UI组件Kendo UI for jQuery数据管理入门指南 - TaskBoard概述
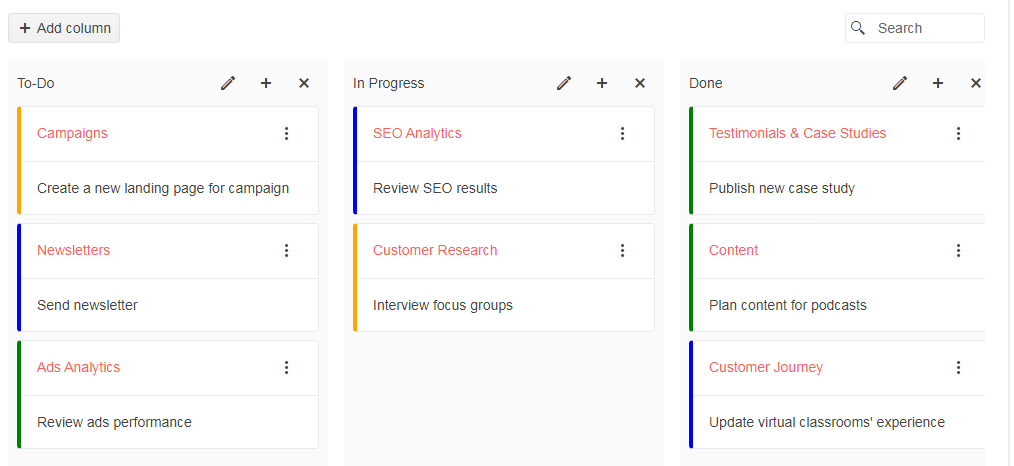
Kendo UI TaskBoard允许您轻松组织项目并跟踪它们的状态,TaskBoard提供了一个干净且用户友好的界面,使您能够管理任务、笔记、项目、人员或其他类型的项目。 该组件显示列(通道),可以表示不同类型的项目/任务状态。 任务被可视化为卡片,可以通过模板轻松定制。 您可以对列中的卡片重新排序,或将它们拖放到另一列中。
初始化任务板
下面的示例演示如何从现有的 <div> 元素初始化 TaskBoard。
<div id="taskBoard"></div>
<script>
var cardsData = [
{ id: 1, title: "Campaigns", order: 1, description: "Create a new landing page for campaign", status: "todo", color: "orange" },
{ id: 2, title: "Newsletters", order: 2, description: "Send newsletter", status: "todo", color: "blue" },
{ id: 3, title: "Ads Analytics", order: 3, description: "Review ads performance", status: "todo", color: "green" },
{ id: 4, title: "SEO Analytics", order: 4, description: "Review SEO results", status: "inProgress", color: "blue" },
{ id: 5, title: "Customer Research", order: 5, description: "Interview focus groups", status: "inProgress", color: "orange" },
{ id: 6, title: "Testimonials & Case Studies", order: 6, description: "Publish new case study", status: "done", color: "green" },
{ id: 7, title: "Content", order: 7, description: "Plan content for podcasts", status: "done", color: "green" },
{ id: 8, title: "Customer Journey", order: 8, description: "Update virtual classrooms' experience", status: "done", color: "blue" },
];
$("#taskBoard").kendoTaskBoard({
columns: [
{ text: "To-Do", status: "todo" },
{ text: "In Progress", status: "inProgress" },
{ text: "Done", status: "done" }
],
dataSource: {
data: cardsData,
schema: {
model: {
id: "id",
fields: {
id: { type: "number" },
order: { type: "number", defaultValue: 0 },
title: { field: "title", defaultValue: "No title" },
description: { field: "description", validation: { required: true } },
}
}
}
},
dataStatusField: "status",
dataOrderField: "order",
dataCategoryField: "color",
height: 750,
resources: [
{
field: "color",
dataSource: [
{ value: "orange", color: "#ffa500" },
{ value: "green", color: "#008000" },
{ value: "blue", color: "#0000ff" }
]
}
]
});
</script>

功能和特点
- 数据绑定
- 卡片
- 列
- 编辑
- 资源
- 搜索
- 模板
- 工具栏
- 可访问性
引用现有实例
要获取对现有 TaskBoard 实例的引用:
1. 使用jQuery.data()方法。
2. 建立引用后,使用 TaskBoard API 控制其操作。
var taskBoard = $("#taskBoard").data("kendoTaskBoard");
Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-03-17 .NET 6已到来?Telerik WinForm率先支持
2021-03-17 手把手教你创建一个Vue Dashboard应用
2020-03-17 WPF应用界面开发技巧放送!DevExpress SVG Image Gallery