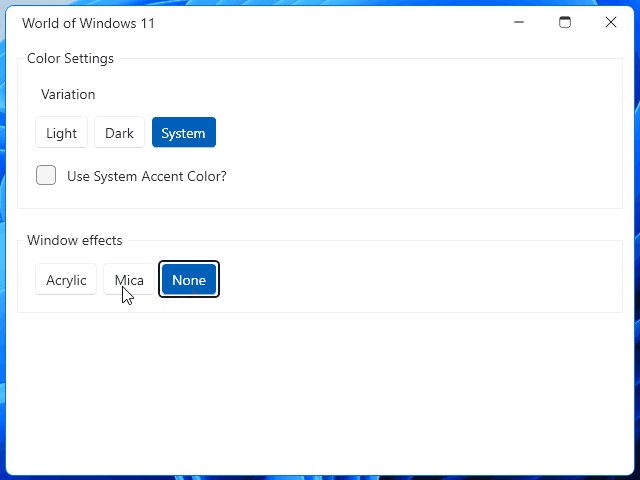
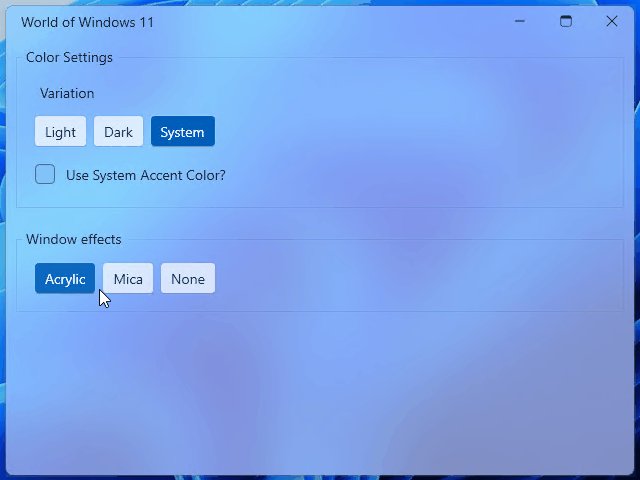
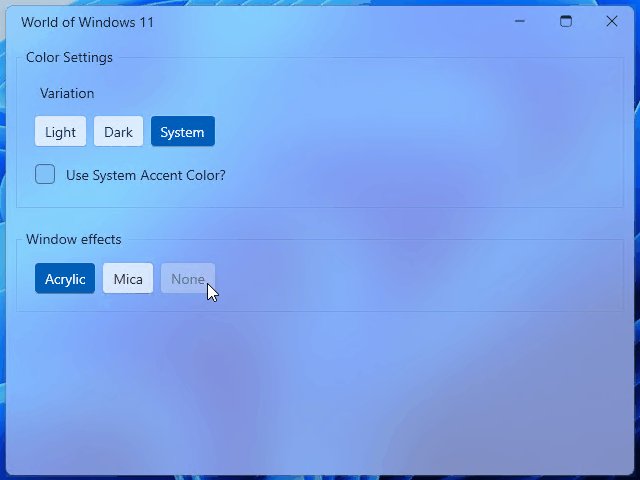
窗口效果
当应用程序在 Windows 11 上运行时,此主题提供 Telerik WPF 窗口组件的开箱即用本机外观。
在 Windows 11 中,Acrylic效果更新为更明亮、更半透明,从而与其背后的视觉效果建立了更强的上下文关系。Mica是 Windows 11 中引入的一种新的不透明效果,Mica表面被用户的桌面背景颜色巧妙地着色,此效果还指示具有激活和非激活状态的窗口焦点作为内置功能。
两者都具有模式感知能力——支持亮模式和暗模式。

改进的图标
对于那些熟悉 Telerik 字形的人,在 R2 2022 版本之前,他们使用 TelerikWebUI 字体作为默认字体。新版本和新主题带来了新的字形字体——TelerikFluentIcons,它包含一组与 TelerikWebUI 相似的图标,但具有不同的视觉外观以更好地匹配 Windows 11 图标,字形经过重新设计,以包含更柔和的几何形状和更现代的隐喻。
测试运行
如何在 WPF 应用程序中获取 Windows 11 主题? 使用隐式样式(首选的主题机制)或 StyleManager,两个选项的共同要求 - 拥有现有的 WPF 应用程序。
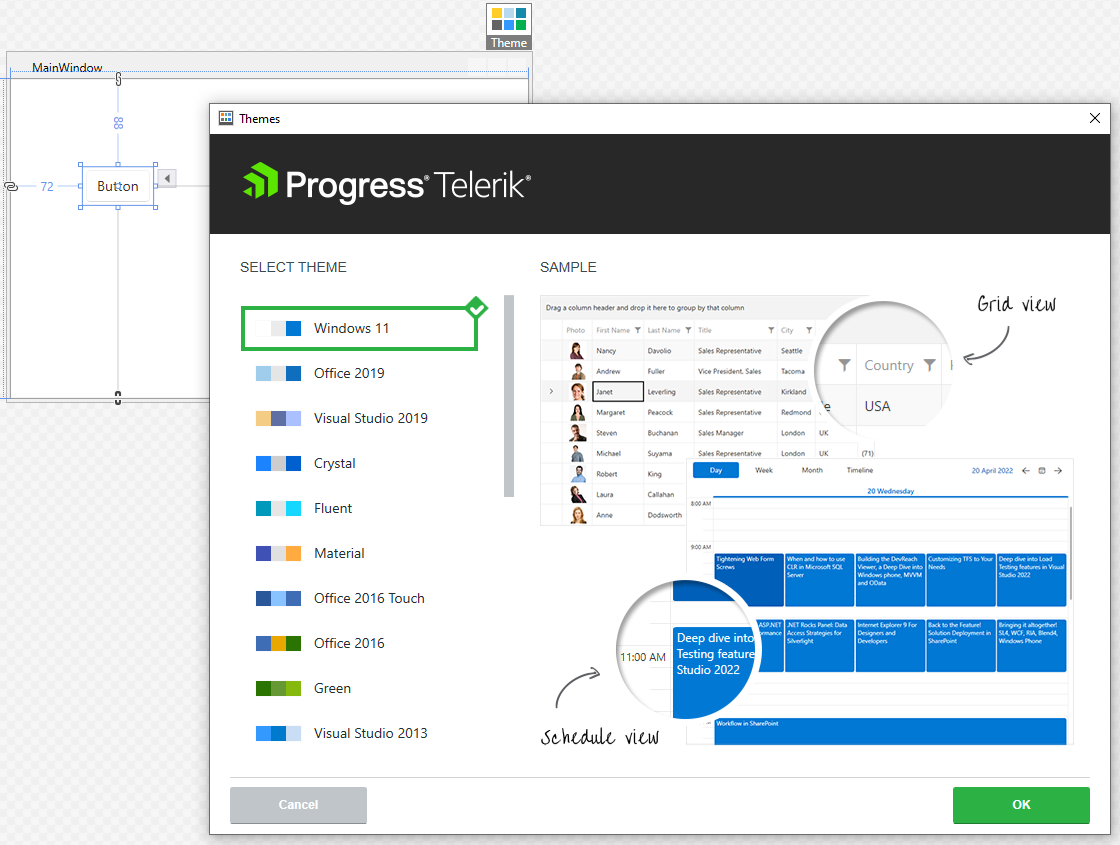
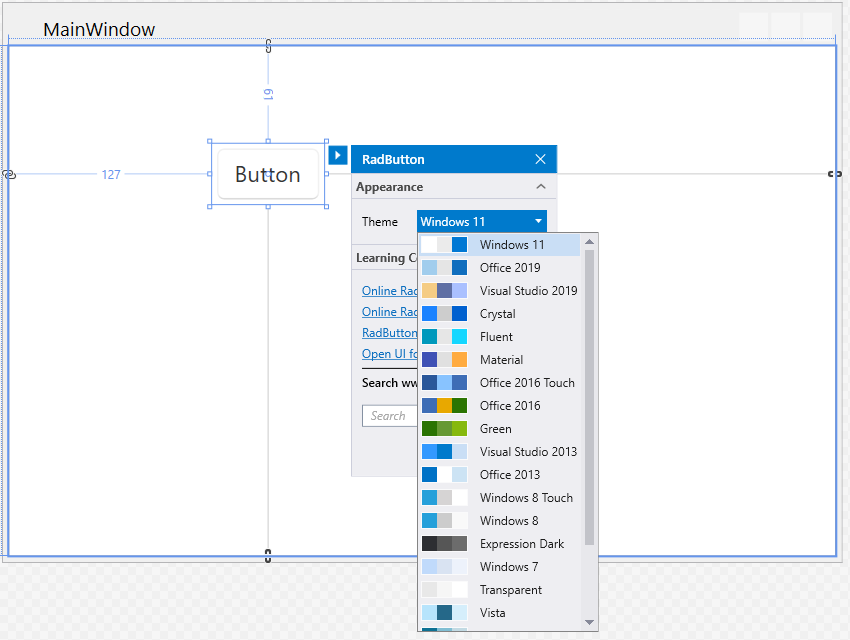
选择implicit样式,您只需在Design View中单击任何Telerik WPF 控件,然后单击主题元素并从可用选项中选择 Windows 11 主题:

StyleManager 提供了两个选项——代码隐藏或使用 Theme 附加属性:
public MainWindow()
{
StyleManager.ApplicationTheme = new Windows11Theme();
InitializeComponent();
}

<telerik:RadButton telerik:StyleManager.Theme="Windows11"/>
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-07-14 一篇文章带你了解Telerik UI for WPF中热门的深色主题
2021-07-14 轻松创建Visual Studio样式的应用程序界面,终极招数放送
2020-07-14 WPF界面开发小技巧揭秘——一招教你如何更改填充颜色