界面控件DevExpress WPF入门级教程 - 自定义表达式编辑器
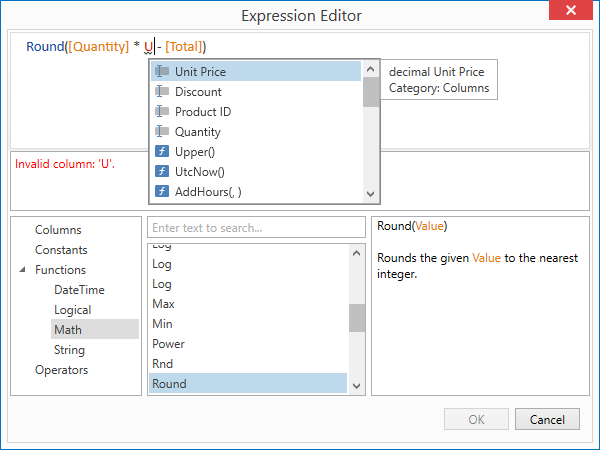
您可以自定义表达式编辑器,例如,下图显示了具有以下更改的表达式编辑器:
- Columns类别已重命名为Fields;
- Now函数已从日期时间函数列表中删除。

执行以下步骤来自定义表达式编辑器:
- 处理 DataViewBase.UnboundExpressionEditorCreated(或PivotGridControl.UnboundExpressionEditorCreated)事件。
- 使用以下属性当中的一个来获取表达式编辑器:
- ExpressionEditorCreatedEventArgsBase.AutoCompleteExpressionEditorControl(或 PivotUnboundExpressionEditorEventArgs.AutoCompleteExpressionEditorControl)——自动完成模式下的表达式编辑器,或
- ExpressionEditorCreatedEventArgsBase.ExpressionEditorControl (或 PivotUnboundExpressionEditorEventArgs.ExpressionEditorControl)——标准模式下的表达式编辑器。
- 指定所需表达式编辑器的属性。
以下代码示例演示了如何自定义AutoComplete表达式编辑器,如上图所示:
XAML
<dxg:GridControl> <!----> <dxg:GridControl.View> <dxg:TableView UnboundExpressionEditorCreated="OnUnboundExpressionEditorCreated" /> </dxg:GridControl.View> </dxg:GridControl>
C#
void OnUnboundExpressionEditorCreated(object sender, UnboundExpressionEditorEventArgs e) {
var expressionEditorContext = e.AutoCompleteExpressionEditorControl.Context;
var nowFunction = expressionEditorContext.Functions.FirstOrDefault(f => string.Equals(f.Name, "now", StringComparison.OrdinalIgnoreCase));
if (nowFunction != null) {
expressionEditorContext.Functions.Remove(nowFunction);
}
foreach (var columnInfo in expressionEditorContext.Columns) {
columnInfo.Category = "Fields";
}
}
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群5:742234706 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2021-01-06 一篇文章解析如何将Web仪表盘添加到React应用程序