界面组件Telerik UI for WPF入门指南 - 如何使用主题切换自定义样式
使用隐式样式设置主题,您可以选择在运行时更改控件的主题,而无需重新创建 UI。
合并字典中的资源在资源锁定范围中占据一个位置,该位置正好在它们合并到的主资源字典的范围之后。 您可以做的是将自定义样式隔离在单独的资源字典中,并在每次更改主题时将它们添加到默认字典之后。
例如,您可以按照以下步骤操作:
1. 创建一个新应用程序并从位于Telerik UI for WPF安装文件夹中的 Binaries.NoXaml 文件夹中添加所需的程序集以及主题程序集:
- Telerik.Windows.Controls.dll
- Telerik.Windows.Controls.Input.dll
- Telerik.Windows.Themes.Office_Black.dll
- Telerik.Windows.Themes.Office2016.dll
2. 在 App.xaml 中为默认主题添加相应的资源字典:
示例 1:合并资源字典
XAML
<ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/System.Windows.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.Input.xaml"/> <!-- ... --> </ResourceDictionary.MergedDictionaries> </ResourceDictionary>
注意:最初,我们合并 Office_Black 主题的资源字典。
3. 将您选择的一些控件添加到应用程序的布局根目录中,还有两个用于在主题之间切换的按钮。
示例 2:添加按钮来在主题之间切换
XAML
<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <telerik:RadButton Content="Button" VerticalAlignment="Center" Width="100"/> <StackPanel Grid.Row="1" Orientation="Horizontal"> <Button x:Name="Office_Black" Margin="5" Content="Office__Black" Click="Office_Black_Click"/> <Button x:Name="Office2016" Margin="5" Content="Office2016" Click="Office2016_Click"/> </StackPanel> </Grid>
4. 现在,将自定义样式添加到项目的 Themes 文件夹中名为 CustomStyles_Office_Black.xaml 和 CustomStyles_Office2016.xaml的不同主题的单独资源字典中,这些自定义资源字典将具有以下内容:
示例 3:在单独的资源字典中添加自定义样式
XAML
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style TargetType="telerik:RadButton" BasedOn="{StaticResource RadButtonStyle}">
<Setter Property="Background" Value="Black"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</ResourceDictionary>
注意:为不同的主题创建单独的资源字典允许在每个主题的基础上轻松定制,但是您可以在切换主题时使用单个字典并仅合并此字典,前提是您没有任何特定于主题的更改。此类更改将包括任何修改过得空间模板,因为这些模板因主题而异,并且可能在切换时导致错误。
示例 4:将字典添加到 MergedDictionaries
XAML
<ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/System.Windows.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.xaml"/> <ResourceDictionary Source="/Telerik.Windows.Themes.Office_Black;component/Themes/Telerik.Windows.Controls.Input.xaml"/> <!-- ... --> <ResourceDictionary Source="/ProjectName;component/Themes/CustomStyles_Office_Black.xaml"/> </ResourceDictionary.MergedDictionaries>
请注意,您应该将 ProjectName 替换为项目的实际名称。
6. 然后,在按钮的 Click 处理程序中,我们将从应用程序资源中清除合并的字典,并将主题程序集中的新资源字典与自定义资源字典中包含的自定义样式合并:
示例 5:单击按钮时清除和合并字典
C#
private void Office_Black_Click(object sender, RoutedEventArgs e)
{
this.MergeDictionaries("Office_Black");
}
private void Office2016_Click(object sender, RoutedEventArgs e)
{
this.MergeDictionaries("Office2016");
}
private void MergeDictionaries(string theme)
{
Application.Current.Resources.MergedDictionaries.Clear();
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary()
{
Source = new Uri("/Telerik.Windows.Themes." + theme + ";component/Themes/System.Windows.xaml", UriKind.RelativeOrAbsolute)
});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary()
{
Source = new Uri("/Telerik.Windows.Themes." + theme + ";component/Themes/Telerik.Windows.Controls.xaml", UriKind.RelativeOrAbsolute)
});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary()
{
Source = new Uri("/Telerik.Windows.Themes." + theme + ";component/Themes/Telerik.Windows.Controls.Input.xaml", UriKind.RelativeOrAbsolute)
});
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary()
{
Source = new Uri("/ProjectName;component/Themes/CustomStyles_" + theme + ".xaml", UriKind.RelativeOrAbsolute)
});
}
请注意,MergeDictionaries 中提供的主题应与相应主题程序集的名称匹配,例如 - Expression_Dark、Office2016Touch、Material。 使用这种方法,您可以切换到Telerik UI for WPF套件提供的任何主题。
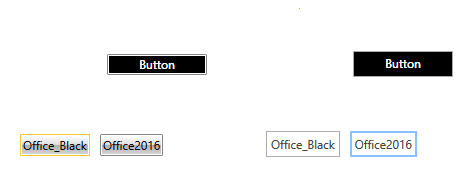
基于上述代码的结果如图 1 所示。
图 1:带有 Office_Black 和 Office 2016 主题的单选按钮

Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2019-06-27 跨平台开发框架DevExtreme v19.1.4正式发布|附下载
2019-06-27 DevExpress WinForms v19.1新版亮点:Tree List等控件性能增强