B/S端界面控件DevExtreme ASP.NET MVC入门指南 - 指定选项(一)
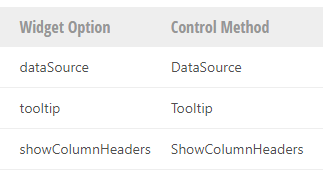
您可以在 Razor 语法中使用方法镜像客户端小部件选项,请注意下表中说明的字符大小写差异:

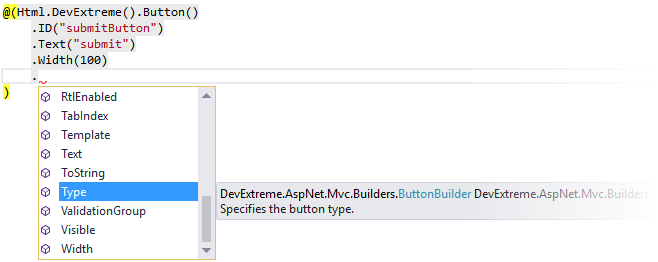
Fluent API 语法允许您链接方法调用,在 Visual Studio 中,IntelliSense 提供可用的方法名称、它们的接受值和简短描述。

Simple选项
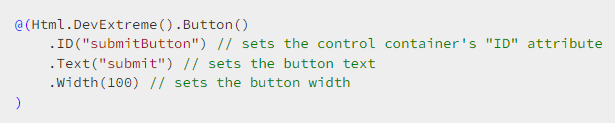
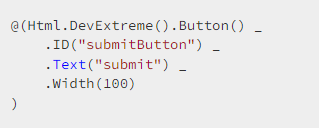
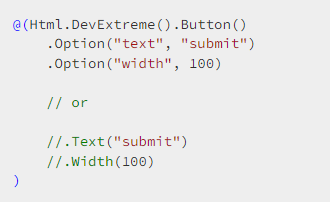
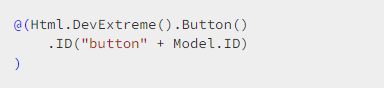
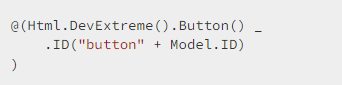
要指定选项,请调用相应的控制方法并传递选项的值。
Razor C#

Razor VB

您还可以使用 Option 方法接受选项名称和值作为参数来指定控制选项。
Razor C#

Razor VB

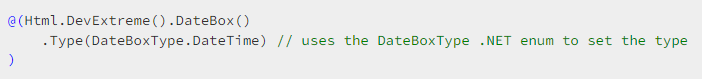
要指定接受一组预定义值的选项,请使用 .NET 枚举。
Razor C#

Razor VB

new JS()表达式
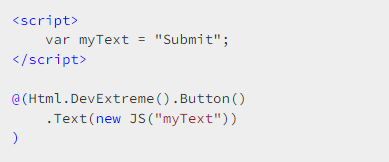
new JS()表单时允许您将JavaScript表达式嵌入到Razor 语法中,因此可以根据客户端设置进行控制。例如您可以将JavaScript变量或表达式分配给控件的选项,以下代码定义了一个名为 myText 的 JavaScript 变量,然后将其值分配给 Button 的 Text 选项:
Razor C#

Razor VB

当您在模板中嵌套控件并且控件配置应取决于模板参数时,必须使用 new JS()。
一个常见的用例是 DataGrid 的Master-Detail Display,您应该将主行键传递给内部网格。
ID选项
您应该指定 ID 选项来在运行时访问控件的JavaScript API。
ID选项的值应该满足基本的 HTML5 要求,确保指定的值是唯一的,尤其是当页面使用部分视图或模板中的控件时。
局部视图中的控件
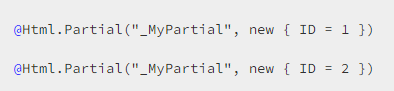
Razor 文件可以包含具有 DevExtreme 控件的同一局部视图的多个实例。 在这种情况下,请确保呈现控件的 ID 属性是唯一的,要指定唯一 ID,请使用model 属性。
Razor C#

Razor VB

Shared/_MyPartial.cshtml

Shared/_MyPartial.vbhtml

如果您使用硬编码 ID,则多个局部视图实例会呈现具有相同 ID 的控件。
模板中的嵌套控件
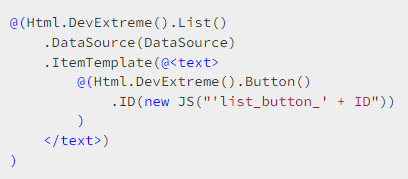
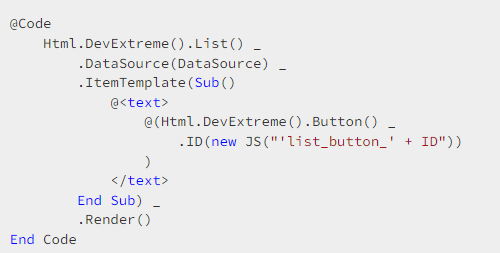
如果您为 ItemTemplate 或 CellTemplate 模板中使用的控件指定 ID 选项,请使用new JS() 表达式为此控件指定唯一 ID。
Razor C#

Razor VB

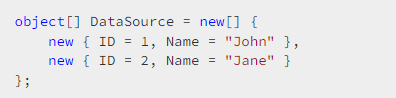
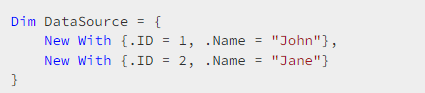
List 控件绑定到以下数据源:
C#

VB

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-03-11 Kendo UI for Vue使用教程:如何创建动态加载的组件(下)
2021-03-11 WPF应用程序性能如何提升?教你一招搞定
2020-03-11 ASP.NET Core 3时代全新开启,DevExpress ASP.NET增强Data Grid
2019-03-11 JSP组件Telerik UI for JSP发布R1 2019 SP1|附下载