看如何使用界面控件DevExpress WinForms完成win 11皮肤选项设置
在之前的文章中我们为大家介绍了什么是WXI皮肤,其中有提到这个最新的矢量皮肤包括了某些基于API的选项。本文将继续为大家揭秘为什么要使用这些选项,以及它们如何帮助您在WinForm应用程序中创建统一的外观。
获取DevExpress WinForms v21.2正式版下载
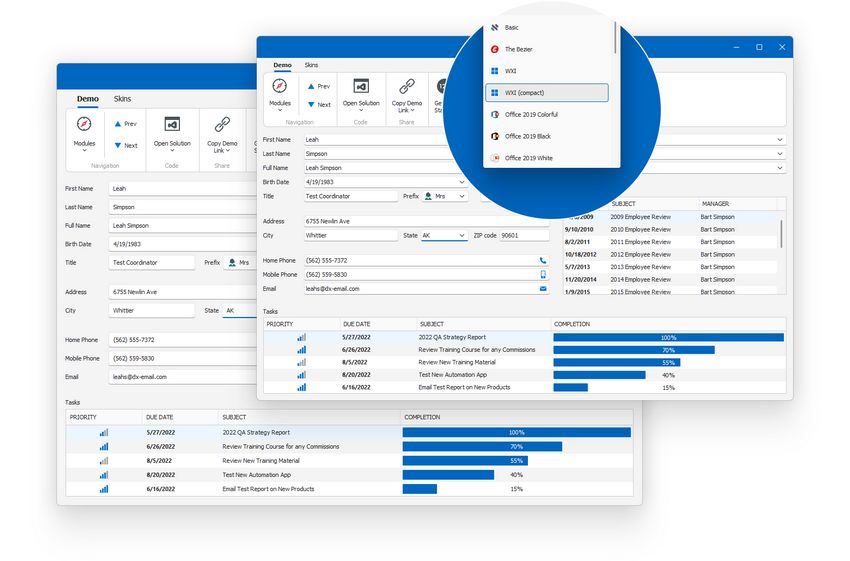
常规和紧凑模式
从最初的WXI皮肤公告中可以知道紧凑模式已经开始流行了,这种WXI皮肤专为数据密集型应用而设计,在这些应用中,不能选择标准 WXI 皮肤的增加边距和整体“airy”外观。

虽然用户在运行时选择“WXI Compact”作为单独的皮肤,但您仍应将其视为原始WXI主题的设置。请注意,只有当 CompactUIMode属性具有默认值时,用户才能在这两个 WXI 样式选项之间进行选择,否则只有一个样式选项可用(取决于当前的 CompactUIMode 设置)。
下面的代码说明了如何在代码中应用"Compact"变体。
DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinStyle.WXICompact); // or DevExpress.LookAndFeel.UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.WXICompact.Sharpness);
您可以了解UserLookAndFeel.Default.CompactUIModeForced属性来识别当前处于激活状态的WXI变体,此属性可用于在应用程序重新启动时重新应用正确的样式。
bool isCompact = UserLookAndFeel.Default.CompactUIModeForced; // Save the isCompact variable // ... // Load the isCompact variable // ... if (isCompact) UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.WXICompact.Calmness); else UserLookAndFeel.Default.SetSkinStyle(SkinSvgPalette.WXI.Calmness);
圆角案例
应用程序布局的传统方法是将表单分解为矩形区域,并在每个区域内放置一个控件。 在以前的版本中,我们引入了基于此布局概念的功能:侧面板和对接的灯光样式。
虽然 Windows 11 并没有完全打破这个设计论点,但整体表单设计隐喻转向基于面板的UI,最著名的例子就是圆形功能区项目面板,它与底层矩形控件(例如,数据网格)的匹配存在问题。

“WXI”皮肤让您可以完全控制项目的视觉叙述,并让您决定针对此问题的最佳解决方案。 如果您想恢复 Ribbon 项目面板的熟悉外观并摆脱其圆角,请将 RibbonControl.ItemPanelStyle 属性设置为“Classic”。

"classic Ribbon"是适用于任何 UI 类型的通用解决方案,但这不是消除设计不一致的唯一选择。
圆形面板
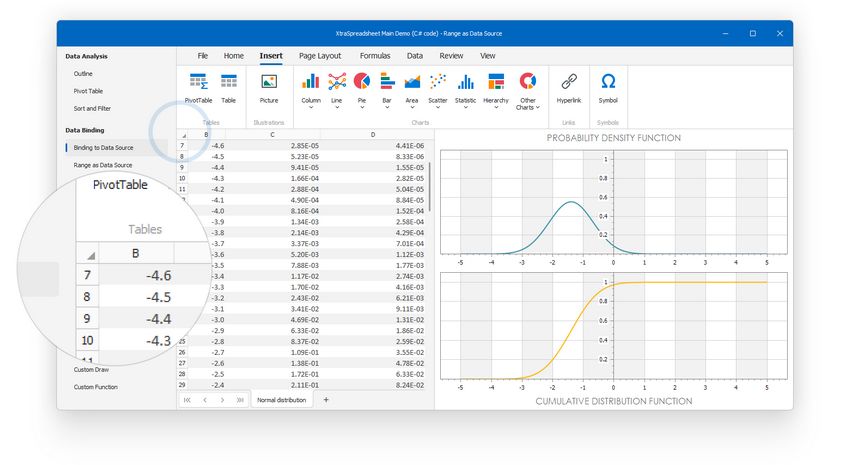
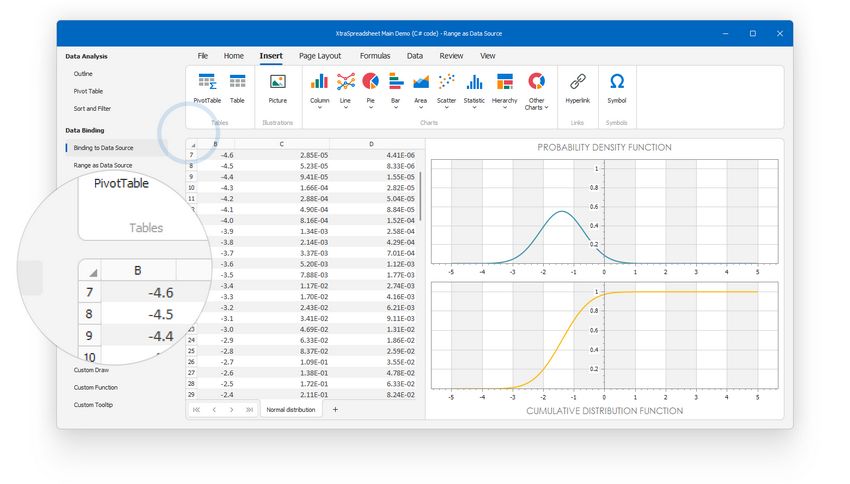
最受欢迎的UI类型是受Microsoft Office启发的经典UI,表单顶部有一个功能区,下方有一个客户区控件。 如果此客户区控件不支持开箱即用的圆角,您始终可以将其封装在DevExpress.XtraEditors.RoundedSkinPanel中。

目前您需要在代码中手动添加此面板,只需要几行代码。
// Designer.cs file this.rootPanel = new DevExpress.XtraEditors.RoundedSkinPanel(); // ... this.rootPanel.Dock = System.Windows.Forms.DockStyle.Fill; this.Controls.Add(this.gridControl1); // ... this.Controls.Add(this.rootPanel); // ... private DevExpress.XtraEditors.RoundedSkinPanel rootPanel;
圆形面板有一定的限制(您不应为每个表单添加多个面板,并且它不会影响某些控件,例如 WinForms 地图控件),当需要更新大量表单时,这不是最方便的解决方案。 出于这些原因,我们将此面板远离 Visual Studio 工具箱,并建议将其作为一种变通解决方案,供那些希望复制受Windows 11启发的UI的开发者使用。
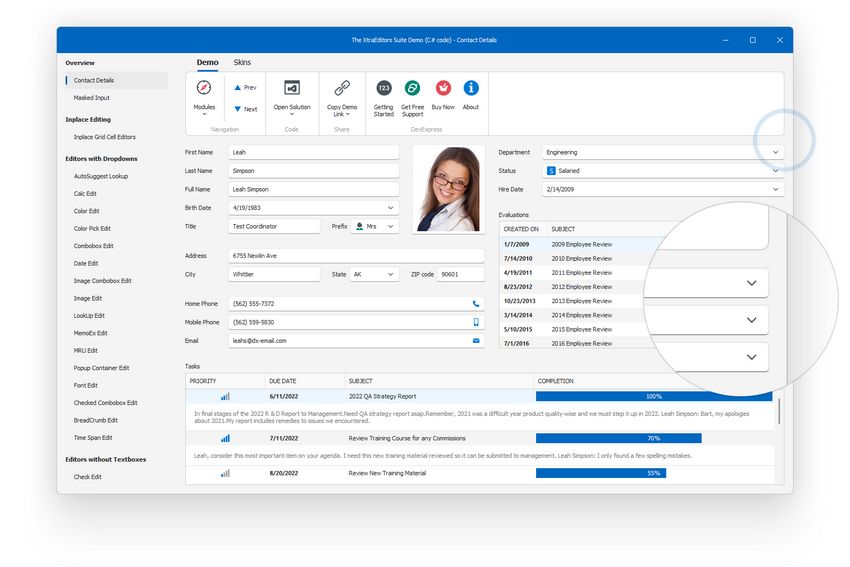
布局控件
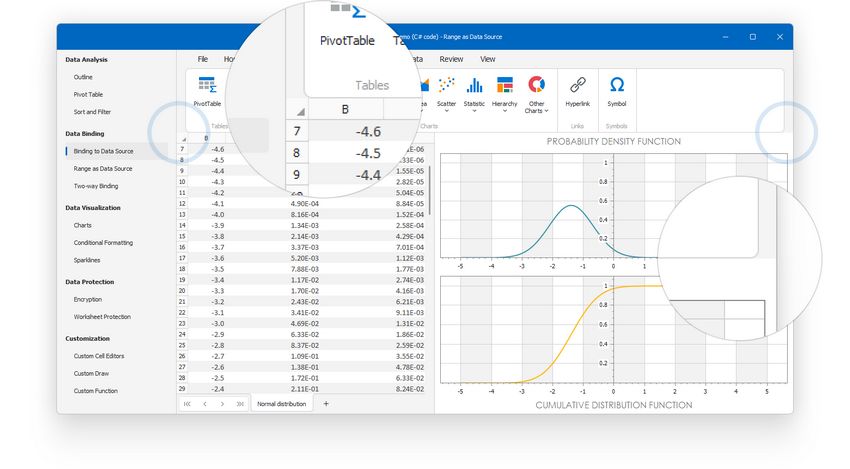
您可用的另一个选项是将内容封装在布局或数据布局控件中,在WXI皮肤中,布局控件项目的边距进行了优化,以使您的内容与功能区的项目面板对齐。

上图说明了另一个 WXI 功能:圆角编辑器角。 在查看 Windows 11 应用程序时,大多数人会立即认出圆角窗角,但是我们认为圆形编辑器在刷新整体应用程序外观方面是一个更重要的更新。
Docking UI
停靠时,停靠面板具有老式的矩形角,因此前面提到的"Classic" Ribbon样式(RibbonControl.ItemPanelStyle) 是这些面板的最佳匹配。在其他选项中,您可能需要手动调整面板边距,使其与圆形功能区对齐。

作为一个选项,您还可以启用消除侧面板边框的 Light 停靠样式,并允许您将面板封装到圆形面板中。

DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群6:600715373 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-06-16 WinForms界面控件入门指南 - 如何获取 API 帮助
2020-06-16 报表开发新方式,DevExpress Reporting v20.1帮你忙