什么是Fluent Design用户界面?一篇文章带你了解
“Fluent Design”是一种由Microsoft在2017年 Windows 10秋季发布会发布的UI类型,这种设计类型类似塑料的半透明,并与3D 效果、高级明亮效果和不同应用程序状态之间的过渡混合到一起。
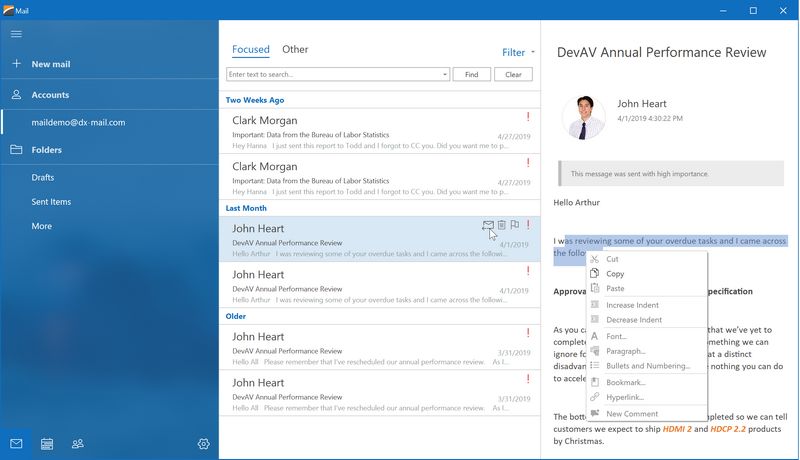
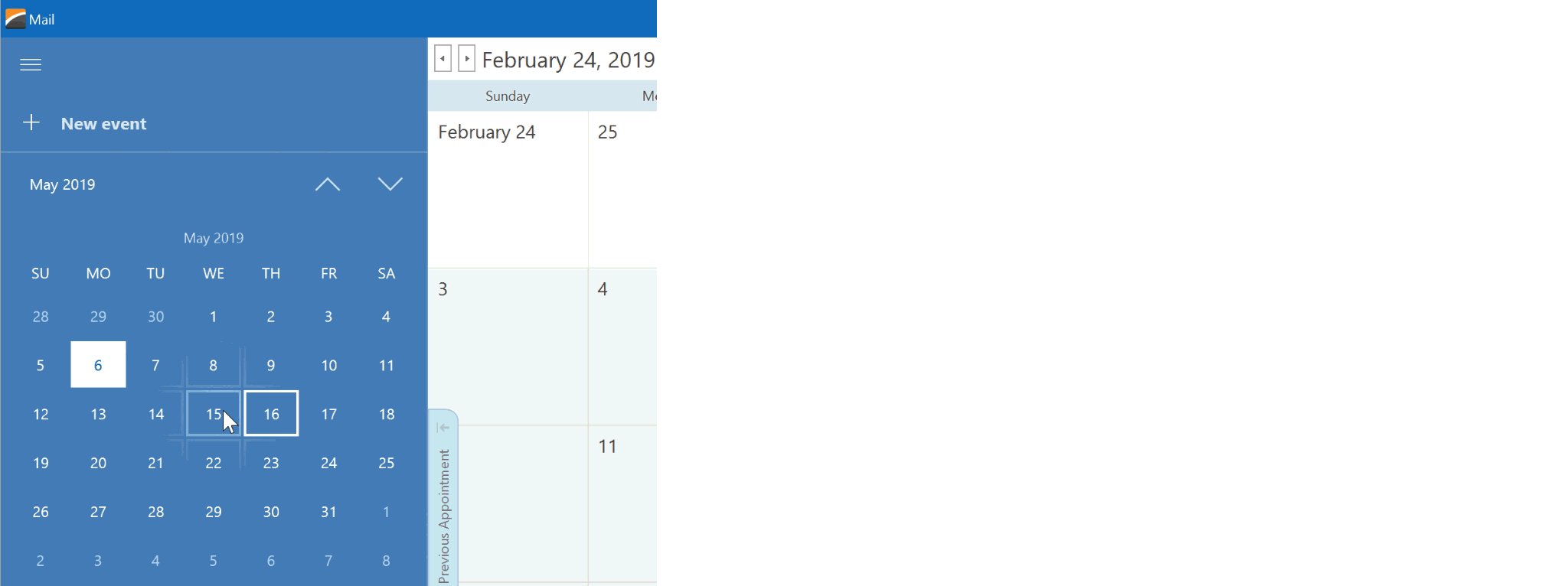
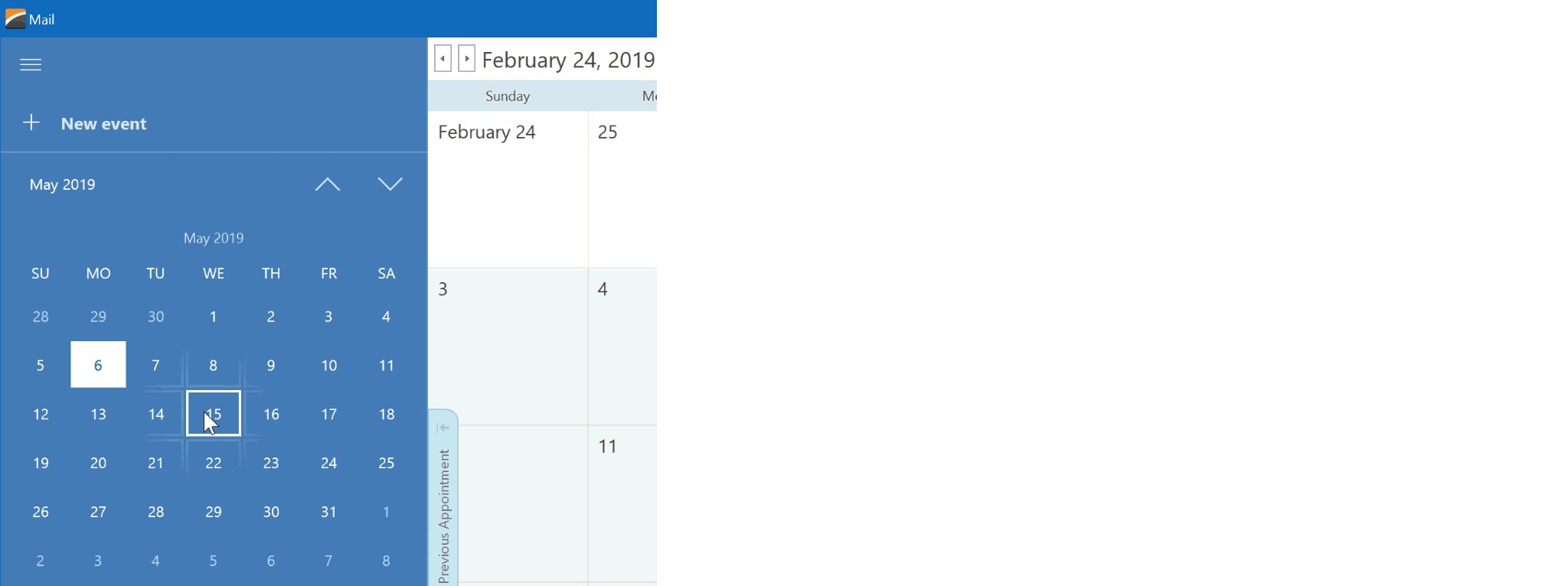
在 DevExpress Demo Center中运行“Fluent Mail Client”演示来实现我们这个设计理念。
获取工具下载 - DevExpress WinForm v21.1

可视化效果
Fluent Design概念引入了两种独特的可视化效果:Acrylic Material和Reveal Highlight。
Acrylic Material
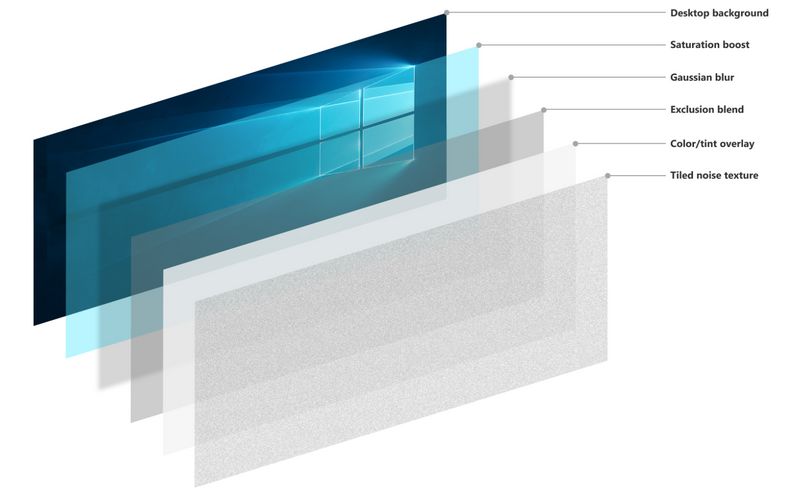
Acrylic是一种半透明材料,允许用户“透视”应用程序。 此效果需要五个单独的图层,具有单独的不透明度和可视化效果才能正确实现。

Microsoft 文档建议您将Acrylic用于:
- “支持 UI”,例如滚动或交互时与主窗口内容重叠的表面;
- transient UI元素的背景:上下文菜单、浮出控件等。
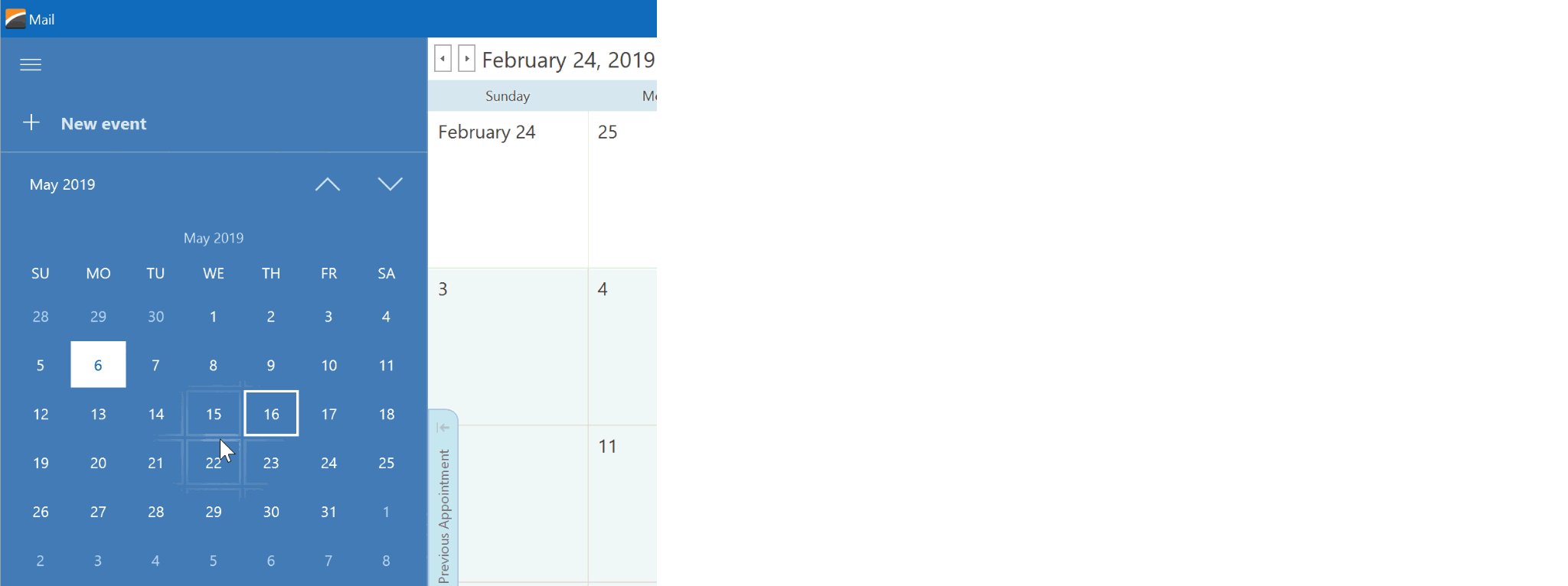
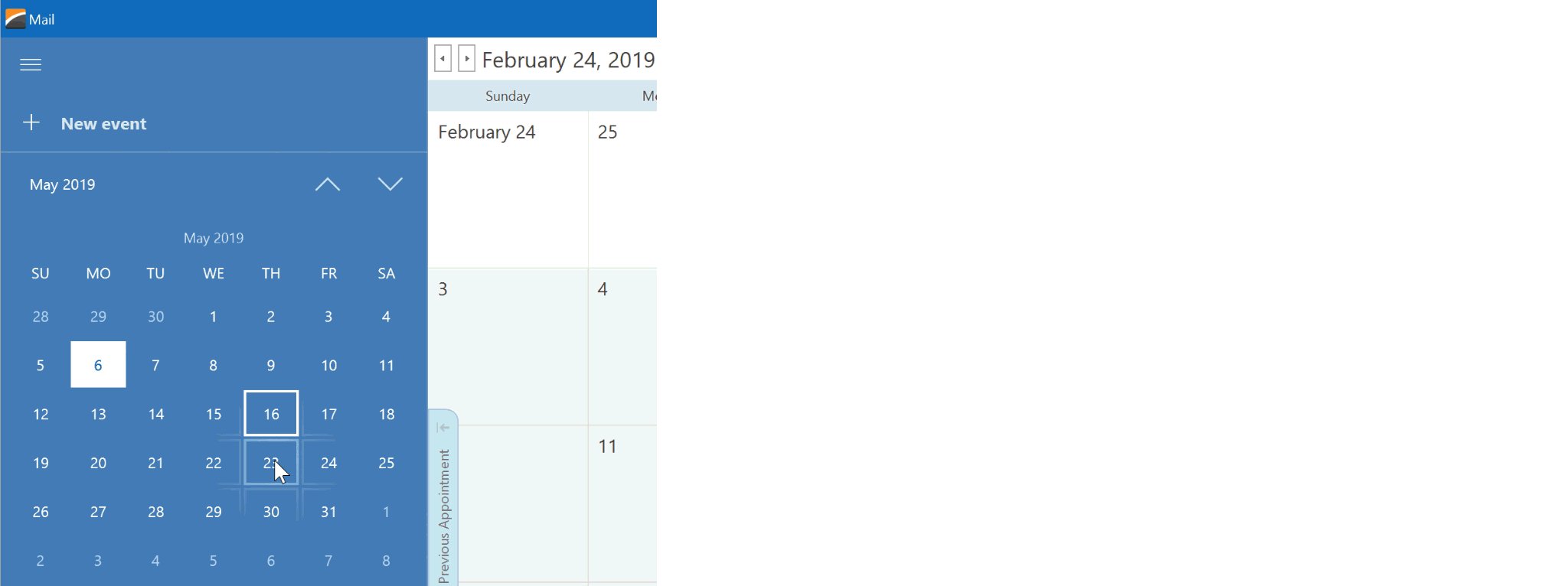
Reveal Hightlight
此效果模仿跟随鼠标指针的聚光灯。

构建Fluent Design应用程序
按照以下步骤构建符合 Microsoft Fluent Design UI 要求和标准的应用程序。
- Fluent Design是一种独特的 UI 类型,需要对其底层概念有基本的了解。 因此请查看Microsoft 的指南并了解Fluent design,点击查看>>
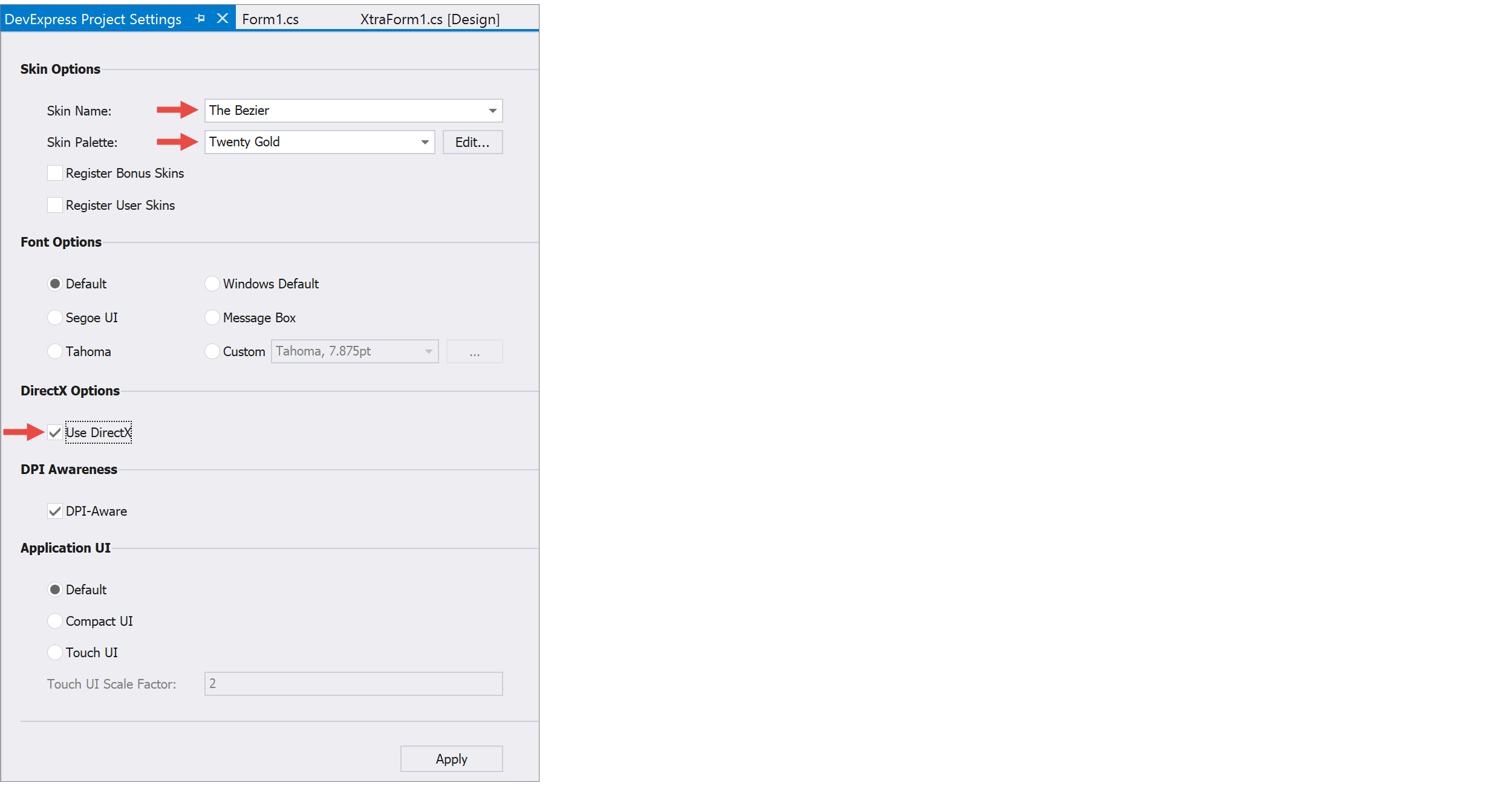
- 启用 DirectX 硬件加速:使用传统 GDI+ 引擎无法渲染复杂的 Fluent Design可视化效果,启用 DirectX 加速的最简单方法是检查Project Settings Page中的相应设置。

- 使用相同的Project Settings Page来选择矢量皮肤及其调色板。
- 如果您需要带有侧边导航控件的表单,请使用嵌入了Accordion控件的 Fluent Design 表单。 对于其他申请表,请改用 ToolbarForm。 两种形式都支持 Acrylic Material 效果,并允许您将栏项(按钮、编辑器、静态文本项等)添加到其标题栏区域。
- 如果有一个布局控件直接位于带有 Acrylic 背景的表单上,则控件的背景也会使用此效果,否则如果有其他容器承载了Layout Control,则需要在代码中调用XtraForm.ApplyAcrylicAccent(ISupportDirectComposition) 方法,为Layout Control启用Acrylic效果。
C#
InitializeComponent(); //. . . this.ApplyAcrylicAccent(layoutControl1);
VB.NET
InitializeComponent() '. . . Me.ApplyAcrylicAccent(layoutControl1)
- 将静态WindowsFormsSettings.ScrollUIMode 属性设置为“Fluent”以提供针对 Fluent UI 优化的滚动条。
DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群4:715863792 欢迎一起进群讨论






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2020-08-18 WPF界面开发技巧分享:如何在GridControl header中显示多行文本