DevExtreme初级入门教程(React篇) - TypeScript支持
DevExtreme React组件提供了TypeScript声明,Strict类型允许您在早期阶段捕获错误并使用代码完成和自动重构等功能。
以下代码展示了将TypeScript与DevExtreme组件结合使用的示例:
App.tsx
import React from 'react';
import List from 'devextreme-react/list';
import 'devextreme/dist/css/dx.light.css';
interface IListItemProps {
text: string;
}
interface IComponentState {
counter: number;
}
const items: IListItemProps[] = [
{ text: "Item 1" },
{ text: "Item 2" },
{ text: "Item 3" }
];
class Item extends React.Component<IListItemProps, IComponentState> {
constructor(props: IListItemProps) {
super(props);
this.state = {
counter: 0
};
this.addCounter = this.addCounter.bind(this);
}
public render() {
return (
<div onClick={this.addCounter}>
{this.props.data.text} was clicked {this.state.counter} times
</div>
);
}
private addCounter() {
this.setState({
counter: this.state.counter + 1
});
}
}
class App extends React.Component {
render() {
return (
<List items={items} itemComponent={Item} />
);
}
}
export default App;
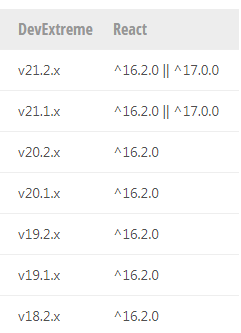
支持的版本

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2020-12-09 一篇文章教你如何使用Kendo UI创建电商APP
2020-12-09 支持.NET 5.0的界面控件DevExpress正式发布v20.2.4(附高速下载链接)
2020-12-09 DevExpress表单控件不会用?开发者帮助文档不要错过
2019-12-09 号外号外!WPF界面开发者福音,DevExpress支持.NET Core 3.0!