如何使用DevExtreme Scheduler控件 - 实现虚拟滚动?
DevExtreme Scheduler现在附带一个虚拟滚动选项,启用后虚拟滚动允许您有效地呈现大量计划和事件资源列表,而不会显著降低性能。此功能适用于 Angular、React、Vue 和 jQuery - 在使用垂直组方向时,在Week, Day和WorkWeek视图中。
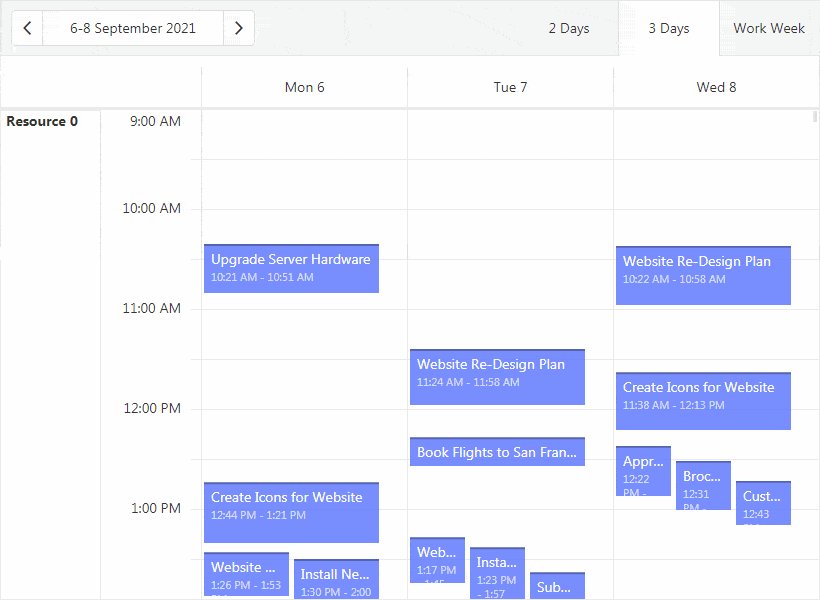
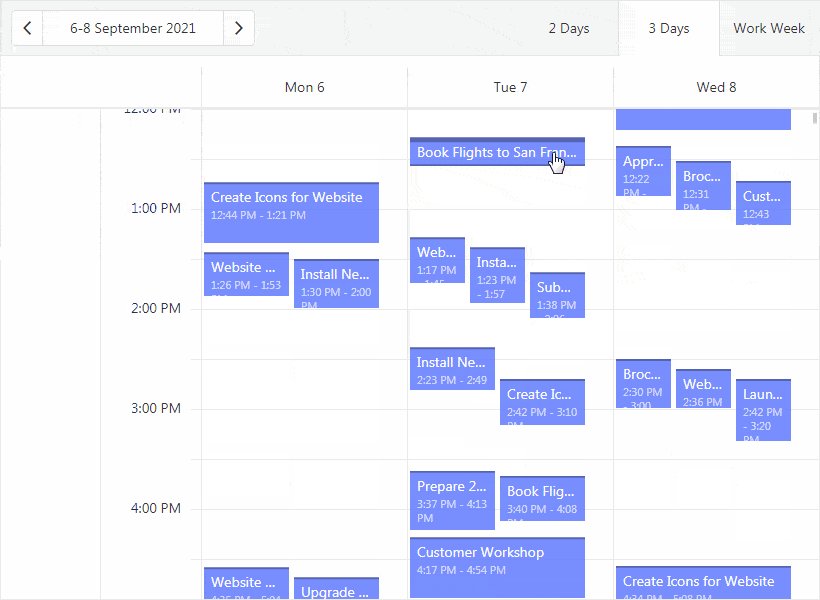
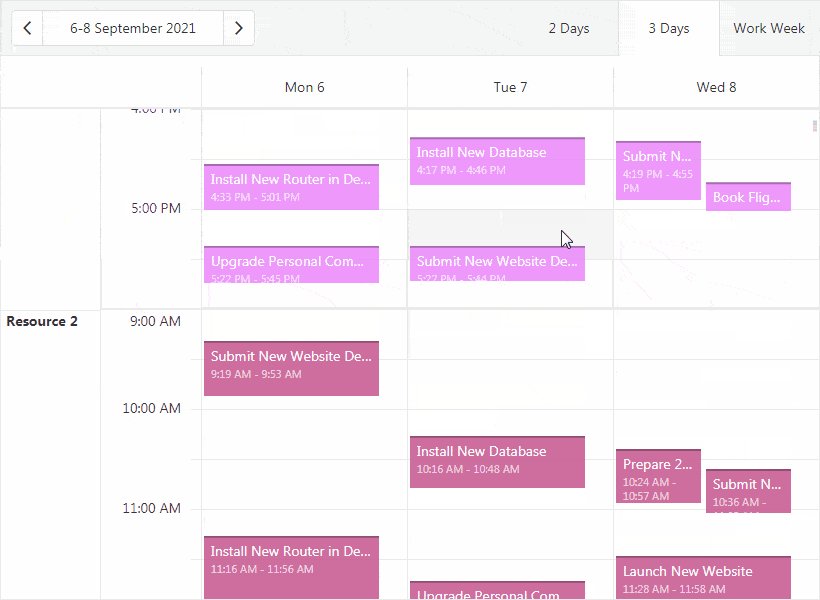
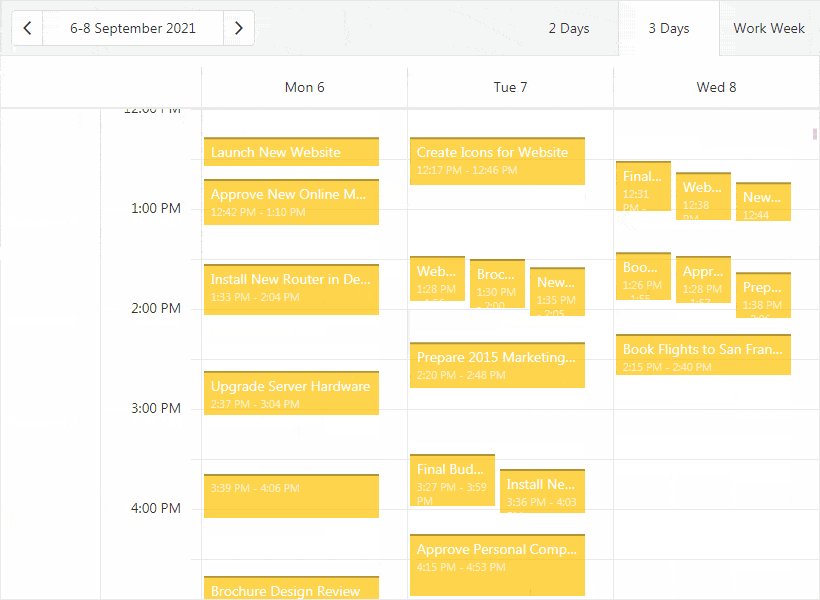
下面的截屏有助于说明此功能的实际效果 - 滚动调度程序的内容时,会立即呈现按资源分组的数千个计划。

引擎下的虚拟滚动
启用虚拟滚动后,只有可见的计划和组会呈现到Web浏览器的DOM,并且一旦计划/组在滚动期间操作离开调度程序的视口,就会将其删除,该解决方案显着提高了滚动性能和初始渲染时间。
配置
建议您在应用程序中启用此功能,只需要将“scrolling.mode”选项设置为“virtual”,如下所示:
scrolling: {
mode: 'virtual'
}
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-07-08 移动应用界面美化有妙招!在Xamarin表单中使用指示器视图
2021-07-08 轻松创建Visual Studio样式的应用程序界面,第二招赶紧Get
2020-07-08 你想要的WinForm界面开发教程在这里 - 如何设置较厚的表格边框
2019-07-08 VCL界面控件DevExpress VCL Controls发布v19.1.2|附下载
2019-07-08 MyEclipse使用教程:使用DevStyle增强型启动