界面组件Telerik UI for WPF入门级教程 - 编辑控件模板(二)
本文主要演示了如何提取和编辑Telerik UI for WPF的默认控件模板的第二种方法。
使用Visual Studio提取控件模板
提取控件模板的另一种方法是使用 Visual Studio 设计器或 Expression Blend:
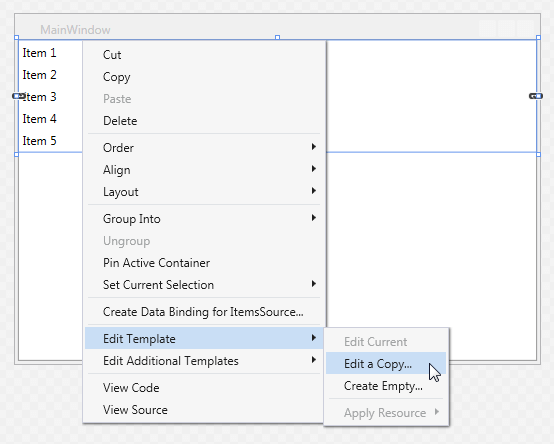
1. 右键单击所需控件并在上下文菜单中选择Edit Template。
2. 单击Edit a Copy,如图3所示。
图3:Visual Studio 设计器上下文菜单

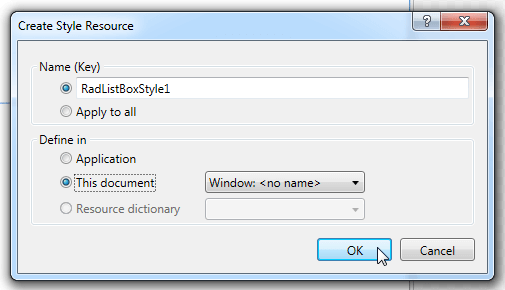
3. 在Create Style Resource对话框中,选择下面选项中的一个:
- 使用资源键在指定文档中提取具有默认控件模板的样式。如果您需要将样式应用于控件的单个实例,请选择此选项。
图 4:使用资源键生成样式

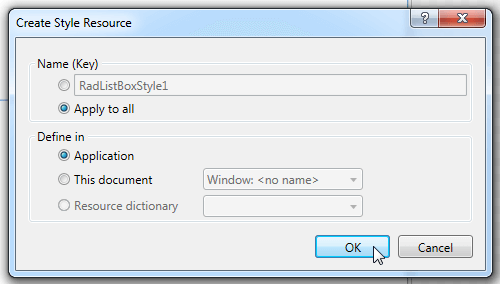
- 创建一个隐式样式。
图 5:生成隐式样式

假设您只需要设置控件的一个特定实例的样式,并且已选择使用当前文档中的资源键提取样式,示例 2 显示了生成的 XAML 代码。
示例 2:生成的 XAML 代码
XAML
<UserControl>
<UserControl.Resources>
<Style x:Key="RadListBoxStyle1" TargetType="{x:Type telerik:RadListBox}" BasedOn="{StaticResource RadListBoxStyle}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type telerik:RadListBox}">
...
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid>
<telerik:RadListBox Style="{StaticResource RadListBoxStyle1}" ItemsSource="{Binding ListBoxItems}" />
</Grid>
<UserControl>
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-03-02 界面控件DevExpress使用教程:Dashboard – 自定义导出