界面控件DevExpress WPF入门指南:MVVM 框架 - 视图模型
View Model 是 MVVM 应用程序的一部分,负责其他两个部分之间的交互:Model 和 View。
基本视图模型
DevExpress MVVM 框架包含可用于创建视图模型的基类:
- BindableBase:实现 INotifyPropertyChanged 接口并允许您实现可绑定属性。
- ViewModelBase:一个 BindableBase 后代,提供视图模型之间的命令、服务和交互。
生成的视图模型
MVVM 框架允许您为视图模型生成样板代码,因此您不需要实现每个命令或属性:
- 运行时生成的 POCO 视图模型:使用 ViewModelSource.Create 方法创建 View Model 类的后代,该机制基于反射发射并在运行时生成代码。
- 查看编译时生成的模型:使用属性生成视图模型。 该机制基于源代码生成器,并在编译时生成代码。
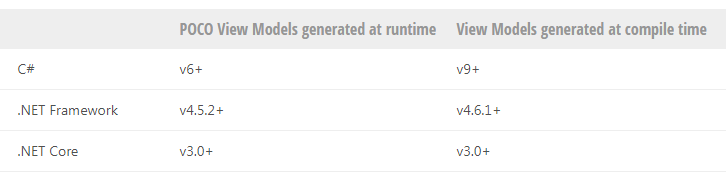
您可以在下表中找到这两种技术的要求:

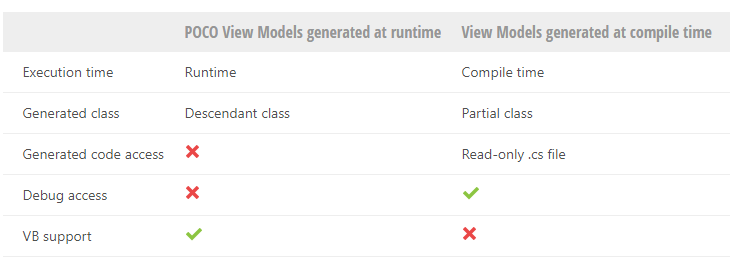
下表总结了运行时和编译时生成的 View Model 之间的差异:

依赖注入
要将视图绑定到视图模型,请创建解析正确 ViewModel 类型的 MarkupExtension:
C#
public class DISource : MarkupExtension {
public static Func<Type, object, string, object> Resolver { get; set; }
public Type Type { get; set; }
public object Key { get; set; }
public string Name { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) => Resolver?.Invoke(Type, Key, Name);
}
在应用程序启动时注册解析器:
C#
protected override void OnStartup(StartupEventArgs e) {
base.OnStartup(e);
DISource.Resolver = Resolve;
}
object Resolve(Type type, object key, string name) {
if(type == null)
return null;
if(key != null)
return Container.ResolveKeyed(key, type);
if(name != null)
return Container.ResolveNamed(name, type);
return Container.Resolve(type);
}
通过以下方式在 XAML 中指定 DataContext:
XAML
DataContext="{common:DISource Type=common:CollectionViewModel}"
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群6:600715373 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-03-29 jQuery UI开发小工具——轻松修改度量标签标题
2019-03-29 DevExpress VCL Controls 2019发展路线图(No.2)