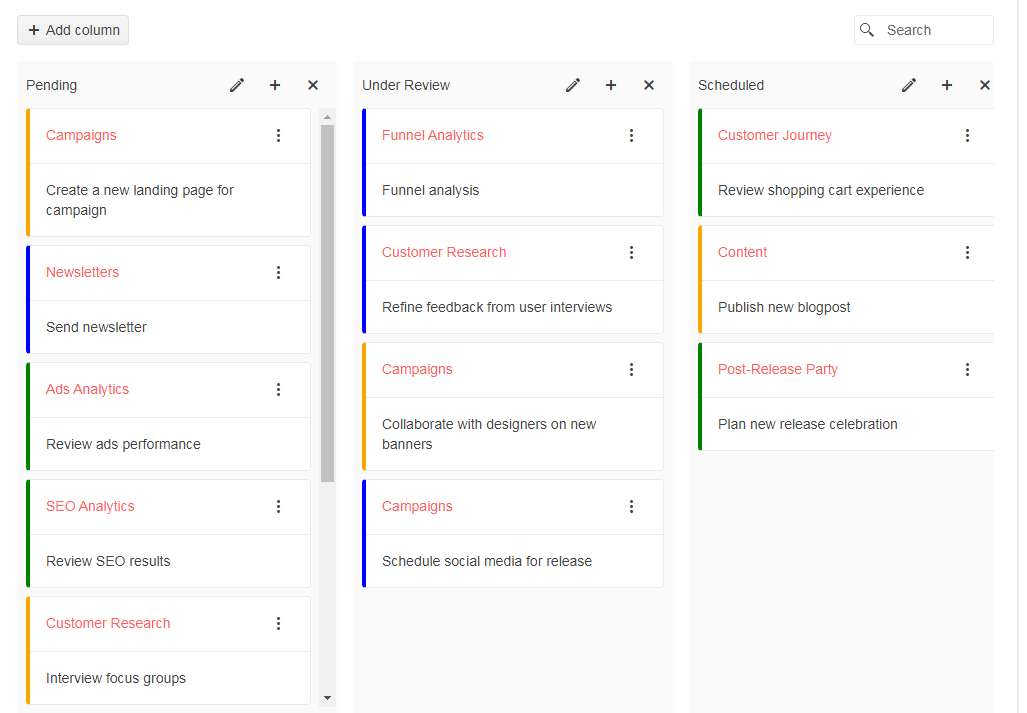
UI组件Kendo UI for jQuery数据管理入门指南 - TaskBoard/编辑
Kendo UI TaskBoard允许列和卡片编辑,默认情况下,列和卡片都启用了TaskBoard中的编辑。
编辑配置
要设置编辑:
1. 配置TaskBoard的transport和schema数据源选项。
2. 设置editable配置(可选)。
以下示例演示如何为 TaskBoard 的列和卡片配置 CRUD(创建、读取、更新、销毁)数据操作。
<div id="taskBoard"></div>
<script>
var crudServiceBaseUrl = "https://demos.telerik.com/kendo-ui/service";
var priorities = new kendo.data.DataSource({
data: [
{ value: "urgent", text: "Urgent", color: "orange" },
{ value: "highpriority", text: "High Priority", color: "blue" },
{ value: "lowpriority", text: "Low Priority", color: "green" }
]
});
$("#taskBoard").kendoTaskBoard({
columnSettings: {
dataTextField: "Text",
dataStatusField: "Status",
dataOrderField: "Order"
},
columns: {
transport: {
read: {
url: crudServiceBaseUrl + "/taskboard/columns"
},
create: {
url: crudServiceBaseUrl + "/taskboard/columns_create",
method: "POST"
},
update: {
url: crudServiceBaseUrl + "/taskboard/columns_update",
method: "POST"
},
destroy: {
url: crudServiceBaseUrl + "/taskboard/columns_destroy",
method: "POST"
}
},
schema: {
model: {
id: "ID",
fields: {
"ID": { type: "number" },
"Text": { type: "string" },
"Status": { type: "string", defaultValue: "todo" },
"Order": { type: "number" }
}
}
}
},
dataCategoryField: "Category",
dataDescriptionField: "Description",
dataTitleField: "Title",
dataStatusField: "Status",
dataOrderField: "Order",
dataSource: {
transport: {
read: {
url: crudServiceBaseUrl + "/taskboard"
},
create: {
url: crudServiceBaseUrl + "/taskboard/create",
method: "POST"
},
update: {
url: crudServiceBaseUrl + "/taskboard/update",
method: "POST"
},
destroy: {
url: crudServiceBaseUrl + "/taskboard/destroy",
method: "POST"
}
},
schema: {
model: {
id: "ID",
fields: {
"ID": { type: "number" },
"Category": { type: "string", defaultValue: "lowpriority" },
"Description": { type: "string" },
"Title": { type: "string", validation: { required: true } },
"Status": { type: "string", defaultValue: "todo" },
"Order": { type: "number" }
}
}
}
},
resources: [{
field: "Category",
title: "Priority",
dataSource: priorities
}],
previewPane: {
template: "<p>#:Description#</p>" +
"<p>#:resources.Category.title#: <span style='background-color: #:resources.Category.color#'> </span> #:resources.Category.text#</p>"
},
editable: {
form: {
buttonsTemplate: "",
items: [{
field: "Title",
label: "Title:"
}, {
field: "Description",
label: "Description:"
}, {
field: "Category",
label: "Priority:",
editor: "DropDownList",
editorOptions: {
dataTextField: "text",
dataValueField: "value",
dataSource: priorities,
template: "<span style='background-color: #:color#'> </span> #:text#",
valueTemplate: "<span style='background-color: #:color#'> </span> #:text#"
}
}]
}
},
height: 750
});
</script>

配置数据源
TaskBoard 为其列和卡片使用两个不同的数据源实例。
注意:
- 在transport配置中定义数据操作。
- 在 schema.model.id 中定义数据项的 id 字段,这可确保正确添加、编辑和删除项目。
- 定义模型字段。
以下示例演示如何配置列的数据源。
columns: {
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard/columns"
},
create: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard/columns_create",
method: "POST"
},
update: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard/columns_update",
method: "POST"
},
destroy: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard/columns_destroy",
method: "POST"
}
},
schema: {
model: {
id: "ID",
fields: {
"ID": { type: "number" },
"Text": { type: "string" },
"Status": { type: "string", defaultValue: "todo" },
"Order": { type: "number" }
}
}
}
}
以下示例演示如何配置卡片的数据源。
dataSource: {
transport: {
read: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard"
},
create: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard/create",
method: "POST"
},
update: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard/update",
method: "POST"
},
destroy: {
url: "https://demos.telerik.com/kendo-ui/service/taskboard/destroy",
method: "POST"
}
},
schema: {
model: {
id: "ID",
fields: {
"ID": { type: "number" },
"Category": { type: "string", defaultValue: "lowpriority" },
"Description": { type: "string" },
"Title": { type: "string", validation: { required: true } },
"Status": { type: "string", defaultValue: "todo" },
"Order": { type: "number" }
}
}
}
}
设置可编辑选项
默认情况下启用编辑,但可编辑配置公开了许多自定义选项。
以下示例演示了如何设置editable配置。
editable: {
form: {
buttonsTemplate: "",
items: [{
field: "Title",
label: "Title:"
}, {
field: "Description",
label: "Description:"
}, {
field: "Category",
label: "Priority:",
editor: "DropDownList",
editorOptions: {
dataTextField: "text",
dataValueField: "value",
dataSource: priorities,
template: "<span style='background-color: #:color#'> </span> #:text#",
valueTemplate: "<span style='background-color: #:color#'> </span> #:text#"
}
}]
}
}
Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-04-20 DevExpress使用教程:手把手教你创建Blazor Dashboard应用