「B/S端开发」DevExtreme初级入门教程 - 支持TypeScript
DevExtreme Vue 组件随 TypeScript 声明一起提供,Strict类型允许您在早期阶段捕获错误并使用代码完成和自动重构等功能。
以下代码显示了在 Vue 应用程序中使用带有DevExtreme组件的 TypeScript 的示例:
App.vue
<template>
<div>
<DxList :items="items" ref="list">
<template #item="{data}">
<Item :text="data.text" />
</template>
</DxList>
</div>
</template>
<script lang='ts'>
import { Component, Vue } from 'vue-property-decorator';
import { DxList } from 'devextreme-vue/ui/list';
import Item from './components/Item.vue';
interface IListItemProps {
text: string;
}
@Component({
components: {
DxList,
Item
}
})
export default class App extends Vue {
public $refs: Vue['$refs'] & {
list?: DxList,
} = {};
public items: IListItemProps[] = [
{ text: 'Item 1' },
{ text: 'Item 2' },
{ text: 'Item 3' }
];
}
</script>
Item.vue
<template>
<div @click="addCounter">
{{text}} was clicked {{counter}} times
</div>
</template>
<script lang='ts'>
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component
export default class Item extends Vue {
@Prop() public text!: string;
public counter: number = 0;
public addCounter() {
this.counter = this.counter + 1;
}
}
</script>
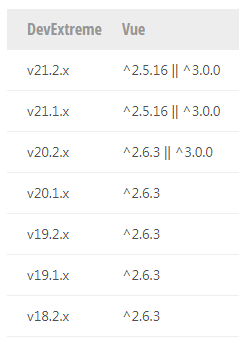
支持的版本

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-01-26 全面的UI界面控件DevExpress全新发布v20.2.5(附完整版高速下载)
2021-01-26 一篇文章教你如何轻松实现Windows 10风格的表单
2018-01-26 DevExpress v17.2新版亮点—DevExtreme篇(一)