界面控件Telerik UI for WPF入门指南 - Theme Helper
Theme Helper 使您可以直接修改特定基本控件的外观,而无需更改其控件模板。 该类包含以下依赖属性列表,可以在 XAML 中为每个主题直接设置这些属性:
- MouseOverBrush:可用于设置鼠标悬停在控件上时应用的背景/边框画笔的值。
- PressedBrush:可用于设置按下控件时应用的背景/边框画笔的值。
- CheckedBrush:可用于设置元素处于 Checked 状态时应用的背景/边框 Brush 的值,当用于公开"checked"状态的元素(ToggleButton、RadListBoxItem 等)时,它会产生效果。
- FocusBrush:可用于设置元素获得焦点时应用的背景/边框画笔的值。
- ReadOnlyBrush:可用于设置控件处于只读状态时应用的背景/边框画笔的值(如果可用)。
- DisabledBrush:可用于设置控件处于禁用状态时应用的背景/边框画笔的值。
- CornerRadius:可用于设置常用基本控件的圆角半径,这些控件可能需要自定义圆角半径,但默认不公开此类属性(例如 Button、RepeatButton、ListBox、RadComboBox 等)。
注意:ThemeHelper 类目前可与 VisualStudio2019、Crystal、Fluent、Material 主题开箱即用。 请注意,目前并非所有属性都适用于任何给定控件。
如何使用Theme Helper?
它只需要几个简单的步骤:
- 为主题化助手声明命名空间。
- 将上面列出的任何属性直接设置为所需的控件。
- 如果您需要将其应用于多个(或大量)控件实例,我们建议创建隐式样式。
下一个示例显示如何应用这些步骤通过 ThemeHelper 类为 RadToggleButton 的不同状态修改画笔:
示例 1:声明一个 SolidColorBrush 用作 StaticResource
XAML
<SolidColorBrush x:Key="MyCheckedBrush" Color="#FFFF86B1"/>
示例 2:通过 ThemeHelper 类设置 RadToggleButton 的可视化外观
XAML
<telerik:RadToggleButton Content="RadButton"
Margin="10"
xmlns:helpers="clr-namespace:Telerik.Windows.Controls.Theming.Helpers;assembly=Telerik.Windows.Controls"
helpers:ThemeHelper.MouseOverBrush="LightGoldenrodYellow"
helpers:ThemeHelper.PressedBrush="{telerik:VisualStudio2019Resource ResourceKey=ValidationBrush}"
helpers:ThemeHelper.CheckedBrush="{StaticResource MyCheckedBrush}"/>
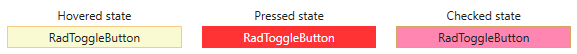
图 1:RadToggleButton 在不同状态下的外观

Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
了解最新Kendo UI最新资讯,请关注Telerik中文网!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-04-07 如何在ASP.NET Core中获取HttpContext?
2021-04-07 DevExpress WinForms帮助文档:表单和用户控件 -覆盖表单