UI组件Kendo UI for jQuery数据管理教程 - TaskBoard/模板
TaskBoard使用Kendo UI模板提供对列、卡片和弹出标题呈现的完全控制。
TaskBoard支持以下模板:
- 卡片模板
- 列模板
- 可编辑的标题模板
- 预览面板模板
- 预览面板标题模板
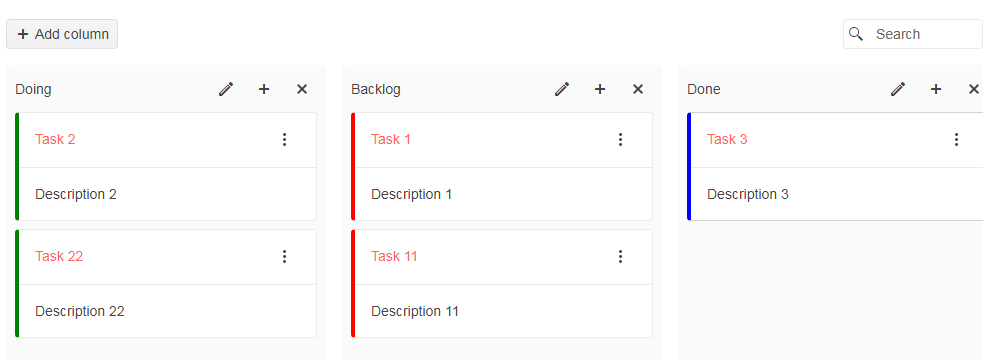
卡片模板
卡片模板控制卡片的呈现。
<script id="card-template" type="text/x-kendo-template">
#:title# #=cardMenuButton#
#:description#
</script>
<script>
$("#taskBoard").kendoTaskBoard({
template: $("#card-template").html(),
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>
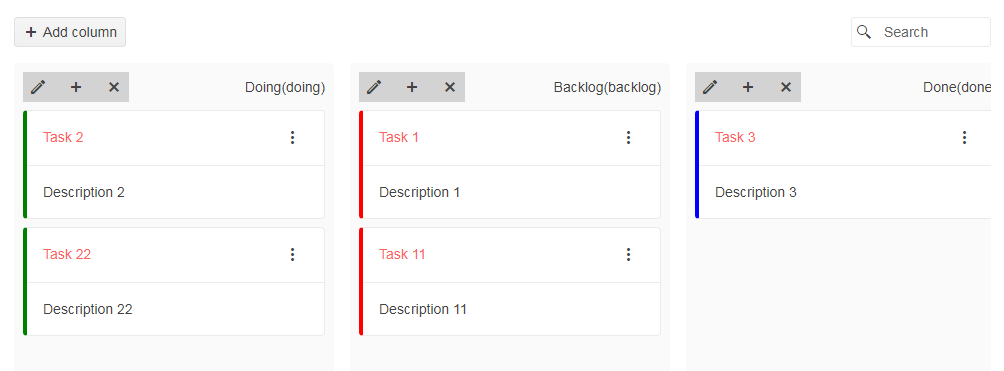
列模板
列模板控制列标题的呈现。 在模板上下文中,按钮字段为列的按钮提供 HTML。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
],
columnSettings: {
template: '<div class="k-taskboard-column-header-actions" style="background-color: lightgray">#=buttons#</div>' +
'<span class="k-spacer"></span>' +
'<div class="k-taskboard-column-header-text k-text-ellipsis">#:text#(#:status#)</div>'
}
});
</script>

可编辑的标题模板
可编辑的标题模板控制标题的呈现。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
],
editable: {
headerTemplate: "<div class='k-taskboard-pane-header-text'>Editing <strong>#:title#</strong></div>"
}
});
</script

预览面板模板
预览面板模板控制预览面板的呈现。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
previewPane: {
template: "<p>#:description#</p><p>Category: #:category#</p>"
},
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>

预览面板标题模板
预览面板标题模板控制预览面板标题的呈现。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
previewPane: {
headerTemplate: "<div class='k-taskboard-pane-header-text'>Viewing <strong>#:title#</strong></div>"
},
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>

Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。
了解最新Kendo UI最新资讯,请关注Telerik中文网!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-05-11 界面控件DevExpress 5月新版——v20.2.7已发布
2021-05-11 如何为WPF数据网格创建自定义筛选器编辑器对话框?
2020-05-11 现代Web开发堆栈工具DevExtreme 2020年首发v20.1.3
2020-05-11 Web界面开发工具!Kendo UI for jQuery数据管理:虚拟滚动
2018-05-11 DevExpress v17.2新版亮点——Data Access