UI组件Kendo UI for jQuery数据管理入门指南 - TaskBoard/卡片
Kendo UI TaskBoard将任务、笔记、项目或其他类型的项目显示为按列(通道)中特定标准分组的卡片,卡片可以重新排序、放到另一列、编辑或删除。
卡片状态
一张卡片可以处于以下三种状态当中的一个:
- 启用(默认)
- 禁用
- 只读
您可以禁用/启用单个卡,或列中的所有卡。
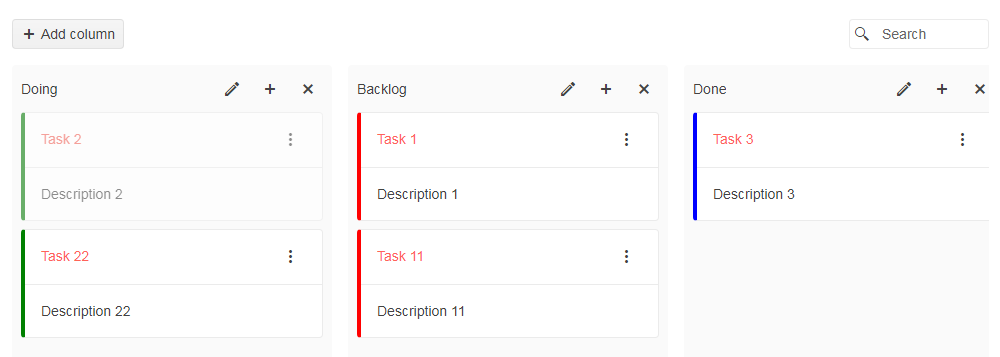
以下示例演示了如何禁用特定卡。
<div id="taskBoard"></div>
<script>
var taskBoard = $("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
}).data("kendoTaskBoard");
taskBoard.enable(taskBoard.items().eq(0), false);
</script>

您还可以将只读状态设置为特定卡或列中的所有卡。
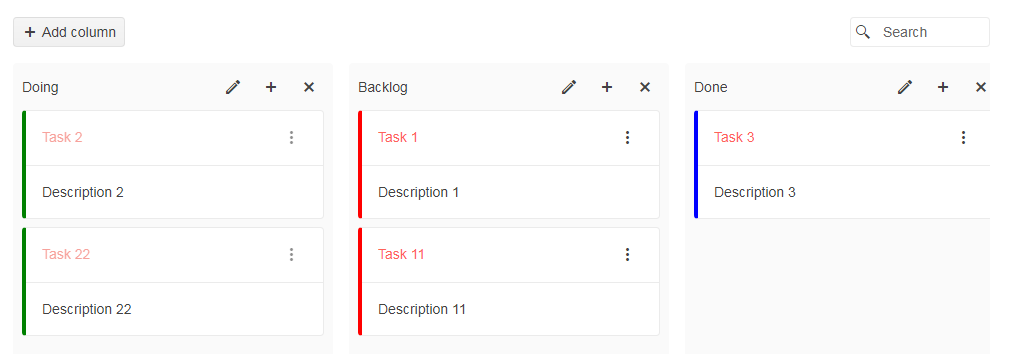
以下示例演示如何将列中的所有卡片设置为只读。
<div id="taskBoard"></div>
<script>
var taskBoard = $("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
}).data("kendoTaskBoard");
taskBoard.readOnlyByColumn(taskBoard.columns().eq(0));
</script>

卡片菜单
TaskBoard在每张卡片中呈现一个菜单按钮,提供删除或编辑卡片的选项,单击它们将分别执行 DeleteCardCommand 或 EditCardCommand。
可用的卡片命令有:
- SelectCardCommand
- SaveChangesCommand
- DeleteCardCommand
- MoveCardCommand
- EditCardCommand
- AddCardCommand
可以通过 cardMenu 配置添加其他自定义按钮。
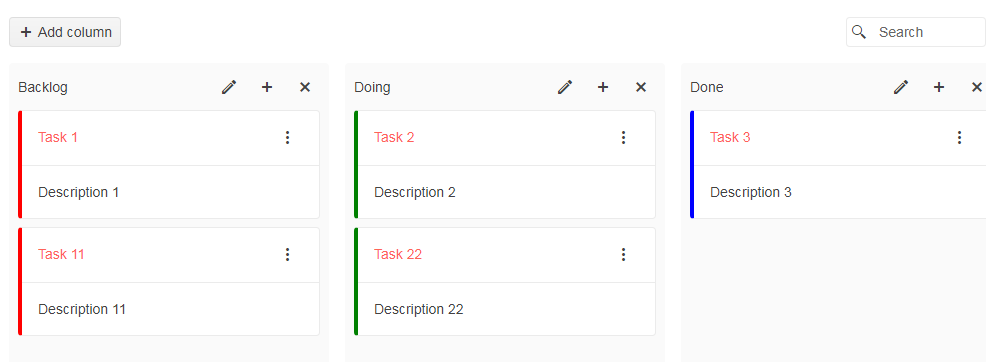
下面的示例演示如何使用自定义按钮来执行卡片菜单中的自定义命令。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Backlog", status: "backlog" },
{ text: "Doing", status: "doing" },
{ text: "Done", status: "done" }
],
cardMenu: [ { name: "CustomButton", text: "My Custom Tool", icon: "gear", command: "MyCustomCommand", options: "myvalue" } ]
});
kendo.ui.taskboard.commands["MyCustomCommand"] = kendo.ui.taskboard.Command.extend({
exec: function () {
var taskboard = this.taskboard;
var options = this.options;
var card = options.card;
var cardElm = options.cardElement;
var column = options.column;
var columnElm = options.columnElement;
cardElm.css("border", "solid red 3px");
columnElm.css("border", "solid red 3px");
alert(kendo.format("{0} Card executed Custom command in column with status {1} with value {2}", card.get("title"), column.get("status"), options.value));
}
});
</script>

Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-04-06 Kendo UI for jQuery数据管理使用教程:将行标题字幕显示为锚点